
UIを作るときの頭の中は、塗り絵みたいな感覚かもって話
UIデザイナーへの質問で多いもの
・UIってどうやって作るの?
・何から考えるの?
・どう勉強したの?
・アウトプットとインプットってどうしているの?
こういった質問をされて来ましたが、結構多いのが表題の
「UIを作るときのUIデザイナーの頭の中が知りたい」
な気がします。
今日も新しいUIを作っていたのですが、
ふと、自分はUIをどういう過程を経て作っているのか追ってみたところ、
塗り絵に近いなと感じました。
仕事は全然終わりませんでしたが、何となく過程は分かったので
例を交えて書いてみようと思います。
1.紙を前にして、絵を定める
何の絵を塗るのか:
「何の絵」というのはUIでいう仕様に当たると思っていて、何を作って欲しいか、というのが提示されているということだと思います。
あとはどのポーズの絵するか定めるイメージで、設計を考えます。
・パンチをしているアンパンマン?
・空を飛んでいるアンパンマン?
・笑っているアンパンマン?
どれにする?
と同じ様に、一体どんなUIにするのか
ふんわり頭の中に浮かんだものを画面に浮かべてみます。
今回は廃墟っぽい背景が頭に浮かんだので

コラージュしてみます。
2.色を決める
塗り絵でいう色決め:
これは、UIだと設定や主役を決める工程に近いと思います。
塗り絵で、何の色にするか定める様に、
UIでは何を目立たせるか、どこを触って欲しいかなどを注意深く検討します。
赤、黄色、茶色など好みの色を選択します。
今回は廃墟にたたずむ男をイメージしました。

同時に、ちょっとSFっぽかったりかっこいいイメージの画面が浮かんできました。
これは未来の日本かもしれない。
3.実際に塗ってみる
塗ると見えてくる:
実際に色を塗ってみると見えてくるイメージとの違いは、
UIでいうと作ったらなんか違うって状態です。
ほぼ100%の確率で起こるイメージとの違い。
赤で花を塗ったら事件みたいになってしまう様に、
UIでも一度「やりすぎ」だったり「足りない」だったりという状態に陥ります。
こういうのは実際にやらないとみえてこないものです。
色を塗って、UIを置いてみました。

なんか、SFでもなんでもない無味無臭な感じになった。
4.少し離れて見てみる
塗った絵を俯瞰してみてみる:
よく、「立ち返ってみる」と言われますが、これがまさにそれです。
この方向で良いか、絵としての情報は足りているか、世界観は感じるか
とりあえず綺麗に色を塗ったものの、
・綺麗じゃない
・なんか華やかさに欠ける
・魅力みたいなものがない
など、塗り絵と同じ様にUIでもよく聞きます。
チームで仕事している時はこのタイミングで展開して意見を聞く事が多いです。
その時は、
・この画面を見たときの印象
・情報の順番がわかりやすいか
など
他の人が意見しやすい様に大枠で聞きます。
例では意見を聞けなかったので、自問自答して世界観を足してみた。

未来の日本、ちょっとしたSF、スパイって感じ。
ちょっと世界観が出て来ました。
5.はみ出した部分を消す
神は細部に宿る:
塗り絵ではみ出した部分を消すというのは、
UIでいうちょっとした味付けや細かい調整、他にも表示要件や仕様の追加などに当たります。
「グッと引き込まれる」を意識します。
例えば角を丸くしたり、文字を斜体にしたり
微調整で変わります。
それ以外にも、情報を減らしたり増やしたり。

例では、キャラにパワードスーツのように色を足したり
左上に任務を追加したり
より世界観を感じる様にしています。
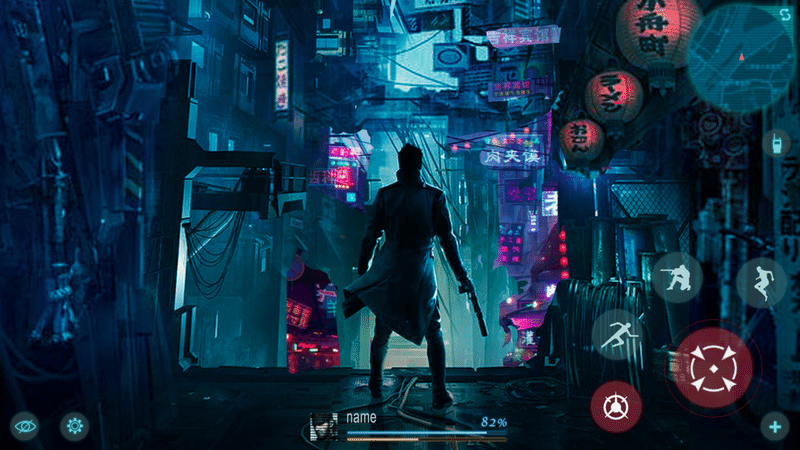
6.完成
結果こうなりました。

↓

最後に色味やコントラストを調整してます。
これは塗り絵ではできませんね。
もちろんこれはラフで第一稿なので、あらが目立ちますし質は低いかもしれません。
キャラどう動くの?とかの問題もあります。
しかしまあ、UIの方向性や完成像は十分イメージできると思います。
これを元にエンジニアやプランナーと話したり、似たゲームを探すのもありですね。
UIデザイナーの思考を塗り絵にたとえた場合、
こんな感じというのは少し理解してもらえたでしょうか・・・!
では、また!
この記事が気に入ったらサポートをしてみませんか?
