
アシスタントデザイナーの備忘録②【デザイントースト6ヶ月の学び】
こんにちは^^
インハウスでデザイナーアシスタントをしているasukaです。
すっかり世間は秋ムードですが、既にクリスマスソングが聴きたくなり、さっそく記事を書きながら聴いております。
さて、5月からデザイントーストを受講して6ヶ月が経過しました。
10月18日の講評会をもって卒業です。あっという間の半年間でした。
1年の半分をデザインと向き合い、仕事も含めるとIllustratorとPhotoshopと対面する時間が長かったように思います。
今回は、後半の応用3ヶ月の振り返りを綴りたいと思います。
これから応用へ進む方や同じ境遇の方に少しでも参考になれば幸いです。
WEB課題
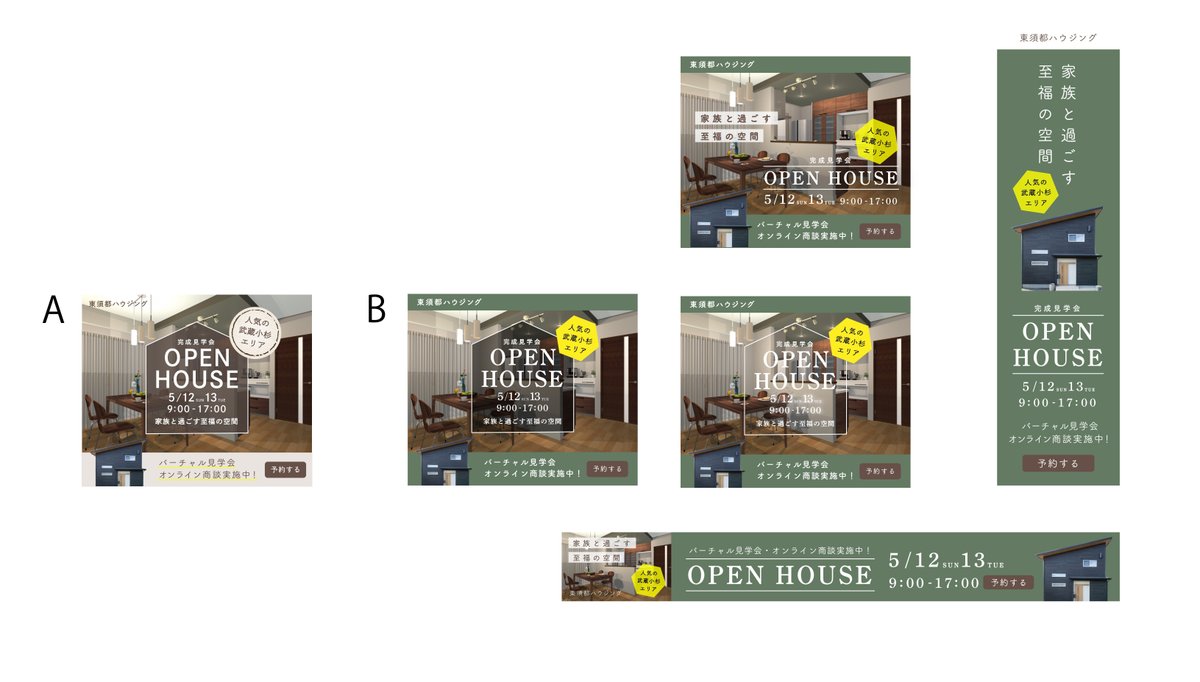
住宅モデルハウスバナー
応用が始まって1番最初の課題は、ハウジングバナーの制作でした。今回は武蔵小杉エリアということで、土地もリサーチして臨んだ課題です。3サイズある小さいバナーの中にどうレイアウトするか試行錯誤を重ねたり、住宅の画像選定に苦戦した記憶があります。

