
"使いやすい"も"作りやすい"も両方叶う!UI Stackで全員ハッピー♪
全画面のデザインが完了したと思ってたのに「エラー時の画面はどうなりますか?」とエンジニアさんから聞かれて泣いちゃった。UIデザイナーなら誰でも一度はそんな経験をしたことがあるのではないでしょうか。
これがちいかわのエピソードであればかわいいだけなのですが、現実の開発現場では、このような手戻りが発生すると余計な工数増やエンジニアさんの負担にもつながってしまいます。
今回のテーマである UI Stack は、ユーザーが「今どんな状態なのか」「何をすればいいか」などを理解しやすいUIを作成するのに役立ちますが、UIの設計においても考慮の抜け漏れや開発チーム間のコミュニケーションロスを防ぎます。
それって…サービスに関わる全員にとっておトク…ってコト!?
こんなんさァッッ絶対アレじゃん!覚えといた方がいいやつ!!
UI Stackとは
「UIの考慮すべき5つの状態」という考え方であり、アメリカのデザイナー Scott Hurffさんによって提唱されました。
1つの画面に複数の状態(ステータス)があり、その状態ごとに最適化されたデザインを設計する必要があることが示されています。それら5つの状態を、akippaのアプリやWebサイトの画面をサンプルにしながら、1つずつ見ていきましょう。
1. Ideal State(理想状態)
おそらく一番最初に作られるであろう基礎の状態です。というかぶっちゃけ、この状態以外は作るの忘れがちなんじゃないでしょうか。
すべてのデータが正しく揃っていて、操作も問題なく行える状態です。

