
デザイナーが考える『読みやすい』noteの書き方
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今日は、私がnoteを執筆するときに意識しているポイントを書いてみます。誰でも・いつでも・すぐに再現できるよう紹介していくので、ぜひご活用ください🕺
ちなみに、普段はこんなnoteを投稿しています👇
今回のnoteでは、とくに「noteの書き方」にフォーカスしていますが、テキストコミュニケーションを考察した以下のsakinoさんのnoteにも影響を受けています。
はじめに
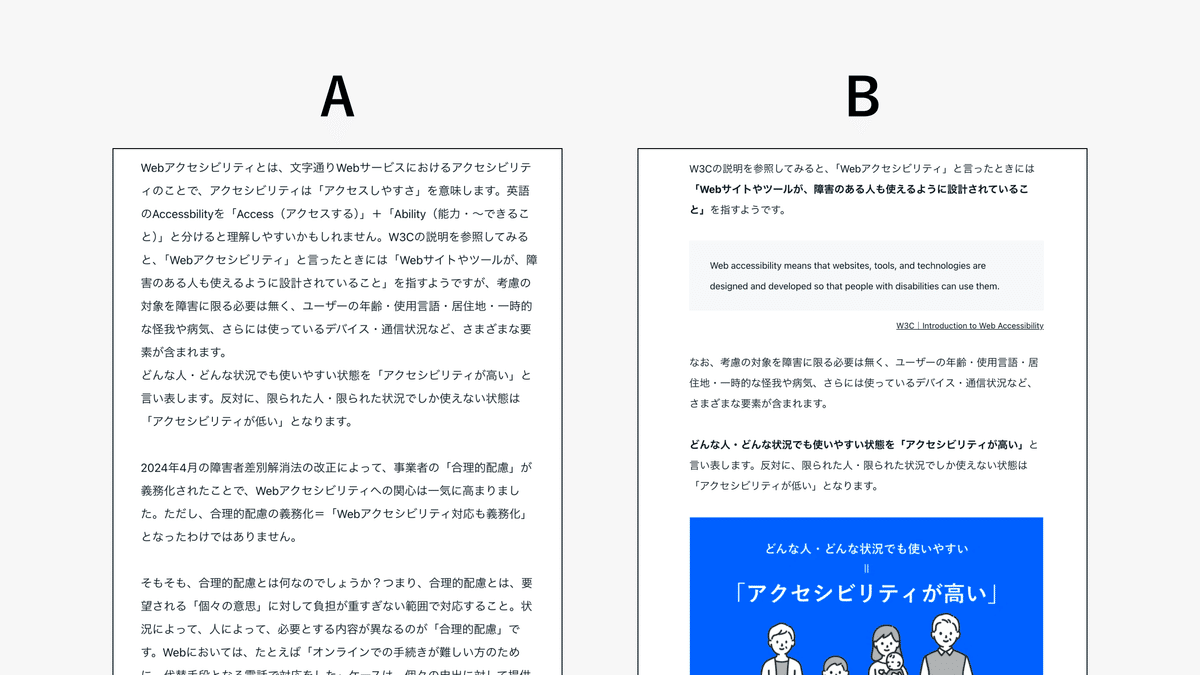
突然ですが、以下のnoteはどちらが読みやすいですか?

