
ビジュアルシステムの使い方・作り方について学んでみた。
こんにちは!
最近は気温の変化が激しく、私自身なんどか体調を悪くしてしまいなかなか更新ができておりませんでしたがいかがお過ごしでしょうか。
今回はタイトルの通り、ビジュアルシステムについて学びました。
そもそもビジュアルシステムとは何だ?と思われるかもしれませんが、そのメリットについて話しながら説明していきたいと思います。
これを学ぶ前と後ではデザインを作るスピードが大きく変わったので是非学んでみてほしいです。
ビジュアルシステムを使った動画投稿サービスのデザイン
ビジュアルシステムとそのメリットについて
ビジュアルシステムとはデザインを作るにあたり一個一個のテキスト、カラー、などデザインの中で変数的な性質を持つものをあらかじめ役割の観点で定義しておくこと。
だと解釈しています。
ここまでだと実際にじゃあ何をやるんだ?となると思いますので
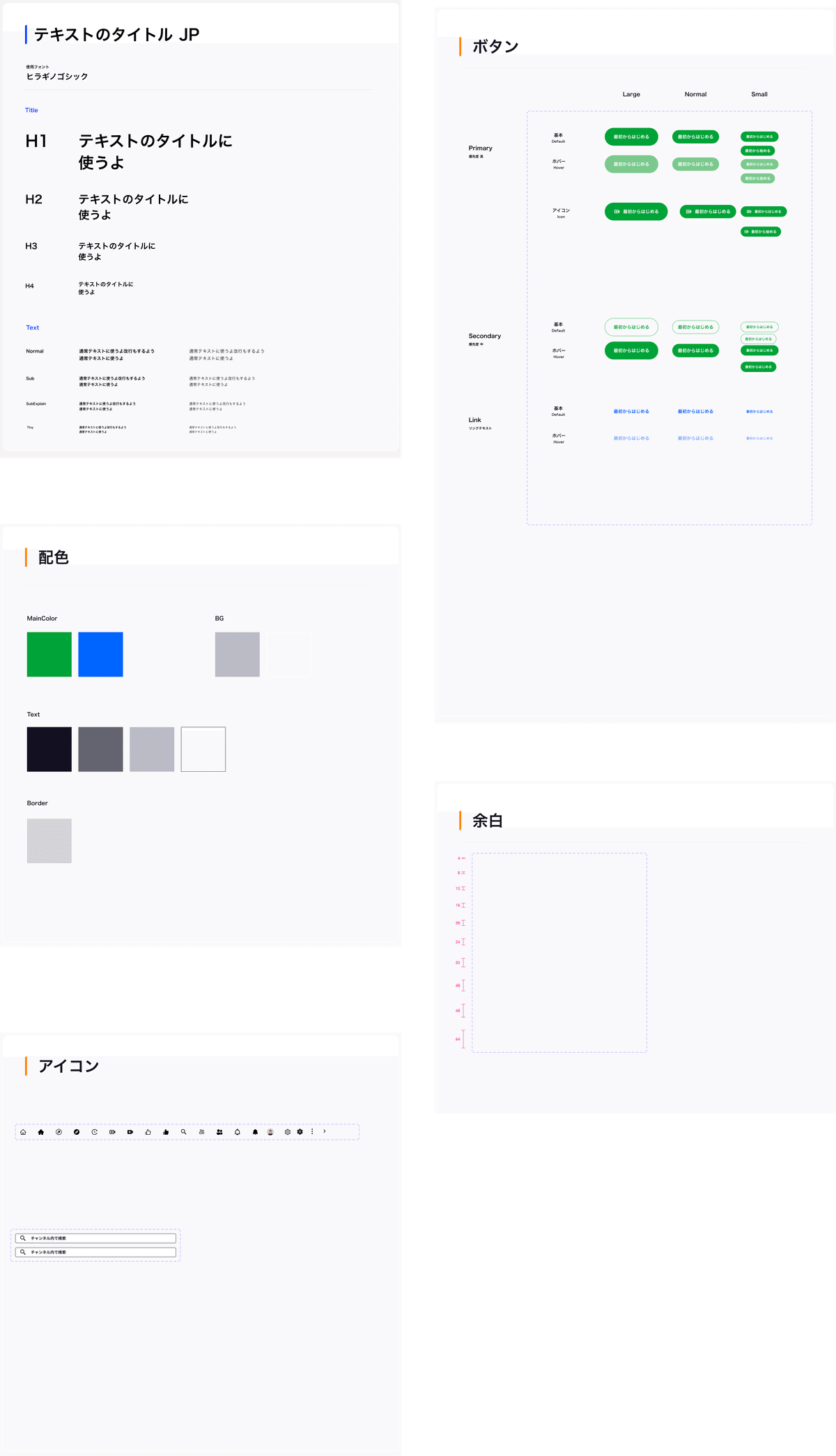
私が今回課題として取り組んだデザインで作ったビジュアルシステムをお見せします。

(こちらについてはほんとうに基本的なものになりますので本来であればもっともっとたくさん作る必要はあります。)
テキスト、ボタン、カラーなどをここであらかじめ定義することで以下のメリットがあります。
1. デザインの中でばらつきがなくなる。統一感のあるものができる。
