
Amplitude | Google Tag Manager テンプレートスターターガイド
本記事では、GTMでのAmplitudeテンプレート導入手順をまとめています。
1. Amplitude とは
Amplitudeは従来のセッション軸による分析ではなく、ユーザーの行動軸による分析を実現するプロダクト・アナリティクスのソリューションです。
行動データを取得するにあたりcookie情報は利用せず、またデフォルトでは個人情報も取得しませんので、セキュリティ面でも安心してご利用いただけます。
また、Starter[無料]をご利用の場合でも、Google Analyticsで言うところのカスタムファネルでの分析が可能です。

2. Amplitude の環境設定
Amplitudeの環境設定は約3分で行えます。『無料版 | Amplitudeの導入手順のご案内』の記事から、以下の項目を参照して設定を完了してください。
3. ユーザー登録
4. パスワード設定
5. 組織(org)設定
3. Google Tag Manager の設定
3.1 タグテンプレートの設定
GTMのテンプレートをつかって Amplitude にデータを投入する方法は以下の動画でも案内しています。
ここからは手順を文章でご案内します。
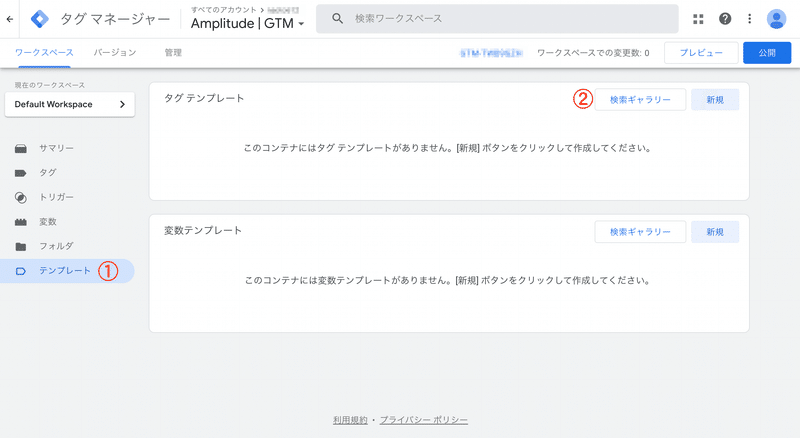
GTMでAmplitudeと連携したいサイトのコンテナを選択し、[テンプレート] > タグテンプレートフィールド内 [検索ギャラリー] をクリックしてください。(図中①、②)

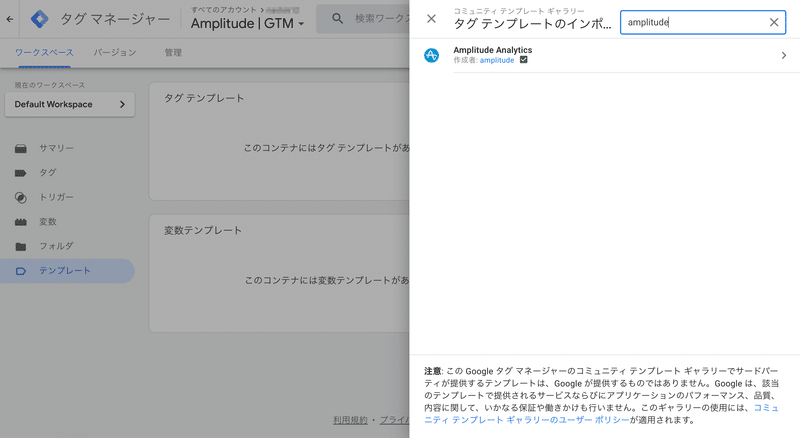
テンプレートの検索ウィジェットが開きますので、検索ワードに「Amplitude」と入力して絞り込み、『Amplitude Analytics』テンプレートをワークスペースに追加してください。

3.2 イベント変数の設定
Amplitudeではデータの分析を「イベント」ベースで行います。この記事では、『ページタイトル』または『ページURL』でイベントを設定する方法を紹介します。
なお、ページURL用の変数はGoogleタグマネージャーがデフォルトで用意しているので、本項はページタイトル用の変数の作り方について説明しています。
[変数] > ユーザー定義変数フィールド内 [新規] をクリックしてください。

