
テキストメッセージを「デザイン」すると、読み手に寄り添うコミュニケーションができるかもしれない話 | Design Journal Vol.22
この記事のサマリー
Slack等でテキストメッセージを送る前に、デザインのプロセスを用いることで、読み手に寄り添ったコミュニケーションができ、「伝わらない」ストレスが減り、お互いがハッピーになるかも、という話です。
背景
社会人になり約4年半ほど経ちますが、まだまだ難しいなぁと日々感じていることが、「テキストコミュニケーション」です。
ここ2年ほどでリモートワークの割合も加速し、テキストコミュニケーションが中心になってきているチームも多いのではないでしょうか。
そんな中で、「この人のメッセージ、いつも内容がスッと入ってくるなあ」と思うことや、
逆に自分が送ったメッセージを読み返し、「何が言いたかったんだっけ…?」と反省することも多々ありました。
そして、前者の「内容がスッと入ってくる」メッセージの共通点は「文章がデザインされていること」なのではないか?と、考えるようになりました。
文章の「構造」と「表層」
まずはじめに、上述した「内容スッ」のメッセージを分析するため、現状関わっているチームやコミュニティのSlack、Discord等のメッセージツールからピックアップし、分析することからはじめました。

この分析から、「内容スッ」メッセージは、
文章の構造化
見た目の整理
がきちんとされている文章である、と大きく2つの要素があることに気づきます。
同時に、これはとてもデザインの考え方に近いなと感じました。

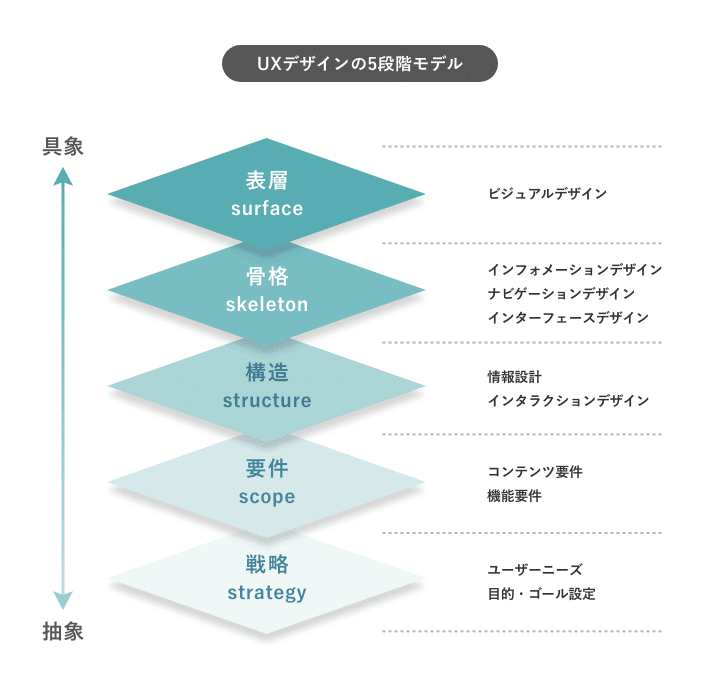
上記の概念図は、プロダクト開発において、最下部の「戦略」から「表層」までの段階を踏んでいく、抽象的なガイドラインとして用いられます。
これらをテキストコミニュケーションに置き換えると、それぞれのレイヤーは下記のようになります。
Strategy = このテキストを送る目的
Scope = 伝えたいこと
Structure = テキストの情報構造
Skeleton = どう読めばよいかが分かる
Surface = ビジュアルの整理
上述した「内容スッ」文章が得意な方々のメッセージを分析してみると、これらを自然にやっているのだろうなと思いました。
同時に、「伝わりやすい文章の設計」は、スキルとして身につけられるものなのだと感じました。
自分のダメなテキストは、何が問題だったのか?
デザインのプロセスを用いて、テキストコミュニケーションを考えてみた後に、過去の自分に送ったメッセージを遡ると、
全く上記のようなステップが踏めておらず、「自分の思考を垂れ流しているだけだった」という点に気が付きました(※文脈によって、思考垂れ流すことが必要な場合もあると思いますが!)。
しかし、日々お手本となるメッセージに触れる中で、「なんで読んでくれないんだ!?」ではなく、
「自分だったらこれを読みたいと思うか?思わないなら、どうすれば良い?」と読み手の気持ちに寄り添うことで、良いテキストコミュニケーションのために工夫を凝らすようになってきました。
今回とは少しシチュエーションが異なりますが、下記の記事はとてもハッとさせられました。自分が他の人の文章を一言一句漏らさず読むことが少ないように、自分の文章も「ちゃんと読まれない前提」で設計していく意識が必要なのだと感じました。
- - -
以下は実際に、5段階モデルの中で「構造」「表層」のレイヤーに分け、実際に私が「わかりやすい!」と日々感じるテキストの例を紹介していきたいと思います。
1️⃣ 優れた文章の「構造」
✅ 情報の優先順位が一目でわかる

