
【2.5ヶ月目】サービスを0から考えて作ってみた
こんにちは!
前にOOUIについてアウトプットさせていただいてから黙々と0から考えてみたサービスのデザインのモックアップを作っていました。
ついに一通りサービスの完成形が出来上がったので記事にしてアウトプットしたいなと思いました。
この挑戦を通してサービスをデザインすること全体を体験することができたことは非常に大きい学びだったと思います。
今回の学びや反省点を活かして今後の学習に役立てたいと思います。
こちらからFigmaのデータにアクセスできます。
プロジェクト概要
サービス作成の背景
ちょうど2020年の10月に入籍をし、そこから夫婦二人の生活を始めましたが私自信これまで一人暮らしを経験したことがなかったため、自炊がすごく大変でした。
妻も私も貯金をためないといけないとということでなるべく外食を避けようとしていましたが結局時間がなくて(他にも夫婦お互い使いたい時間があって)外食やコンビニご飯に逃げてしまいました。
作り置きを実践してみたが効果的であるもののこれも継続できませんでした。
そんな課題を解決したく料理を継続できるアプリを作ってみようと思い取り組みました。

期間
2022年1月
※1ヶ月でリサーチからプロトタイプ作成まで行いました。
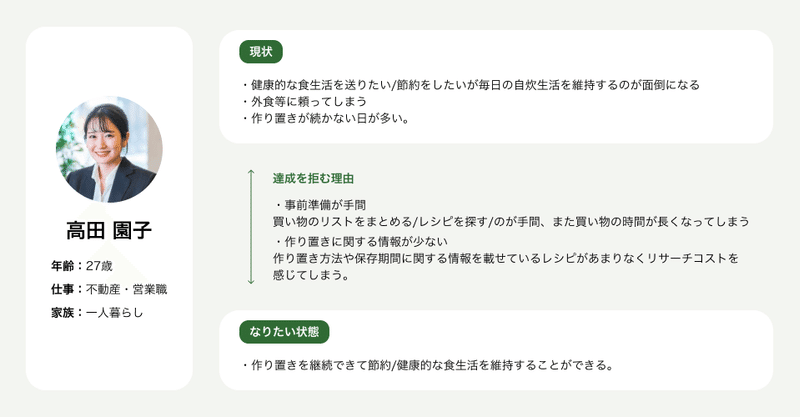
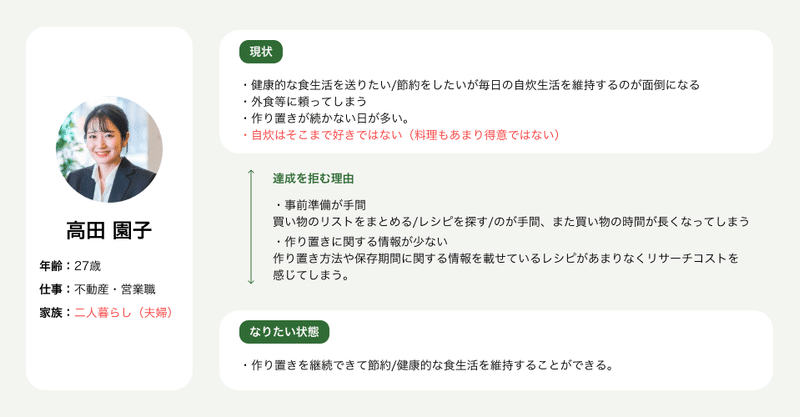
ペルソナの課題
健康的な食生活を送りたい/節約をしたいけど、平日に料理をする時間が取れず外食費がかさんでしまう。
作り置きという時短方法があるが試そうと思っても三日坊主になりどうしても続かない...!
ゴール
「作り置きを継続できて節約/健康的な食生活を維持することができる」ことをゴールにしたいと思います。
やったこと
サービスの価値を定義し要件を整理
Low-fiプロトタイプ作成
ヒアリングを行い仮説検証を行う
Hi-fiプロトタイプ作成
再度ヒアリングを行い仮説検証を行う
ユーザー理解
ユーザーリサーチ概要
ユーザーは料理をするときさまざまな事前準備に追われます。
献立の確認、レシピの確認、食材の確認、スーパー等での買い物、調理。
こうした工程に手間を感じてしまいなかなか続かない。
統計的検証
インターネット上にある統計的な情報を集めました。
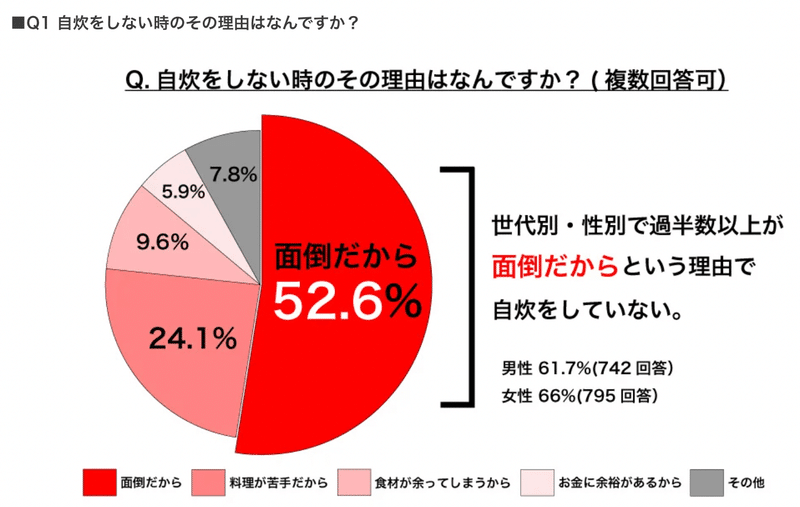
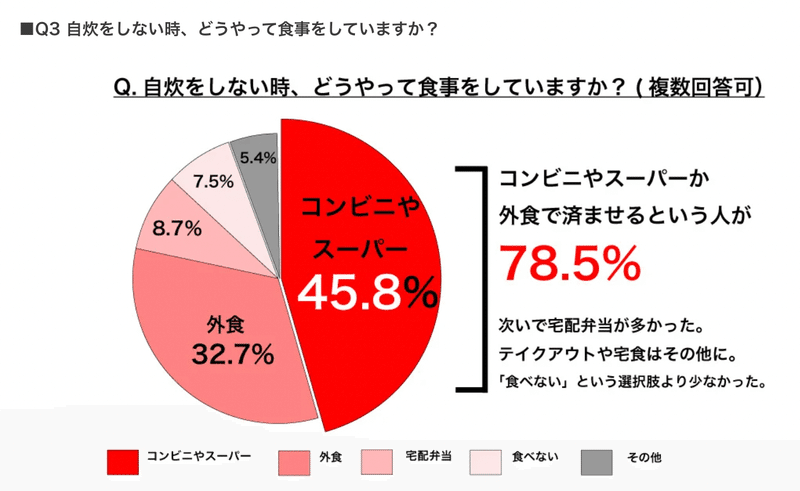
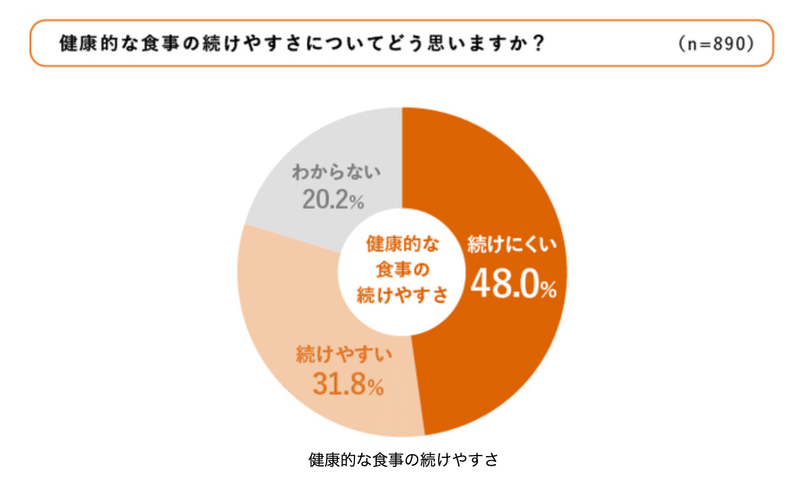
調査概要

