
デザインで、会社のステージを引き上げる。
anyでデザイナーをしている三宅 (@yuki_miyake )です。
any株式会社は一昨日、シリーズB 10.55億円の資金調達を発表しました。
まさに全員の力を総動員して達成した大きなステップ。これまで支えてくださったお客様、投資家の皆様、anyフレンズ(業務委託の皆様)、その他多くのステークホルダーの方々に心より感謝申し上げます。
資金調達リリースは、すでにanyのことを知って下さっている方々に対しても、そしてこれから新たに知っていただく方々にも、「今のany」をお伝えするための貴重な機会となります。そこで、今回のシリーズB資金調達とタイミングを合わせ、「今のany」をより適切に表現すべく、コーポレートサイトのリニューアル、およびコーポレートロゴのリファインも実施いたしました。
この記事では、これら一連のクリエイティブの制作過程とそこに込めた想い、そしてそれらの制作を通して感じた「会社のステージを引き上げるデザイン」について書いています。ぜひ最後までお読みいただければ幸いです!
1.資金調達リリース キービジュアル
コンセプト設計
キービジュアルの制作を含むシリーズBの広報プロジェクトは今から遡ること約7ヶ月前の4月末にキックオフを実施。ビジュアルの方向性を決めるため、まずはプロジェクト全体の目的設定の議論から始め、最終的な目的を「シニア層を中心とした採用に繋げること」と定めました。
そして、anyの思想に共感し、これからの未来を共に歩んでくれる方と出会うためには、「anyらしさ」をしっかりと的確に伝えることも重要になります。「anyらしさ」を表すモチーフとは一体何なのか、PJメンバーみんなで議論し探っていった結果、anyのコーポレートロゴにも含まれる「丸」に行き着きました。
さらに考えを深めていき、「個の幸福と組織の実利を両立する」というPurposeにもあるように、「2つの考えの両立を諦めない」というところから、「上も下も、表も裏もない」という点で、「裏表のある平面の円よりも、360度回転できる立体的な球体の方がイメージに合う」という話になり、「球体」をモチーフにしたビジュアルを考えることになりました。
2ヶ月くらいの議論をかなり端折ってご紹介しましたが(笑)、このあたりの詳しい過程は明日投稿予定のさーやこと堀内のnoteでご紹介する予定ですので、そちらも併せてご覧いただけると嬉しいです。
実はanyの主力事業「Qast」の展示会ブースでも、以前から青い球体をモチーフに空間を構成しており、コーポレートのデザインと事業のデザインが、結果的に「球体」というモチーフによって繋がることにもなりました。

ビジュアル案
「球体をモチーフにする」ということが決まったところから、私の方で発想を膨らませ、複数の方向性を提案。球体と人の間に線を通わせ、過去と未来の時を紡ぐイメージで作った「想いを紡ぐ編」、1つのビジュアルをバラバラなパーツに分けることで、まだまだ通過点でありここからが本当の勝負であることを表現した「道半ば編」など、合計6案の方向性を提案しました。

プロジェクトチームみんなで話し合った結果、最終的には「光る球編」でいくことに決定しました。
「光る球編」:光る球体で一人一人の才能を表現。それの集まりでanyのバリューの1つである「集合天才」をあらわす。光でanyの未来も感じさせる。

※最終的な調達金額は約10.55億円 ※中央3人以外は仮素材
実現方法の模索
さて、このビジュアルをどう具体的に実現させていくか。
一番リスクが少ないのは、人物のみを撮影し、背景や球体はすべてグラフィックで描き入れることです。しかしリスクは少ない(=それなりのクオリティには確実に持っていける)反面、明らかに性質の異なるビジュアル要素を合成した印象になることや、光の表現がわざとらしく不自然になること、そして何より、会社の大切な一大イベントで「最大限のチャレンジをしなかった」という後悔が残ることがマイナス材料としては考えられました。
今回の撮影を担当してくださったフォトグラファーの井上さんとも相談しながら検討していった結果、万が一ボールのライティングがうまくいかなければ最悪球体をグラフィックで描き入れることはできるので、まずはチャレンジしてみよう、つまり「実際に光る球体を使って撮影しよう!」ということに決まりました。