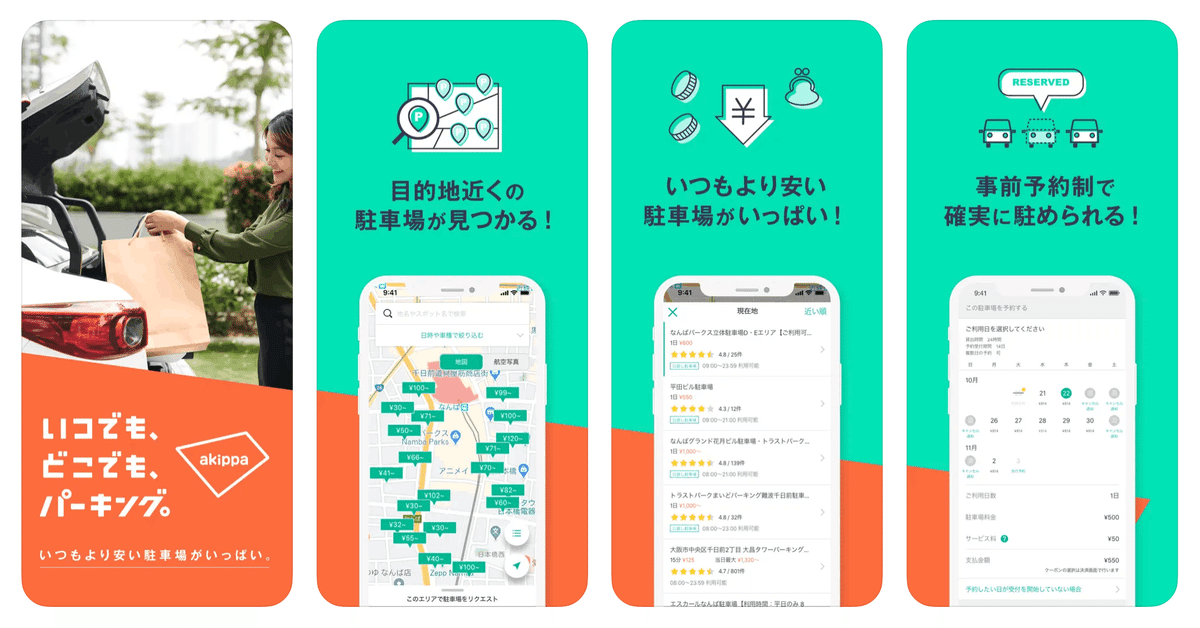
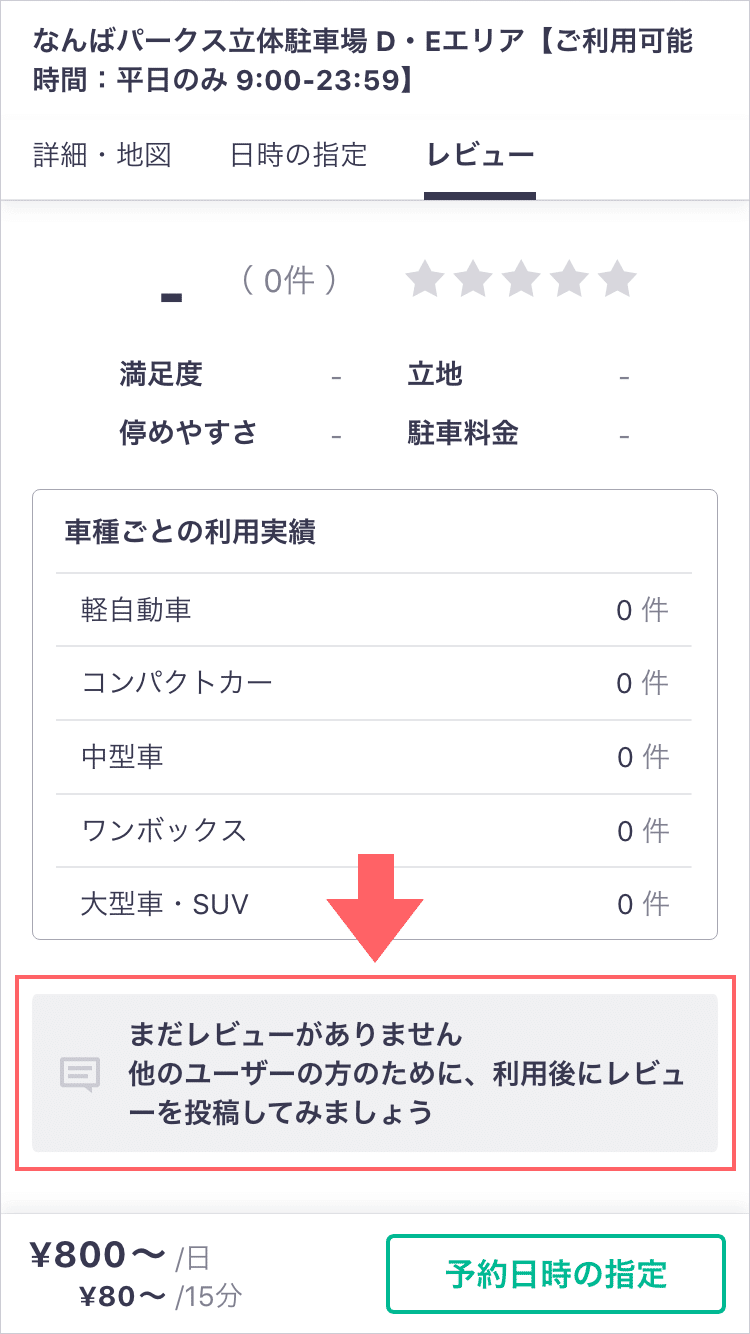
2. Empty State(データが入っていない状態)
表示されるデータがまだ存在しない状態です。この状態は、うまく活用すればユーザーに次のアクションを促し、サービスの価値を理解してもらうチャンスになります。例えば、アイテムを追加する方法や、機能の使い方などを説明するといいでしょう。

3. Partial State(部分達成状態)
Empty StateとIdeal Stateの間の中途半端な状態です。この状態では目的の達成状況や完了するのに必要なタスクを明示し、ユーザーがサービス利用をやめてしまわずに完成度を高めながら達成を目指せるように促します。

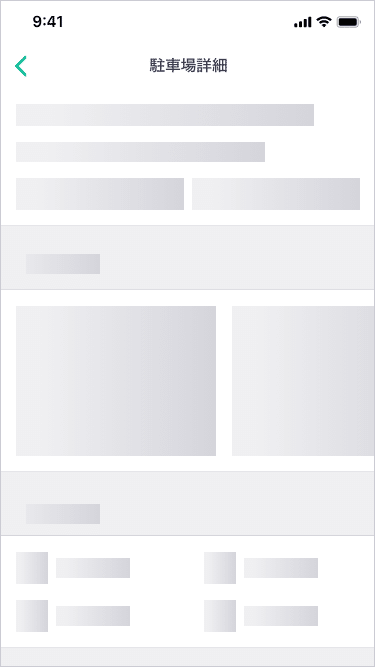
4. Loading State(ローディング状態)
ユーザーが待機中に感じるストレスを軽減するように、待ち時間を短縮する工夫が必要です。静止画面で「ローディング中」と表示されるだけでは、うまく動いているのかどうか不安になり、待ち時間は実際よりも長く感じられてしまいます。

