
Daily UI 家族の食卓を支えるお料理App を分析からUIデザインしてみた
おはようございます。ダイゼン(@daizennnn)です。
Daily UIとは?
毎日出されるお題に従ってUIデザインを作っていくというチャレンジ企画のこと。
Cocoda!さんが出されているDaily Cocoda!と英語版サイトのDaily UIが有名。
さて、50日間の怒涛のDaily UIチャレンジを終え、今総復習を兼ねて、最初からデザインをやり直しています。
Cocoda!さんで提供されているDaily UIチャレンジ。2周目の4日目を記録していきます。
ちなみに1週目に制作した時のまとめはこちらです。
今回のお題は「家族の食卓を支えるお料理レシピアプリ」
制作までの手順
3日目とほぼ同じです。
課題に対してのペルソナ 作り(欲求と課題を作る)
↓
ターゲットのキーワードを抽出
↓
ターゲットが解決したいジョブを考察
↓
使用されているシーンを想像
↓
実際にこのターゲットが既存サービスを使うときの課題を考察し仮説を立てる
↓
立てた仮説を検証(関連記事など、実際に検索として、またはニーズを体現するサービスや製品として存在するか)
↓
既存アプリの調査を行う
↓
既存アプリの市場マップを作る(どこのポジションを取りたいかを考察)
↓
一番類似しているアプリのトレースを行う(分析含め)
↓
上記を踏まえて、解決策を考える
↓
カラーパレットとデザインシステムをつくる
↓
デザインで具現化
↓
完成
↓
導線を見直し、CJMのようなものを作って、デザインに足りないところを補う
↓
デザインシステムのブラッシュアップ
コンセプトとペルソナ
要所要所は以下でまとめています。(全てFigmaで作成)


今回設定した家族は郊外に住んでいて、車移動がメイン。会社導線にスーパーがないため、コストコ会員で週末にまとめ買い。
結構こういう家族いるんじゃないかな、と思い設定しました。(異論あればお願いします)
競合調査と類似サービスのUIトレース

制作にあたって、既存のアプリでは満足できないことを洗い出していきます。大まかにマッピングするとこんな感じ。海外在住の都合上、全アプリはダウンロードできませんでしたが、ダウンロードできたものと、実際のアプリレビューを拝見して制作。
ニーズが「時短でできて、さらに食材に合わせたバリエーションも」ということなので簡単に作れて、かつ個人にフィットしたレシピ提案ができるアプリがあればいいなと思いました。
さらに深掘り、クラシルが「簡単」「時短」の面で競合であるので、トレーシングをしてみました。


トレースしていく中で発見した「クラシル」の良いところと改善点について
|良いところ
・配色が3色のみ。色の濃淡で情報の優先度を示している
・登録しなくても使用できる
・レシピ画面が動画と料理名のみ。「簡単に作れる」ことがこの画面の動画の秒数で読み取れる
・導線が「サクッと動画を見て、気に入ればお気に入り」で、動画のすぐ下に「お気に入りボタン」がある
|改善点
・トップに表示されているレシピ数が少ない(最大4品)
・レシピから他の導線の選択肢が少ない(例えば、タブが消えてしまうので、レシピ画面からチラシや他のお気に入りのレシピを見るには一回戻ってタブを選択しなければならない)
レシピに移ると、メニュータブが消えてしまうのは意図があると思うのですが、知っている方教えて欲しいです…。
課題と解決策
ペルソナ の課題と市場調査の結果をすり合わせて問題解決策を練っていきます。

|課題1:大量買いするため食材が腐ることがある
上記記載の通り、コロナウイルスの影響で外出を控えるようになったため、買い物の頻度も、外出自粛発令前は13%、発令後は21.5%と増えています。
健康上のリスクだけでなく、コストコの台頭や、まとめ買いでの割引が適用されたりと、コスト面でもメリットは大きく思えます。
しかし、場所の確保や食材が腐ってしまうことを考えると、全ての人にベターな選択肢とは言えません。
コロナ渦の影響やライフスタイルにより週末にしか買い物ができない世帯に対しては、買い物頻度を増やすだけでは解決策にはなりません。
そこで課題1の解決策として、購入したものをアプリで管理し、家にある食材で調理方法を提案することを考えました。

|課題2:料理のレパートリーを短時間で増やしたい
ご飯は毎日作るもの。1日3食食べることを考えると、レパートリーは多ければ多いほどいい。
しかし、今回のターゲットは共働き世帯。上記記載の通り、共働き世帯は年々増加傾向で、以下のグラフのように右肩上がり。