2. エンジニアさんにデザインを連携に齟齬が生まれにくくなる。
この2点のメリットは非常に重要だと感じました。
今回定義しているテキスト、カラー、余白、アイコンなどは作業している過程で特にビジュアルシステムなしに作ると無意識に制作物の中で役割との矛盾や色のばらつきなどがどうしても目立ってしまうのでここはしっかり定義した方がいいですね。
少し制作をするにあたってハードルが高くなるのかなぁと最初感じてましたが、むしろその後の工程がサクサクと進むので最初の定義のところでしっかりと考えないと後々大変ですね。
実際の画面紹介
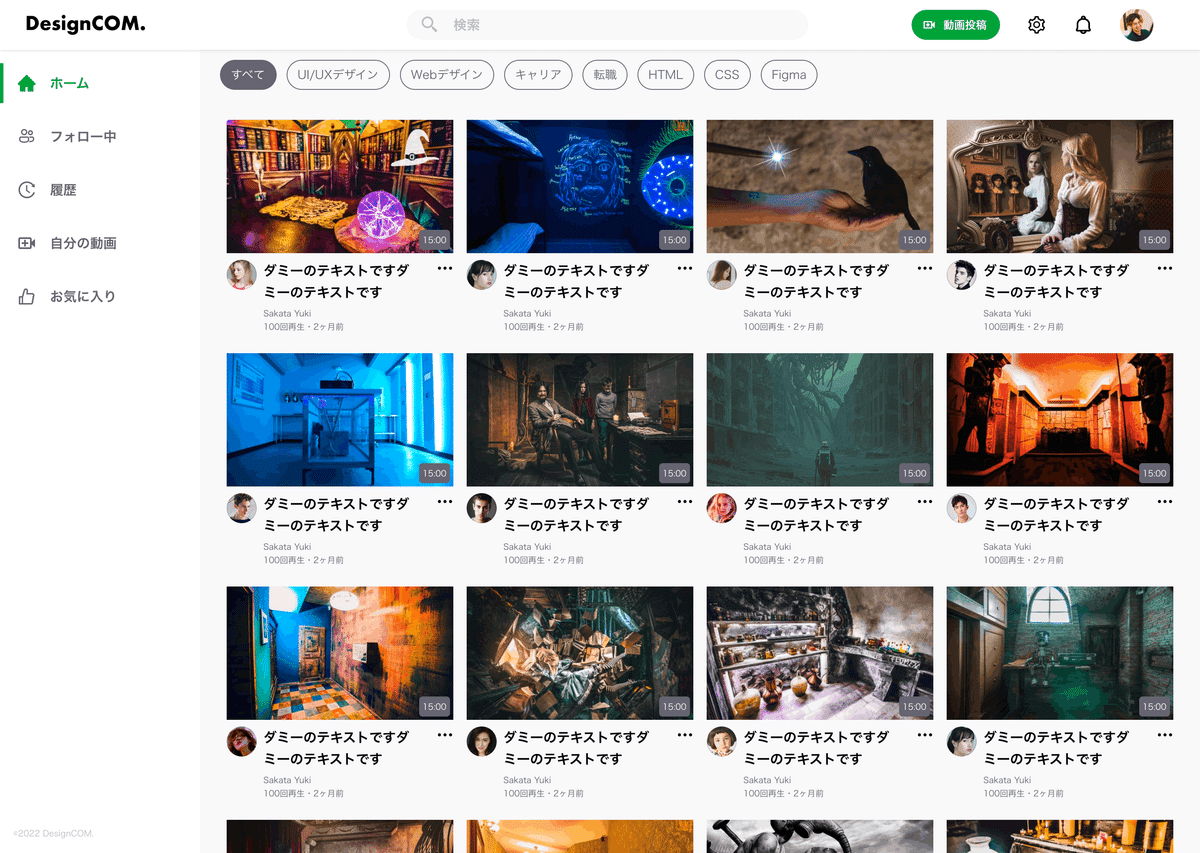
先ほどご紹介した私が作成したビジュアルシステムを元にこちらの画面を作りました。

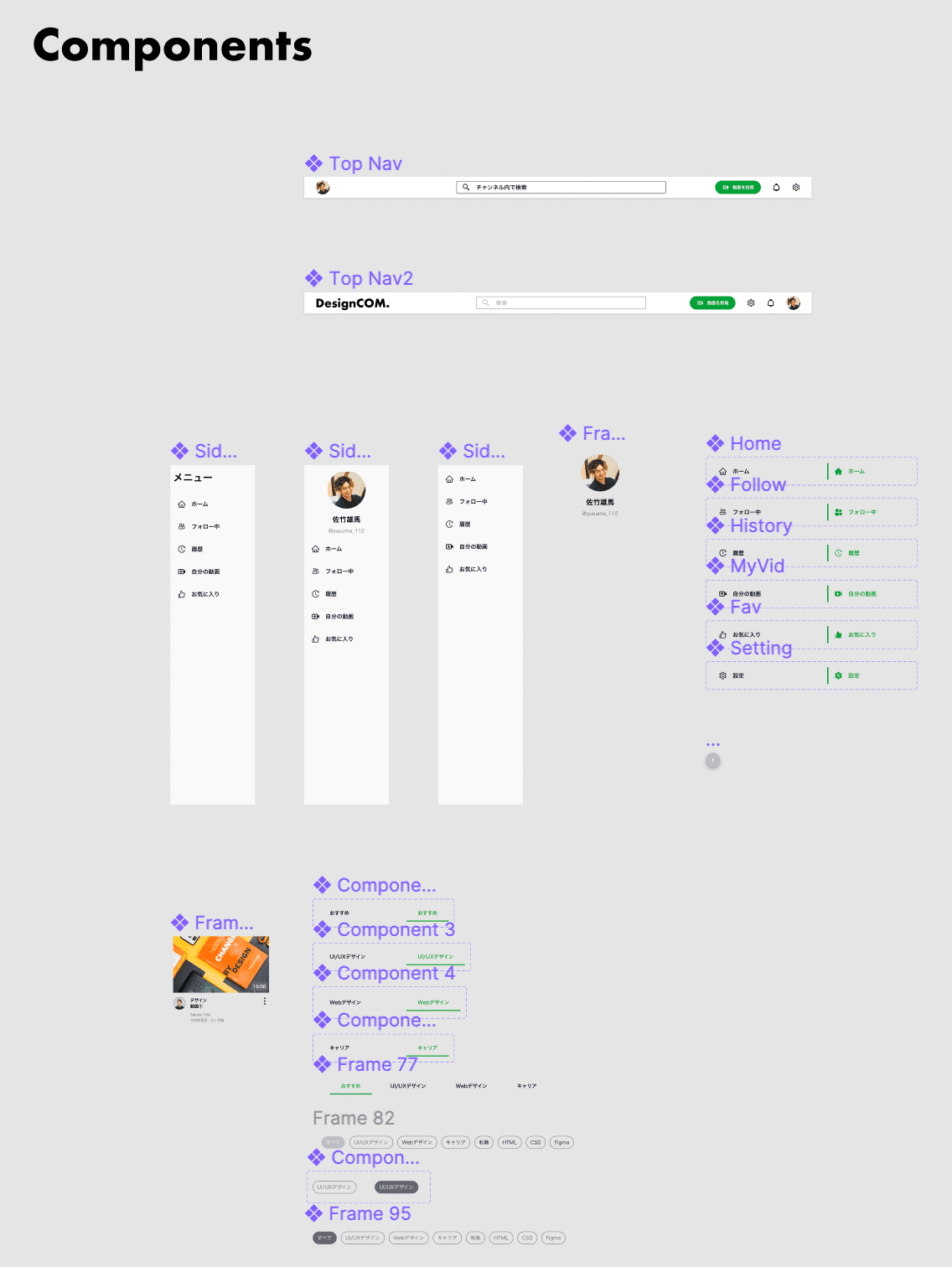
アトミックデザイン的な考え方でビジュアルシステムを作ったらその次に
