
【Google Blogger】 速くてきれいな web サイトをタダで作る方法!
はじめに
こんにちは、きまま です。
普段は 画像生成AI について気づいたことを発信しています。
今回は私の note 記事を英訳したサイトを新しく作ったので、今日はそのサイトについて紹介します!
改名しました!
まず、初めにお知らせがあります。
今まで kimamanaDr の名前を使ってきましたが、今回から きまま に変えることにしました。
フォロワーのみなさんにご不便をおかけしますが、名前を変えたのは次のような理由があったからです。
英語で読みやすい名前にする
今まで使ってきた kimamanaDr は、もともと別のブログサイトで使っていた名前でした。

今回、英語のサイトを立ち上げるにあたり、kimamanaDr は アルファベットなのに英語で読めない 名前なので、もっとシンプルで読みやすい名前に変えることにしました。
新しい名前は きまま / Easygoing になります。
画像生成AI について気軽に発信するスタンスは、今までと変えずに続けたいと思いますので、これからもよろしくお願いします。
なぜ英語サイトを立ち上げたのか?
画像生成AI は、ものすごく進歩が早い分野です。
画像生成AIについて最新の情報を集める時、まずは日本語のサイトを探しますが、日本語の情報がないときは英語のサイトも検索します。

最近では、AI検索エンジンやブラウザの翻訳機能が進化して、英語での情報収集も以前と比べてかなり楽になりました。
英語でも最新情報が見つからない!
それでも、最新の情報は英語で探しても見つからないことがあります。
特に 2024年8月に登場した Flux.1 は、前世代モデルと比べて技術的に大きく進歩したので、従来のやり方で使えるノウハウはほとんど無く、みんな手探りで使い方を探すような状況でした。
これまで VRAM管理 や SDXL との組み合わせに関する情報など、自分で検証したデータを note に投稿してきましたが、英語でも見当たらない情報は英訳して発信する意味がある のではないかと考えました。
翻訳は少し手間になりますが、今は ChatGPT を使ってかなり簡単に行うことができます。
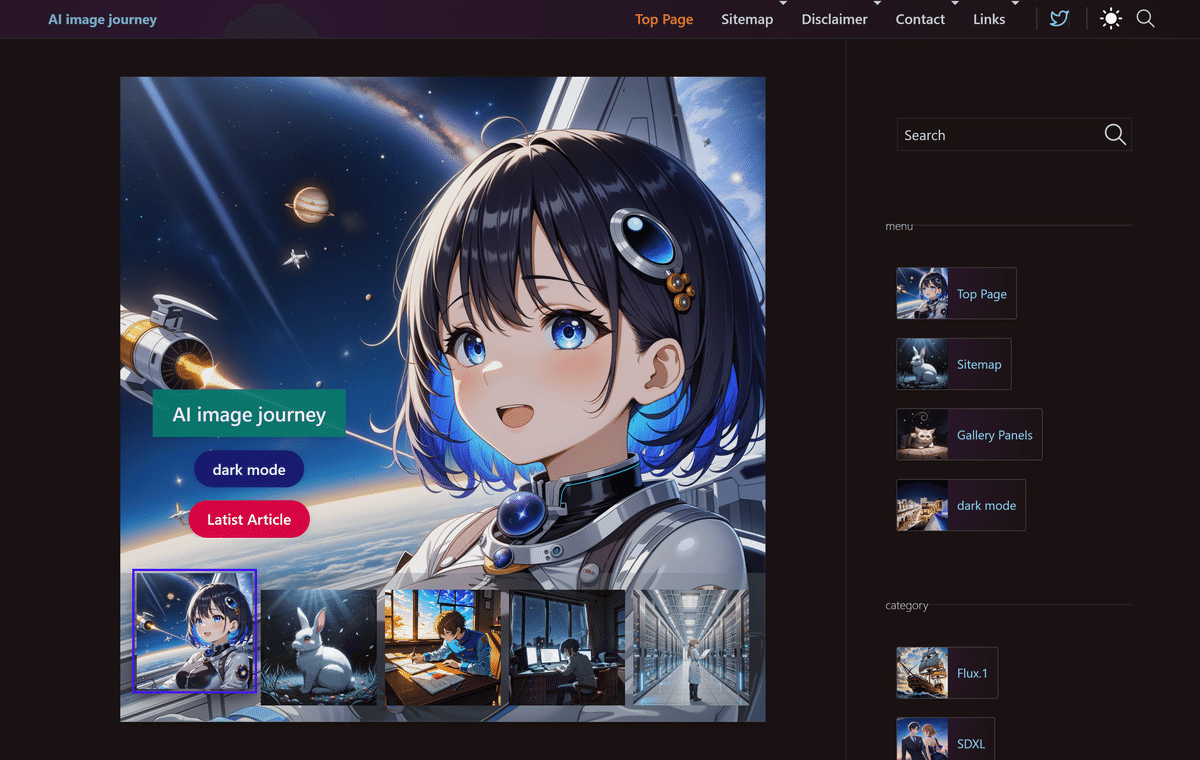
英語サイトの紹介!
今回立ち上げたサイトはこちらです。


