
【UIデザイン】iOSとAndroidのデザイン比較
みなさん、こんにちは!
本日は同じアプリiOSとAndroidのデザインを比較してみたいと思います。
なぜ、比較してみたいと思ったかというと、Flutterをいじる機会があり、FlutterでもiOS専用のWidgetはあるのですが、いちいちiOS用のコードも書く必要があるのかと疑問に思ったからです。
世の中のアプリデザインはどこまで共通のデザインを使い、どこからiOS、Android専用のデザインを採用しているのかを見ていきたいと思います。
TimeTreeのUIデザイン比較
TimeTreeはスケジュール共有アプリで、私の周りにも使用している人が多いアプリのため、今回はこのアプリの比較をしてみたいと思います。
比較には、Mobbinというアプリデザインの一覧を見れるサイトを参考にして見ました。
モーダルUI
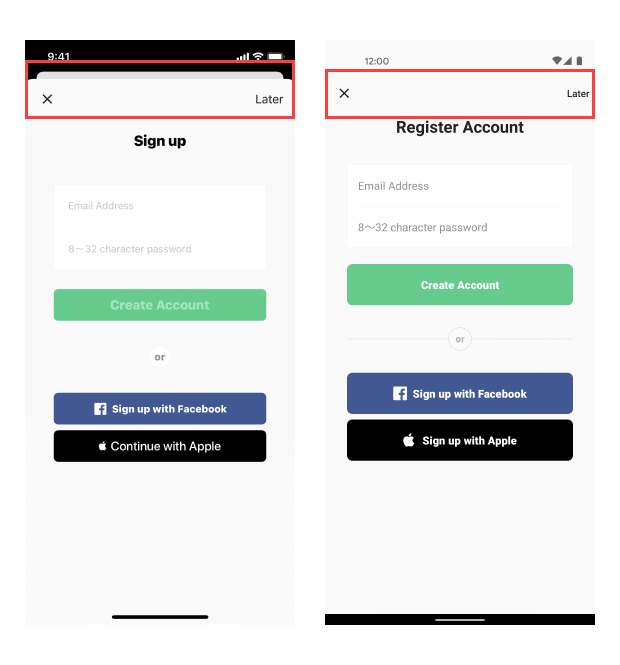
まずは「Sign up」の画面の比較です。

左がiOSで右がAndroidなのですが、どちらも同じ意味合いとしてモーダルが使用されています。
iOSの方は独特なUIになっており、iPhoneユーザーであれば、見覚えのあるデザインになっていると思います。Androidに関してはFull-screen dialogsが使用されており、iOSのモーダル=AndroidのFull-screen dialogsだということがここでは読み取れます。
Action SheetsとMenu
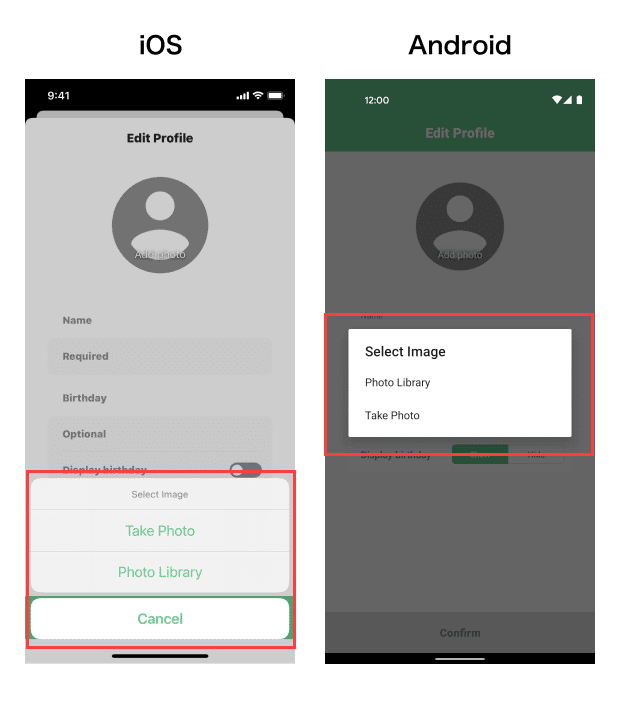
次にプロフィール登録の際の画像選択を見ていきたいと思います。

