
製品チームとの連携で実現する“Federated”なkintone Design Systemの運営モデル
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY 3の記事です。
Design Stageではデザイナー・デザインテクノロジストを中心にデザインに関する各種ノウハウや取り組みなどを発信します。
サイボウズでkintone Design Systemチームのリーダーをしている白鳥亜美(@__amishiratori)です。
私たちkintone Design Systemチームは、Federatedチームモデルを参考にした運営モデルを運用して、デザインシステムを日々成長させています。
異なる専門領域や担当領域を持つメンバーが協力し合うことで、より効果的なデザインシステムの実現・運用を目指しています。
この記事では、私たちがどのようにいまの運営モデルになったか、そしてその成果を共有します。
kintone Design Systemチームについて
kintone Design Systemチームは、2021年12月に結成され、以来デザインシステムの構築と運用に取り組んでいます。
「kintoneについてアウトプットする人たちが、一貫性あるユーザー体験とデザインの品質を、ユーザーに提供できる状態をつくる」というミッションを掲げて活動しています。利用者が共通して使うことができるルールやコンポーネントを整備したデザインシステム開発・提供・運用・啓発をしています。
専任メンバー5名のデザインテクノロジストと、業務委託のフロントエンドエンジニア1名、ヘルプのフロントエンドエンジニア1名、プロダクトデザイナー1名の計8名で構成されています。
デザインテクノロジストのメンバーはそれぞれアクセシビリティエキスパート、プロダクトデザイナー、Webエンジニア出身で、各メンバーがそれぞれの専門性を活かしながら、協力して職種によらずだれもが使いやすいデザインシステムを提供することを目指しています。
kintone Design Systemが提供しているもの
現在、kintone Design Systemでは以下のようなリソースを提供しています:
ガイドラインドキュメント(65ドキュメント)
コントリビューションガイドラインドキュメント(25ドキュメント)
Reactコンポーネントライブラリ(41コンポーネント)
Figmaコンポーネントライブラリ(37コンポーネント)
React・Figma共通のコンポーネントドキュメント(41ドキュメント)
デザイントークン
アイコンライブラリ
(数字は2024年7月末時点のもの)
これだけの数のドキュメントやコンポーネントがありますが、kintone Design Systemはまだ発展途上です。
足りていないコンポーネントやガイドライン、整備しきれていないデザイントークンなどが多くあり、歯抜けのような状態になっています。
コンポーネントやドキュメントを増やしながら、これらをメンテナンスし、さらにはデザインシステムの啓発活動を行うのは専門チームにとっても大変な作業量です。