このように尋ねられると、多くの人が「B」を選んでくれるのではないでしょうか(という前提で話を進めます)。
では、どうしてBが「読みやすい」と感じるのか。
わたしは、文章が「デザイン」されているからだと思っています。
読みやすい文章は「デザイン」されている
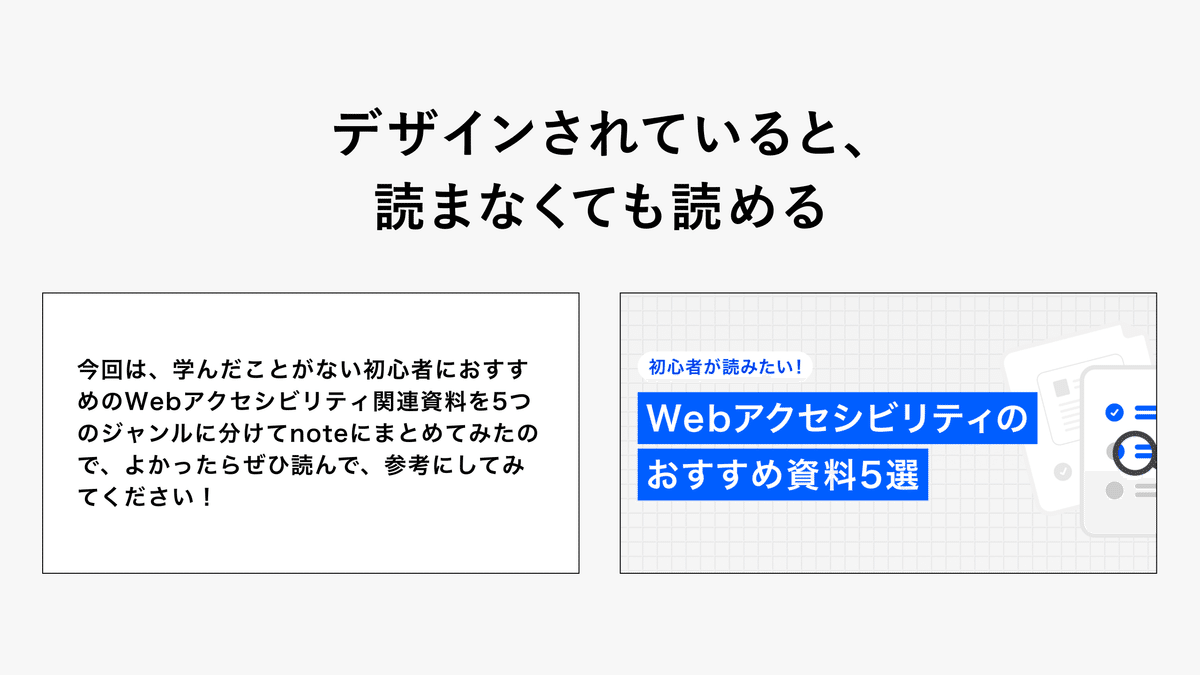
そもそも「デザイン」って何を指してるの?というと、私はデザインとは「読まなくても、読める」ことだと考えています。

読まなくても読める。読む前から読める。読むぞ!と気合いを入れなくっても、どこが重要で、どこが重要じゃないか分かる。
大前提として、人間は文章を読みません。わたしは自分のnoteを推敲するとき、ありえないスピードでスクロールしながら読むようにしています。というか、読みません。単語だけを拾うくらいの感覚でちょうど良い。
ここから先は、文章をデザインして「読まなくても、読める」状態にするためのポイントを挙げていきます。読みやすいようにがんばってみたので、楽しく、たくさん読み飛ばしながら受け取ってもらえると嬉しいです。
・ ・ ・
Point 1:一段落は3〜4行にする

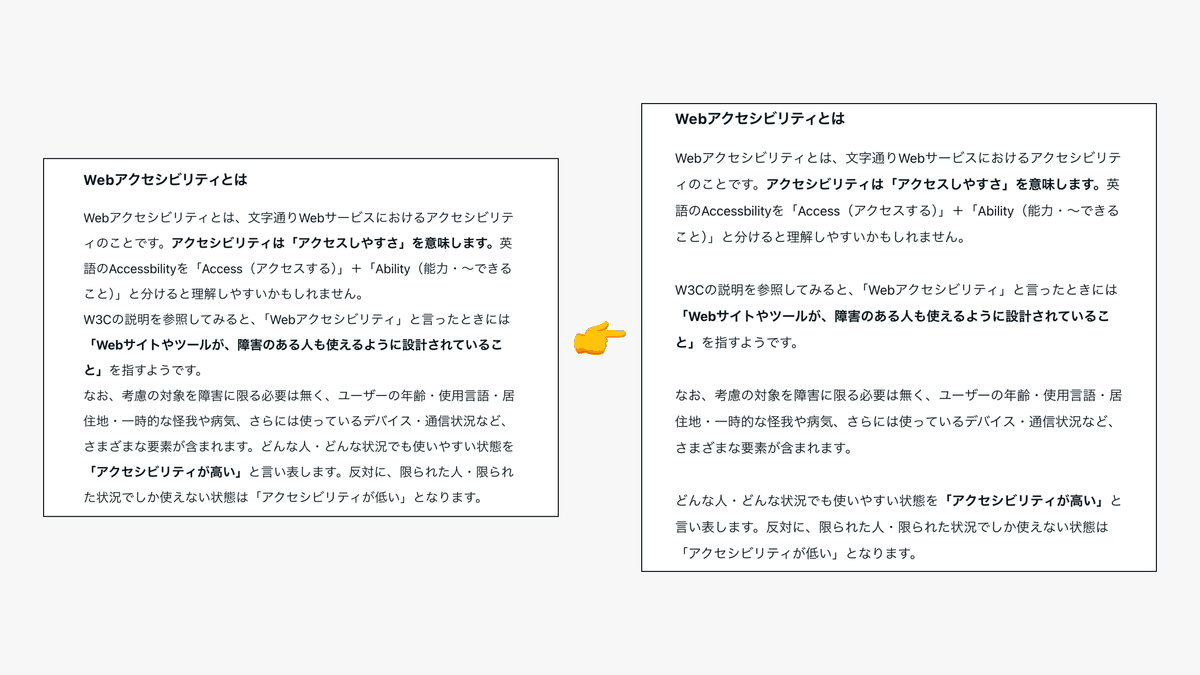
1つの段落は、3〜4行以内に収めるようにしています。長い文章が大きな塊になっていると、どこから読むべきか分からなかったり、重要なポイントが掴みにくくなります。
反対に、1行だけの短い段落がたくさん続いてしまっても、読みづらさの要因になると考えています。わたしの感覚では、1段落あたりに3行以上の高さがあると「読みやすい」と感じます。
Point 2:一文は1〜2行以内にする
