
デザインシステム啓発のためのアプローチ|kintone Design Systemのオンボーディング改善とリリースブログ
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY9の記事です。
こんにちは。kintone Design Systemチームのトビ(@0b1tk)です。
8月になり夏真っ只中ですね!アドベントカレンダーならぬアツい"夏フェス"が開かれているサイボウズのブログ祭り「CYBOZU SUMMER BLOG FES'24」で、noteを久々に執筆しています🍉
この記事はデザインシステムの社内啓発についてです。
プロダクトデザイン業界で「デザインシステム」に耳目が集まってから数年。ただ作って終わりではなく、ステークホルダーを巻き込みながら開発の軌道に乗せる"草の根活動"に苦慮する話は少なくありません。
私が所属するkintone Design Systemチームは、自社製品「kintone」における"デザインシステム専門チーム"として約2年半ほど開発運用をするなかで、開発組織における支援や啓発も行っています。
今回は、デザインシステムの運用における具体的な施策として、ドキュメントやリリースブログの活用方法についてご紹介します!
kintone Design Systemチームにおける「デザインシステム」とドキュメントの意義
まずは、kintone Design Systemチームにおけるデザインシステムの定義から整理していきます。
一般的に「デザインシステム」というと、システマチックかつ再利用可能な要素が集約された状態を思い浮かべる方が多いかもしれません。たとえば、UIコンポーネントやデザインパターンをまとめた「コンポーネントライブラリ」や「パターンライブラリ」がその一例です。

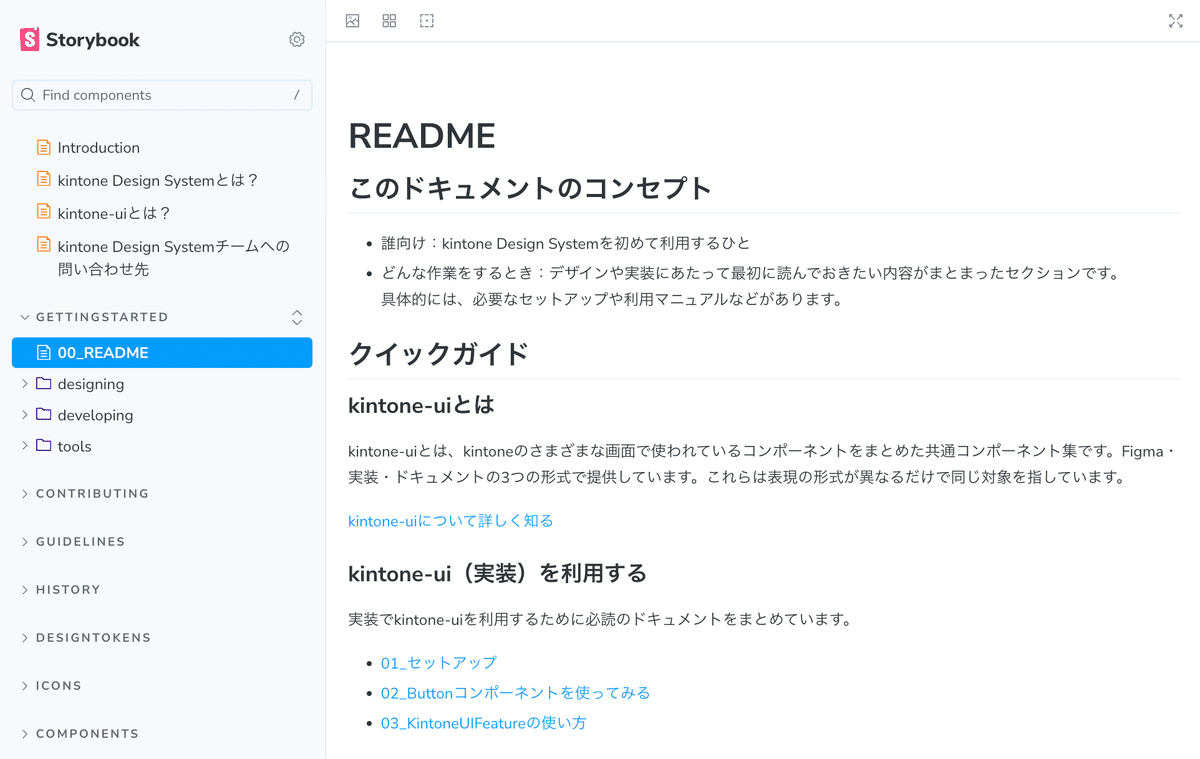
一方、kintone Design Systemチームでは、上記に加えて社内向けのドキュメントをStorybookで提供しています。各コンポーネントやトークンの詳細な説明、使用例、コーディングガイドラインなどを一元的に確認できます。