各パーツを組み立てました。

上記のパーツを余白を考えながら画面を作り上げました。
いただいたフィードバックをもとに追加研究
今回一度フィードバックをお願いさせていただき、カイさんにたくさんのアドバイスをいただきました。
(毎回毎回本当に、ありがとうございます!)
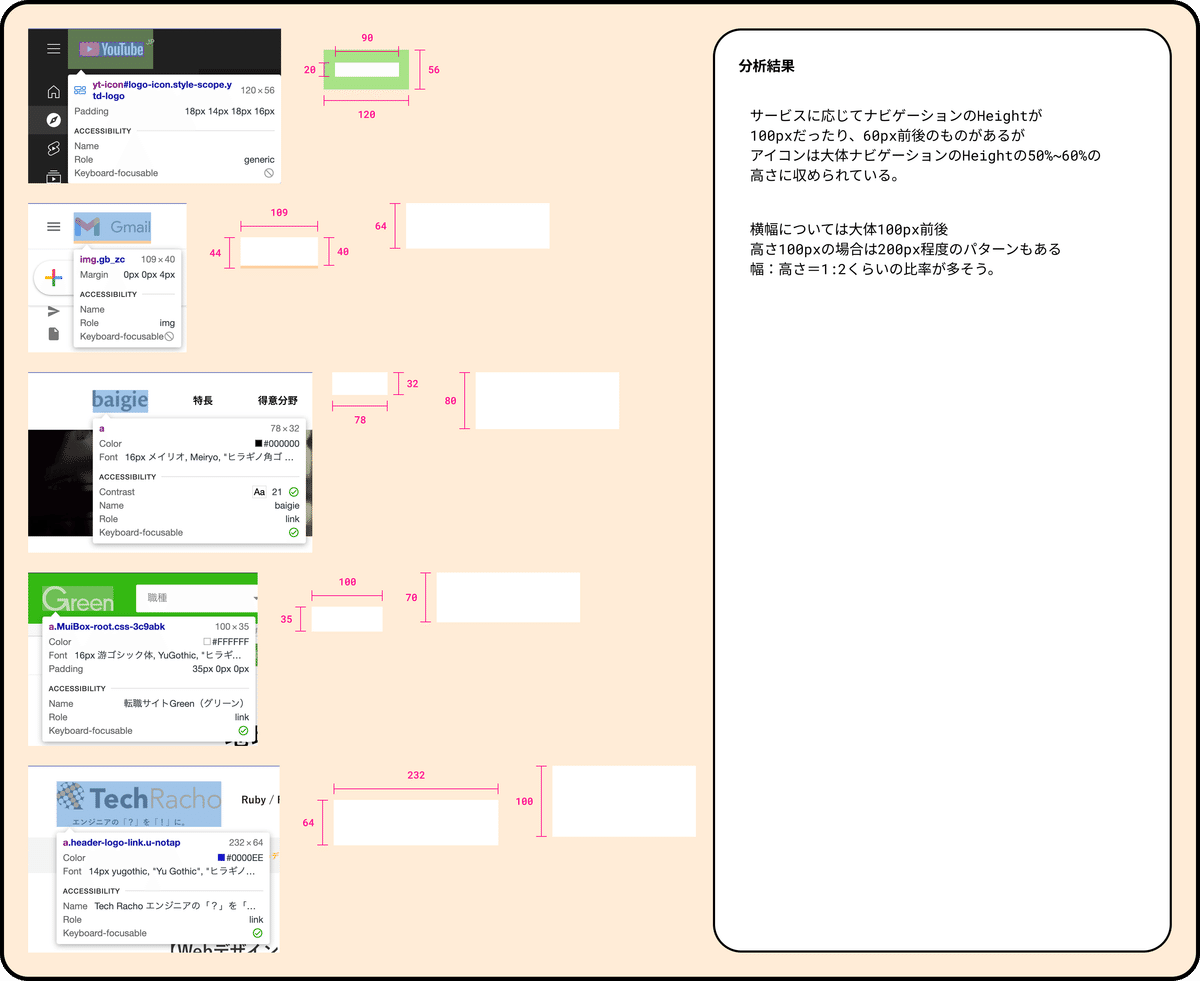