段落の長さだけでなく、文の長さも意識しています。文が長ければ長いほど、主語と述語の対応が分かりづらくなり、理解に時間がかかります。
【例】
「1つの段落は3〜4行以内に収めるようにしていますが、これは一体なぜかというと、長い文章が大きな塊になっているとどこから読むべきか分からなかったり、重要なポイントが掴みにくくなるからです。」
↓
「1つの段落は、3〜4行以内に収めるようにしています。長い文章が大きな塊になっていると、どこから読むべきか分からなかったり、重要なポイントが掴みにくくなります。」
1つの文は基本的には2行以内。わたしの場合は、長くなったとしても3行くらいにおさめることが多いです。文を短くととのえる過程で、文章のおかしなところに気付ける場合もあります。
Point 3:漢字よりもひらがなを使う
読み手の引っかかるポイントができるだけ少なくなるよう、漢字よりもひらがなを意識的に使っています。いくつか例を挙げてみます。
【例】
・「例えば」→「たとえば」
・「結構」→「けっこう」
・「等」→「など」
・「所謂」→「いわゆる」
・「お勧めです」→「おすすめです」
漢字とひらがなの使い分けはどうやって決めるの?という点ですが、わたしの場合、文章の前後のバランスを見て決定することが多いです。noteで執筆するときは、1行あたりの漢字がだいたい10字になるよう調整しています。
Point 4:わかりやすい言葉を使う
さきほどの「Point 3:漢字よりもひらがなを使う」に似ていますが、1つの概念に対して複数の表現が当てはまりそうなときは、もっとも一般的に思える言葉を選ぶようにしています。
【例】
・「微塵も」→「少しも」
・「面妖な」→「ふしぎな」
・「寂寥感があります」→「さびしさを感じます」
