
【転職活動②_BONOに入会後(デザインスキルの醸成)】
こんにちは!
では早速ですが前回宣言通り、私が未経験からのデザイナー転職をするに至った流れのところのうち、BONOというデザイナーコミュニティに入ったところからのお話をしていきたいと思います。
簡単に最初に全体像だけおさらいして、それから本題に入りたいと思います!
おさらい:全体像

前回お話しした通り、私の中で今回の転職のプロセスとして以下の二つのフェーズに大きく分かれていました。
1. デザイン学習期間+ポートフォリオ作成期間
2. 自己分析+選考期間今回は上記の1.の部分に関わってくる話になります。
(Phase Overviewでハイライトされている、2番から4番をお話ししていきたいと思います。)
ちなみに前提ですが私は現職で働きながら勉強+転職活動をしていたので、1日に費やせる勉強時間は長くて3時間、短い時は1時間くらいでした。
Step 2: BONOに入会時点の時(3ヶ月目)
BONOに入会したのが2021年の12月末
実質1月みたいなものですが、前回も少し触れましたが、ほんの少しだけFigmaを使ってDaily UIをCocoda (現在 Cocoda Training)に投稿していました。
なので状態としては以下のような実力でした。
- Figmaはとりあえず使える(慣れているレベルではない)
- 基本的な本は読んでいるのでUIデザインについて全くの無知ではない
- まだ何が良いデザインで何が良くないデザインかが言語化できていない
といったように一言でまとめると
「とりあえずツールは使えるよ」程度の実力でした。
BONOに入って何からやろうか迷っていたのですが、CocodaでDaily UIをやっていたこともあり、ちょうど同じようなタイトルの自主制作課題があったのでそれを取り組んでみました。
その時にどう作ったかなどはこちらをご覧ください!
余談ですが、Weeklyと書いてあるのは1日分の課題を1週間かけてやっていました。。。
時間かかりすぎじゃない!?!?
とお思いかと思いますが少しわけを後ほど説明します。
この課題で何をしたかを完結に説明すると、架空の音声SNSアプリを作ってみようというもので、その中でも例えば新規登録の画面、フィードの画面、通知画面などそれぞれの機能を1日ずつやっていこうというのがコンセプトでした。
丁寧にやってみよう
カイさんがこの音声SNSを作る上での注意点を言ってくれている動画で言っていました。
この課題をやるまでCOCODAのDaily UIで1画面ささっと作って終わりみたいなことをやっていたのですが、そうではなくきちんと参考を見つけて分析した上で進めてみたり、なぜこのコンポーネントをここにおいたかなど一つ一つの要素をしっかりと言語化できるレベルまでやってみないことには力にならないと感じました。
なので私の場合、1機能ごとにカイさんからのフィードバックをもらった上で納得のいくレベルにするというところまで突き詰めていった結果、1週間に1機能、全体で1ヶ月かけて取り組んでいました。