iOSはAction sheetsというコンポーネントを使用し、ユーザーにアクションを選ばせるといったUIになっています。
AndroidはMenuに近いコンポーネントを使用し、ユーザーに選ばすようになっていました。
ToggleとSegmented button
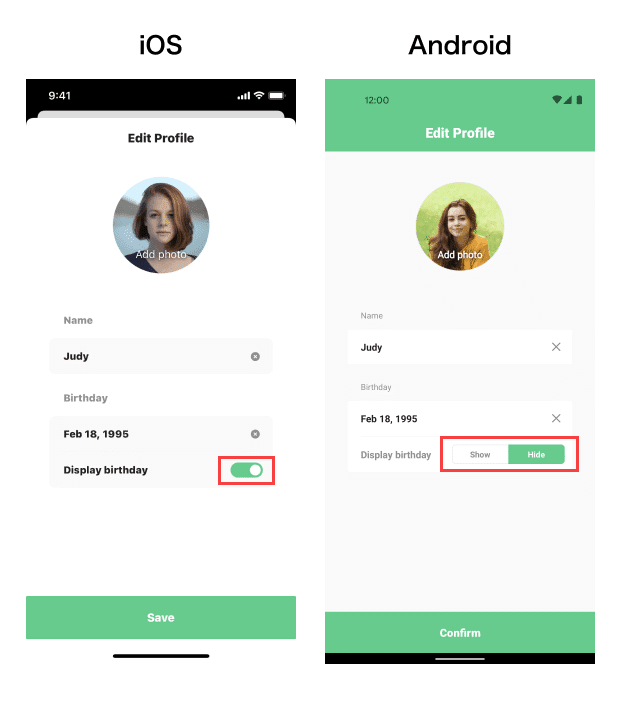
次に「プロフィール編集」画面を見ていきたいと思います。

ここではスイッチボタンに一番注目したのですが、iOSはTogglesを使用しているのに対して、AndroidではSegmented buttonに近いUIを採用していました。
AndroidにもSwitchという切り替えるボタンがあるのにもかかわらず、ここではそれぞれ違うコンポーネントが採用されていました。
メイン画面はあまり変わらない?
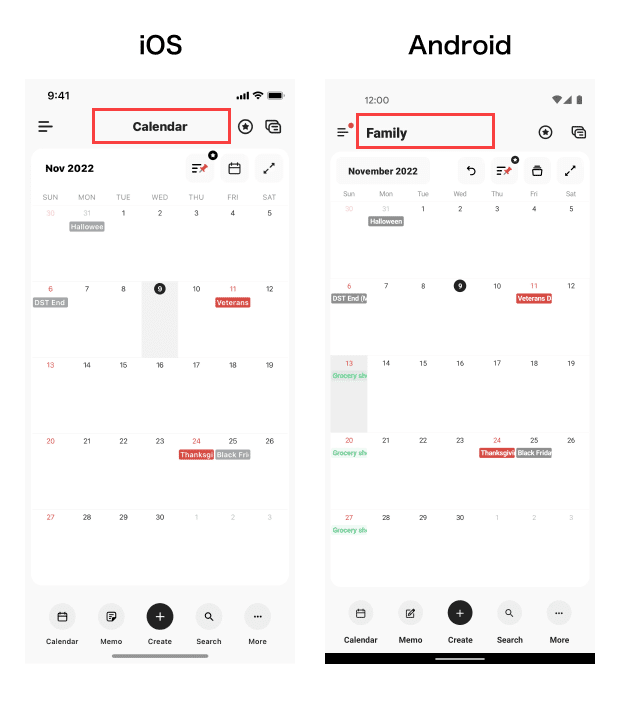
次はメインのカレンダー画面を比較したいのですが、アプリのメインとなる部分は文字の大きさや他の微妙な違いはもちろんありますが、ほとんどデザインが変わらないという比較結果になりました。
強いて言うなら、Top Barの文字が中央揃えか、左揃えかが明確な違いでした。

まとめ
今回はTimeTreeのiOSとAndroidデザインの比較をしていみましたが、まとめるとほとんどデザインは同じだということがわかりました。
私自身Andoroidの端末を所有したことがなかったので良い調査になったかなと思います。
また、デザインが違う場所を見てみるとサービスやアプリの中核になる部分以外でそれぞれのOS独自のコンポーネントが使われているという印象を受けました。
面白い調査だったので、今後もこのiOSとAndroidのデザイン比較をしていけたらなと思います。
最後まで読んでいただき、ありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