参照:1000万世帯超えてなお増加中…共働き世帯の実情をさぐる(2020年公開版)
ライフスタイルの変化から時短でできるレシピの需要は「クラシル」などの登場も煽って伸びていると考えられます。
解決策は検索で解決しようというもの。
時短=資源が限られている(時間、材料etc)
あるものだけで作る、案外既存のレシピアプリだと「〇〇がないや」「〇〇分もかかっちゃうから今回はやめよう」となってしまいます。
そのため、自分が持ってる資源でいかに作るか、ということにフォーカスし、検索のやり方にバリエーションを持たせてストレスなくレシピに出会えるということを作ってみました。
また、食材の管理をアプリ内で行うことで、自分が持っているものでレシピを提案してくれるようにしました。
この機能で「検索する」という機能自体を省くことができました。
アプリの特徴

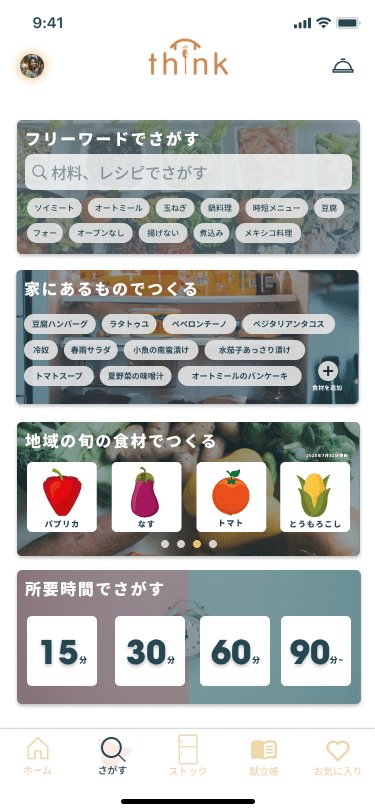
|食材管理ができる
これでフードロスを防ぐことができて、レシピ提案もしてくれるので、検索の時間を省き、時短にもなります。
|多様な検索
検索タイプを4種類作り、パーソナルに持っている課題を解決できるように検索導線を作ることができました。
上記がアプリのメインの特徴で、この特徴が提供できる価値を書き出してみます。
・食材ロスが出ない
食材が腐る前にアラートで通知
・無駄な買い物をしないで済む
1週間分の献立を作成できる
・新しいレシピへの挑戦ができる
4種類の検索方法から新しいレシピを提案
・料理が楽しくなる
バリエーションと無駄がない食材管理
以下にて導線を説明しています。

最後にデザインシステムを。

1周目と2周目の比較

2周目を制作するにあたって考慮した点は
・ガイドライン
・サイズ感(余白)
・ロゴ
・機能面
|ガイドライン
メニュータブ のアイコンの大きさ、幅はガイドに従い、階層を意識して4階層に分けて制作しました。(上部のヘッダー、中央、中央のカード類、メニュータブ )
|サイズ感(余白)
前回はiPhone8のサイズで制作したため、若干窮屈さがありました。デバイスに合わせて中身のサイズ感を変えなければいけないことに気づきました。(ただし今回はiPhone11用のサイズで制作)
|ロゴ
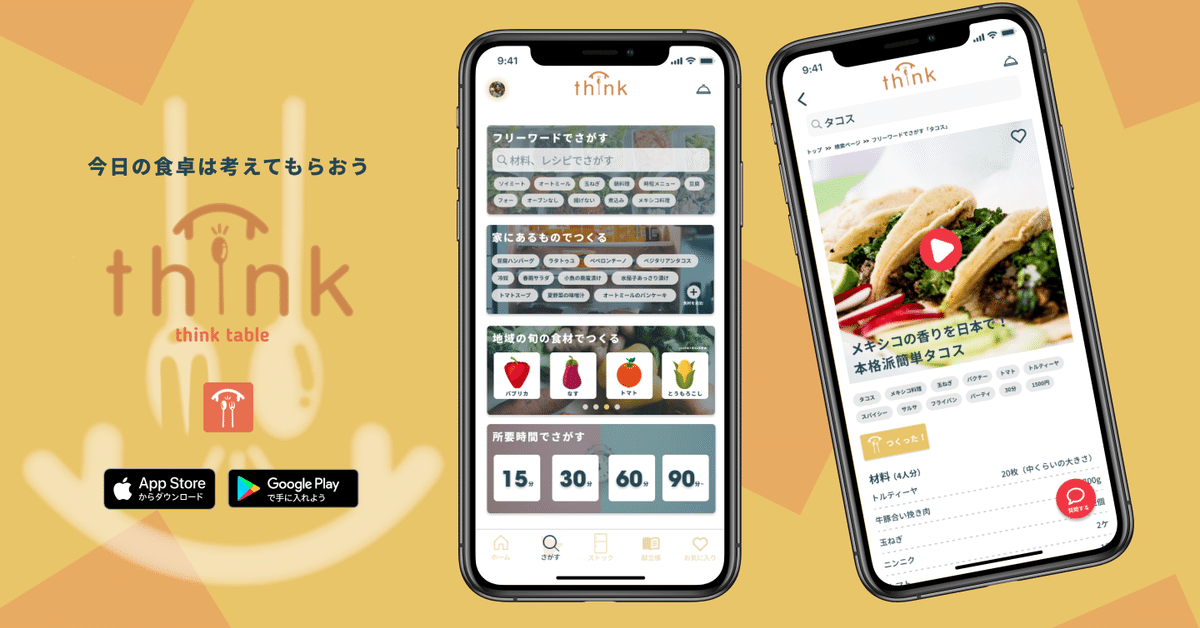
ちゃんとブランドイメージもグラフィックで表そうと思い、ビジネスコンセプトを決めた後にロゴを考えていきました。

