
現場で使えるUIデザインの手引き - ボタン編
サイバーエージェントでプロダクトデザイナーをしている、うめと申します。
このブログでは、自身が過去ハマった罠や、思えばささいな問題だったことなどを共有させていただきます。この瞬間も現場で活躍されているデザイナーの皆様の問題解決の一助になれば幸いです。
ボタン?リンク?どちらか迷ったら読んで欲しい。キャンセル表現から考える判断基準
CTAボタンとキャンセルボタンを間近に配置する場合、キャンセルボタンもベタ塗りにしたり、または枠線付きのボタンにするかどうか迷った経験がある方は多いと思います。
特にUIデザインを初めて日も浅いデザイナーはそうではないでしょうか。かつての僕自身もそうでした。
世の中のボタン表現は、どのような判断基準で決定されているのでしょうか。今回は自身で調べた調査内容から、腹落ちした判断基準をご紹介します。

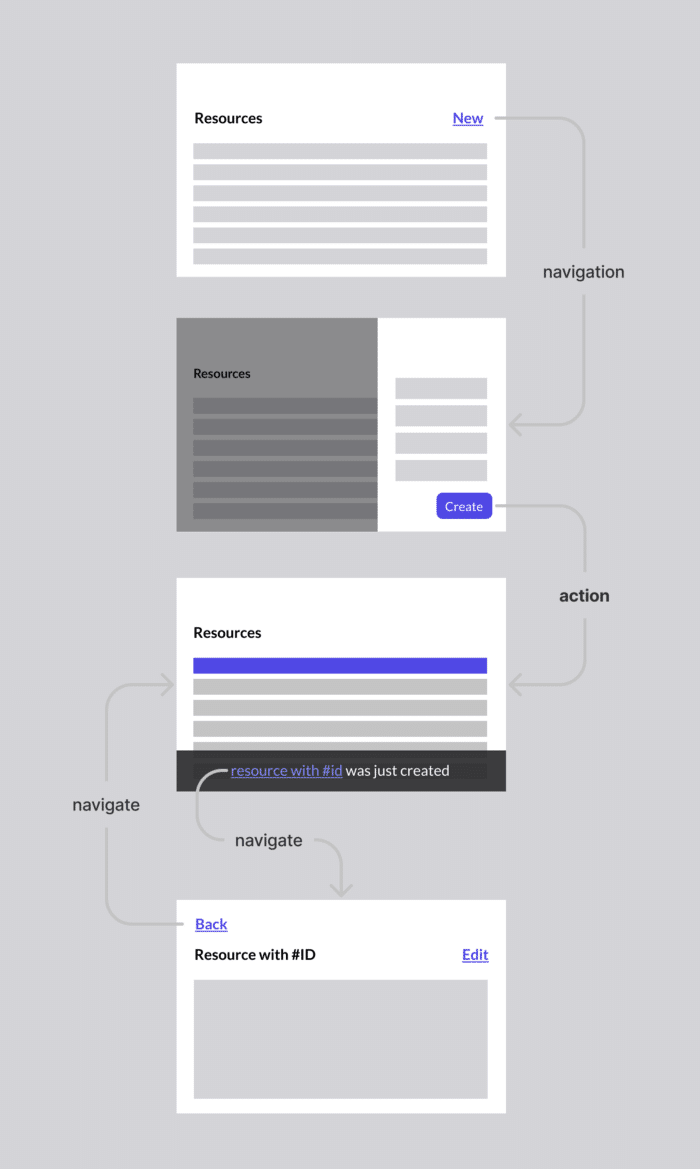
ここで結論ですが、自分自身では、キャンセルボタンはリンク表現で行うことが適切だと判断しました。(画像右下の状態)
根拠となる判断基準は2つあります。
判断基準.1
キャンセルはアクションを中止することに似ており、したがってUIの前の状態に戻るナビゲーショ ンに似ています。ナビゲーションはWeb UIではハイパーリンクとして表現されますから、キャンセルはハイパーリンクであるべきと言えます。
クリックしても状態は変化しなかったり、アクションによって表示された画面から、さらに何らかのアクションが行えるというメッセージをユーザーに指し示す場合にはリンク表現を用意するのが適切です。(図参考)