出典:https://prtimes.jp/main/html/rd/p/000000014.000023552.html

出典:https://prtimes.jp/main/html/rd/p/000000014.000023552.html
私たち夫婦は例にも漏れずこれと同じ理由で自炊を避け、お金を払うことで解消してしまっている。
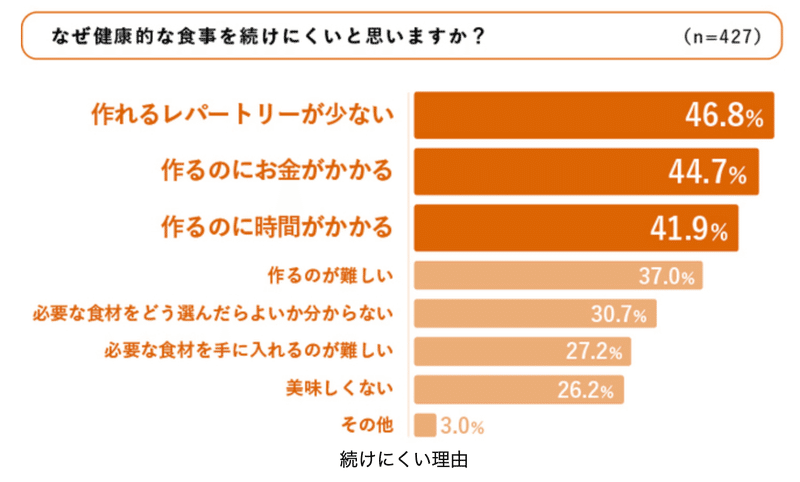
さらに健康的な食事を続けたいと思う人でもやはり続けにくいという声が多いです。
その理由の多くが料理の知識や時間、買い物等の準備にまつわるものが多いことがわかりました。

出典: https://www.ssnp.co.jp/news/etc/2021/05/2021-0521-1432-16.html

出典: https://www.ssnp.co.jp/news/etc/2021/05/2021-0521-1432-16.html
要件整理

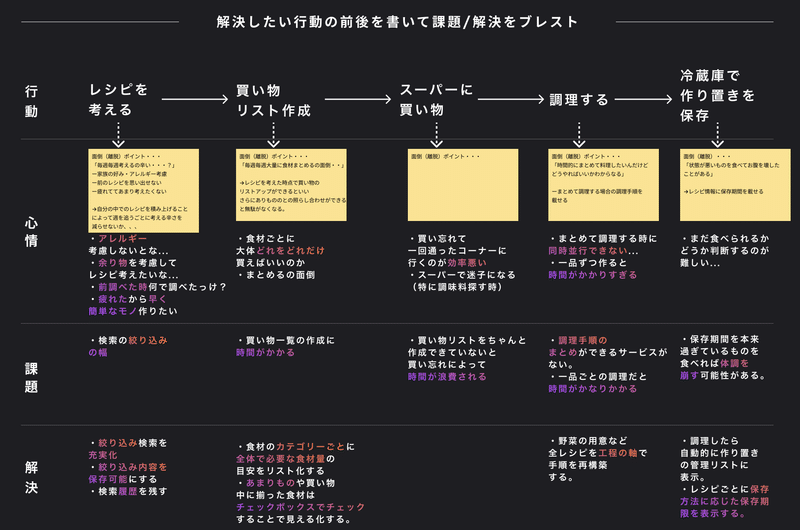
ジャーニーマップ

デザイン作成プロセス
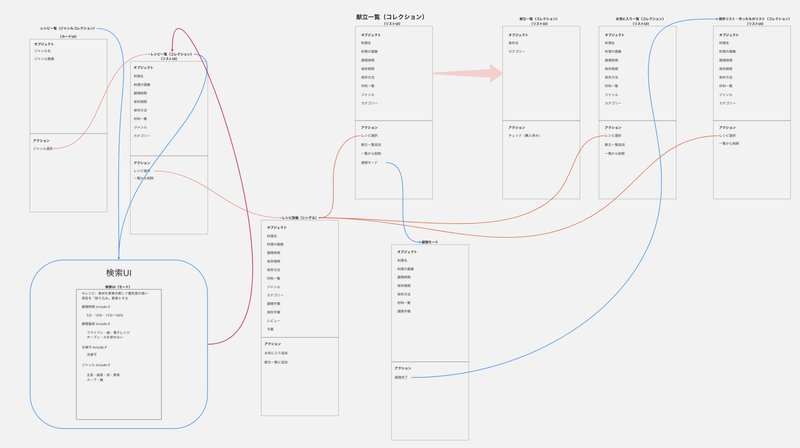
機能の洗い出し
ジャーニーマップの中のオブジェクト、およびアクションを抽出し
それぞれのオブジェクトの関連性をベースに機能、ページの遷移を考えています。