サービス名が「Think Table」。テーブルを上において「Think(考える)が食卓を支える」をイメージ。コンセプトとしては「アプリが食卓を考えてくれる」ので、Thinkを下に。スプーンでThinkの「i」と食事をイメージしました。

ついでにアプリデザインも考えました。
テーブル(食卓)を支える食事、と言うイメージで。
|機能面
パーソナライズに食事を管理するため、マイページは必ず必要です。
しかし、マイページで何をしたい?
そう言った問いをすることで、マイページの中でもよく使うもの「献立」「お気に入り」をメニュータブ に入れることにしました。(実際にクラシルも、マイページは左上の目立つところにありますが、指が届きやすいメニュータブ に入っていません)
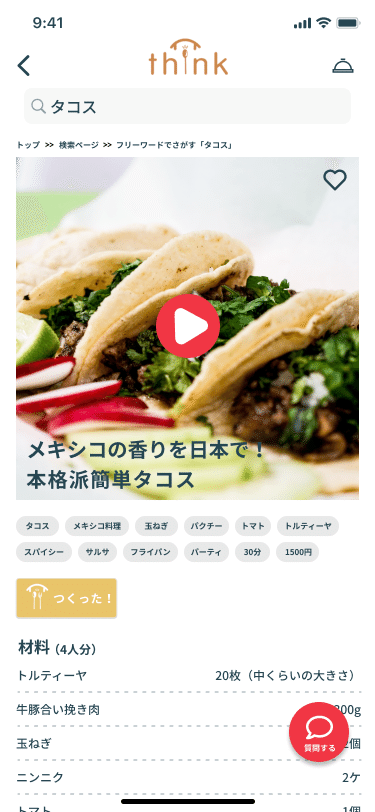
またレシピ画面は動画をメインに、その下に連動して検索ができるようにタグを設置。ポイントは「質問する」ボタン。
他のクッキングアプリは質問するボタンがあるにもかかわらず、見えにくい場所に設置されています。

「うちってオーブンないけど、このレシピ作れるんだろうか」「強力粉忘れちゃったけど、何かで代用できないかな」などレシピを見ていても、材料や器材がないということはよくあります。そこで、ちょっとした疑問を解消してもらうためにも、押しやすい場所に質問ボタンを設置しました。
2周目の反省点
|妙な余白
ヘッダーと検索ページの間の余白がただ空いているという感じがして…。
ちゃんと一つ一つのアイテムの高さを設定して配置すべきでした。

|アイコンの線の太さの統一感のなさ
なかなか同じようなアイコンを探すのが難しい、オリジナルを作れって話なんですがね。(一応、冷蔵庫のアイコンは作りました)
右上の謎のベル(通知お知らせアイコンとして作りました)を作って放置したのがデザインのバランスを悪くしています…。
アイコンの細部までこだわることと、意味づけをちゃんとすべきだと思いました。
以上、4日目でした!
過去の作品はこちらからどうぞ!
UIUXデザイン勉強アカウントを作りました!723_uiuxdesignで!
この記事が気に入ったらサポートをしてみませんか?
