
【WEBサイトの上、固定ヘッダーナビ】STUDIO学習はじめてみた。#26日目
こんにちは、yukiです♡
26日目の今日はSTUDIOで、固定ヘッダーナビ(※Webサイトの上部分)の作り方についてサクッとまとめます(^^♪
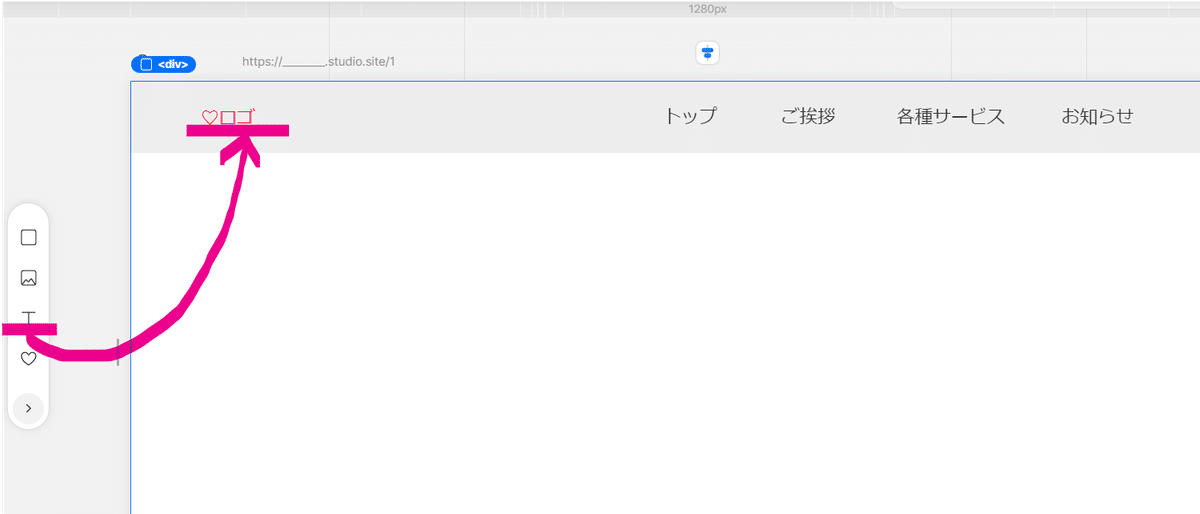
今回はロゴ(※企業ブランド例、今回はハート)とグローバルナビゲーションを【テキスト】機能を使って制作していきます。
グローバルナビ(グローバル・ナビゲーション)とは、Webサイトの原則すべてのページに共通で表示された当該サイトの主要ページへのリンクのことです。
1ヘッダー部分の中身を作る
幅を100%に指定したボックスを作成し、ロゴをまずは左に配置します。
そして、グローバルナビゲーションのテキストのタグを「li」に変更します。
「LI」とは「list item」の略で、リストの項目を表示するために使用するタグです。


2グループ化をする
ヘッダー作成後、グローバルナビゲーションのメニュー名をグループ化し、「ul」タグに変更します。

3ヘッダー(※上のところ)をheader指定する
ヘッダー部分を「header」タグを指定しておき、ボックスを固定状態にします。

こうする事で、ライブプレビューで確認するとスクロースしてもヘッダー部分が固定の状態にする事が出来ます!
以上です♡
応援のイイネをいただけたら、とても嬉しいです♪
この記事が気に入ったらサポートをしてみませんか?