参照したサイトの文章はとても量が多くかなり端折ってご紹介しました。気になる方はMediumのメンバーシッププランからご覧ください。
判断基準.2
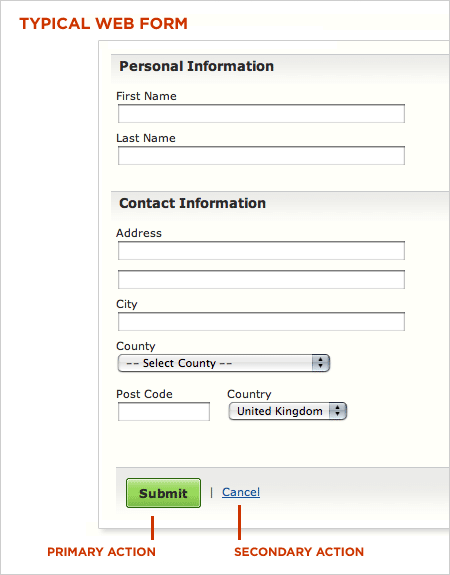
プライマリー&セカンダリーアクションという考え方
一般的なWebフォームでは、通常いくつかの「最終」アクションが可能です。 Submit"、"Save"、"Continue" などのアクションは、フォームの完成を目的としています。 これらのアクションは、フォームで最も重要なアクション (完了) を可能にするため、しばしばプライマリ アクションと呼ばれます。
---中略---
一方、セカンダリーアクションはあまり利用されない傾向にあり、多くの場合、入力したデータを撤回することができます。「キャンセル」「リセット」「戻る」などのオプションは、入力したデータを消去するためのものです。 これらのオプションは、入力したデータを完成させるという多くの人の第一の目標に反する二次的なアクションを表します。


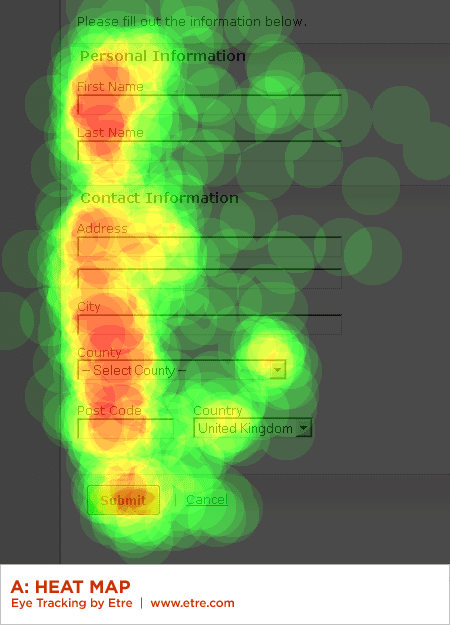
ヒートマップではセカンダリーアクションであるCancelボタンはあまり目に入っていない事がわかります。それによりユーザーはいち早くCTAボタンの存在を発見しタスクを終えることが可能になっています。
Webデザイン設計の第一の目標は、できるだけ早く、苦痛なくタスクを完了してもらうことですが、場合によっては、人々の動きを遅くすることが望ましいこともあります。一次行動と二次行動を選択するとき、視覚的に区別することは、ユーザーが適切な選択をするための有効な方法と言えます。
キャンセルという動作は、データを消去するアクションでもありますが、行おうとしていたアクションを中止して元にいた場所に戻る「移動」という意味合いも持っています。そのことから、キャンセルボタンはアクションでもありますが、ナビゲーションの意味合いがより強いとも言えそうです。
ナビゲーションは通常リンクとして表現されますから、キャンセルボタンはリンク表現が適切である、ということは納得できます。
また、プライマリーアクション、セカンダリーアクションとしての役割としてのリンク表現、というのもシンプルに理解しやすい考え方だと思います。
ボタンかリンク、どちらにするか悩ましい問題ですが、自身でUI設計をしている中で、ふと浮かんだ疑問の答えを知りたくて調べてみました。ひとまずキャンセルボタンはリンク表現で進めてみようと思います。
決定には現場での議論が不可欠
今回、CTAボタンとキャンセルボタンを間近に配置する場合の判断基準を2つご紹介させていただきました。
注意しなければならないのは、何事もそうですが、決定までには現場での議論が不可欠ということです。というのもリンクの代わりにボタンを使用することで視覚的かつ機能的な魅力が発揮される場合もあるからです。
世の中のデザインガイドライン同様、時間の経過と共にこういった判断基準もアップデートされる可能性もあります。本ブログの内容は、ひとつの判断基準としてチームでの議論にご活用いただければと思います。
ここまで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