ここから、このサイトの特徴についてご紹介します。
重要な3つのポイント!
新しいサイトを開設するにあたって、特に気をつけたのが次の3点です。
広告がない
最高画質のイラストを配信する
読み込みが速い
それぞれのポイントについて紹介します。
広告がない webサイト を作る
まず、note は日本語のプラットフォームなので、英語のサイトを作るには別のサービスを使う必要があります。
webサイトを作るときに、真っ先に思い浮かぶ選択肢が WordPress です。
WordPress はサイトを自由にカスタマイズできる一方で、運営には有料のサーバーをレンタルする必要があります。
サイトの運営費用は一般的にサイト内に設置したアフェリエイト広告で賄うことが多いですが、今回は広告のない webサイト を作りたかったので、WoedPress ではなく他のサービスを利用することにしました。
Google Blogger って何?
Gogle Blogger は Google が運営するブログサービスで、Google アカウントを持っていれば誰でも簡単に利用できます。
有名なサイトでは、いらすとや さんが Blogger を使っています。
Blogger は完全無料で、さらにセキュリティを含めたサーバーの管理をすべて Google に任せることができます。

他の無料ブログサービスと違って、Blogger ではテンプレートの HTML も編集できるので、サイトの見た目をかなり自由にカスタマイズすることが可能です。
テンプレートの編集は時間がかかりますが、私の場合は以前に使っていた他のブログのテンプレートがあったので、今回はこれをそのまま流用することにしました。
最高画質のイラストを配信する
次に、イラストの配信について考えます。
せっかく独自のサイトを作るので、最高画質での配信にこだわります。
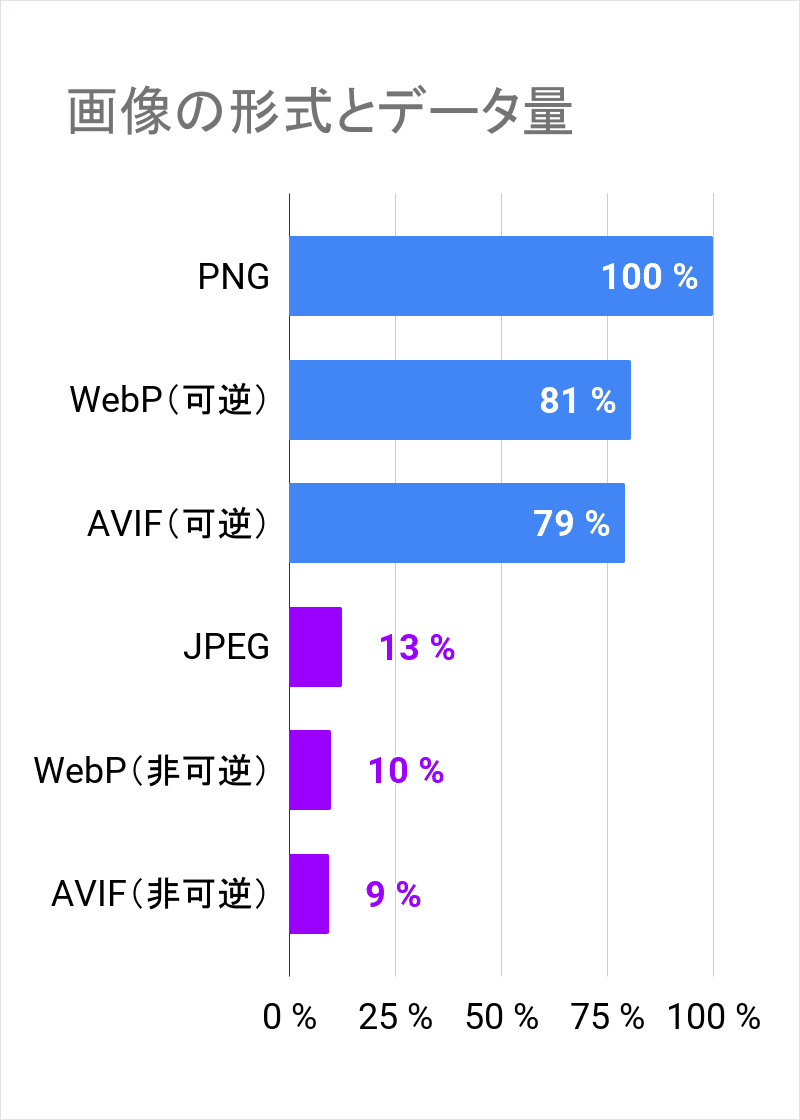
PNG、JPEG、WEBP、AVIF 形式とは?
現在、webサイトで一般的に使われている画像のファイル形式は次のとおりです。


