
【学びログ】成長産業分野キャリア形成支援事業|WEBプログラマー科に参加してみた!
コスパ最強!東京都×東京しごと財団が支援する、無料eラーニング講座!
こんにちは!グラフィックデザイナーからUIUXデザイナー目指し勉強中のZIN(じん)と申します。
UIUXデザイナーに転身する上で、今まで紙媒体のデザイン業務が多かったこともあり、ITやプログラミングの基礎知識が不足しているな〜と感じていました。そこで、「成長産業分野キャリア形成支援事業(東京しごと財団委託事業)WEBプログラマー科」に参加してみたので、今回はそのカリキュラム内容や学びを共有したいと思います!皆様の参考になることがあれば幸いです。
※運営側の指示により、カリキュラムの詳細、使用テキストの名称、講師の名前、および受講生専用の教材や動画に関するスクリーンショットの掲載を控えさせていただいております。ご了承ください🙏
受講したカリキュラムの詳細はこちら!↓↓↓↓↓↓
『成長産業分野キャリア形成支援事業(東京しごと財団委託事業)』
【概要】 そもそも、“成長産業分野キャリア形成支援事業”って?
〜東京都と東京しごと財団とが連携〜
eラーニングで新たな資格やこれから成長する分野のスキルが学べ、キャリア面談やお仕事紹介まで、“無料”でサポートしてくれちゃう事業。
●訓練内容
訓練期間:4ヶ月(150時間程度)
訓練形式:eラーニングのオンライン訓練受講
サポート内容:
【eラーニング訓練】メンターによる個別相談
【就職支援】キャリアアドバイザーによるカウンセリング
【職業紹介】求人紹介やマッチング支援
4ヶ月以内に受講修了できると、ボーナスで2ヶ月間【就職支援】と【職業紹介】のサポート継続される(4ヶ月過ぎた時点で修了していない場合は、その時点で全サービス終了)
受講できるコース内容は、IT技術、ビジネススキル、クリエイティブな分野など多岐にわたり、興味のある分野を選べます。また、専門講師のサポート、就職支援、キャリア相談、PC貸出しを含む教材提供など、すべてのサポートが無料です!詳細は公式サイトをご覧ください。
●受講しようと思った経緯
民間のeラーニングやビジネススクールを調べましたが、内容とサポート体制が明確でない上に費用が高いことが懸念点でした。その中で、この東京都主催の支援事業を見つけ、自分のニーズにマッチしたWEBプログラマー科を選択しました。主に以下の点が決め手になりました↓↓↓↓↓↓
IT基礎理論、ホームページ制作、JavaScript、PHP、WordPress、データベースなど、ITやプログラミング関係の基礎知識を幅広く学べる
PC貸与、講義テキスト、動画視聴、その他サポートが全て無償
キャリアアドバイザーによる月1回の面談で、履歴書・職務経歴書の書き方や面接対策、キャリア相談などが可能
ちなみに、受講するには面接選考に通過する必要があり、志望動機などがっつり聞かれるので、多少の準備は必要だなと感じました。
こちらの記事が参考になるので、気になる方は是非ご覧ください↓↓↓↓↓↓
【結論】実際、Webプログラマー科受講してみてどうだった?
「Webプログラマー科」を4ヶ月間、全150時間受講しましたが、結論、
コスパ最強!受講内容やサポート体制も大満足!
● 良いと思ったポイント
【1】 IT理論・歴史など、業務では学べない基礎知識が知れて嬉しかった!
『IT基礎理論』講義では論理演算、データ構造、アルゴリズムなどの基礎を学びます。業務で必要な実技スキルを磨く前に、これらの理論をしっかり押さえることができました。普段、こうした基礎はあいまいなまま進めがちですが、講義を通じてしっかり理解でき、後の実技学習が格段に理解しやすくなりました。理論を知ることで、ただ覚えるのではなく、なぜそうなるのかを理解することができ、新しい技術を学ぶ際も同様の原理が適用できるため、学習プロセスが効率的になります。
【2】 ハードルの高い環境構築から丁寧に出来るから、入り口として良い!