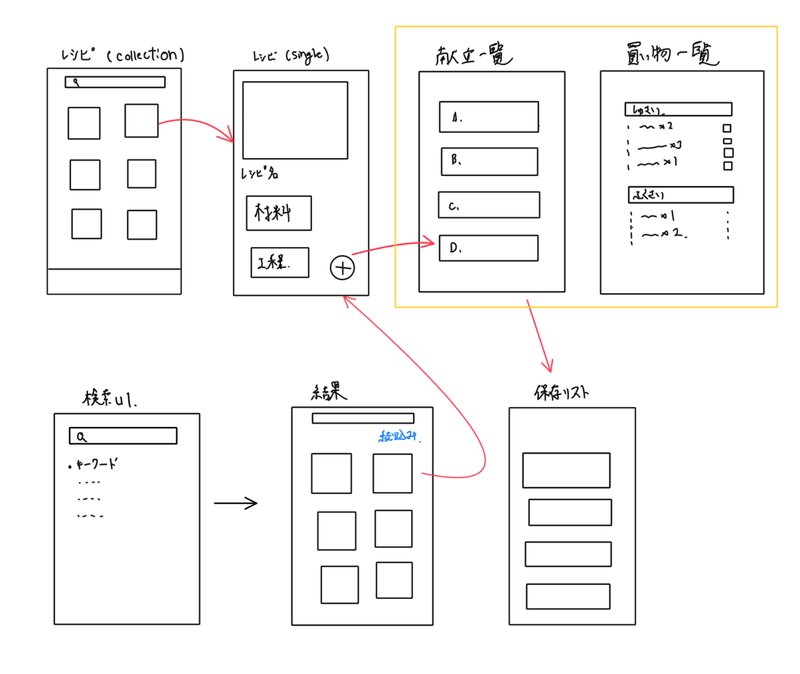
ラフプロトタイプ
各オブジェクトの関連性から手書きのラフプロトタイプを作成しています。

全体構成を補足すると以下の通りです。
レシピを集める
集めたレシピをアプリ側で買い物リストを自動作成
買い物をスマートに済ませる
まとめて調理できるよう最適な調理手順を案内
作り終わったら冷蔵庫の代わりをしてくれる
Low-fiプロトタイプ
ペーパープロトタイプのデザインをよりイメージを持てる状態でユーザーテストできるように、Figmaで手を動かしながら作りました。

ユーザーテスト1回目
まずはユーザー理解のためのインタビューを行い、自分の立てた仮説に矛盾が生じないかをヒアリングしました。
(前提としてユーザーにはこのサービスの概要は説明していません)
その後に先ほど作ったプロトタイプを共有しながら操作性がわかりづらいものがないかを確認しました。
素直に出てきたユーザーの言葉などは拾って改善できるところがあれば取り入れるスタンスで進めました。

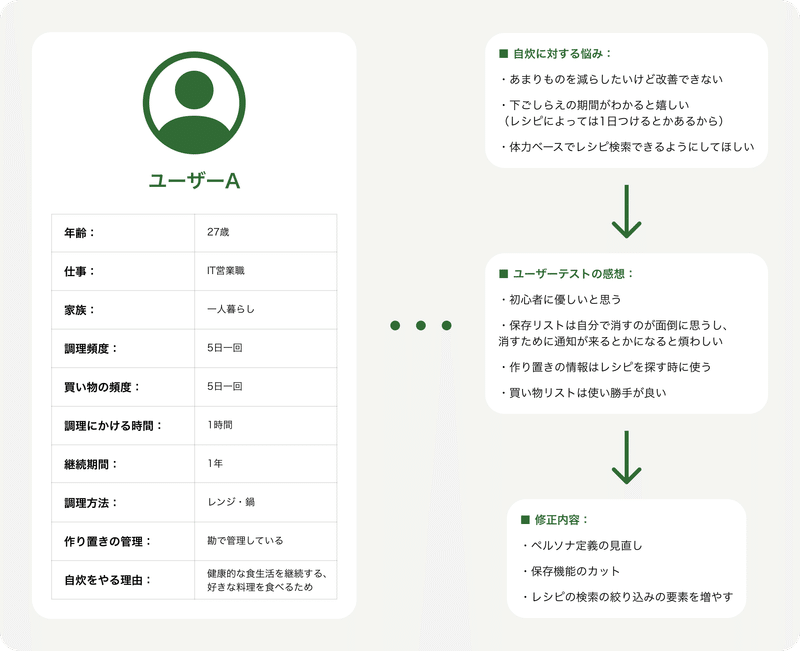
■ 修正内容に関する補足:
・ペルソナの見直し:
想定していた課題が触れられなかった。
要因としては
「自炊を好きでやっている」
「一人暮らしで買い出しもサクッとできる」
「ある程度自炊慣れして頭の中で完結できる」
特にペルソナ要件としていた一人暮らしから二人暮らし以上にシフトしました。
デザインの修正
ペルソナ定義の見直し
自炊があまり好きではないが食生活を見直して習慣化したいという要素と
一人暮らしから二人暮らしにペルソナを変更して再度仮説検証しました。