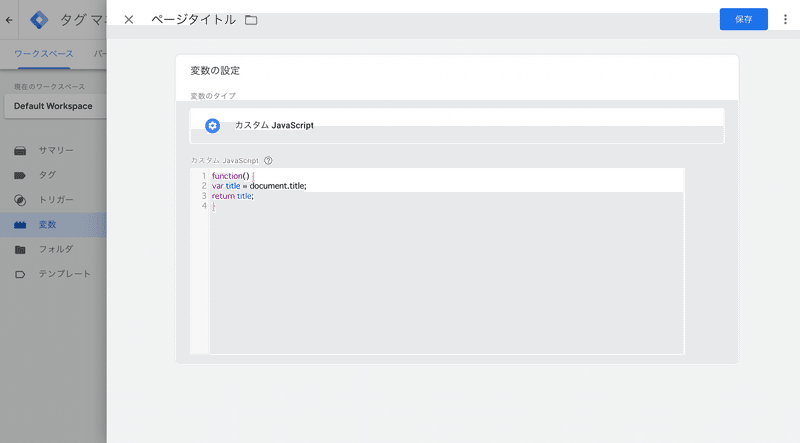
[変数の設定] フィールドをクリック > [カスタムJavaScript] を選択し、以下のコードを埋め込んでください。また、変数名は「ページタイトル」として、画面右上の保存ボタンをクリックしてください。
function() {
var title = document.title;
return title;
}
3.3 イベントタグの設定
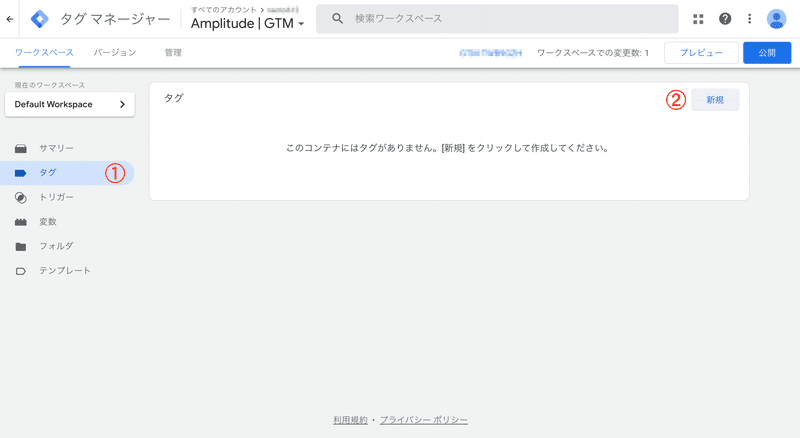
[タグ] > タグフィールド内 [新規] をクリックしてください。

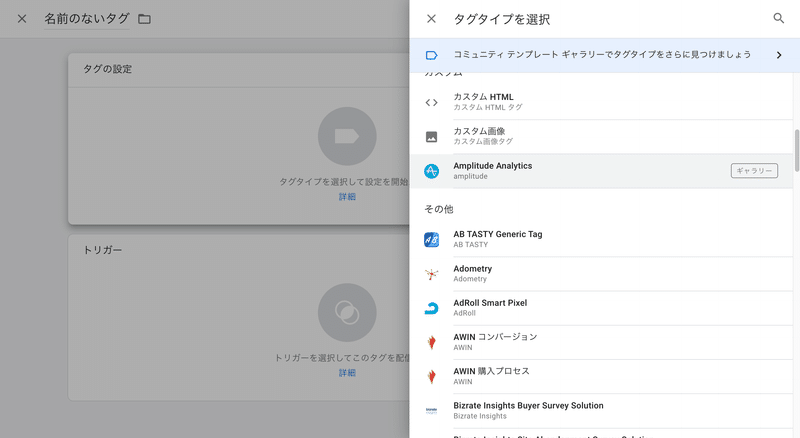
タグの設定フィールドをクリックし、リストの中から『Amplitude Analytics』を選択してください。