デザインシステムからドキュメントを提供することは、以下のメリットがあります。
デザインの意思決定の歴史継承
ドキュメントを通じて、過去のデザインの決定や変更経緯を継承し、誰でもあとから確認できるように記録を残しています。利用者全員の共通認識の促進
明確なルールとガイドラインがあることで、デザイナーやエンジニアなどkintone開発に関わる全員が共通の認識を持ちやすくなり、コミュニケーションコストが削減されます。エンジニアの自律的な判断力向上
ドキュメントによって、エンジニアがデザインの意図を理解しやすくなり、自律的に判断して素早く意図したデザインを組み立てられるようになります。捻出できた時間で、より本質的な思考投資ができるようになります。
詳しくは、こちらのnoteをご覧ください。
デザインシステム社内啓発のための2つの取り組み
さて、ここからが本題です。
デザインシステムを利用する人々に効果的に理解を深めてもらい、活動を社内浸透するために行っている2つの施策をご紹介します。
✴︎✴︎✴︎
1. 利用者向けドキュメントのオンボーディング改善🔖
私たちはデザインシステムに従事する専門チームとして約2年活動するなかで、社内向けドキュメントが指数関数的に増加する一方、利用者の属性も多岐に渡るようになりました。
これは、エンジニア・デザイナー・ライターといった職能別の違いだけでなく、デザインシステムを通じて達成したい目的も「コンポーネントを利用したい」「ルールを知りたい」「歴史的経緯を把握したい」といった、デザインシステムを通じて達成したい目的の違いも含まれます。
その結果、初めてkintone Design Systemのドキュメントを読む利用者が必要な情報に辿り着くのが難しくなっていました。
先述したように、デザインシステムは「素早く品質高く作成するためのツール」であり、学習コストが高くなるのは本末転倒です。この課題を解決するために、2つの施策をしました。
手順 Ⅰ. 各利用用途に応じて、最初に読むべきドキュメントを見直す
まずは、ドキュメント利用者の利用用途を洗い出して属性分けするところからはじめて利用者を以下の4つの属性に分けることができました。
コンポーネント(kintone-ui)を使いたい人
ドキュメントを読みたい人
デザイントークンを使いたい人
コントリビュートしたい人
そして各属性に適したエントリーポイント(READMEページ)をIntroductionページに明記しています。これにより、利用者が自分にとって必要な情報にアクセスしやすくなりました。

手順 Ⅱ. 各属性の利用者にとってのオンボーディングフローを一本化する
また、Introductionページのエントリーポイントから遷移するREADMEページにおいても、ドキュメントを読み始めてから読み終えて作業に取り掛かるまでの「体験の1本線」を引きながら、そのディレクトリ内でどのページを優先して読むべきかを明示しました。

例えば「初めてkintone Design Systemのコンポーネントを実装で使いたい」というユースケースを想定すると、以下のような流れになります。
ドキュメントを読みに来る
IntroductionページのエントリーポイントからGettingStartedディレクトリに飛ぶ
GettingStartedディレクトリのREADMEページから、Buttonコンポーネントを表示させるためのステップ・バイ・ステップの案内に従う
Buttonコンポーネントの使い方を応用して、自分が使いたいコンポーネントを利用して、自分の本来の仕事に戻る
これらの改善により、利用者の学習コストが軽減され、ドキュメントの参照がよりスムーズになりました。
特に4月に新卒入社してきたメンバーに研修中からドキュメントを活用してもらえたり、エンジニアからのコミットや本質的な質問が増えたことで、効果を実感できています!
✴︎✴︎✴︎
2. 毎月の社内向けリリースブログ📮
もうひとつの啓発施策として、kintone Design Systemの更新内容や進捗状況を社内の利用者向けに伝えるために、毎月リリースブログを執筆しています。

リリースブログ提供以前は、kintone Design Systemチームの活動が外部から見えにくく、利用者にとってデザインシステムを使うことでどのような業務効率化ができるか・開発品質が向上するかのイメージが掴みにくい課題がありました。
そのためリリースブログでは、kintone Design Systemのバージョンごとのアップデートの概要だけでなく、修正背景や得られる恩恵も記載しています。これにより、各利用チームへの個別の説明コストを下げたり、利用者からの質問や相談がより本質的になります。
ここでいうリリースは、主にkintone本体の開発に先んじてコンポーネントやデザイントークンの提供や改善を進めています。デザイナーやエンジニアはデザインシステムの進行状況を把握しやすくなり、自分のチームの戦略を立てやすくなったり、スムーズな開発を進められるようになりました。また、不具合が発生したときの原因分析や問題把握がしやすくなるメリットもあります。
さらにプラスアルファの工夫として、デモリンクを埋め込むことで特定の機能や改善点を実際に体験でしてもらうことでイメージを膨らませたり、バグレポートやコントリビュートに寄与してくださった方々に感謝の気持ちを「Special Thanks」として併せて伝えています。
「デザインシステムは利用者と一緒に成長し、kintone開発全員で一緒に育てていく」というkintone Design Systemチームの確固たる運営理念が、行動として表れている証です。
社内の誰でもアクセスできる場所においたり、開発進捗を共有する複数のMTGでこのリリースブログを繰り返し活用できるため、コストパフォーマンスよく、部門を超えてkintone Design Systemチームの活動が広く知れ渡るようになっています。
まとめ
デザインシステムの社内啓発において、ドキュメントとリリースブログの活用は非常に効果的です。これらの取り組みによって、デザインシステムに対する理解が深まり、社内での利用が促進されることで、より効率的な開発環境を実現できます。
引き続き、私たちは開発運用とともに支援や啓発を進め、より多くの利用者にデザインシステムの恩恵を届けていきたいと思います!
そして、サイボウズのデザインテクノロジストに興味を持ってくださった方は、ぜひお話ししましょう!
併せて読みたい!関連記事
✴︎ kintone Design Systemチームの組織体制や指針
✴︎ kintone Design Systemチームの具体的な取り組み
この記事が気に入ったらサポートをしてみませんか?
