
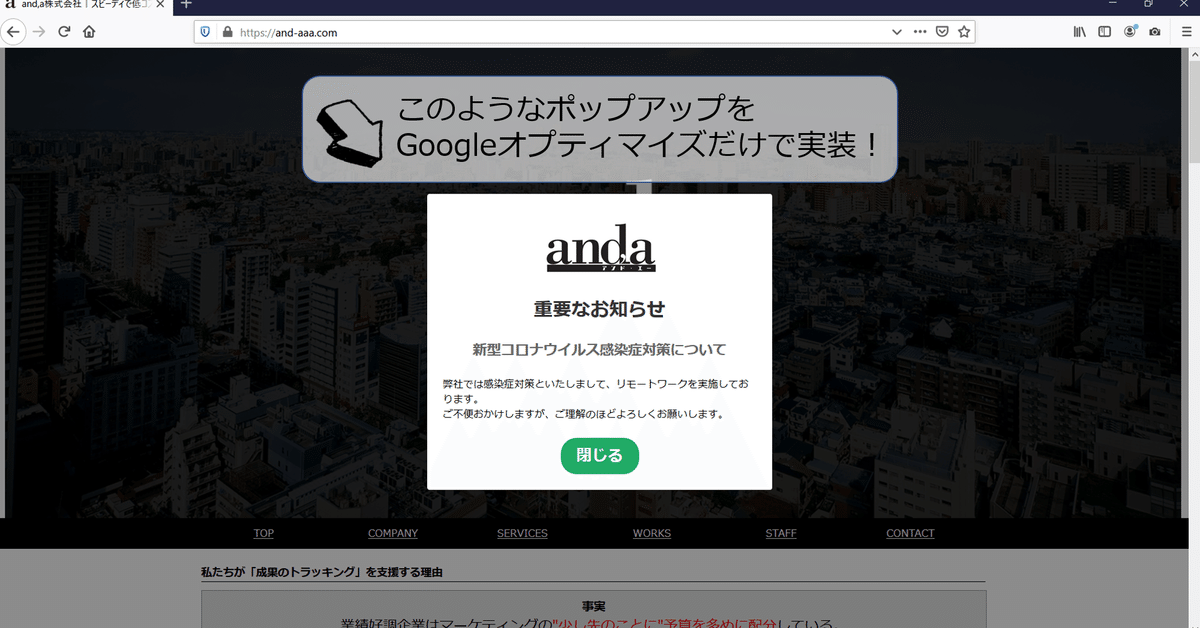
緊急のお知らせポップアップをGoogleOptimizeから利用する方法
この記事は前回の「緊急のお知らせポップアップをGoogleTagManagerのみで無料で利用する方法」を応用して、GoogleOptimize(以下、GO)で利用しよう、という内容です。
前回の記事はこちら▼
GOでは、ターゲットとなるページのHTMLを自由に編集ができるため、その機能を利用し、前回記事のGoogleTagManagerに追加したカスタムHTMLをテストパターンに追加してしまえば、ポップアップをテストパターン上で利用することが可能です。
これを新型コロナに関するお知らせの旨を伝えるために利用するのもいいですが、掲載する文章を変更して、何かしらのキャンペーンなどの訴求などにも役に立つと思います。
では、以下で実装の方法を説明していきます。
前提条件
・サイトにGOが設置されていて、稼働していること
・GOの編集権限を持っていること
1. GOでの登録方法
エクスペリエンスを作成、もしくは既に作成済みの下書きのどれかを選択して詳細ページに進んだ後、追加したいパターンの「編集」ボタンをクリックします。