可逆圧縮は、圧縮しても画像が劣化しません。
一方で、非可逆圧縮は画像がやや劣化するものの、容量を大きく節約することができます。
WebP と AVIF は、可逆と非可逆の両方の圧縮をすることができます。
今は WebP形式 が主流
JPEG と PNG は古い形式ですが、現在でも広く使われています。
WebP は容量の点で、JPEG と PNG のいずれの形式よりも優れています。
AVIF はさらに圧縮率が高く、将来的に WebP 形式と置き代わるとみられていますが、2024年9月時点では note も Blogger も AVIF形式 には対応していません。
現在のネットの画像の主流は WebP形式 です。
Midjourney は PNG で出力できる!
2024年9月現在、オンラインの画像生成サービスは、容量を節約するため画像を非可逆圧縮で提供しています。

オンラインサービスのうち、Midjourney は画像を劣化のない PNG 形式 で出力することができます。
Midjourney はアートを追求するサービスとして、画質に一切妥協しない強い姿勢を感じます。
Stable Diffusion / Flux.1 は出力形式を選べる
ローカルで Stable Diffusion / Flux.1 を使うときは、好きなファイル形式を選ぶことができます。
今回は、この利点を活かして高画質の画像を配信するために、WebP の可逆圧縮 を利用することにしました。
可逆圧縮はそんなに違うの?
圧縮技術は、人間の目には判別しにくい部分の情報を削除するので、一般的には劣化を感じにくいとされています。
実写系の写真など、グラディエーションのかかった画像は非可逆圧縮でもそれほど違いが分かりません。
しかし、漫画やアニメのイラストなど、輪郭のはっきりした画像は劣化を感じやすいと言われています。

