
デザイントークンを『デザインの決定を開発チーム全体に伝えるための「方法論」』と定義した
サイボウズのkintone Designチームでkintone Design SystemチームのリーダーをしているAmi(@__amishiratori)です。
私たちkintone Design Systemチームでは、デザイントークンを『デザインの決定を開発チーム全体に伝えるための「方法論」』と定義しました。
kintone Design Systemの構築を始めて2年以上が経ちましたが、
デザインシステムやデザイントークンに馴染みのない人も開発チームにはまだいます。
開発チーム全員が共通した認識を持って効果的にデザイントークンを活かして開発ができる様に定義し説明するドキュメントを作成しました。
この記事ではその内容をご紹介します。
用語の定義
トークン
色やサイズなどの値と名前の組です。
Global Tokens
トークンのうち、特定の文脈によらないトークンです。
(例:gray-400、font-size-10)
Semantic Tokens
トークンのうち、kintoneのどこに利用すべきか名前で表されているトークンです。
(例:color-formControl-border、color-table-background)
デザイントークン
デザインの決定を、トークンを通じて開発チーム全体に伝えるための「方法論」です。
デザイントークンとは「方法論」
デザイントークンとは、デザインの決定を開発チーム全体に伝えるための「方法論」です。
以下の工程によって、デザインについて整理した結果がプロトタイプや実装に伝えられていきます。この工程全体をデザイントークンと呼びます。

デザインを整理する
どこをどんな色やサイズにするか整理します。
たとえば「ボタンやフォームコントロールなどのUI全般のボーダー色には、この色を使う」「表の背景色には、この色を使う」のように、特定の概念ごとに使うべき値を決めます。トークンを作る
デザインについて整理したことをもとに、名前と値の組(トークン)を作ります。
トークンの名前は整理した概念を表します。たとえば「color-formControl-border」「color-button-border」のように、どこに使う値なのかが明確にわかる名前にします。
kintone Design Systemでは、FigmaのTokens Studioプラグインでトークンを作ります。プロト・実装に適用する
トークンをプロトタイプや実装に適用します。
Tokens Studioを利用すると、Figmaと実装に対して同じトークンを適用できます。再びデザインを整理する
トークンを適用したFigmaや実装をもとに、再びデザインを整理します。
たとえば「やっぱりボタンやフォームコントロールに使う色は別の色がいい」「表の背景色は、より濃い色がいい」といったように、概念ごとに使うべき値を改善していきます。
デザイントークンの目的は、デザインを整理した結果を開発プロセス全体に伝えることです。
デザインを整理せずに、単に同じ色や同じサイズをトークンとしてまとめあげても、あまり意味がありません。
Jina Anneの発言を参考にしました。
Design Tokens are a methodology. IMHO, saying “design tokens are just variables” is like saying “responsive design is just media queries”. It’s a technology-agnostic architecture and process for scaling design across multiple platforms and devices, including native, and more.
— Jina Anne (@jina) November 14, 2018
トークンには階層がある
トークンはいくつかの階層に分かれます。kintone Design Systemでは、以下の2階層に分かれます。
Global Tokens
Semantic Tokens
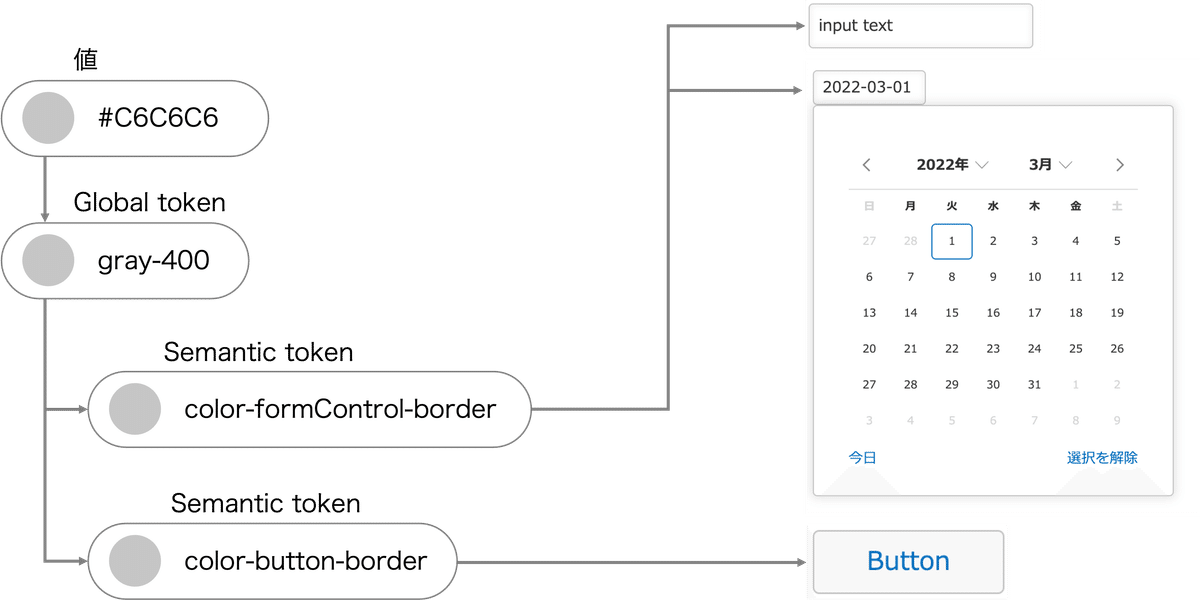
Global Tokensとは、色やサイズなどの値に名前をつけたものです。
たとえば「gray-400」「font-size-10」のように、特定の文脈によらない名前がつきます。
Semantic Tokensとは、どこにどんな値が使われるかを表したものです。
たとえば「color-formControl-border」「color-table-background」のように、どこに使う値なのかが明確にわかる名前がつきます。
Semantic TokensはGlobal Tokensを参照します。
Global Tokensの値が変わればSemantic Tokensの値も変わります。
また、Figmaや実装では、Semantic Tokensを参照します。Global Tokensは参照しません。