「これってどういう意味?」と引っかかる単語を使ってしまうと、読み手にとってはノイズになります。できるだけ違和感なく、なめらかに、楽しい気持ちで最後まで読めるように工夫したいと思っています。
Point 5:主語・述語をはっきりさせる
意外とわすれがちなのが、主語と述語の対応。わたしはいつも「AはBです」の形がはっきり見えるように意識しながら、文章を整えています。
【例】
「AはBだと言えるのですが、逆に言うならばCはDということになります」
→「AはBです。逆に、CはDです」
また、主語を指示語にしないことも意識しています。人によっては「くどい」と感じるかもしれませんが、前述の内容を指したいときは、指示語だけでなく具体的な内容まで示すことが多いです。
【例】
「さきほどの内容に似ていますが」
→「さきほどの『Point 3:漢字よりもひらがなを使う』に似ていますが」
Point 5:重要なポイントにハイライト(太字)

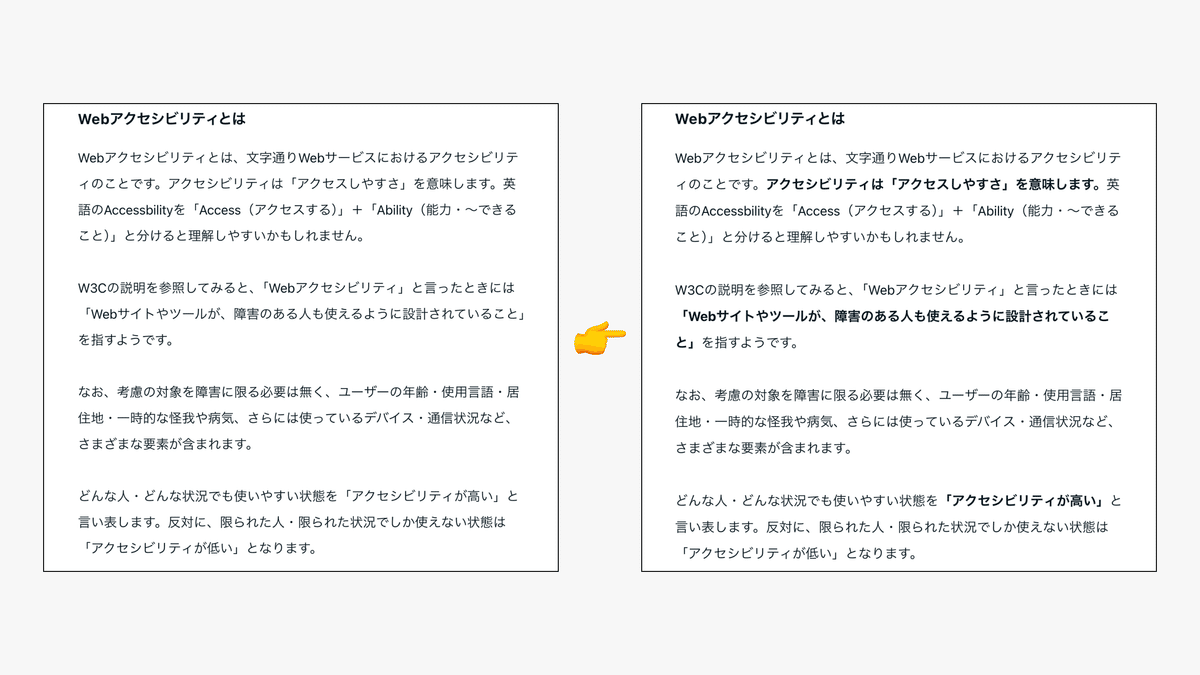
「ここは重要なポイントだよ」と視覚的に示すために、わたしはよくnoteの太字機能を使っています。長めの文章でも、重要な箇所が太字で強調されるだけで、注目すべきところがわかって読みやすくなった気がします。
Point 6:重要なキーワードに「かぎ括弧」
文章のなかで目立ってほしいキーワードには、かぎ括弧を使っています。太字とかぎ括弧の使い分けに関しては、長い部分には太字、短いキーワードにはかぎ括弧を使っているかもしれません。
【例】
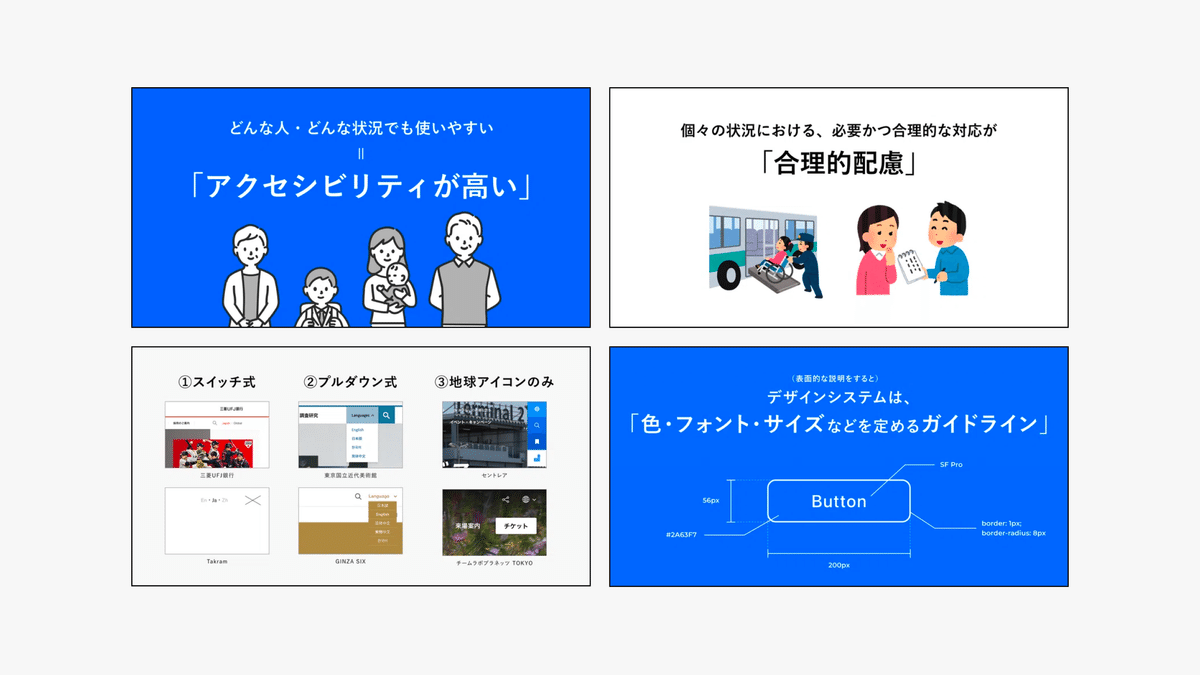