◆学んだこと
・制作準備の過程の大事さ
クライアント要望(課題内容)、住宅バナーのリサーチ、ペルソナ設定、今回は土地のリサーチも含めて、仮説を立てデザイン提案するまでの実際のクライアントワークの過程を初めに学びました。基礎と比べるとリサーチと考察の時間が圧倒的に増えたと思います。ここでデザインの方向性が決まるので、今後もしっかりと取り組みたい過程です。
・小さいバナーは可読性・視認性が⼤切
添削前はセリフ体の細いフォントを使用しましたが、可読性と視認性を下げてしまうのでフォントのウェイト⾒直したり、また、文字配置でサブコピー・メインコピー・エリア表⽰のバッチの3つの要素が並んで見えるので、情報に強弱をつけたり、コピーにドロップシャドウを加えたりと視認性と可読性を意識して修正しました。
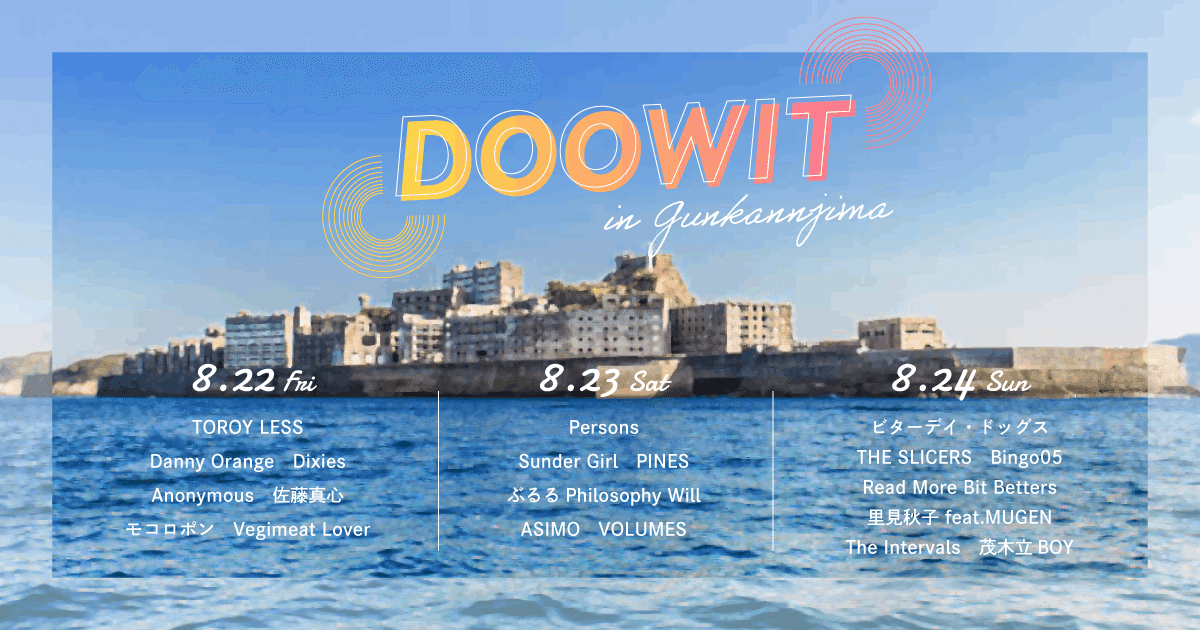
音楽フェスのサムネイル
今までやったことのないテイストだったので、個人的に時間がかかった課題です。軍艦島という場所でフェスを開くとしたら非現実的な空間になるのではと想像を巡らせながら、ペルソナも男性に設定して考えてみました。ロゴを目立たせる動きの付け方を理解した課題です。


◆学んだこと
・グラデーションに頼りすぎよくない
全部ロゴをグラデーションにすると背景に馴染み過ぎてしまうため、フォントを変更したり、あしらいを追加することでもう少し⽬⽴たせて、「in GUNKANJIMA」のところを筆記体フォントを少し⼤きいサイズにして⼩⽂字も使うことで動きをつける修正をしました。
・画像で雰囲気が決まる
全面に画像を使用する場合、そのまま使ってしまうとフェスの雰囲気に合わないので、軍艦島の写真をイラストっぽく加工することで、軍艦島の怖さを和らげました。サブカルなCDのジャケットのような画像でフチを付けてみたり、おしゃれな雰囲気をプラスしました。
・リサーチする範囲を決めよう
幅広くリサーチを行い、とても時間をかけてしまい、逆に迷走して合格まで時間がかかったので、闇雲にリサーチすればいいのではなく、ここまで調べなくてもいいラインを決めること、取捨選択が大事だなと思いました。迷走したら立ち止まって、第三者の目線で見直す。この方向でいいかな?と振り返ること大事です。
Instagram広告レシピ
あまり、悩むことなく制作ができた印象。実は仕事でInstagramのバナーやストーリー制作はお手伝いでやっていたので、感覚的なところは掴めていたのでしょう。やはり経験は強いと思った。自分はスタイリッシュできれいめテイストが得意なのでは?と気づき始めた課題です。