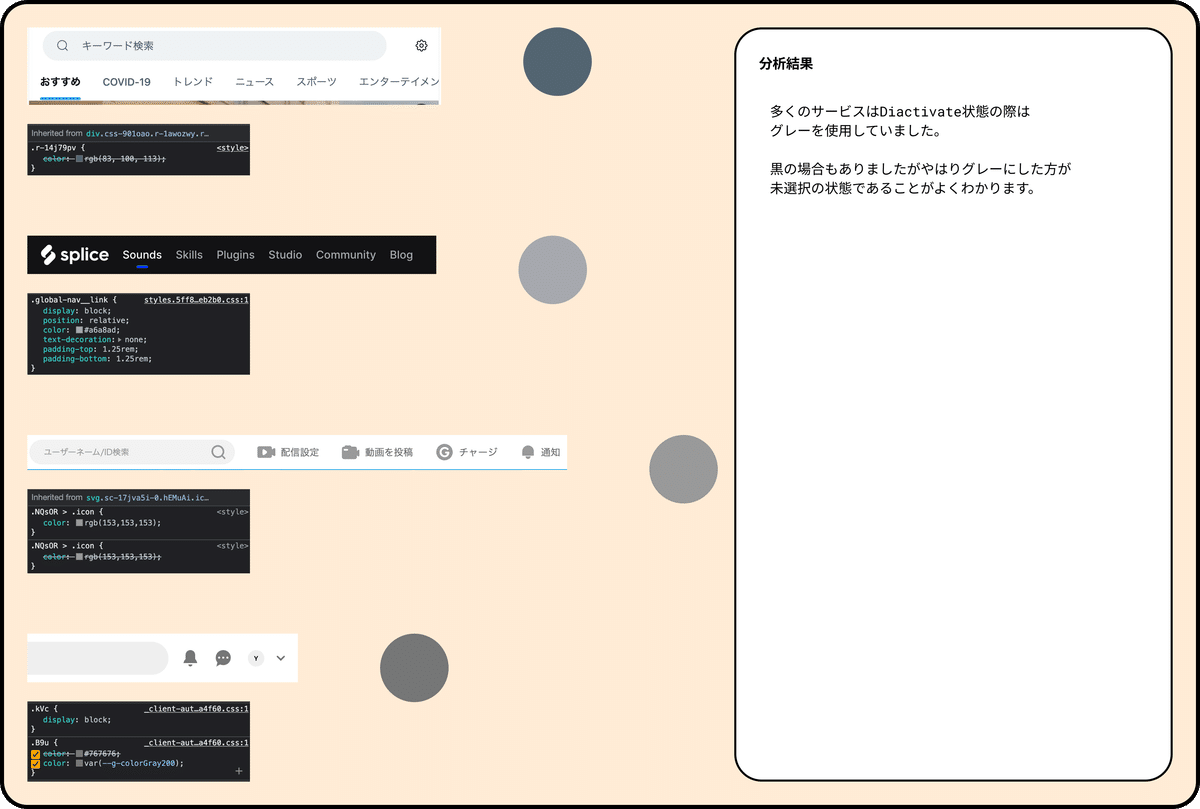
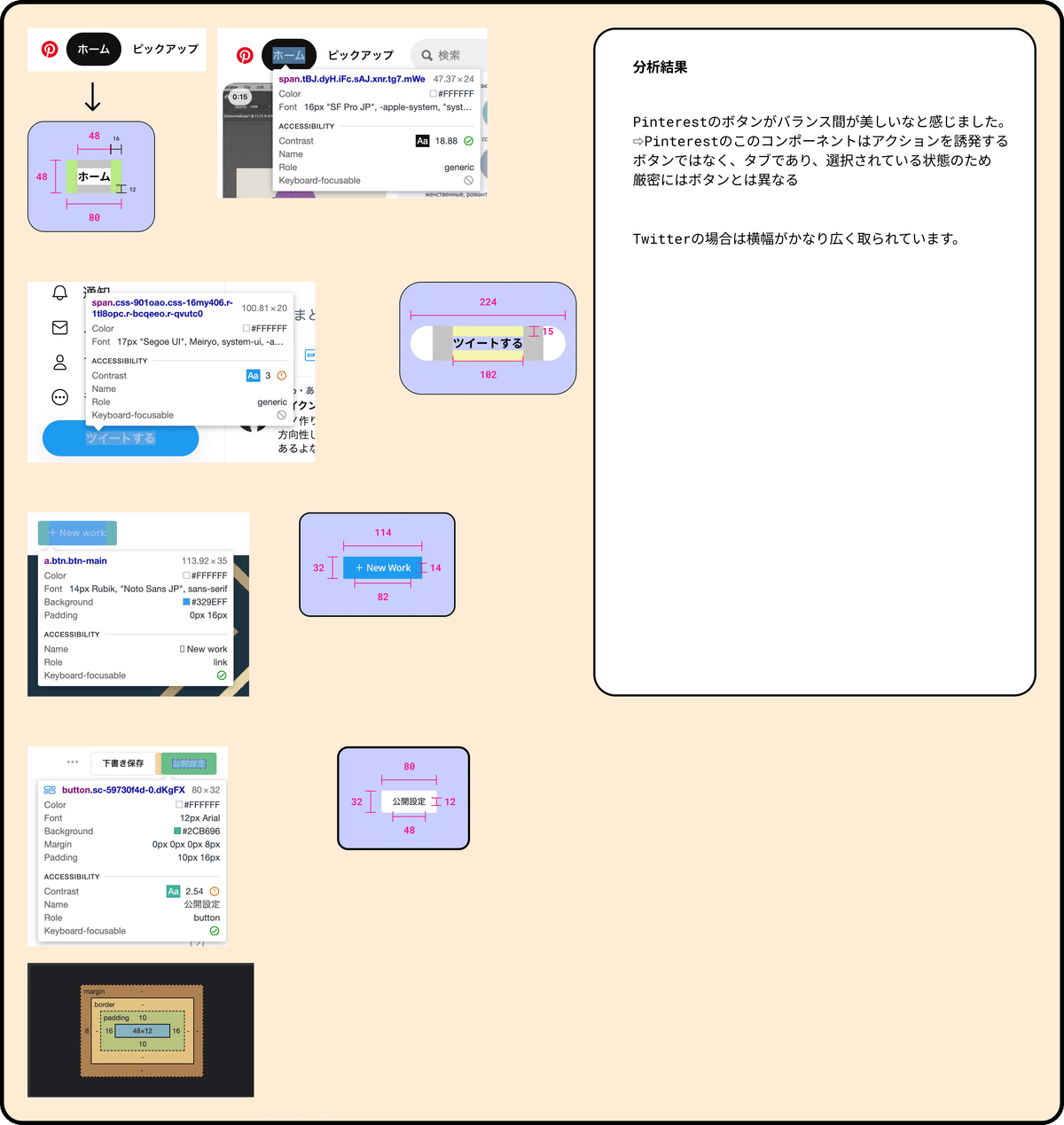
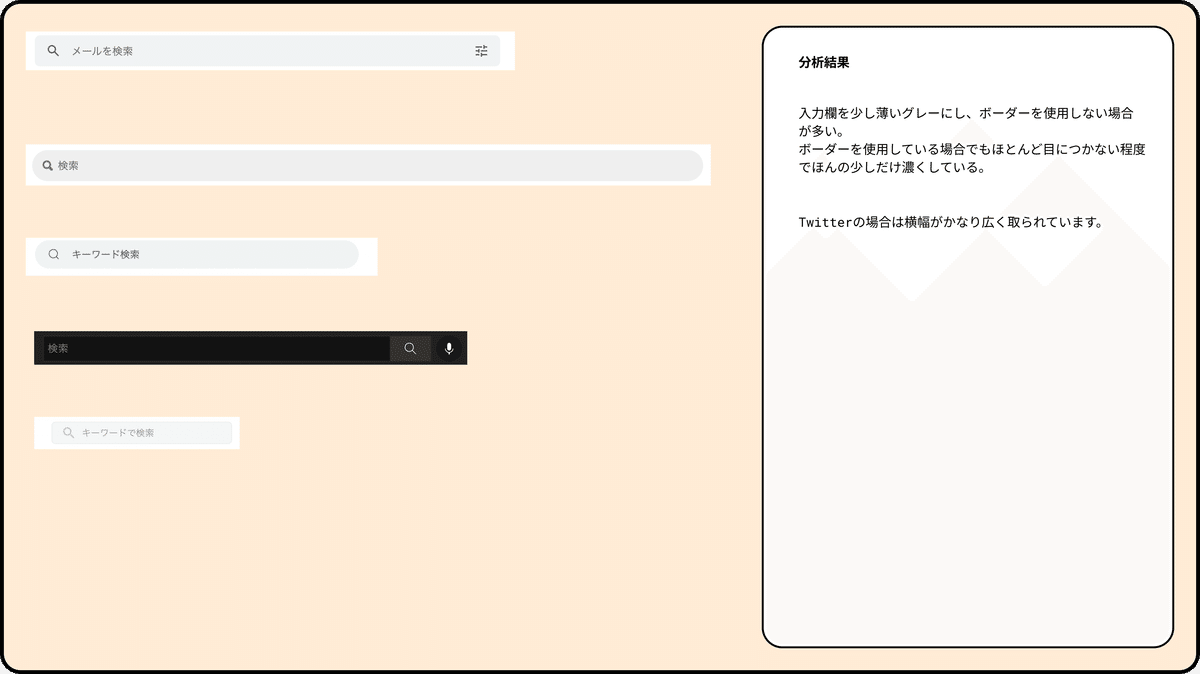
多くはコンポーネントのパターン分析の甘さが出ているところにありました。
そこで私の分析内容をご紹介させていただきます。




この分析かなり勉強になったので今後も都度都度やっていきたいと思います!