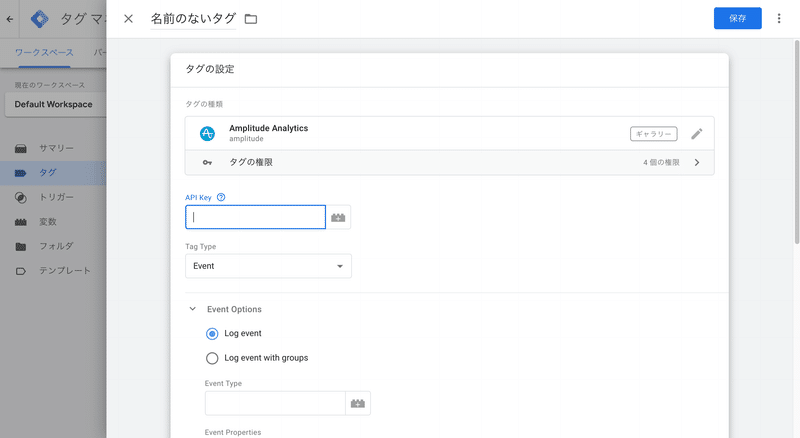
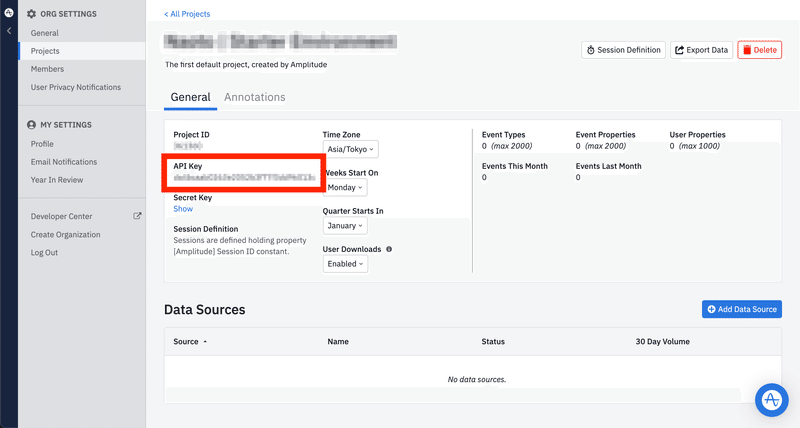
タグの設定画面が開いたら、タグを埋め込みたいAmplitudeのプロジェクトのAPI Keyを入力してください。API KeyはAmplitudeにログインして、[設定] > [Projects] > 対象のプロジェクトをクリックすると、下図の箇所にあります。


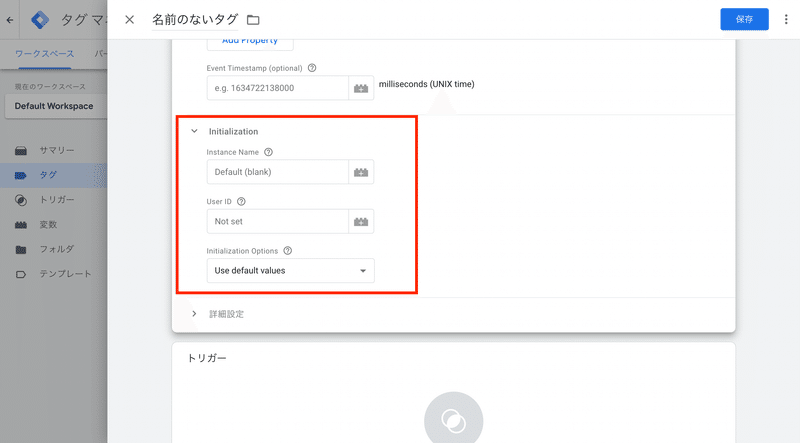
前述の動画では、この次に下図のInitializationのセクションについて説明していますが、初めての導入時は特に触る必要がありませんので、この記事では割愛します。

もう一度上に戻ってTag Typeを指定します。まずは基本となる [Event] を選択してください。そして、Event Options では [Log event] 、Event Type として {{ページタイトル}} を選択してください。
ここで {{ページタイトル}} の代わりに、Page URL(ドメインを含むURL)や Page Path(ドメインを含まないURL)を選択すると、URLを基準にしたイベントの取得が可能です。

ページタイトルやページURL、Pathではイベント名が膨大になることが予想される(特にURLにGETのパラメータを付与している)場合、こちらの記事を参照にして、イベント名は固定値にすることも検討してください。
その他にも非常にたくさんの設定が可能ですので、前述の紹介ビデオを参考にしてみてください。
上記の通りの設定を行うと、ページタイトルまたはURLがイベント名としてAmplitudeに記録されていきます。本格的な分析を行う際にはタクソノミー設計を行い、適切なイベント名とプロパティ値を設定する必要があります。
また、上記のエリアにある groups 関連の情報は Amplitude の Accounts アドオンをご購入いただいている場合にのみ意味のある設定になります。
3.4 トリガー(発火条件)の設定
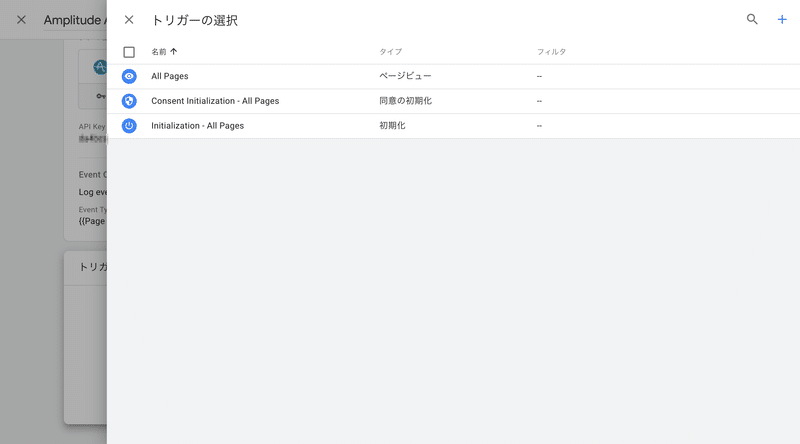
最後に画面最下部にあるトリガーのフィールドをクリックして、[All Pages] を選択した後に、画面右上の [保存] ボタンをクリックしてください。