機能の見直し
デザイン面では以下見直しました。
1. 配色の見直しまた機能面についてはユーザーテストの結果以下の機能を見直しました。
2. 調理後の料理の管理機能をカット1. 配色の見直し/トンマナの決定
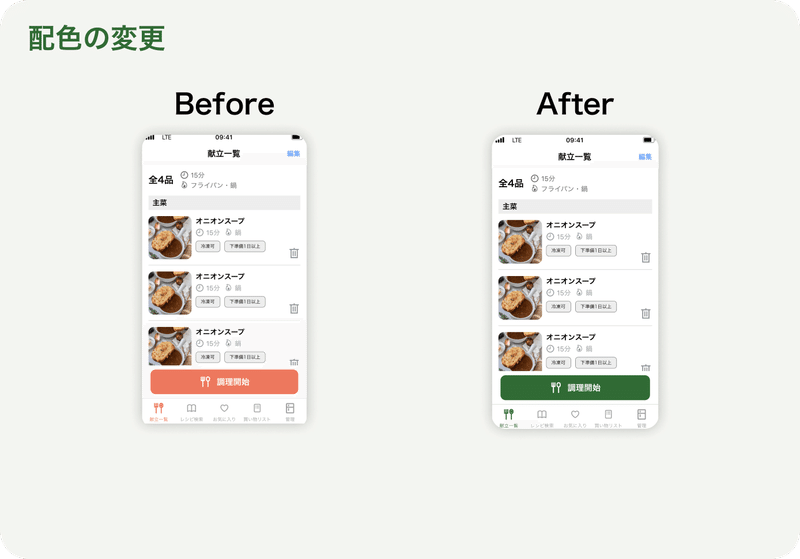
配色についてLow-Fiプロトタイプ時点ではオレンジを使用していましたが
「健康的な食生活」を維持することがゴールと考えた時にヘルシーな緑をテーマカラーを採用しようと思い、Updateしました。

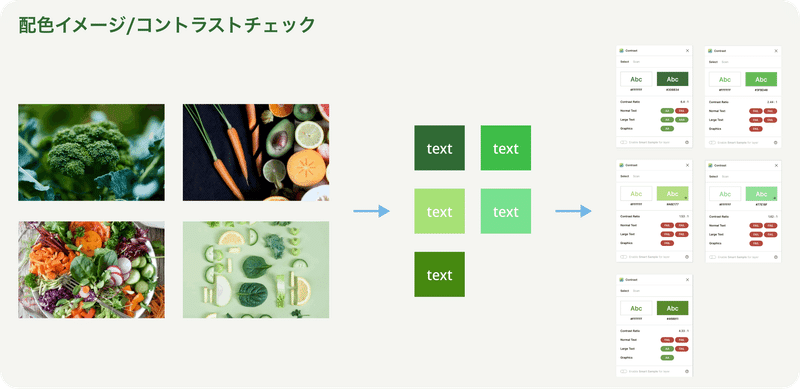
なおテーマカラーは”健康的”なイメージの画像を集めて、候補カラーを複数用意。
その後、それぞれでコントラストチェックをかけクリアしたものをテーマカラーとした。

2. 調理後の料理の管理機能をカット
作り置きを作った後の冷蔵庫などでの保存もアプリ上で管理する方が考える手間を増やさないと仮説を立てていたものの、以下のポイントで機能をカット
・食べれるか否かは臭いや色見で判断できる
・自分で食べたらリストから削除するという手間が面倒
▼Before

