
グラフィックの入門
こんにちは皆さんいかがお過ごしでしょうか。
まだまだ天候が荒れる春らしい気候ですが徐々に暑くなっていっていますね、、、
体調には気をつけていきたいところです!
(とか言っていた私は最近喉風邪を拗らせて大変でした、、、)
私はUIデザイナーとしての転職を希望しているということで、実はあまりグラフィックはグラフィックデザイナーにお任せすればという甘い甘い考えを持っていました。
が、UIデザイナーとして学習を始めた3ヶ月間思ったのは、グラフィックもめっちゃ重要だ、ということです。
ということで今回はBo-noの動画教材として上がっているグラフィック入門講座で学んだことをまとめていきます。
お題を解くパターンではなく、カイさんの思考をトレースしていく形になります。(個人的には思考トレース系もすごく勉強になりますので嬉しい限りです!!)
UIデザインの勉強診断サイトのアイキャッチ
Part⓪ プロセスのoverview
まず初めにグラフィックデザインを作り際のプロセスがこちらになります。

このプロセスに沿って作成していきます。
まずは方向性の定義についてみていきます。
Part① グラフィックを作る時の思考の大前提

デザインを作る際に大きく2つ方向性があり、それは作り手(運営)と受けて(ユーザー)の二つの要素があります。
この2つの要素の最適解を考えていくことで方向性が決まります。


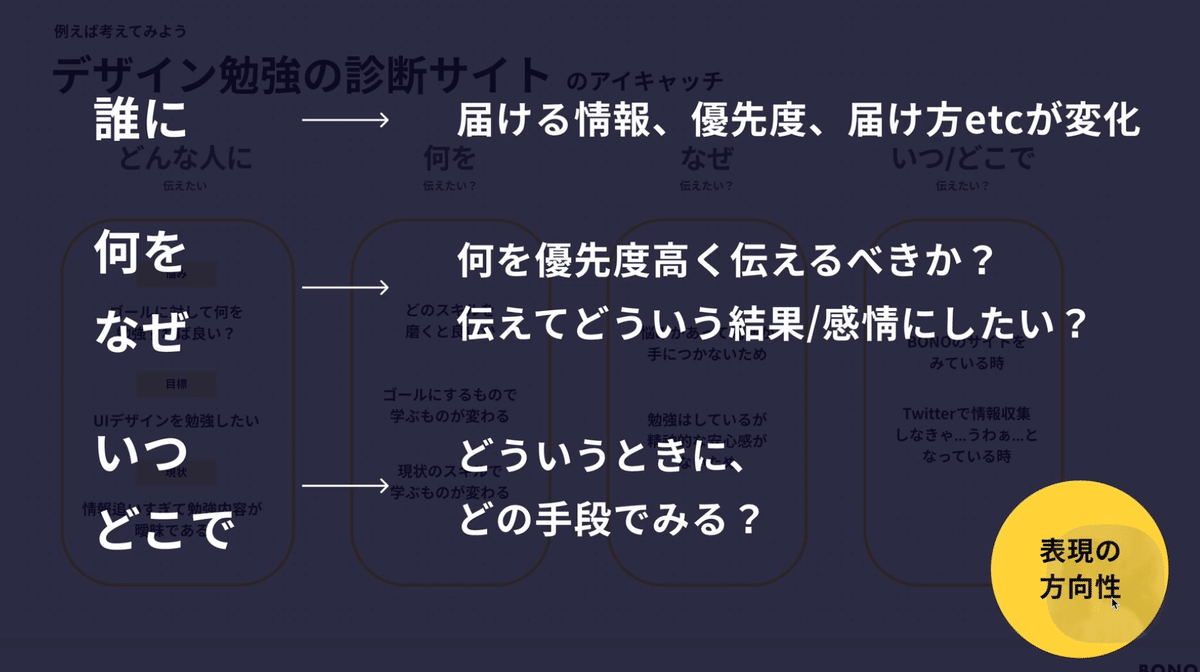
ユーザーを考えた場合のデザインの方向性は
画像の通りですが、Who、What、Why、Whenの観点でデザインの方向性を決めていきます。
次に作り手側の方向性を定義します(これは会社であればすでに定義されているものかと思います)