◆学んだこと
・かわいさの加減をコントロール
最初は男性向けだったので、シンプルなデザインでまとめてました。そうすると、ペルソナ男性には合ってるのですが、バレンタイン感が足りないさっぱりとした印象に。添削でハートやリボンで可愛さをプラスしましょうとなりました。で、このかわいさの加減が苦戦しました。料理の塩加減のような感じです。かわいさ薄塩を目指しました。
・手描きフォントの文字間
基礎でもやっていた文字間の調整。手描きフォントも微調整が必要です。常にこの視点は持つようにしたいです!忘れない!
・接続詞は小さくメリハリをつける
タイトル「大人のおうちディナー」の「の」は小さくして「大人」「おうちディナー」を引き立てる。単語にメリハリをつけるだけで、印象も変わります。今後も忘れないようにしたい!
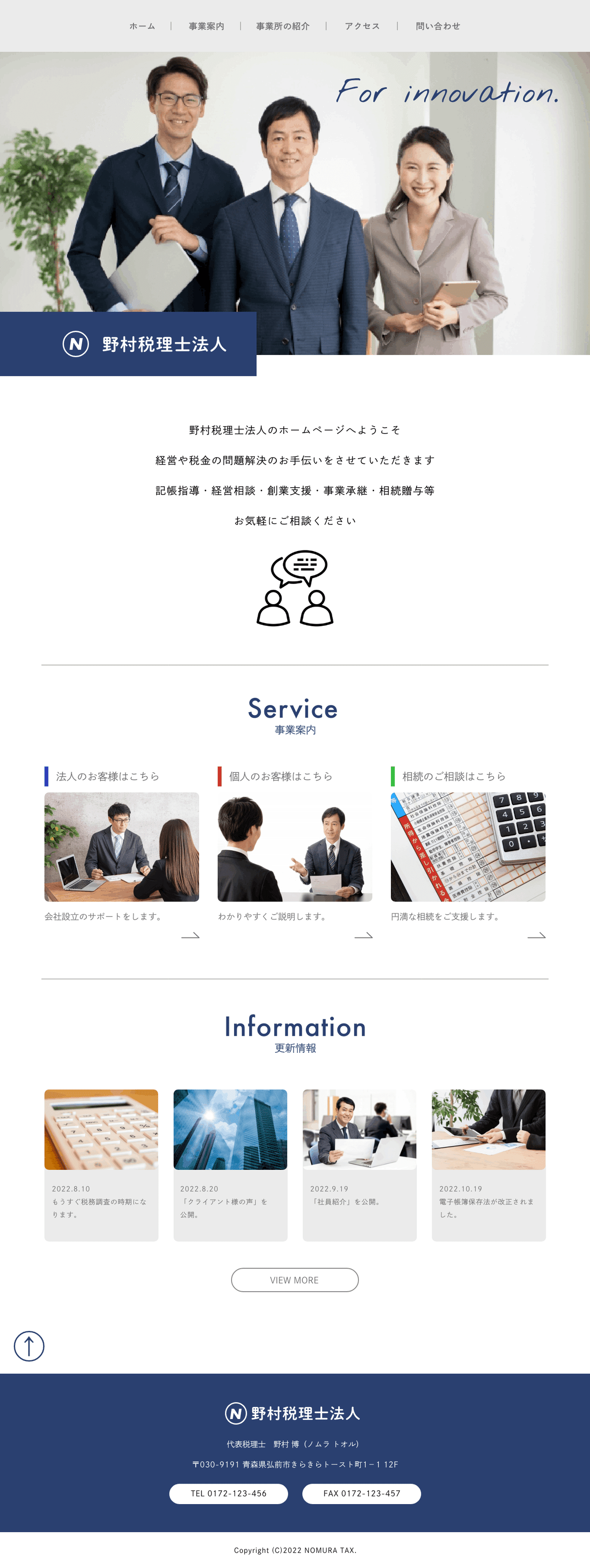
税理士事務所サイトリニューアル
基礎修了制作ぶりのLPでインプットが少ないことを実感した課題です。信頼感を出しつつ、大手よりはもう少し気軽に相談できる雰囲気を目指しました。今見ると、差し色を1色にしてアクセントをつけたり、テクスチャを背景に入れて飽きさせないようにしてもよかったかもしれないです。