3.5 設定の反映
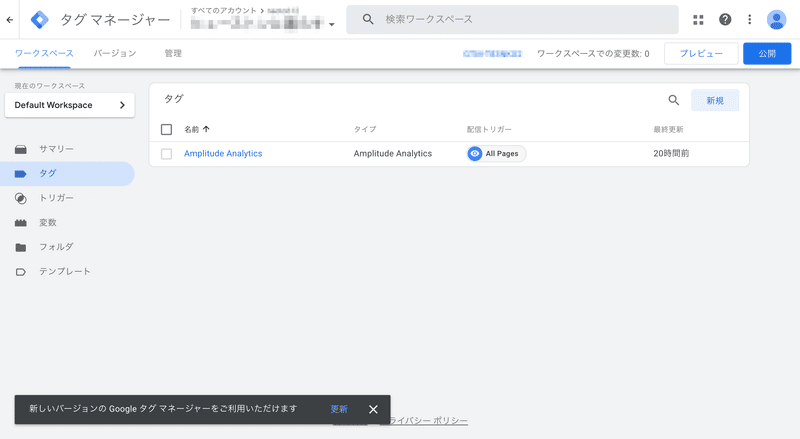
保存が完了したらワークスペースのトップページ右上にある [公開] ボタンで設定を反映してください。

GTMの設定としては以上です。上記の設定を行うと、ユーザーが訪問したページのURLがイベント名としてAmplitudeに記録されていきますので、簡単なアクセス解析が可能になります。
4. 溜まったデータで分析を行う
上記の設定が終わったらすぐにデータがAmplitude内に溜まっていきます。溜まったデータを使って分析をしてみましょう。
すぐに溜まり始めますが、分析の醍醐味を感じるられる程度のデータが溜まるまでは少し時間がかかるかもしれません。(皆さんのサイトでのユーザーの回遊量次第です。)
具体的な分析チャートの使い方については、弊社パートナーのDearOneさんが動画で丁寧にまとめてくださっていますので、こちらのページをご参照ください!
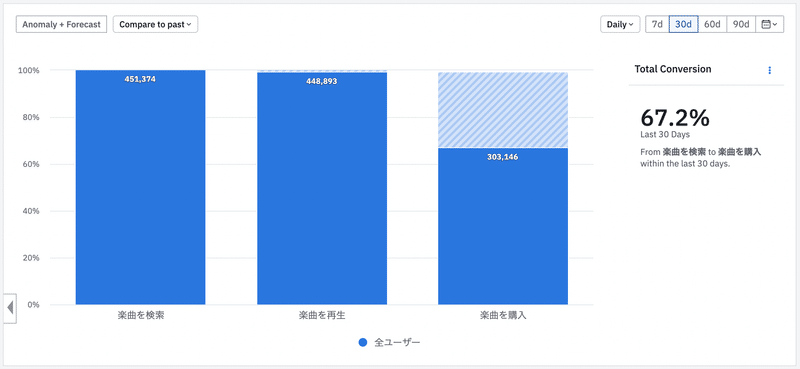
ここまで本記事に従って導入され、Amplitude の Starter をご利用の場合は、特に以下のチャートが利用しやすいと思います。
イベント・セグメンテーション・チャート
ファネル・チャート
リテンション・チャート
なお、Amplitudeの公式のヘルプページにも詳細が掲載されています。
https://help.amplitude.com/hc/en-us/sections/206569568-Working-with-charts
上記ページはほとんど英語なのですが、日本語のヘルプページも非公式で作成していますのでよろしければ参照ください。
また、気兼ねなくちょっとしたデモをご覧になりたい場合は、Amplitudeの紹介セミナーを定期的に開催していますのでご参加ください。
5. イベント・タクソノミーの設計
ここまでのご案内でもいろいろな分析ができることをご理解いただけたと思いますが、まだまだ導入レベルです!本格的にAmplitudeでプロダクト分析をしたいと思った方は、イベント・タクソノミーの設計にもチャレンジしてみてください。イベント・タクソノミーの設計については、以下の記事を参照してください。
6. まとめ | お問い合わせ先
AmplitudeのGTMテンプレートの使い方を紹介したこの記事はいかがだったでしょうか?役に立っていれば、ぜひ「スキ」をお願いします!
また、GTMテンプレートのより深い使い方や、GTMテンプレートに限らずAmplitudeにご興味をもっていただけた方は、下記のお問い合わせページからご連絡ください。