初学者が躓きやすい、PHP、WordPress、データベースなどの環境構築問題について、初めてでもつまずかずに進めるよう、丁寧な指導がありました。これが非常に助かり、技術の入り口として非常に良い経験となりました。
【3】 東京都が推奨する、広範囲のスキルを無料で学べるのは魅力的!
このカリキュラムは、東京都が成長産業のキャリア発展を支援する為、現代の業界が求めるスキルセットを無償で提供しています。特に費用を気にせずに、広範囲にわたる技術を学べる機会は稀有で、非常に魅力的だと感じました。
● 注意すべきポイント
【1】4ヶ月の受講期間あり!スケジュールの自己管理が必要
このコースは4ヶ月間(合計150時間)という長期にわたる受講期間を要するため、スケジュール管理が極めて重要になります(詳しくは【詳細】スケジュール概要参照)。日々の学習進捗を見極めながら、効率的に時間を割り当てる必要があります。
⚠️受講終了条件:①65%以上の講義受講。②各カリキュラムごとの確認テストに、60%以上正解で合格すること。
【2】メンター指導は予約制!逐一質問できるわけではない
受講内容などの指導を受けるには、メンターの事前予約(1時間単位)が必要で、いつでも質問できるわけではありません。この点を理解し、計画的に学習を進めることが求められます。質問や疑問はまとめておき、指導時間を最大限に活用することが重要です。
【3】基礎内容中心!実務スキルとしては若干物足りない
このカリキュラムは基礎知識と技術を広範にわたり提供することに焦点を当てています。そのため、すでに一定の基礎を有する受講者にとっては、実務で直接応用できる高度なスキルが若干不足していると感じるかもしれません。実務レベルのスキルを求める方は、さらに専門的な研修や実践を重ねる必要があると思います。
⚠️【2】で述べたメンターサポートに「実務に必要なスキルレベル」を質問してみましたが、詳しく教えてくれました!
【詳細】どんなことを学習したか?
● Webプログラマー科のコース内容
コースは以下の7科目で構成されています。
【IT基礎理論】IT入門/Excel基礎
未経験の方が初めてITを学習していく上で、必須となる前提知識の学習。論理演算、データ構造、アルゴリズムといったコンピュータサイエンスの基本概念から始め、これらの理論が実際のプログラミングやシステム開発にどのように応用されるかを学びます。
【ホームページ制作】HTML5 & CSS3・スマホサイト制作
「HTML5」と「CSS3」を用いたウェブサイト構築の基礎から、スマートフォンやタブレット対応サイトまでを体系的に学びます。これらの技術を駆使して、実際に2種類のサイトを制作します。
【JavaScript&jQuery活用】