◆学んだこと
・インプットとアウトプットの不足
他の媒体でも言えることですが、やはりインプットが足りないと表現の幅が狭くなると感じました。今後ですが、参考サイトの動きも含めてたくさん見ることや好きな表現方法があればメモするなど、インプットを増やしていきたいです。且つ、感覚的な部分もあるので模写するなどアウトプットもしたいです。
・客観的視点を持つこと
静止画のグラフィックと違い、WEBサイトは動きが出てくるので、操作のしやすさ、分かりやすさなどユーザー目線で考えてデザインすることを意識したいです。今回は、「事業案内」を上に持ってきて、クリックするハードルを下げたり、相談窓口を色分けするなど工夫しました。
・フォントで印象が決まるので、使い方を意識
柔らかい丸みのあるフォントや⼿書き⾵のフォントを使うとコーポーレート感が薄くなってしまうので、⼿書き⾵のフォントはKVのみ、他はシンプルなゴシック体にするとメリハリが出て、コーポレート感と親しみやすさが出てくる。使い分け大事!
グラフィック課題
着物教室のマガジン表紙A4
マガジンのターゲットは日本人女性20代で、若者向けのおしゃれな雰囲気のページを作成してほしいという依頼内容です。20代の雑誌や成人式のリーフレットなどから和風かわいいデザインや色味を参考にして、また、縦サイズの画像があるので、構成は収まりのいい縦3列でレイアウトを組んでみました。

◆学んだこと
・余白の幅を揃えることを意識
余白の幅がずれていると見栄えが悪くなので、必ず揃えるようにする。納品する前に、文字校正と基本的なルールは確認するようにしたいです。
・画像を剪定して、レイアウトに動きをつける
全部の画像をレイアウトに入れ込む必要はなく、内容として1番伝わる画像を剪定して入れることも大事です。また、画像の配置を3列同じにするのではなく、リズムをつけてあげるとデザインに遊びが出てきます。
ピアニスト コンサートフライヤーA4
クライアント側で作ったフライヤーをより高級感、厳かな雰囲気、実力派に見えるようにReデザインする制作。ピアニストの画像がモノクロなので、その雰囲気に合うように黒をベースに文字は白にして、アクセントカラーに金色を取り入れました。ベートーヴェンの曲を聴きながら制作したのですが、いつもより集中できました。きれいめテイストは得意だと感じます。

◆学んだこと
・印刷するときの塗りたし部分も考慮して作成する
印刷するとき塗りたしはカットされるので、レイアウトする際は端まで行う。今回は写真の位置を微調整したり、文字などは中途半端に切れないように調整をしました。
・高齢者向けのデザインを意識
ペルソナが60代女性を想定していたので、英語だけの表現では伝わりづらい可能性があるので、英語をメインとしてカタカナを添えるか、カタカナメインとしてデザインした方がいい。読みやすくするために、フォントのQ数も通常より大きめにして、文字間も広げました。ターゲットに合わせた気遣い思いやりもデザインに必要です。
・高級感を出したいときのグラデーション活用
タイトル部分にゴールドの濃淡を使ってグラデーションを加えるとより高級感が増します。ドロップシャドウは黒か白を使うことが、ほとんどでしたが同系⾊の濃いゴールドを使うとすごく馴染みました。
製菓会社の年表
お菓子博物館に置く会社の年表の制作。歴史のある製菓企業で常に革新し成長し続けていることから、遊び心があり革新的な洗練されたチャートを依頼として希望してます。ターゲットは、お菓子が大好物な小学6年生男の子を想定して作成をしました。カラフルPOPで楽しい雰囲気と、幾何学模様が知的な印象の年表です。