ちなみに、ちょうどこのボールを購入する頃に、プライベートでは第一子の誕生という人生の一大イベントを迎えていたこともあり、忙しさはピークに…。それを言い訳にはできないのですが、大小あるボールのうち大きな方のボールが「ソーラー充電式」であることに買ってから気づき、前日と当日の撮影前にボールを日向ぼっこさせなければいけないというちょっとしたハプニングもありました。笑(でも当日はしっかり光ってくれました🟠)

スタジオ撮影
都内のスタジオをお借りして撮影を実施。ボールの設置・配置が思いのほか難しく、百戦錬磨のフォトグラファー・井上さんによるテキパキとした現場仕切りでもほぼ丸1日がかりになるほど大変な撮影となりました。



以下はビデオグラファーのオッキーこと沖村さんが撮影してくださったメイキング映像。anyメンバーの和気藹々とした普段の雰囲気も伝わる動画なので、ぜひご覧ください!
完成🎉🎉🎉

そして・・完成したキービジュアルがこちら。井上さんによるいつも通り素晴らしいクオリティの写真と、撮影現場でもサポートしてくださったヒタチさんによる美しいレタッチ(ボールの色味のみ私の方で調整しています)により、シリーズBを飾るにふさわしい納得のキービジュアルを作ることができました🎉
2.コーポレートサイトリニューアル
リニューアルの背景
以前のコーポレートサイトには課題が大きく2つありました。
1点目は情報量の少なさ。すべての情報を1ページに収めていたこともあり、どのセクションも内容が非常に簡潔で、私たちが何を考え、何を大切にして事業をおこなっているのかを正しくお伝えすることができない状態になっていました。


2つ目はトンマナと「anyらしさ」の不一致。上の画像からもお分かりいただけるように、既存のイラスト素材をそのまま用いていることもあり、使用されている色にも統一感がなく、また実際のanyの空気やカルチャーとはあまり結びつかないような、自分たちらしさを感じにくいトンマナになってしまっていました。
SPOONさんとの出会い
今回、デザインについては私の方で全般的に担当したのですが、実装のパートナーになっていただいたのがSTUDIO SPOONさん。「BOTANIST」で有名なI-neさんのコーポレートサイトなど、数多くの有名なWebサイトの構築を手掛けられ、企画・デザインから実装まで、フルオーダーメイドでのWeb/アプリ制作に対応されている会社さんです。
代表の中村さんとディレクターの仁科さんは、常に本質を見つめ、私たちの想いに寄り添いつつも、安易に同調するということもせず、真っ直ぐで真摯な姿勢がとても印象的な方たちです。anyにとって良い結果になるはずだと思われたことは言いにくいであろうことも言葉を選びながら率直にお伝えいただいたり、具体の表現に対して私の思考が深まりきっていない部分については質問を通してWhyとそれに沿ったHowを考える手助けをしてくださいました。
またそうした姿勢面だけでなく、技術力の高さも特筆すべき部分で、今回STUDIOでの実装ではあるものの、STUDIOの標準機能を超えた表現を実現すべく独自のスクリプトを組んで対応いただいたことで、anyの個性を十分に表現した個性のあるサイトに仕上げることが可能になりました。
デザインに込めた想い
コーポレートサイトのプロジェクトは実は約1年前から動き始めており、途中、資金調達の状況(詳しくは代表の和(かず)さんこと吉田のnoteをご参照)もあって一時ストップしたりと、様々な時期を乗り越えてようやく完成まで辿り着きました。
TeamWill & Cultureチームの役員である隆太さんこと清水と、前述のさーや、そしてSPOONさんと、全員の力を合わせることで、内容・デザインともに素晴らしいサイトを作ることができました。
コーポレートサイトの制作過程はここでは書ききれないほどの長さになり、ここだけでnote1本分のボリュームになってしまうため、詳細の制作過程はまた別の機会に筆を執ることとし、具体の表現やデザインをいくつか取り上げ、そこに込めた想いを書きます。

まずはファーストビュー。ウィンドウサイズに合わせて写真枠のサイズが可変し、常にフッターにメニューが表示されます(※PCのみ)。チームを構成する一人一人の存在を表現したオレンジ色の球体🟠が流れるように動き、球体どうしが重なるタイミングでは少し溶け合うように変形した姿が見られます。