今回はユーザー目線で考えた時にざっくりと方向性をまとめると
「デザインが不安な人に向けて学習の指針を提供することで、学習へのモチベーションを高める」としてみます。
そして運営目線の目的は「診断を実際にやってみてほしい」とざっくりとしたものですが定義してみます。
では次に参考を集めていきます!
Part② 参考を探す
参考はPinterestやGoogleの検索を使っていろんな診断サイトを集めます。
この時点ではあまり絞らなくても良いと思います。
感覚的に参考になりそうと思ったものをピックアップして簡単なメモをつけてみました。
感覚的な方向性を徐々に具体に落とし込んでいく作業になります。




個人的には暮らしに関わる診断サイトが目的に一番沿っているデザインだなと思いました。
設定した目的から診断自体が学習意欲を促進する媒体になる方が良いため、
どういう診断であるかを明確にした方が良いと感じました。
他の参考とかだと診断を使って購買行動につなげたり、診断を一種の精神的な癒しのコンテンツとして取り扱っているものもあり方向性としてはそっち方面ではないなと感じました。
では次にデザインの方向性をしっかりと言語化・具体化していきましょう!
Part③ グラフィック方針の言語化
ここでは表現の方向性をしっかりと言語化したいと思います。

目指すのはこんな感じのユーザー心理のBeore Afterの定義とその変化に寄与するファクター定義です。

これをするにあたりPart①で見た図を使って定義していきたいと思います。
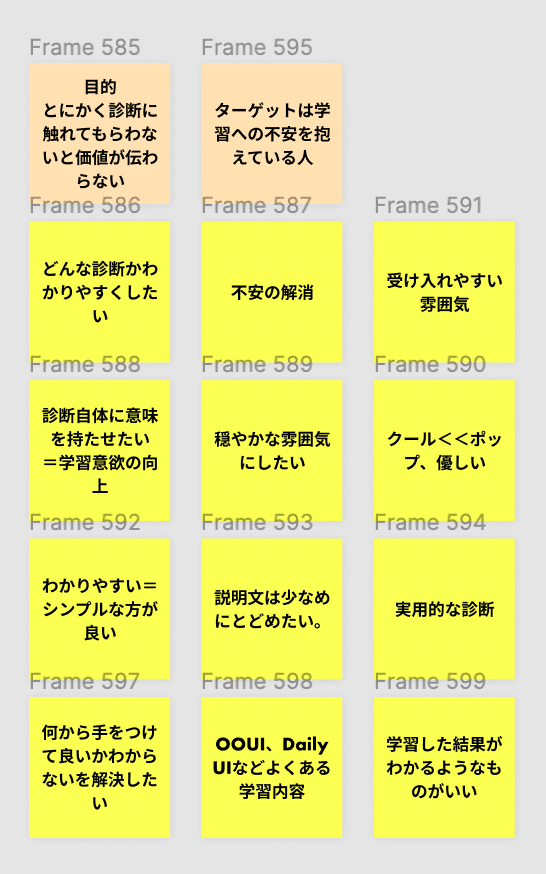
その前にPart②で集めたサンプルとPart①で定義した大まかな定義を基にキーワードを抽出します。

これを基に改めて方向性を見直します。
(ほぼほぼカイさんのようしていただいた内容になりました、、、)

これを基に方向性を図式化します。

ではここまでできたら今度はこれを基にしたムードボードを作成してより、イメージをしっかりと見直していきます。
Part④ ムードボードでイメージの具体化
ムードボードを作成することでチームやクライアントと話す時に感覚的ではなく具体的に認識を共有することができるようになります。

では早速ムードボードを作っていくのですが、手順としては下の画像の通りになります。

1.の集める目的を決めるというのは先ほどのPart③で考えたこちらの部分を具体化することになります。

集める時に2軸を決めてその両極端の内容を定義していきます。
今回は集める目的から2軸を抽出すると、「明るさ」「シンプルさ」この2軸に落ち着くのかなと思います

これをもとに改めて参考をどんどん集めて直感的に当てはめていきたいと思います。
ムードボードはこんな感じになりました。

なんとなくこのダイアグラム上右上あたりはついていましたがいい感じにイメージが掴めた気がします。
またよりイメージを固めるためにある程度補足的にメモ書きもつけています。
次はレイアウトを考えていきます!
Part⑤ レイアウト
ビジュアルはレイアウト(骨組み)が全てを決定づけるほど超重要になる部分です!!!!