◆学んだこと
・文字と写真の大きさを変えて遊び心を表現
文字の中でも冒頭は赤色にしてウェイトも太くすることで他の文章と差別化したり、写真も全部同じ大きさではなくランダムに大きさを変えると楽しさや遊び心が出てきます。
・説明と写真を繋げる線はまとまりを意識
最初は、角度をつけて入れていたのですが、そうすると角度の違いでバラついた印象に見えてしまうため直線に揃えました。
・寂しいと感じたらあしらいを足す
自分の癖なのか、割と背景をシンプルに作成してしまうことがあります。完成したら、提案資料と照らし合わせて、もう少しあしらいを足すのか引くのかを微調整するようにしたいと思いました。
タイの観光PR広告企画プロデュース
タイに観光客を呼び込むために、A3観光ポスターの制作。デザインだけでなく、ストーリーを表現するコピーも提案します。目的として「ランタ島で身も心も解放される極上の旅」ターゲットは女性で、一人旅や友人との女子旅を想定して作成しました。ストーリー設定は、忙しく過ごす現代人に開放感のある海辺近くのホテルで自由な気持ちになってもらい、自分と向き合う極上の癒しの時間を体験してもらうです。ロゴも考えてみました。



◆学んだこと
・似ている画像を近くに配置しない
似ている画像を入れるとメリハリがなくなるので、画像は違うものを配置した方がいい。今回は、具体的に過ごし方のキーワードを考え、画像を選んでみました。(B案参照)
・手書きフォントで語る雰囲気を出す
語りかけるような雰囲気を出すには、明朝体よりも手書き文字のフォントの方がゆったりとしているので説得力が増すと思いました。手書きトレースは字に自信がないのでフォントに頼りましたが、味のある字を書けるようになりたいです。
・画像にタイトルを重ねるときは配置に注意
当初、C案のタイトルは横文字で入れていたのですが、ヤシの木とかぶると読みにくくなるため、ブランコにそって縦文字に変更しました。横文字でいくのであれば、下に白帯を引くなど視認性を意識したレイアウトにするといいかもしれません。
まとめ
応用に進んでみて良かったことは、実際のクライアントワークに近い形で制作できたことやデザインに対してのリサーチ力、プレゼン力、提案力がより磨かれたことです。また、得意なテイストやまだ学習が足りていないテイストがわかったので、まずは得意なデザインを伸ばしていきたいと思いました。(きれいめ、女性らしい、高級感、繊細、ロゴ、Instagramなど)
逆に大変だったことは、モチベーションを維持するのが大変でした。私の場合は、仕事もIllustratorを使っていることもあり、帰宅後はどうしてもPCの前に座りたくない…でもやらないと〜!と葛藤する時期がありました。そんな気持ちのままやるとデザインに表れる…このままではよくないと思いどうやったら改善できるのか課題の取り組み方を見直しました。

また、5月の入学式の日に「6ヶ月後の自分はどうなっていたいか」目標を3つ決めていたので、この設定をすることで最後まで取り組めたと思います。
①課題は全て合格する
②デザインの幅を広げる
③自分の好きなデザイン、得意なデザインを知る
これは、スクールに通う話を上司に相談したところ「とりあえずでやってみるのはいいけれど、やっただけにならないように目標や目的はちゃんと設定した方がいいよ」とアドバイスをいただいたのです。有難い!
なので、次の目標も何ヶ月後と具体的に設定したいと思います。
長くなりましたが、メンターの皆さん、6期の皆さん、先輩後輩の皆さん半年間ありがとうございました。やっとスタートラインに立てた気がしてます。今後ともよろしくお願いします。
P.S. 最後にデザイン関係なく、好きを仕事にしていて不安がある人にメッセージを共有します。(昔ネットで見つけたインタビュー記事のスクショです)

この記事が気に入ったらサポートをしてみませんか?