ファーストビュー下のイントロ部分からさらに下へスクロールしようとすると、画面中央から大きな円が徐々に広がり、次のセクションの背景となります。ダイナミックで空間的な広がりを感じる表現によって、anyの勢いや可能性を感じていただきたく、このようなギミックを取り入れました。

旧サイトでは購入した素材をそのまま使っていたことでanyらしさが伝わりにくくなっていたアイコン・イラスト要素については、すべてオリジナルで描き下ろしています。

個人的にも好きな、メンバーの普段の働く風景を撮影した写真のセクション。真面目にみんなでディスカッションしているところや笑顔で会話しているところ、誰かの発言で盛り上がっているところなど、anyの普段の空気感がよく伝わるセクションになっていると思います。


データやアンケート結果、Slackスタンプによってanyのカルチャーなどをお伝えしているセクション。特にSlackスタンプは会社のカルチャーがよく現れるもので、他社のものを見ると新鮮な印象を覚えるものですが、anyのスタンプはどのような印象を持たれるでしょうか!? 笑

メンバー一人一人のポートレートが流れてくるセクション。画像にカーソルを合わせると、そのメンバーの個性が感じられる少しくだけた写真に切り替わります。ぜひお試しください!
他にもたくさんのこだわりポイントがありますが、またどこかで詳しくご紹介できればと思います。
なお、本番反映時には情シスフォースさんに多大なサポートをいただきました。リリース日が変動したりと不安定な状況の中でも快くサポートしてくださり、感謝しております。
全員写真の撮影
今回のコーポレートサイトで使用する素材として、社員全員集まっての集合写真も撮影しました(こちらも前述の井上さん撮影)。
そこまで細かい服装指定はしなかったにも関わらず、メンバーのみんなが非常に良い具合にバランスのとれたまとまりのある色の服を着て来てくれたという奇跡(?)も手伝い、とても魅力的な写真に仕上がったので、早速あらゆるカバー画像に使い始めています。私たちもとあるスタートアップ企業の全員写真を参考に撮影を企画したのですが、全員写真、おすすめです。
裏話的なお話をすると、みんなが秋らしい優しい色合いの服で来てくれたことによって、「目立ちすぎる青や緑色の服は避けてください」と伝えた当の私自身の服の色が一番目立つ緑色だったため、脱いで白Tシャツになるハメになりました(笑)(右から3人目)

完成🎉🎉🎉
完成したコーポレートサイトはこちら↓。ぜひ一度ご覧いただければ幸いです!
3.コーポレートロゴのリファイン
リファインの背景

anyの旧コーポレートロゴは創業期に吉田が自ら作ったもので、著名な書体「Futura(フーツラ)」を使って作られたものでした。
入社前からこのロゴを見ていて、造形の完成度から考えた時に緊急というほどではないものの、会社のフェーズとともにどこかのタイミングでブラッシュアップができたら良いなと考えていました。
そう考えた背景として、Futuraをほぼベタ組み(字間調整をしないこと)で組んでおり、良くも悪くも書体そのままの形が保たれていることでロゴタイプ(文字部分)に関しては造形としての強度が一定あるものの、一方でanyらしさ=「独自性」という点でいうと弱く、個性を感じにくいロゴになっているなと感じていたことがあります。
また、会社の成長とともにより組織としての「強さ」が以前よりも求められるようになったことで、🟠の色味をよりはっきりとした、明確さを感じる色に変える必要性を感じていました。
少し補足すると、ではこれまでのロゴが何か劣っていたかというとそうではなく、会社や事業の成長に合わせて「anyらしさ」が明確になってきたことで、今のタイミングだからこそその「らしさ」に合わせた調整が必要になり、そして可能になった、ということです。会社の成長フェーズでは、そもそもまだ個性が定まっていなかったり、リソースがなかったり、といった理由で、「後から見ると」調整の余地のあるデザインが作られることが往々にしてありますが、それは多くの場合、その時期における最大限の頑張りによって作られたものであり、リスペクトが必要だと思います(リスペクトした上で、変える)。
制作過程とデザインに込めた想い
ステップとしてはおおむね以下のような順番で進めました。
①旧ロゴの課題の整理
②調整方向の検討
③ベースとなる書体の選定
④ベース書体の調整方向の模索
⑤初期案の制作
⑥初期案の調整方向の模索
⑦形の細部の検証
⑧色の細部の検証
⑨最終調整
⑩完成
各ステップの詳細をすべてご紹介することは本稿では避けますが、いくつか重要な判断をおこなったステップ(②⑥⑦)について取り上げてご紹介したいと思います。
②調整方向の検討
今回のリファインにあたって、最初に大きな判断の分かれ目となったのが、「a」の形です。アルファベットの小文字の「a」には、セリフ体(日本語でいう明朝体のような種類の書体)及びその名残を残したサンセリフ体(日本語でいうゴシック体のような種類の書体)に見られる上の横棒(以下「フック」)がある「a」と、フックがない「a」があります。