アウトプットをする際にしっかりと考えながらアウトプットを出そうとすると、その過程で色々調べたりするのでインプットも同時にできることに気づきました。
ただもちろん数をこなすこともとても重要です。
これまで私はインプット重視の人間でしたが、これを機会にほぼアウトプット型で学習を進めていきました。
この気づきのおかげで学習+ポートフォリオ作成が同時に行え、かつ知識が身につくスピード爆発的に上がりました。
ちなみにフィードバックを依頼してから戻るまで少し時間があったのでそういう時はトレースやCocodaのDaily UIを続けていました。
Step 3: サービスを0から作ってみよう
2022年の2月にBONOのSlackでサービスを0から作る会なるものに参加したい人〜、とカイさんから呼びかけがあったので参加しました。
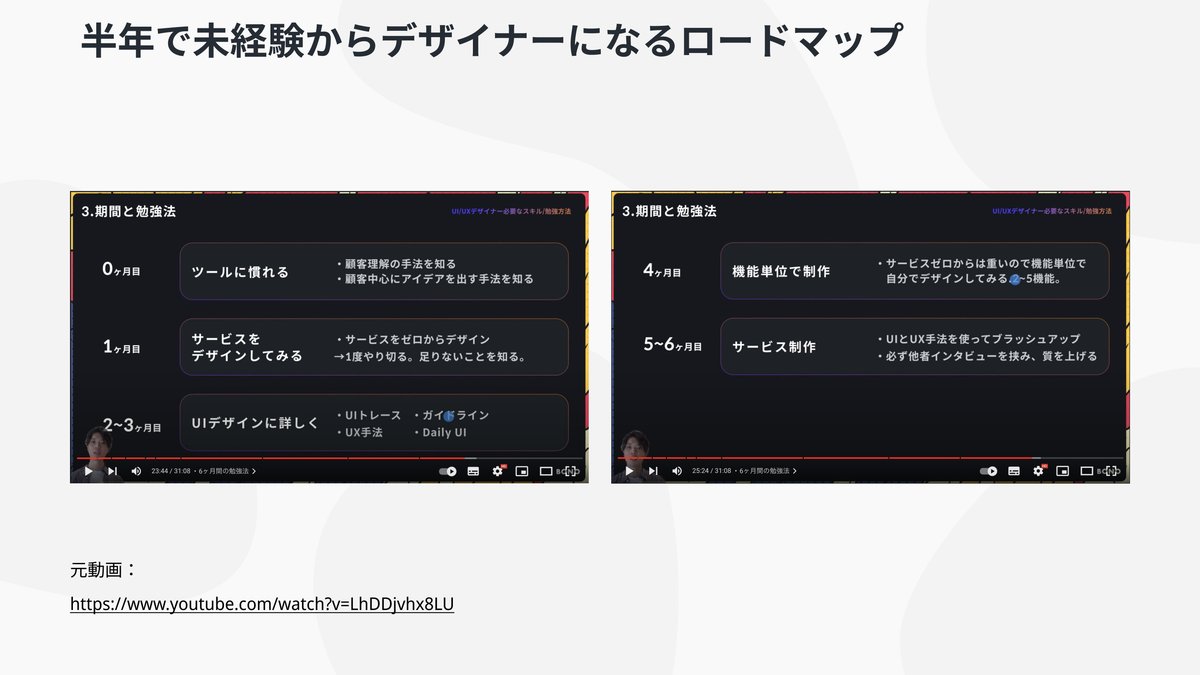
参加した理由としてはこちら最初にお話ししたこの動画のスライドを思い出して、早いうちに一回やってみなければと思いました。

ペルソナの設定から要件定義やデザイン面まで全て0から1ヶ月間かけて作るというもので、ユーザーヒアリングも行いながらやっていました。
詳しい内容はこちらからご覧いただけます!
とにかくこの1ヶ月間は基本的な機能面の画面をデザインし、それをユーザーヒアリングなどを通して何度も何度も壊しては作り直してを繰り返していました。
そうした過程の中で以下のポイントが身についたと感じています。
プロダクトのデザインが完成するまでの流れがわかる
作って壊すということへの抵抗感がなくなる
要件やサービスの価値定義、オブジェクト指向UIの考え方
Figmaなどのツールの習熟度アップ
見た目的にいいデザインの感覚が少し上がった
短期間で何度も壊して作り直すことをして、さらに要件・価値定義を見直しているので、感覚が研ぎ澄まされていった感じがしました。
一方でこんな課題間も感じました。
引き出しが少ないため、解決策を考えたとて、デザインに落とし込めない
いいデザインと悪いデザインの感覚・言語化の能力がもっと必要
Empty Statusの考え方
デザイン全体の統一感の欠如(デザインシステム)
などいくつか課題を見つけたので次の数ヶ月はそうした課題の克服に努めました。
Step 4: グラフィック・UI強化期間
2022年の3月以降、サービスを0から作るのを終えてからは以下のようなデザイン課題をやりつつ、COCODAのDaily UIなどをやっていました。
詳しくはそれぞれのページに何をやったか記載していますので、ここでは簡単にご紹介だけさせていただきます。
こうしたトレーニングを通して、自分の足りていない部分を補っていったというイメージです!
そしてこうして2ヶ月過ごしていく中で私は2022年の5月から選考に向けて自己分析を進めていきます。
次回は選考に向けてどう進んでいったかについて話していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