まずは、Webアクセシビリティに関する基礎知識の整理からスタートします。同時に、最近よく耳にする「合理的配慮」のことも振り返ります。
あとは、noteのタイトルで目立たせたいキーワードにも使っていますね。キーワードが分かりやすくなるので、積極的に取り入れています。

【例】
・ワイヤーフレームは“しゃべりながら”つくる
・Webデザインで「紙っぽさ」を出す方法を考えてみる
Point 7:読み飛ばすための「余白」をつくる
重要なことだけを書き続けるのではなく、読み飛ばしてもらうための「余白」も意識的に作ろうとしています。少し分かりにくいかもしれませんが、具体的には以下のようなイメージ。
【例】
「私が言う『紙っぽさ』とは、おもに『雑誌っぽさ』のことです。」
↓
「私が言う『紙っぽさ』とは、おもに『雑誌っぽさ』のことです。Webデザインだけど、雑誌っぽい。ディスプレイに映っているけれど、エディトリアル感がある。」
一文だけで説明を済ませてもOKなのですが、わたしは具体例を多めに書いている後者が好きです。重要なことだけが高い密度でびっしりと書かれているよりも、適度に読み飛ばせる文章が入っているほうが、読んでいて気持ちがラクな気がします。
Point 8:文章よりも画像で説明する
ここまでずっと「文章」のポイントばかり書いてきましたが、そもそも、文章を読むというのは大変な行為です。わたしは、自分のできる範囲で「画像」を使うようにしています。

参考サイトを挙げるときは、そのサイトのスクリーンショットも必ず添える。わざわざ遷移しなくても、noteだけで内容がざっくり理解できることが大切だと考えています。

Point 9:「見出しだけ」で読めるようにする