上記は一例ですが、「変更の背景」の前に、もっと大事な「何が起きたか」「それによってどうなるか」をテキストのメインの情報として置いています。
「内容スッ」のメッセージに共通していたのは、「自分が欲しい情報がメインに、そのほかの副次的な情報が追従している」という点でした。当たり前なことに聞こえますが、この部分がしっかり設計できていないと、どれだけ工夫を凝らしても伝わりづらい文章になってしまいそうです。
✅ 最初の1〜2文で記事の内容が把握できる

「Webサイトを訪問するユーザーが読むテキストの量は多くても全体の28%にすぎない」というしばしば引用される研究データがあります。
Webサイトと仕事上のテキストメッセージとでは異なるシチュエーションですが、一日何十件・何百件とSlackの通知を受け取るメンバーもいる中で、しっかり読まないと内容がわからないメッセージはできるだけ避けたいです。
その意味で、冒頭の20%に目を通すだけで情報の内容が把握できる構造は、非常にデザインが優れているなと思いました。
また、テキストコミュニケーションのお手本を日々見ていると、「Slackの通知での伝わり方」すらも上手くデザインされていて、通知をパッと見ただけである程度内容がわかることが多いです。

これに気づいたときは、デザイナーとして「いかにプッシュ通知を開いてもらうか!?」の設計しているにも関わらず、自分が送るメッセージの通知は設計できていなかった…と反省しました。
✅ 情報を盛り込みすぎない