また、専門チームとして日々デザインシステムの開発に取り組んでいるものの、実際の利用者ではないため、どのようなものが本当に必要か、また使いやすさや使いづらさについての実感が不足しているのが現実です。
これらを解決し、さらによいデザインシステムを目指すために、
1年ほど前からFederatedチームモデルを参考にして運営モデルを変え、活動しています。
Federated チームモデルについて
Federated チームモデルとは、Nathan Curtisが提唱したデザインシステムのためのチームモデルのうちのひとつです。
デザインシステムのための3つのチームモデル
Nathanは記事でSolitary、Centralized、Federatedの3つのチームモデルに言及しています。
Solitary チームモデルはある1つの製品チームがデザインシステムを構築し、主にそのチームのニーズに応じてメンテナンスを行います。
このデザインシステムを他のチームも利用できるように公開しますが、他のチームのニーズには完全には対応しきれないことが多い傾向にあります。
結果として、各チームがそれぞれ自分たちのデザインシステムを構築することになってしまいます。
Centralized チームモデルは専門チームがデザインシステムを構築・運用しますが、実際の製品デザインには関与しません。
複数のチームで使えるようなデザインシステムを提供しますが、実際の製品の制約やニーズには疎い傾向にあります。結果的に、製品チームにとって使いづらいデザインシステムになることがあります。
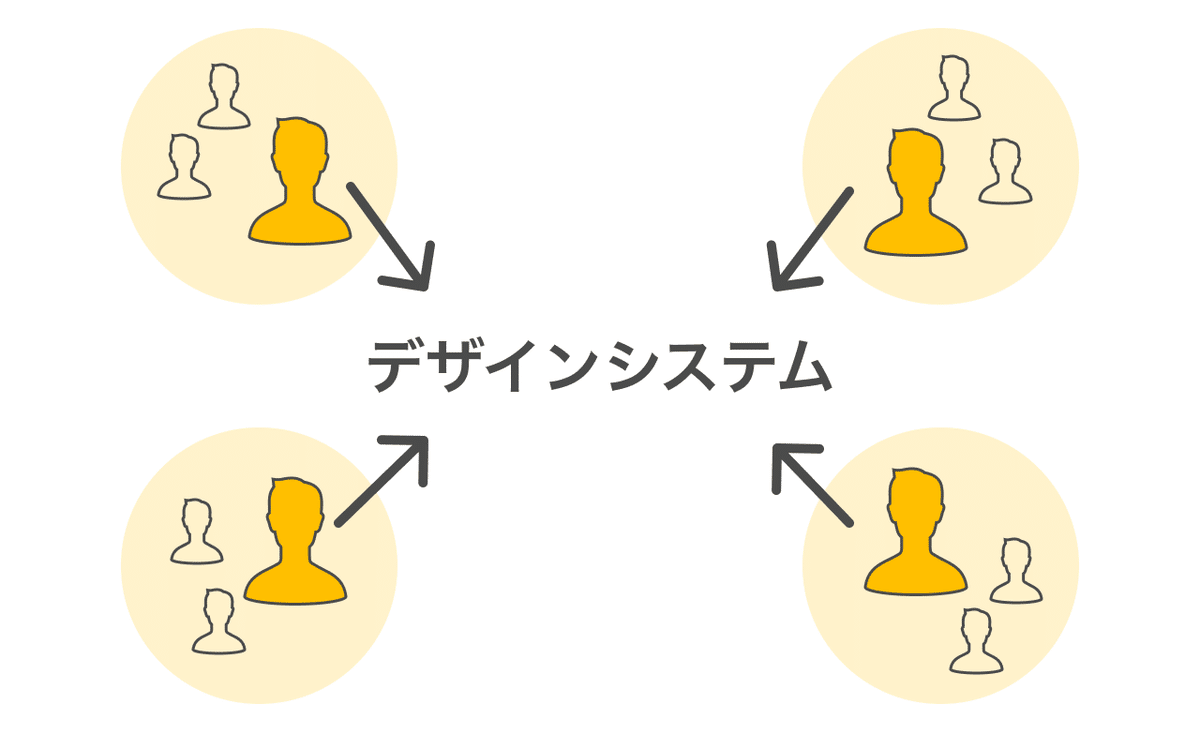
一方Federated チームモデルは製品チームの代表者がデザインシステムを構築し、それを各チームに広めるというものです。
Google Designの複数の製品チームから集まったデザイナーが協力してデザインシステムを形成する「committee-by-design」アプローチが原型となっています。

このモデルでは、各製品チームから選ばれたデザイナーが共同でシステムの設計方向を決定し、その決定を他の製品チームに伝播させます。
このとき、各デザイナーは自分の製品チームへの忠誠を保ちながらバランスを取る必要があります。
Federated チームモデルに重要なこと
NathanはFederatedチームモデルを実践するときに以下のようなことが重要だとしています。
製品として重要なプラットフォームを代表する
製品として重要なプラットフォーム(Webやモバイルなど)の代表者がチームに関わっているようにします。多様な分野にわたって専門性を広げる
専門分野の境界にこだわらず、多様な視点や意見を重ね合わせてよりよい意思決定をするために専門知識を持ち寄って活動します。DoersとDirectorsの両方をチームに含める
デザインシステムの意思決定と実行を組織全体に分散させ、Doers(デザイナー)に意思決定を委ねる一方で、Directors(デザインマネージャー)が持つ影響力と決断力も組み合わせて効果的にデザインシステムに投資します。文書化とコミュニケーションに投資する