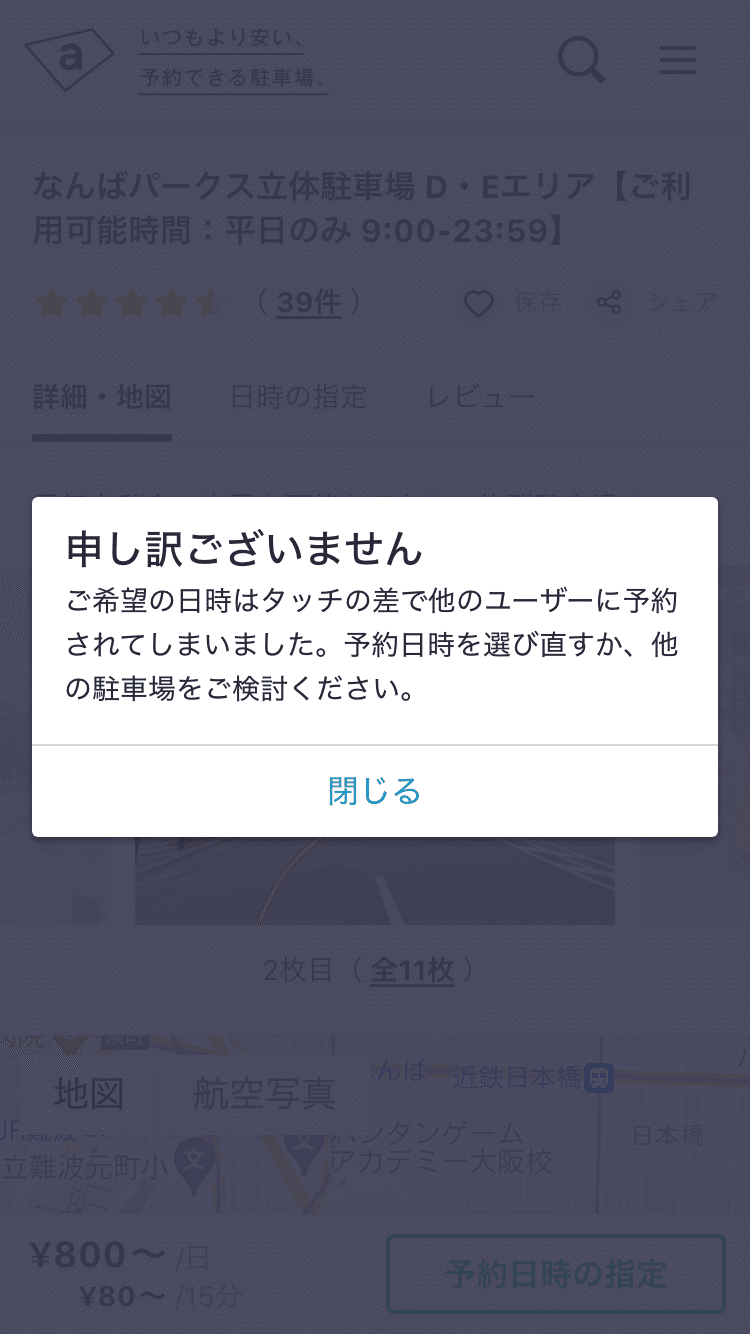
5. Error State(エラー状態)
何らかの問題が発生し、ユーザーが期待通りの操作や表示ができない状態です。この状態では、エラーの原因と解決策をユーザーに明確に伝えることが重要です。また、エラーメッセージはユーザーに寄り添うトーンで表現しましょう。

おわりに
ChatGPTに「この記事におもしろいタイトルをつけて」とオーダーしたところ、"宇宙一使いやすいアプリをつくる!UIデザインの5つの状態で地球を救おう!"という提案がありました。
おもしろいかどうかはさておき景表法とかも気になるのでボツにしたものの、とはいえUI Stackは宇宙一のフレームワークかもしれないと思えるぐらい有用性が高い(※あくまで個人の感想です)ので、カバー画像には「宇宙一」を採用しました。
最後にあえて真面目にakippaが宇宙一のアプリになる可能性について考えてみると、おそらく宇宙の駐車場も予約できなければ厳しいでしょう。
そこに至るにはプロダクトの強化が必須ですが、一緒にプロダクトを育ててくれる仲間を探しています。
少しでも興味をもっていただけた方、オンラインでのカジュアル面談を随時実施しておりますので、まずはお気軽にお話ししましょう。
お近くの方はオフィスでのリアル面談も大歓迎です!ぜひ遊びに来てみてください。