▼After

行動フローを調理したところまでとどめておく方向にシフトしています。
再度修正したUIを元にユーザーテスト2回目に挑みました。
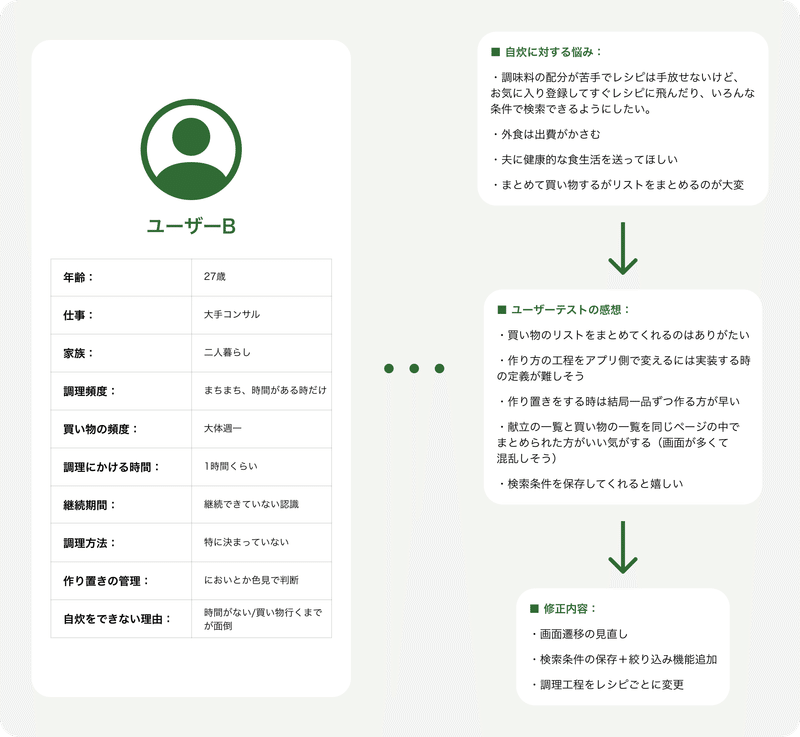
ユーザーテスト2回目
今回は1回目のユーザーテスト後に変更したペルソナに近い人に実施しました。
ユーザーに対する質問とアップデートしたプロトタイプを元に使い心地をみていただきました。

自炊・作り置きとかを継続したいけど”手間”を感じてしまい結局外食で済ませていたが、
この状況を打破したいと悩んでいました。
デザインの修正 ②
2度目の修正では機能面の修正を主に行いました。
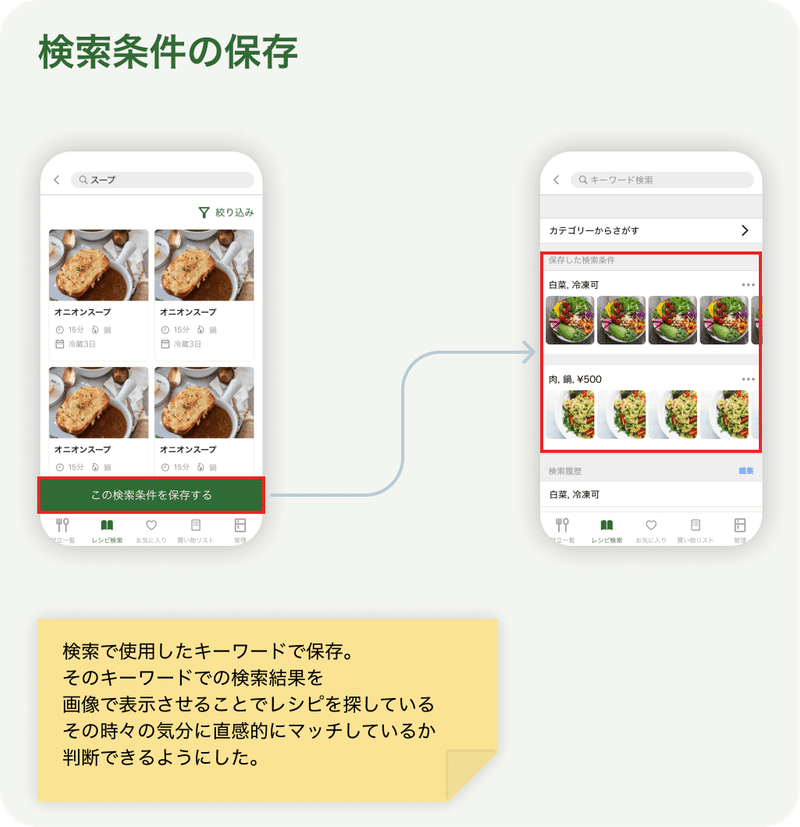
1. 検索条件の保存+レシピの絞り込み
2. ボトムナビゲーション/ページの再構成1. 検索条件の保存+レシピの絞り込み
検索条件の保存をすることでユーザーに適した検索条件をストックすることですばやくレシピ検索をすることを考えてみました。

Low-fiプロトタイプの段階ではキーワードでワンタップで検索できる簡易的なものを想定していましたが、ユーザーテストの結果レシピ検索する際に食べたいものという観点以外にも、調理時間、下準備期間、予算、あまりもの食材などさまざまあり、それらを絞り込みできる機能を追加。