私は普段アニメ系のイラストを生成しているので、可逆圧縮はかなり違いがあると感じます。
可逆と非可逆圧縮の違いが気になる方は、ぜひ私のサイトを訪れて実際の画像を確かめてみて下さい!
データ転送量が多いと遅くなる
画像を可逆圧縮で配信すると、データ転送量が多くなります。
静止画の容量は動画と比べれば少ないですが、それでも枚数が多いとそれなりのサイズになってしまいます。
データ量が多いと転送に時間がかかり、ページの読み込みが遅く なります。
遅延読み込みで快適に表示する!
そこで、今回は画像を遅延読み込みすることで、ページが快適に読み込まれるように工夫しました。
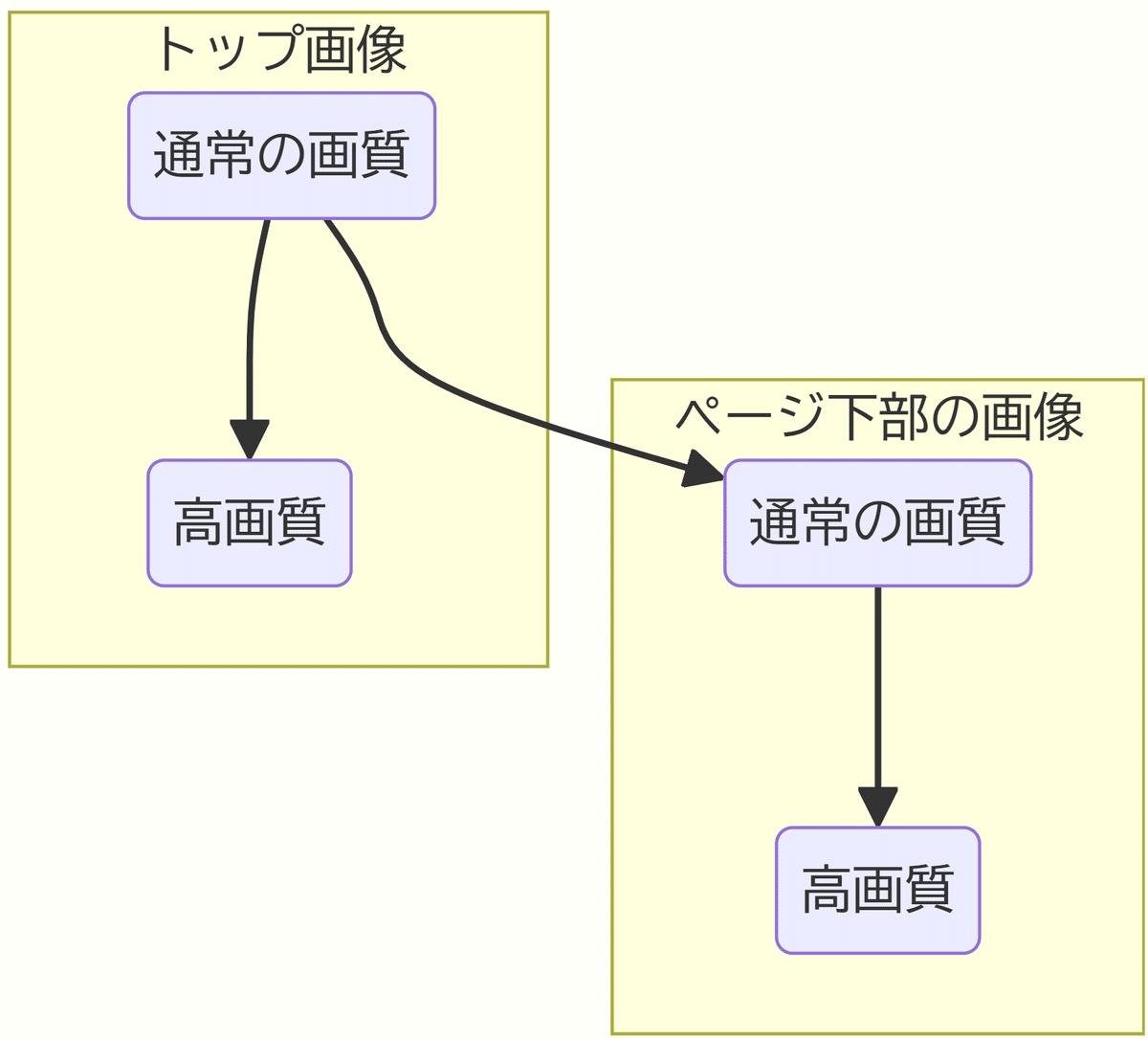
具体的には、次のステップで画像を読み込んでいます。

ページを表示するとき、トップ画像をなるべく早く読み込んでいるので、それほどページの重さは感じにくいと思います。
速度スコアリングの比較
今回作成したサイトと、各ブログサービスの代表的なページの速度スコアを比較してみます。
Pagespeed Insights のスコアはwebページの速度の比較によく使われる指標で、これが 90 以上あればページは快適に表示できているとされています。

はてなブログとAmebaブログの公式サイトは有料会員扱いなので、無料会員だともっと速度が遅くなります。
それぞれのサイトでデータの質が違うので単純な比較はできませんが、無料のブログサイトとしてはかなり速いサイトになったと思います。
まとめ:訪問をお待ちしています
英語のサイトを開設
画像は最高画質で配信
ページ読み込みも早くした
Webサイトのカスタマイズはこだわると沼にハマるので、ほどほどで切り上げて画像の生成と note の執筆に戻ろうと思います。
今回公開したサイトは、トップページでポチポチタップすると画像が切り替わる仕掛けも用意たので、皆さんもぜひ一度訪れてみて下さい!
最後までお読みいただきありがとうございます!
参考書籍
English Site
この記事が気に入ったらサポートをしてみませんか?