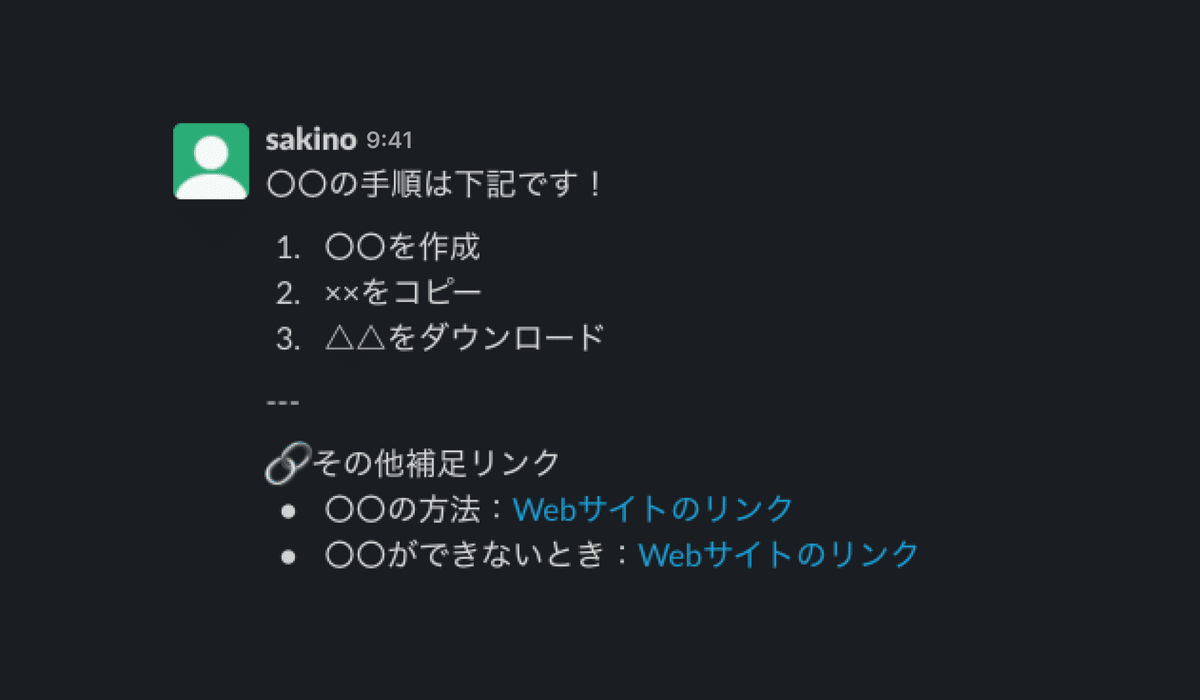
上記の例では、マストで知りたい情報にフォーカスして記載され、「もっと詳しく」知りたい情報はリンクが貼られています。
「この情報も必要かな?前提条件わからないかな?」と、あれこれ情報を追加して、メッセージのボリュームが膨大になり、逆に相手を混乱させてしまう…なんてこともりますが、
意外と相手が求めている情報はシンプルだったり、もっとわかりやすく解説しているリンクがあれば良いだけだった、と後になってわかることもあります。
2️⃣ 優れた文章の「表層」
✅ かたまり感を意識している
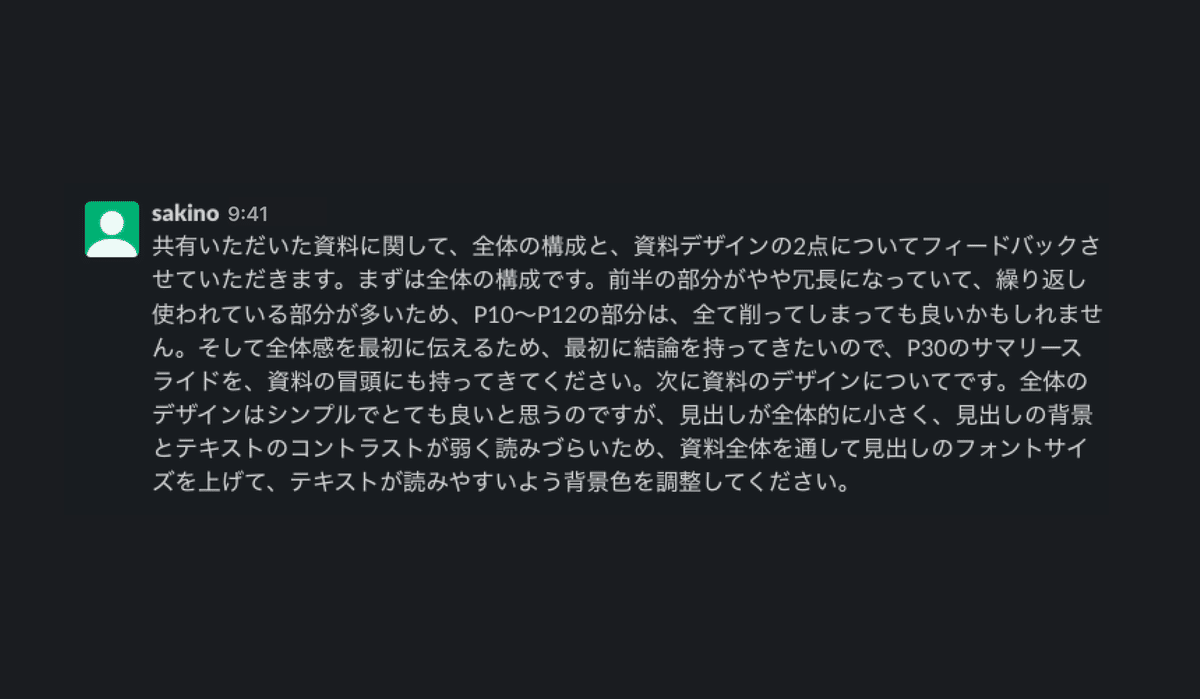
まず、「かたまり感」がないと、文章はどうなるのでしょうか。

文脈にもよりますが、「読もう」というモチベーションが下がってしまいそうな見た目です。
しかしまったく同じテキストでも、「かたまり感」を意識するだけで、少しばかり読みやすくなります:

これは仕事上のテキストコミュニケーションだけでなく、文章を書くこと全体に言えるのではないかと思います。
今回「テキストコミュニケーションをデザインすること」について考えるきっかけにもなった下記のnoteに、非常にわかりやすい例がありました。
相手に読もうと思ってもらう「見た目」をつくるためには、まずこの「かたまり感」を意識することが必要そうです。
しかしこれは、「構造」がうまくデザインされている前提です。構造がぐちゃぐちゃだと、どれだけ見た目が整理されていても、よくわからない文章になってしまいます。
✅ 書式フォーマットが活用されている
ほとんどの仕事用チャットツールには、「メッセージの書式設定」を変更できる機能があるかと思います。太字にしたり、箇条書きにしたり、打ち消し線をつけられる機能です。
例えば上述の文章を、Slackの書式設定を用いて編集すると、さらに要点や指示がわかりやすくなります。

今回ピックアップした「文章スッ」のメッセージたちには、ほとんど何らかの書式設定が使われていました。
使いすぎると逆に煩雑になってしまいますが、自分の中である程度ルールを決めると、自然とわかりやすいデザインができていくのではないかと思います。
すべてにショートカットキーやコマンドがあるので、慣れると負担なく使うことができます(⌘ + B = 太字、⌘ + Shift + C = コードブロック…等。その他はSlackの公式サイトから調べられます)。
番外編:テキスト以外の要素も自由に使う
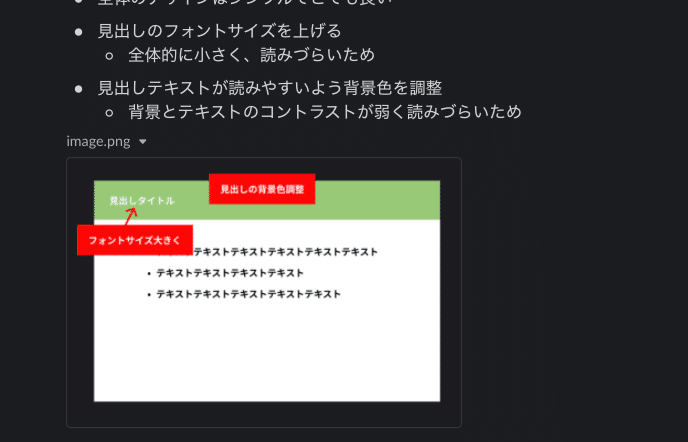
どれだけ工夫しても、テキストで伝えられる情報には限界があります。
「構造」を考える段階で、「これテキストで伝えるとめちゃくちゃわかりづらそうだな…?」と気づく時もあります。
たとえば上記の例だと、キャプチャに赤入れしてそのまま送付することも、文章を「デザイン」していく上でできる工夫です。

ほかにも、
視覚的にわかりやすいよう絵文字をアイコンのように用いる
アニメーションなど動きがあるものは画面レコーディング
資料の数が膨大な場合は必要箇所だけスクショ
記事のシェアなら特徴的な画像だけピックアップして添付…
などなど、文脈よっていろいろな工夫があるかと思います。
とはいえ、何よりバランスが大事
もちろん「テキストコミュニケーションが上手くできれば、口頭で話す必要なんてない!」ということが言いたいではありません。
どちらかが一方より優れているわけではないので、シーンや要件によって、うまく使い分けていくことが大事なんだろうなぁと思います。
「伝えたい要件や目的によって、どのように伝え方を選ぶか」に関して、とても参考になる記事があったので、気になる方はぜひ読んでみてください。
- 学習要件が高い場合はリッチな口頭メディア
- 学習要件が低い場合はリッチでない書面メディア
- 伝達が目的の場合、非同期メディアのほうが、パフォーマンスが良い
- 問題収束が目的の場合、同期メディアのほうが、パフォーマンスが良い
- 知識の移転は、同期メディアのほうがパフォーマンスが良い
「テキストでは伝わりづらい」と決めきってしまう前に
文章を書くことに専門的な知識がなくても、良い文章のデザインを真似たり、分析してみたりすることで、ある程度「テキストコミュニケーションのデザインスキル」は身につけられる、と今回強く感じました。
「テキストだとなかなか意図が伝わりづらい」「直接話した方が早い」と、テキストでのコミュニケーションを諦めてしまいたくなるときもありますが、適度な工夫を凝らして、受け取り手の時間や状況を思いやるだけでも、良いデザインができていくのではないかと思います。
この記事が気に入ったらサポートをしてみませんか?