「body」を選択して、右下にあるパネルの「要素を編集」をクリックします。 するとメニューが開くので、その中の「Javascriptを実行」をクリックします。

Javascriptのコードを入力する欄が現れます。
<script></script>のタグはいりません。外しておかないとエラーが発生します。
(function() {
var o = document.createElement('div'); o.className = 'optimize-m';
o.insertAdjacentHTML('afterbegin','<div class="optimize-m-background" data-m-close></div><div class="optimize-m-inner">\
<figure class="optimize-m-image">\
<img src="https://placehold.jp/100x50.png">\
</figure>\
<h2 class="optimize-m-lead">\
重要なお知らせ\
</h2>\
<h3 class="optimize-m-sublead">\
新型コロナウィルスの感染拡大に伴う<br>○○○○○○○\
</h3>\
<p class="optimize-m-text">\
ダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツ\
</p>\
<button class="optimize-m-button" data-m-close>閉じる</button></div>\
<style>.optimize-m {position:fixed;top:0;left:0;z-index:999999;width:100vw;height:100vh;}.optimize-m-background {width:100%;height:100%;position:absolute;top:0;left:0;z-index:-1;background:rgba(0,0,0,.45);}.optimize-m-close {display:block;width:28px;height:28px;font-size:28px;padding:11px;color:#FFF;position:absolute;top:0;right:0;z-index:1;margin:30px30px00;}.optimize-m-inner {background:#FFF;border-radius:3px;min-width:260px;width:90%;max-width:400px;top:50%;left:50%;position:absolute;z-index:1;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);padding:20px;text-align:center;box-shadow:0px0px15pxrgba(0,0,0,.4);}.optimize-m-image,.optimize-m-lead,.optimize-m-sublead,.optimize-m-text{margin-bottom: 20px;}.optimize-m-image img{max-width:100%;height:auto;}.optimize-m-lead{font-size:24px;font-weight:700;color:#333;}.optimize-m-sublead{font-size:18px;font-weight:700;color:#666;}.optimize-m-text{font-size:inherit;text-align:left;}.optimize-m-button{background:#22AA66;color:#FFF;border:none;border-radius:1em;font-size:20px;font-weight:700;padding:.4em 1em;}</style>'
);
document.body.appendChild( o );
[].slice.call( document.querySelectorAll( '[data-m-close]' ) ).forEach(function(el){el.addEventListener('click',function(){o.style.display = 'none'})});
})()Javascriptを入力欄に入れた後、 左下の選択ボックスから「終了タグの後」を選択しておきます。

画面にポップアップが表示されたら追加完了です。後は画面右上の「保存」を選択してあげればは完了です。
次にそれぞれ修正する箇所を説明します。GTMで変更したときと同じです。
1_1.ロゴの変更

src="https://.....png"のURLの部分をサイトのロゴや挿入したい画像がアップされているURLに変更してください。
<figure class="optimize-m-image">\
<img src="https://placehold.jp/100x50.png">\
</figure>\画像がない、もしくは必要ないという場合は上記を丸ごと削除してください。
1_2.見出し

見出しとなる文章は以下のテキストの部分です。
・「重要なお知らせ」(<h2>)
・「新型コロナ~伴う」と「○○○○○○○」(<h3>)
修正の注意事項が2つあります。
・各列の最後の「\」は削除しないこと
・「<br>」は「改行」という意味なので、必要であればそのまま、必要なければ削除
<h2 class="optimize-m-lead">\
重要なお知らせ\
</h2>\
<h3 class="optimize-m-sublead">\
新型コロナウィルスの感染拡大に伴う<br>○○○○○○○\
</h3>\
適切な文章に直して使用してください。
1_3.本文

本文は以下の「ダミーコンテンツ」と書かれている部分です。
見出しでも触れましたが、各列の最後の「\」は削除しないようにお願いします。
改行したい場合「<br>」を入れてください。
<p class="optimize-m-text">\
ダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツ\
</p>\
2. 配信開始
配信の比重はデフォルトのままだと、オリジナルとパターンが50:50になっています。
「カスタムな割合」比重を自分で好きな配分率にできるので、作成したパターンを100%するとページを見た人全員にお知らせを表示することができます。

必要に応じて調整し、テストを開始してください。
3. 終わりに
GOでポップアップを利用するための作業でしたが、GTMのカスタムHTMLほぼほぼそのまま流用できたかと思います。
通常の機能だけでもかなり高機能なので、今のポップアップをGOのエディタだけで作成することも十分可能なのですが、工数があまりかからずにポップアップを実装できるのはメリットがあるのではないかと思います。 ご参考にしていただければありがたいです。
「【Google無料ツール】×【知恵】=【緊急告知用ポップアップを0円実装】」をテーマとして、ウェビナーや実装代行を無料で行っております。
是非、お問い合わせください。
4. 動画で解説(4月16日追加)
動画でわかりやすく、GOでポップアップの作成方法を説明しております。
参考になりましたら、是非高評価お願いします。
------------------------------------
GO活用など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