デザインシステムが安定化したあとは、継続的提供のために投資が必要です。
kintone Design Systemの運営モデル
Nathanが提唱するFederated チームモデルに完全に移行するには、kintone Design Systemには足りていないものも多く、kintoneという大きなプロダクトを支えるデザインシステムとして機能するにはまだ多大な投資が必要な状態です。
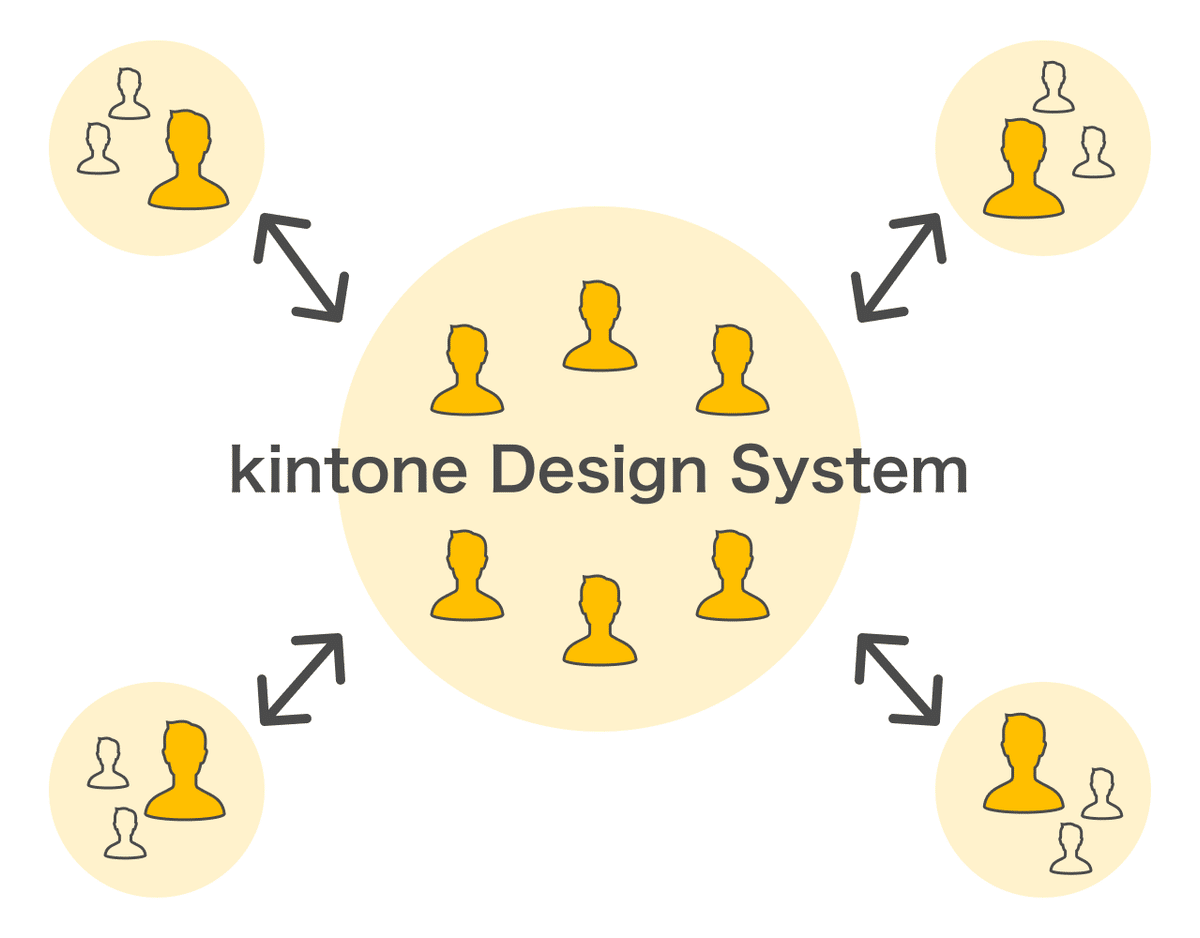
そのため、私たちはCentralizedチームモデルとFederatedチームモデルの中間的なアプローチを採用しつつ、徐々にFederatedチームモデルへの移行を目指しています。

Centralized チームモデルの強みは、デザインシステム専門チームのメンバーの力を集中させて急速にデザインシステムの成長させることができる点です。
Federated チームモデルでは製品チームに所属するリーダー格のメンバーを集めてデザインシステムを構築しますが、兼務状態になるため100%の時間を使うことは難しいでしょう。
Centralized チームモデルの強みを活かしながら、Centralized Teamモデルの弱みである製品チームのニーズが把握しづらい問題を克服するために、Federatedチームモデルにあるようなコミッティー運営の手法を参考にしました。
Federated Teamモデルを参考にしはじめた頃に執筆したnote記事もありますので、そちらも参照ください。
製品チームのエンジニアやデザイナーと一緒にkintone Design Systemを成長させるためのマインドセットや行った施策について紹介をしています。
どのようにいまの運営モデルを実行しているか
kintone Design Systemチームの役割
kintone Design Systemはデザインシステム専門チーム(kintone Design Systemチーム)を置き、冒頭で説明した通り多様な専門知識を持つメンバーで構成されています。
アクセシビリティ、フロントエンド、プロダクトデザイン、製品ドメインの知識を持ち寄って議論を重ね、最終的な意思決定を行なっています。
製品チームの意見をしっかりと反映させつつも、最終的な調整や決定をこのメンバーが行うことで、高速に意思決定を行いつつ、kintone Design Systemとしての整合性と質を保っています。
また、このメンバーでkintone Design Systemの戦略、啓発活動、ドキュメントやコンポーネントのメンテナンスを担当しています。
kintone Design Systemはまだ発展途上の段階にあるため、これらに時間と労力に大きな投資が必要です。
kintone Design Systemチームが担うことにより、kintone Design Systemの改善を進めながらも、製品開発を滞らせることなく進めることができています。
タスクの優先順位は製品チームやマネージャー層との相談のもと決定する