Global TokensとSemantic Tokensはデザインの変更範囲に応じて使い分ける
Global TokensとSemantic Tokensの2階層に分かれていることで、デザインが変更しやすくなります。
変更範囲に応じて、変更すべきトークンが変わります。
例:kintone全体の灰色に少し青みを持たせたい
この場合はGlobal Tokensを変更します。
Global Tokensに登録されている灰色を青みがからせることで、kintoneで使われているすべての灰色に青みを持たせることができます。
たとえば、gray-400を青みがからせることで、このGlobal Tokensを参照しているすべての箇所の色が変わります。

例:フォームコントロールのボーダー色を濃くしたい
この場合はSemantic Tokensを変更します。
具体的にはcolor-formControl-borderが参照するGlobal Tokensを変えることで、フォームコントロールのボーダー色を一度に変更できます。

Semantic Tokensは一緒に変更したい箇所ごとに用意する
Semantic Tokensは一緒に変更したい箇所ごとに用意します。
たとえばcolor-formControl-borderというSemantic Tokensは、
フォームコントロールのボーダー色を一度に変更したいために、この名前になっています。
一緒に変更したい箇所ごとにSemantic Tokensを用意しないと、デザインを変更しにくくなってしまいます。
color-formControl-borderを別のトークンに置き換えた例を検討してみましょう。
悪い例:color-borderというSemantic Tokensに置き換えた場合
この場合は、フォームコントロールのボーダーだけでなく、他のボーダーもこのSemantic Tokensを参照します。
そのため、フォームコントロールのボーダー色だけを変更することが難しくなってしまいます。

悪い例:color-inputtext-borderとcolor-inputdate-borderに置き換えた場合
この場合は、フォームコントロールであっても、InputTextのボーダー色とInputDateのボーダー色を別のものとして扱います。
そのため、フォームコントロールのボーダー色を統一的に変更できなくなってしまいます。いちいち個別に変更しなくてはなりません。

「こことここは一緒に変更されるだろうか?」と常に考えながら、適切な単位でSemantic Tokensをつくることが重要です。
(参考)design tokens and a multi-tiered variable system
デザイントークンを適切に設計するとデザインの変更や拡張に強くなる
以上のように、トークンは適切に設計する必要があります。
Global TokensとSemantic Tokensをデザインの変更範囲に応じて使い分ける
Semantic Tokensを一緒に変更したい箇所ごとに用意する
トークンを適切に設計していれば、デザインをすばやく変更できます。
デザインを変更したくなったときに、デザインを変更したい箇所に対応するトークンがすぐに見つかるからです。
トークンの値を修正すればすばやくデザインを変更できます。
このため、トークンは適切に設計することのほうが、適切な値を探すことよりも、より重要です。
適切な値を探すことに時間をかけるよりも、適切なトークンを設計することに時間をかけましょう。
また、トークンを適切に設計していれば、デザインの拡張性も高くなります。
デザインが整理されているので、新しい画面やUIであっても、箇所ごとにどのようなトークンを適用すべきかがすでに決まっているからです。
デザイナーだけでなくエンジニアであっても、迷わずにトークンを適用して、新しい画面やUIをすばやく実装できます。
また、プロト(Figma)と実装で同じトークンを利用するため、実装したあとのデザイン修正の手間も省けます。