小文字の「a」を使った国内外の有名企業のロゴをリサーチしたところ、テクノロジー系の企業ではフックの無い「a」を使っているケースが多く、逆に信頼性や歴史を感じさせることがビジネス上有利に働くブランドのロゴではフックのある「a」を使っているケースが多いことが分かりました。
anyの場合、テックカンパニーではありながらも「人の力」を大切にしていることから、人の筆跡の印象により近い「フックあり」の方にする選択肢も考えられましたが、最終的にはQastのロゴがフック無しの「a」であることを鑑みて、それとの統一感を考えてフック無しでいくことにしました。
⑥初期案の調整方向の模索
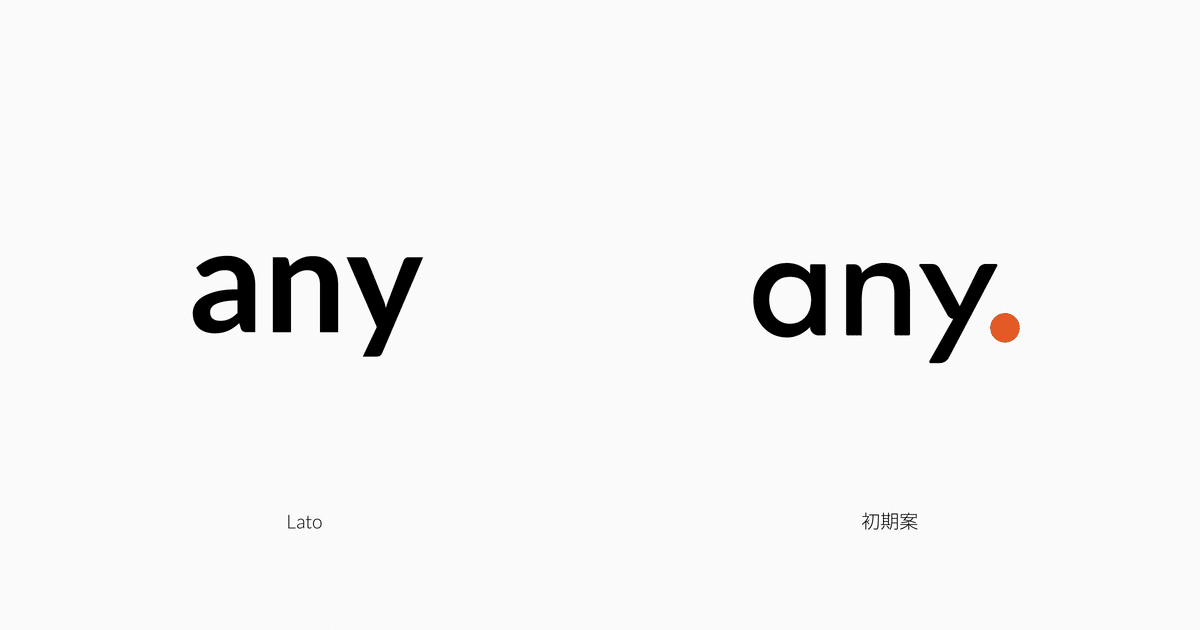
③のベース書体の選定において、「Qast」事業で使用している書体「Lato」をベースとすることを決めたのですが、初期案ではその「Lato」の名残がかなり残ったデザインになっていました(特に「n」がわかりやすいです)。

