
UI GRAPHICS を読んでモバイルUIの歴史を振り返ってみた📲
アオです。
今回は「UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX」を読んでモバイル UIの歴史を振り返ってみました。
✍️はじめに
📖UI GRAPHICSとはどんな本?
世界の優れた実例やUIデザイナーやその領域に携わる研究者の知見等が詰まっている本です。本にあったアプリを試しに触ってみたらただただ感心するアプリがいくつもありました😀
では、本題に移ります。
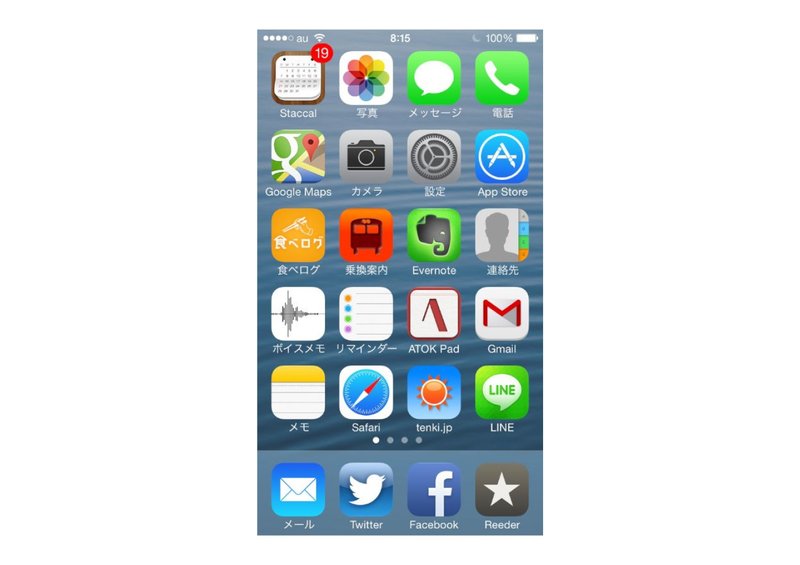
📱第一フェーズ: "スキューモーフィズム"
2007年に appleが iPhoneを発表しました。
このときの最初のインターフェイスが、
「スキューモーフィズム」と呼ばれる UIデザインです。
スキューモーフィズムとは
ユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進させる手法のこと。

具体的には、現実世界に存在する物質や素材感を UIデザインに採り入れること=「メタファー」を利用しました。
現実に存在するコンパスやメモ帳を見立てたUIデザインを施すことで、ユーザーは新しいテクノロジーの使い方の手がかりを得ることができました。
いくら性能が良い機器でもそれを活用する方法がわからないと役に立ちませんよね。
これまで存在しなかったタッチインターフェイスのデバイスという、新しいテクノロジーを普及させるには「スキューモーフィズム」は有効なデザイン手法でした。
📱第二フェーズ: "フラットデザイン"
2013年に iOS7の発表と共に「スキューモーフィズムデザイン」に変わって登場したのが「フラットデザイン」と呼ばれる UIデザインです。(appleが提唱したわけではないようですが、、)

フラットデザインが採用された理由として
一つ目は、「モダンであった」から。
2010年に Microsoftが Windows用のデザインコンセプトとしてメトロ(モダンUI)を発表以降、デザインのトレンドがフラットデザインに傾いていました。これは、目新しさから新規性のあるビジュアル表現に人気が集中したことと、フラットデザイン系のグラフィックスはリッチなアイコンや UIを苦手としたデザイナーでも参入障壁が低く、発信数が多かったからです。
このことから従来の iOSのデザインは時代遅れに見えてしまっていました。スキューモーフィズムデザインの目的は、モバイルインターフェイスをユーザーに慣れ親しんでもらうことであったため、その役割を十分に果たしたといえます。
二つ目は、「スキューモーフィズムには限界があった」 から。
スキューモーフィズムは、現実世界に存在する物質や素材感を UIデザインに採り入れることが特徴ですが、現実世界には存在しないもの( = 新しいサービスなど)は UI化が困難であり、メタファーを利用できなくなります。
三つ目は、「実装コストが低い」 から。
これは開発者側の話になりますが、スキューモーフィズムデザインは、リアルな質感や立体的な表現を多用するため、デザインの作成や実装に高い技術や時間が必要とされます。それに対して、フラットデザインはシンプルで平面的な要素が多く、制作コストを抑えることが可能です。
2010年代はスマートフォンの普及が急速に進みさまざまなデバイスに対応する必要があったと考えると、効率よく作ることができるフラットデザインが採用されたのは必然ともいえます。
📱第三フェーズ: "Fluid Interfaces"
2017 年に iPhone Xが登場しました。

iPhone Xの目立つ変更点は、前面がほぼ全てディスプレイとなり、従来のホームボタンがなくなったことです。ホームボタンの代わりに「ホームバー」という水平のバーが画面の下部に配置されました。
その中でも、一番の変更点は「Fluid Interfaces」です。
例を挙げると、従来の iPhoneではホームボタンを押すと「ホーム画面に戻る」という一方通行の動作でした。
しかし、iPhone Xでは「ホームバー」を上にスワイプすると、開いているアプリが小さくなっていき、一定の幅を超えて指を離すとホーム画面に戻ることができます。また、上にスワイプ途中に「ホーム画面に戻るのをやめよう」と思ったら下に戻すことで、その動作をキャンセルし、元のアプリに戻れます。
つまり、Fluid Interfacesでは Aから Bの状態になる一方通行の動作ではなく、ユーザーはホーム画面に戻る途中である中間の位置で動きを止めたり、引き返したりすることが自由にできるようになったということです。
人の意識は絶えず、流れるように変化し続けます。
初期の頃から iPhoneは、タッチスクリーンに直接触れて、ボタンをタップした時に得られる素早いフィードバックやスクロールが画面の端に達した時のバウンスなどから、まるで画面の中の世界にリアルに触れているような感覚や直感的な操作感がありました。
しかし、例で挙げたようにアニメーションが実行される数秒の間にも人の意識は絶えず変化するため、UIは常にユーザーの応答に反応できる状態である必要がありました。
人の流れるような意識の変化にも対応することで、ユーザーは画面の中の世界に自分の意志や意図を反映させることができるため、身体の一部もしくは延長である感覚が得られます。
表面的なデザインに留まらず、ユーザーの操作に対して滑らかで自然な動きを持ち、柔軟に変化することを前提に設計された UIシステムが
「Fluid Interfaces」です。
参考: Designing Fluid Interfaces
✍️まとめ
今回は、 iPhoneの歴史を振り返ってみました。過去の自分目線で振り返ると、デザインめっちゃ変わったなとか機能が増えたんだ程度の印象で業界のトレンドによるものだという認識はなかったです。作り手側の意図を知ると、そういう狙いがあったんだと理解が深まるし、ものづくりの面白さを感じました。
最後までお読みいただきありがとうございました😊
〜📕本の紹介〜
💡この本がおすすめの方
・モバイル UIの歴史を知りたい方
・優れた UIデザインの実例を参考にしたい方
この記事が気に入ったらサポートをしてみませんか?