kintone Design Systemチームが行う実際のタスクの優先順位やタスクの内容は、製品チームのエンジニアやデザイナーとの相談や、製品チームからのフィードバックを通じて決定します。
具体的には以下のような情報を得て、活動の方針を決めるのに役立てています。
製品チームのリーダーとの相談
製品チームや、デザイナーチームの代表者との定例会議を持ち、互いのタスク状況やマイルストーンなどを共有しています。ここで得た情報をもとにマイルストーン修正や短期的に取り組むタスクの優先順位の並び替えに役立てています。
マネージャー層との相談
デザインチームのマネージャー層は、kintone Design Systemが製品開発にどのように貢献するかを説明し、開発チームへの投資に対する会社の理解を得るとともに、kintone Design Systemの利用範囲を拡大するために協力しています。
この中で、kintone Design Systemに足りていないものも見えてくるのでフィードバックいただいています。
製品チームからのフィードバック
各製品チームのエンジニアやデザイナーは日々の開発の中で積極的にフィードバック、質問、不具合報告、要望を伝えます。kintone Design Systemチームはこれらを参考に製品チームのニーズを把握し、kintone Design Systemの改善に役立てています。
スプリントレビューでのフィードバック
製品全体のスプリントレビューで定期的にkintone Design Systemのリリース内容を紹介しています。
より広い範囲のステークホルダーや、上記の定例に参加していない製品チームのメンバーにもkintone Design Systemの活動を伝えることで、新しいフィードバックや要望を得られる場所となっています。
製品チームのメンバーも積極的にコントリビューションする
kintone Design Systemの開発者はkintone Design Systemチームのメンバーだけではありません。コンポーネントの追加や機能追加、不具合修正、デザイン改善などは、製品チームのメンバーが積極的にコントリビュートしています。
製品チームが新機能の開発をする上で必要になった追加機能は、基本的に製品チームからのプルリクエストとして届きます。
デザイン、マークアップ、ライティングに関する共通ルールや決定事項はkintone Design System内にガイドラインドキュメントとして集約するようにお願いしています。
そのため、職能内での決定事項を反映させるためにガイドラインドキュメントへの追加・修正のプルリクエストが届きます。
さらに、コントリビュートを促進するための施策も行なっています。
「good first issue」や「たすけてほしいissueリスト」を公開し、いつでも・だれでもコントリビュートしやすい状態を作っています。
また、パフォーマンス改善やモバイルネイティブなど、チーム外により詳しいメンバーがいる事柄についてはコントリビュートしてほしいものをリクエストのような形でお願いすることもあります。