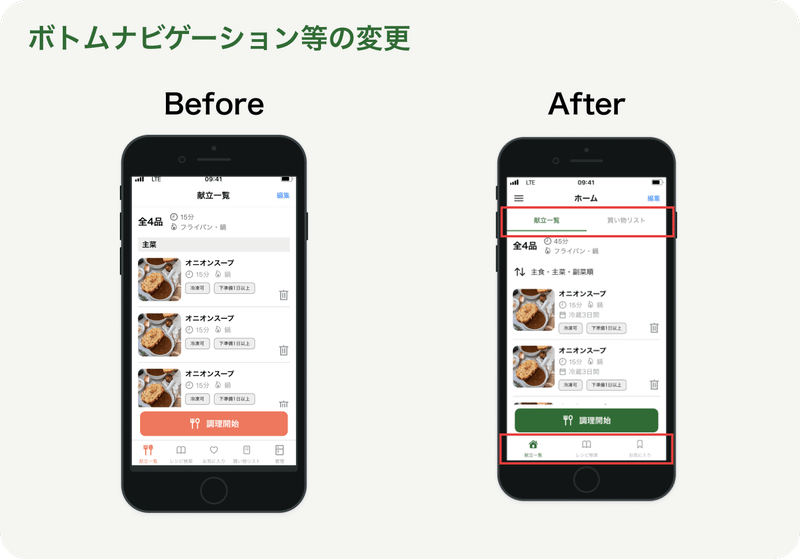
2.ボトムナビゲーション/ページの再構成
情報項目を再整理した際に献立一覧に採用したレシピ/買い物リストなどは情報を別の側面で情報を再構築したものと考え、元々別々のページで管理していたものを一つのページでタブ切り替えをする方向に変更しました。

最終調整
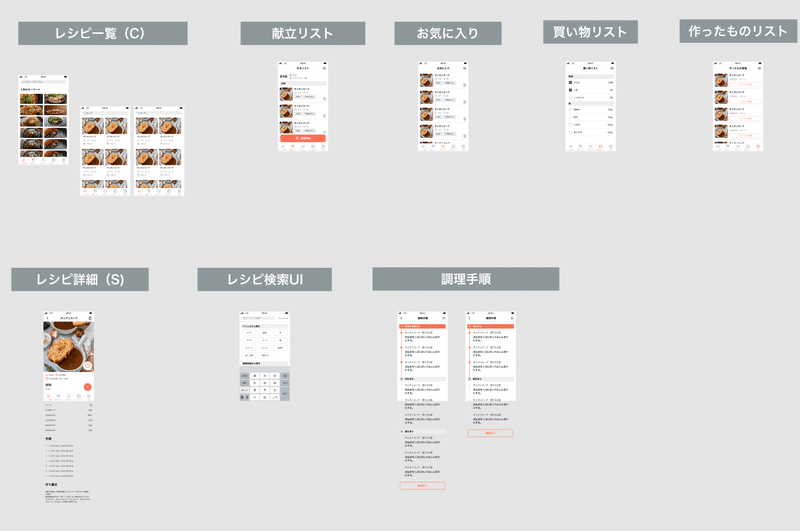
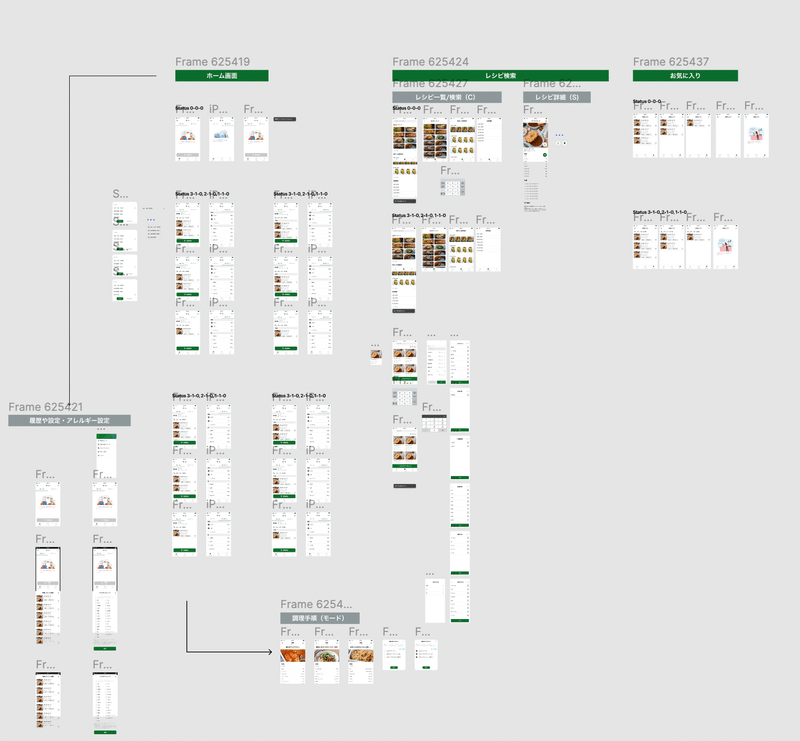
HI-FIプロトタイプ
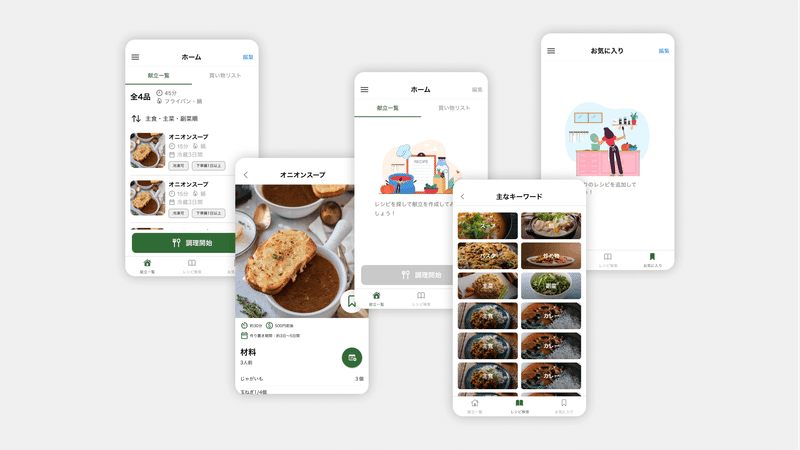
主要画面で必要な画面を追加し最終的なデザインを作成しました。