読み手にとって最速で読めるnoteを考えてみると、おそらく「タイトルだけで内容がわかるnote」がいちばん効率的です。一方で、タイトルの20字前後に主張を詰め込もうとすると、過激な表現になりやすいのがネック。
そこで、わたしは「見出しだけ」で内容が分かるかどうか?を基準にしています。チェック方法は、noteの見出し機能で流れを確認するだけ。

目次を見たときに「自分が読みたいパートはここだ!」と分かりやすかったら、個人的にはOKです。どの見出しが何の役割か分かりづらいときは、内容や言葉選びを見直しています。
Point 10:「画像だけ」で読めるようにする
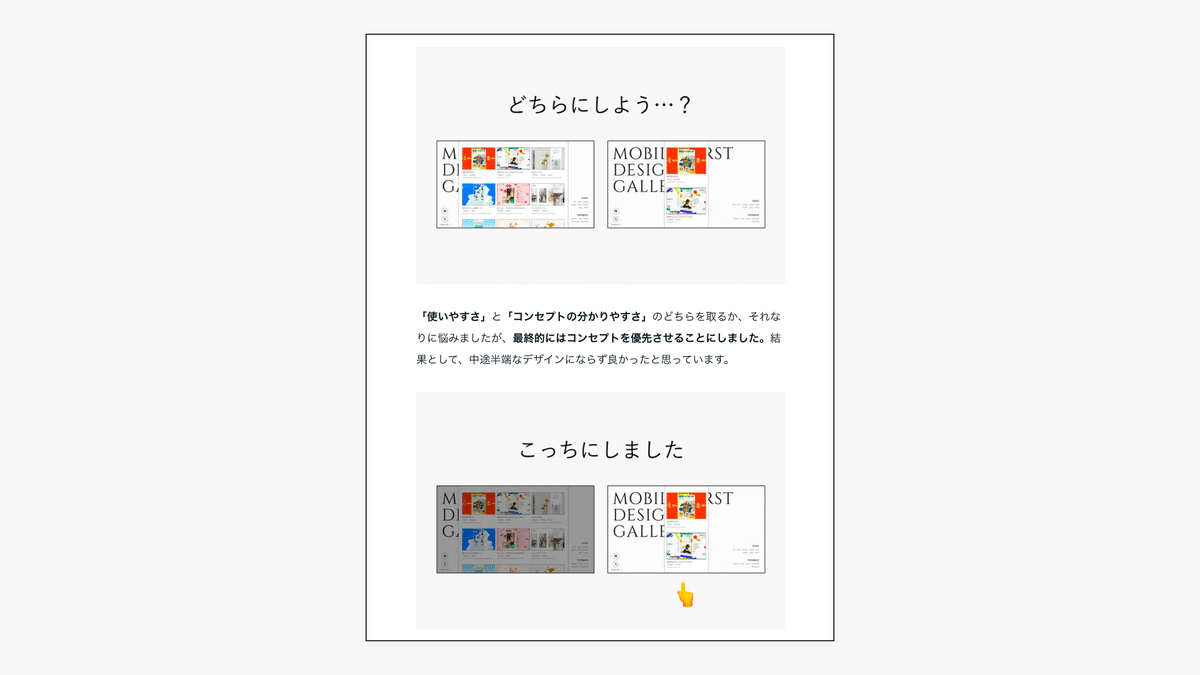
最後はなかなか自分でも実践できていないポイントですが、理想は「画像だけ」で読めるnoteだと思っています。
さすがに何度も繰り返しすぎかもしれませんが、文章を読むのって、とにかく本当に大変な行為。できることなら文字は読まず、雰囲気だけですべてを理解できたら良いのに!とわたしは常々思っています。

「こんな話をしています」「こんな気持ちになっています」が一目で伝わるような画像を入れると、文章を読まずとも、だいたいの流れが感覚的に分かる。伝達を最速にする工夫を惜しまないように心掛けたいです。
さいごに
今回は、わたしがnoteを書くときに意識しているポイントを紹介してみました。楽しんでもらえたでしょうか?
あくまでも「メッセージを短時間で相手に伝えきる」を目標とした書き方なので、すべてを取り入れると、人間味が薄く味気ない文章になってしまう気はしています。
ただ、情報を整理してスピーティーに伝えたいシーンには向いていると思います!気に入ってくださったら、ぜひ使ってもらえると嬉しいです🍵
この記事が気に入ったらサポートをしてみませんか?