さらに、リリースノートにそのとき関わってくれたコントリビューターの名前をあげて感謝の言葉を載せるなどを通じて、積極的にコントリビューションを後押しています。
チームモデルを運用して得られた成果
コントリビューターの数の変化
1年前は、kintone Design Systemチームのメンバーだけがすべての作業を担当していました。
しかし、現在では毎週のリリースノートに書かれる内容の三分の一から半数がコントリビューターによるもので、githubのレポジトリ上に表示される直接的なコントリビューターは45名に上ります。
さらに、Figmaのコンポーネントライブラリにコントリビュートした人やガイドラインドキュメントの内容などの意思決定に関与した人数を含めると、コントリビューターは60名近くになります。
2023年12月の記事では、コントリビューターが30名以上と言及しているので、それからの半年程度でコントリビューターが倍増したことになります。
不具合報告や要望登録のかたちで関わった人も含めればさらに多くの方々に支えられてkintone Design Systemが運営されていることになります。
急速なデザインシステムの成長
以前は、毎週のリリースノートの項目数が多くても10項目程度でしたが、現在では平均15項目ほどに増加しています。
また、ガイドラインドキュメントのページ数も2023年12月の記事では55ページと紹介していますが、現在では65ページに増えています。
規模の拡大に伴い、コントリビューションやデザインシステムのオンボーディングに関するドキュメントも増加しました。
これらを合わせると、全体で100ページ近くになります。
また、ドキュメント以外でも新規コンポーネントの追加やデザイントークンの種類の追加、アイコンライブラリの提供など、新規に提供を始めたものも多くあります。
利用チーム、利用者数増加
マイルストーンを周辺チームと連携しながら決定しているのもあり、kintone Design Systemを活用した開発方法について日常的に議論が行われています。
また、製品全体のプロダクトロードマップにも明示的に記載されている投資領域として、デザインシステムは位置付けられています。
このプロダクトロードマップは経営陣やマーケ、営業も見るものなので会社としてデザインシステムに投資することを決めたことに近い意味をもちます。
そういった状況もあって利用チームと利用者の数は着実に増加しています。
2023年12月の記事では、エンジニア4チームとデザイナーチームが利用していると言及しています。
現在ではエンジニア7チームとデザイナーチームに利用されており、利用者数は70名近くに及びます。
まとめ
kintone Design Systemチームの運営モデルと、それを運用して得られた成果を紹介しました。
デザインシステムの効果的な拡大・運用には、継続的な改善と利用者との協力が不可欠です。
kintone Design Systemチームはさらなる利用拡大を目指して運営モデルを変化させながらこれからも挑戦を続けていきます。
この記事が気に入ったらサポートをしてみませんか?