詳しくは下のFigmaへのリンクをご覧ください。
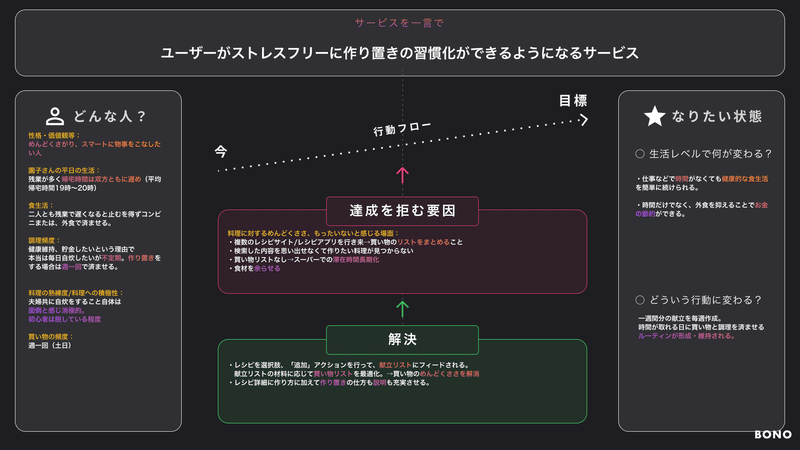
本サービスの最終的な価値定義
自分の思考プロセスを再度整理し、サービスの価値定義を行いました。

まとめ(学びと反省)
今回のサービスデザインで以下の反省点が出てきました。
・ソリューションを出せたとしても、それをアウトプットするだけの知識や想像力が足りていない。つまりは全然参考を探せていませんでした。
・ユーザーテストでは純粋に相手の理解を深めるための質問などをするべきだったのですが、相手に『〜〜ですよね?』と同意を求めてしまう質問をいくつかしていました。
特に2点面は相手の純粋な発言が引き出せず、質問者の意見というフィルターを通して解凍するだけになってしまう。
また以下の通り学びもありました。
・ペルソナの設定がサービスを決定づけるの上で重要だと感じました。なのでしっかりと仮説と検証を繰り返して全体的に漏れがないかをスピード感を持つ必要がある。
・最終的なアウトプットはユーザーテストに大きく左右されること。
つまりユーザーテストは非常に重要なプロセスの一つであるということ。
・作り手は結局ユーザー目線にいくら立とうと思ってもどうしてもこの両者の間では見える景色が違うため、作り手が「いいと思う!」と思ったことがユーザーに響かないことがある
2点目と3点目は似ていると思いますが、どうしても両者が持っている情報に差があったりやそれぞれが持っているバイヤスがあるので認識がずれてしまうことがあるなと感じました。
これはユーザーテストをやった結果(特に一回目のペルソナの設定相違によるもの)そう強く感じました。
実務においてはこのことを理解した上で、ユーザーまたは社内の他のデザイナー・PM・マーケッター・エンジニアなどの関係者と建設的なコミュニケーションを展開していくことで”いいデザイン”が出来上がるのだと思いました。
この記事が気に入ったらサポートをしてみませんか?