しかしこの状態では、旧ロゴに感じていた「独自性の弱さ」が課題として残ったままになってしまいます。そこでどういう方向で調整し、アレンジを加えていこうか考えていたところ、役員の一人である武雄さん(木村)の「日本発の企業感」が欲しいとの言葉がヒントとなり、サンセリフ体であるLatoの先端に少しセリフ体のようなクセをつけることにしました。こうすることで、筆で人が書いたような表情を持たせ、筆文字まではいかないもののわずかに日本の香りを持たせると同時に、テックカンパニーの中でも人の力を信じるanyの思想を入れ込むことができました。

⑦形の細部の検証
「y」の下に伸びる線の長さによって大きく印象が変わるため、この長さの検証には比較的多くの時間を費やしました。最終的には、「a」「n」とのバランスから、短い方が良いと判断し、旧ロゴや初期案と比べてかなり短く調整することにしました。

右にいくにつれて短くなっています。たったこれだけの長さの違いでも、印象は大きく変わるので、形の与える印象というのは不思議なものです。
完成🎉🎉🎉

そうして完成したanyの新しいコーポレートロゴがこちらになります!
Before-After

Before-Afterの比較。こうして見ると結構変わったなと感じますが、個人的にはまだ生まれて数日のロゴにしてはすでに慣れ始めている気がしており、それは「anyらしさ」をある程度適切に落とし込めていることの証左かなと感じております。
この新しいロゴとともに、anyは次のステージへと向かっていきます。
4.デザインで、会社のステージを引き上げる。
完成したコーポレートサイトを見た役員の一人が「会社としてステージが上がった感じがした」という感想を話してくれましたが、まさに、会社の過去と現在、そして未来を見据えた上で、今の自分たちに最も必要な「装い」は何かを考え、それを纏わせることもデザインの役割の一つだと思います。
そのデザインを目にすることで、「自分たちはどんな会社で、何を目指し、今何をしなければいけないのか」を再認識し、目指す未来に向かって今とるべき最善の行動や振る舞いをとるようになる。そうした行動変容を促すことがデザインには求められると私は考えています。
もちろんデザインだけで会社が成長し、ステージを登っていけるわけではありませんが、毎日目にするものが意識に働きかける効果には極めて大きいものがあります。それを創る責任の重さを噛み締めながらも、だからこそデザインの力によって会社を少しでも未来の方向へ引っ張っていくこともできるのだと信じ、「会社の未来を創る」という意識で日々デザインに取り組んでいます。
5.一緒にanyの未来を創るデザイナーを募集中!
そんなanyの未来を一緒に創っていくBXデザイナー、UIデザイナーを現在絶賛募集中です!!(突然の告知(笑))
このnoteを読んでご興味を持っていただけた方がいらっしゃいましたら、ぜひこちらよりご応募いただけますと幸いです。
12月中旬(もうまもなく!)には、日本を代表するデザイン組織の活動事例が集まるメディア「Cocoda」さんにて、anyのデザインを紹介する事例記事が出る予定です。私のX (@yuki_miyake ) で告知しますので、そちらもぜひご覧ください。
また、1月にはデザインイベントの実施も企画中です。どうぞご期待ください!
お知らせ
①アドベントカレンダー(全社)
昨日の吉田の記事を皮切りに、社員とanyフレンズの皆様で力を合わせて毎日記事をアップしていきます。ぜひご覧ください!

②アドベントカレンダー(プロダクトチーム)
Qiitaにて、プロダクトチーム(プロダクト開発に関わるエンジニア、PdM、デザイナー)によるアドベントカレンダーも開催中です!
③イベント
Archetype Ventures福井さんと代表吉田の対談(収録)を12月18日に配信いたします。投資家目線でのanyの魅力や将来性について、客観的な立場から語っていただいております。社員が語るのとはまた違った角度からanyのことを知っていただける機会ですので、ぜひご覧いただけると幸いです。

最後までお読みいただき、ありがとうございました!
anyはこれから次のシリーズ、そして上場へと、さらに発展・飛躍を目指し、メンバーの力を結集して高い山々を乗り越えて参ります。
今後のanyにぜひご期待ください!