最近ようやく私も習慣づいてきたのですが、パターンをたくさん出して比較検討をしていきましょう!
もう一つのメリットは他の可能性をしらみつぶしで検討できます!

これによって「なぜそのデザインにしたか」を言語化することができる。
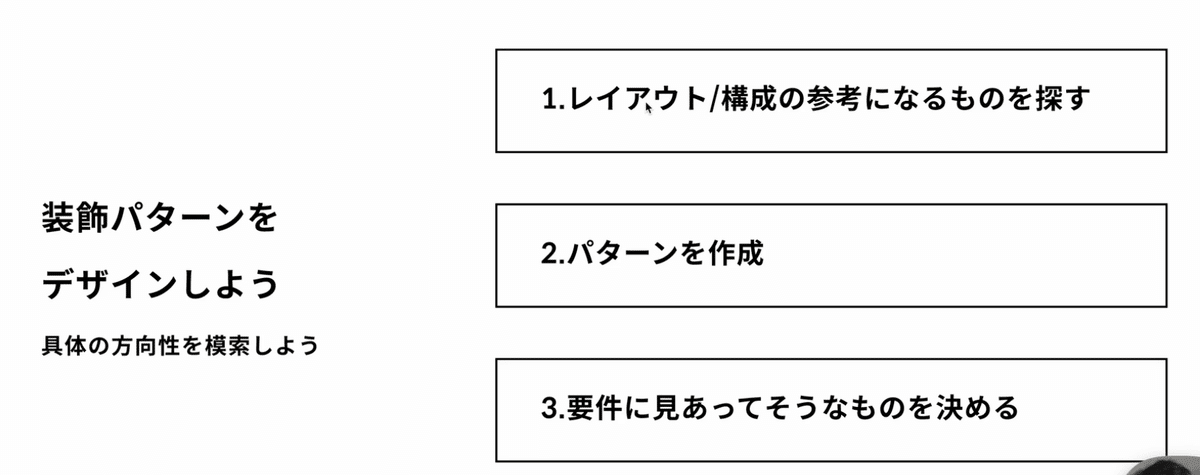
そしてここでまたレイアウトのパターンを探していくことになります。

ちなみにここでも私はピンときてしまったのですが、情報設計の考え方が生きてくるのです!
どんな情報が必要かも検討していきましょう!
特にデザイン経験が浅い段階ではパターンを捻り出すことで練習にもなるので私も何個か作ってみました。

ではここからさらにスタイリングをパターン出ししていきます!
Part⑥ スタイリング
スタイリングもパターン出しをして自分の設定したテーマにそうかどうかを検証する必要があります。

今回のメインは「モチーフ」です!
下の画像の通り、形から連想される表現やコンセプトのことを指し、テーマとの整合性が重要になります。

※モチーフはあくまでバナーなどには有効な考え方になります。

探し方は基本的に一緒でイメージに合う参考をいかに集められるかになります。

これをベースにこんなパターンを出してみました。

個人的にはポップな図形を用いたパターンとQAカードをモチーフにしたものが一番テーマとの整合性の観点でしっくりきたので、コンポーネントのパターンもいろいろ試してみました。

次はカラーリングを考えていきます!
Part⑦ カラーリング
これももちろん参考集めからスタートです。
参考を2軸に分類してテーマに適したところベースにカラーパレットを作ります。


ここから色を選択して並べていきます。

色をこれらの色を使って前回のパターンにどんどん当てはめてカラーを絞ります。


最後はデザインの細かいチューニングになります。
Part⑧ チューニング・ブラッシュアップ
最後はブラッシュアップにです!
この段階でもしかするとしっくりこないこともあるかと思いますが
その場合はやはり最初のテーマ設定や要件のところが詰まっていない可能性がありますのでそういう時は振り返り要です!