サイトに動きを加える「JavaScript」と、その記述を簡略化する「jQuery」を学びます。JavaScriptとjQueryのバランス良い使用法を学習し、実際のサイト制作に役立てます。
⚠️講義でのサイト制作では主にjQueryを使用しましたが、実務でよく求められるJavaScriptスキルには少し不足があると感じました。
【PHPプログラミング】
Webサイトのバックエンド開発に欠かせない「PHP」の環境構築から、基本文法、メールフォームなどの制作を通して実践的なプログラミング手法までを習得します。
【WordPress基礎】
WordPressのインストールからWebサイトの構築まで基本的な流れを学習。⚠️基礎に重点を置き、実務的な既存サイトのWordPress化などは扱いませんでした。
【Webクリエイター能力認定試験対策】
Webサイト制作に関わる広範な知識とスキルを身につけ、WEBクリエイター能力認定試験エキスパートレベルの検定対策を行います。試験合格は必須ではありません。
※私は、復習も兼ねて挑戦し「Webクリエイター能力認定試験/HTML5 エキスパート」に無事合格しました!(2024年2月21)
【データベース(MySQL)】
開発に不可欠なデータベースの概要から、SQLを用いた具体的なデータ操作までを学びます。データベースの基本的な理解を深め、プログラミング時のデータベース活用法を実践的に習得します。
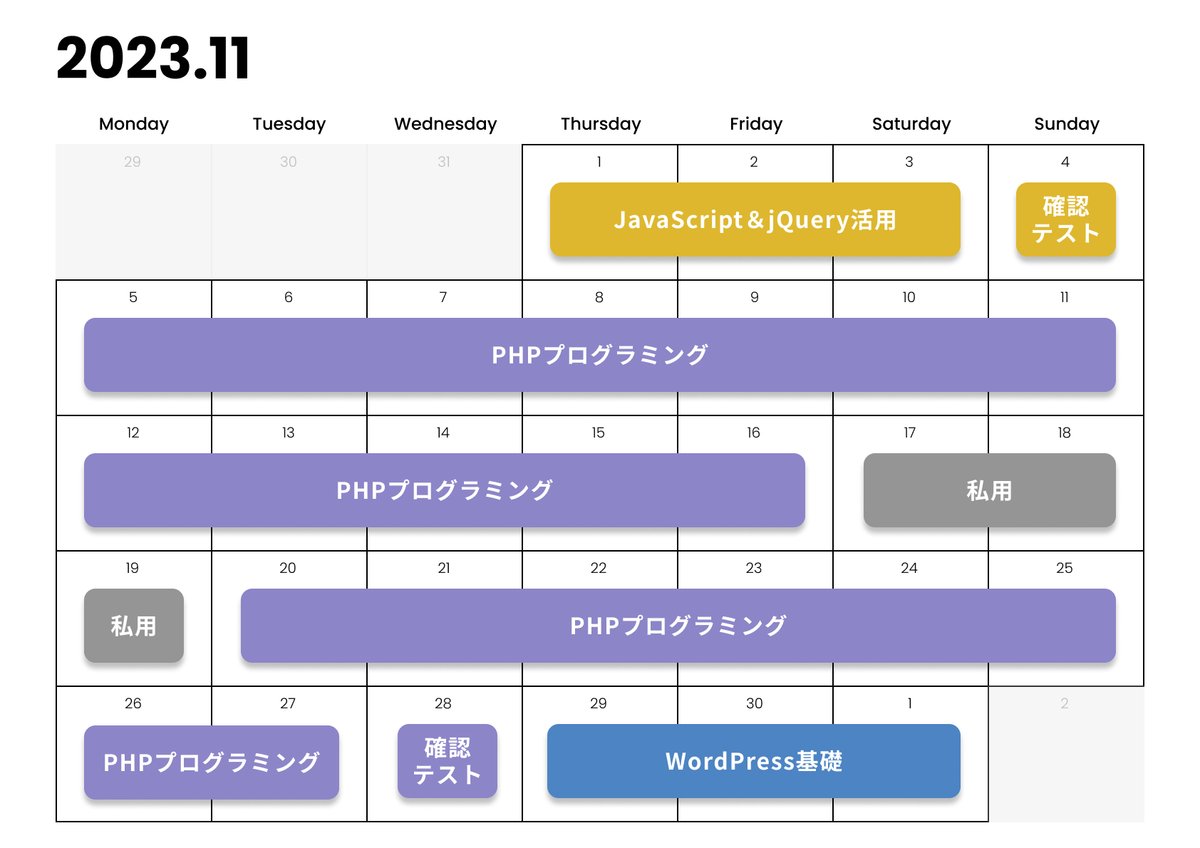
● スケジュール概要
「注意すべきポイント」でも述べたように、4ヶ月間で合計150時間のeラーニングコースを完了させるには、最低でも1日あたり約1.25時間の勉強が必要です。私は1日3〜4時間の学習時間を設定し、サポート期間終了(2023年9月11日〜2024年1月11日)の約3週間前に全コースを無事に修了することができました。以下ざっくりですが、私のスケジュール事例です↓↓↓↓↓↓




【まとめ】
今回初めてeラーニングによる学習を経験しましたが、個人的には非常に有意義で満足のいく4ヶ月間でした。講義内容だけではなく、キャリアアドバイザーとの面談を通じて「自分が好きなこと」や「目指したい職業」など、自己理解が深まり、考えが明確に整理されたことも大きな収穫でした。一方学習を進める中で、JavaScriptとWordPressの講義内容は、若干物足りなさを感じ、追加学習が必要そうだな〜と思いました。この点をメンターサポートに相談したところ、役立つ書籍を紹介してもらえました!
それでも、コース全体としては非常に充実しており、特にIT業界未経験者や基礎知識に不安がある初学者に、オススメできるカリキュラム内容だと思います!
以上、最後まで読んで頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