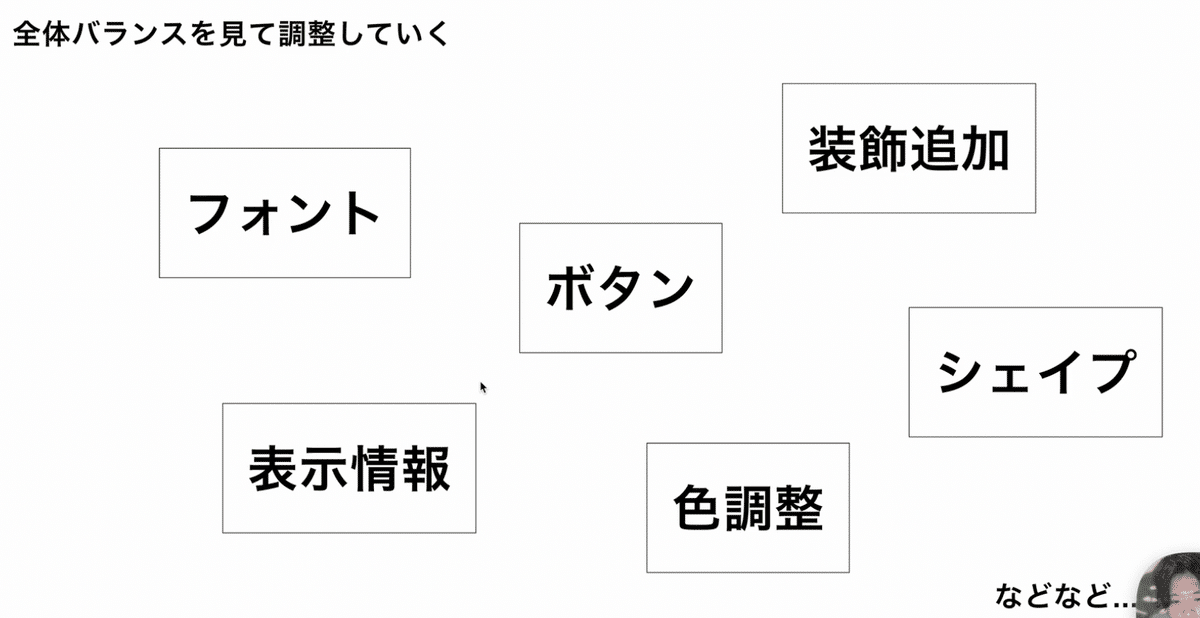
問題なければ最後は下の画像の要素で調整して完成に繋げます!

最終系として下のパターン一覧の青と赤の四角で括られたエリアを中心にさらに細かくコンポーネントレベルのパターン分けとブラッシュアップをかけました。

ブラッシュアップをしたものがこちらです。



ブラッシュアップの思考としては
・ワーディング
・吹き出し等のディテール
・配置
・コンポーネントの細部(シャドウ/丸角/サイズなど)
・背景とのメインコンテンツの色調整
最終デザインとして採用したのはこちらになります。
(背景をゆっくり動かしてポップさ、明るさを足しています)

まとめ
UIデザイン診断のアイキャッチを作成してみましたが、
全ての工程においてそれぞれの目線でサンプルを集めることが何より重要だと感じました。
特に初心者の私にとって元々引き出しもないのでサンプルをたくさん集める必要がありました。
また自分が作っているものが要件から外れていないか都度確認することも重要です。
そのためにも要件もしっかりと言語化された状態にしていないと、後々矛盾が生じたり、なぜそのデザインにしたかということが言語化できないということが考えられます。
これまでUIの作成中心にやっていましたが、このグラフィックデザインを作る過程で広くデザインを作る時のポイントだったりを学ぶことができました。
また今回はカイさんの動画をトレースしながら自分で作るというものでしたので、どうしてもアウトプットが似通ってしまった部分があります。
あくまで今回は作る時にどう考えるべきかというところの学習ではあるのでその点でいうと得るものはたくさんありました。
引き続き学習に励んでいきたいと思います!
※※Figmaはこちらから確認できます(カイさんの制作物の下に私の制作過程を載せています)
Update
投稿後もう一度作品を見返したのですが、アイキャッチの左側のこの空白感に違和感を覚えました。
質問回答ボックスの部分との高さが合ってないので、タイトルフォントを大きくし、かつフォントも少し変えました(実装面は一旦考慮に入れず見た目重視で採用しています)

Corporate Logo ver2を使用しています。
よりポップ感が増したように見えます。
この記事が気に入ったらサポートをしてみませんか?
