
Cocoda Daily Webでデザインサイトを作ってみた
前回までWeb UIをトレースしていく中でDesign会社のウェブサイトを作る上でのヒントを探していました。
今回はそうした学習を通してWebサイトを作成しました。
実は一度トレースをしていない段階で力試しで作成してみましたが、フィードバックではコテンパンでした…(とほほ)
学習を通していくばくかましになったので作業過程や思考をここに残していきたいと思います。
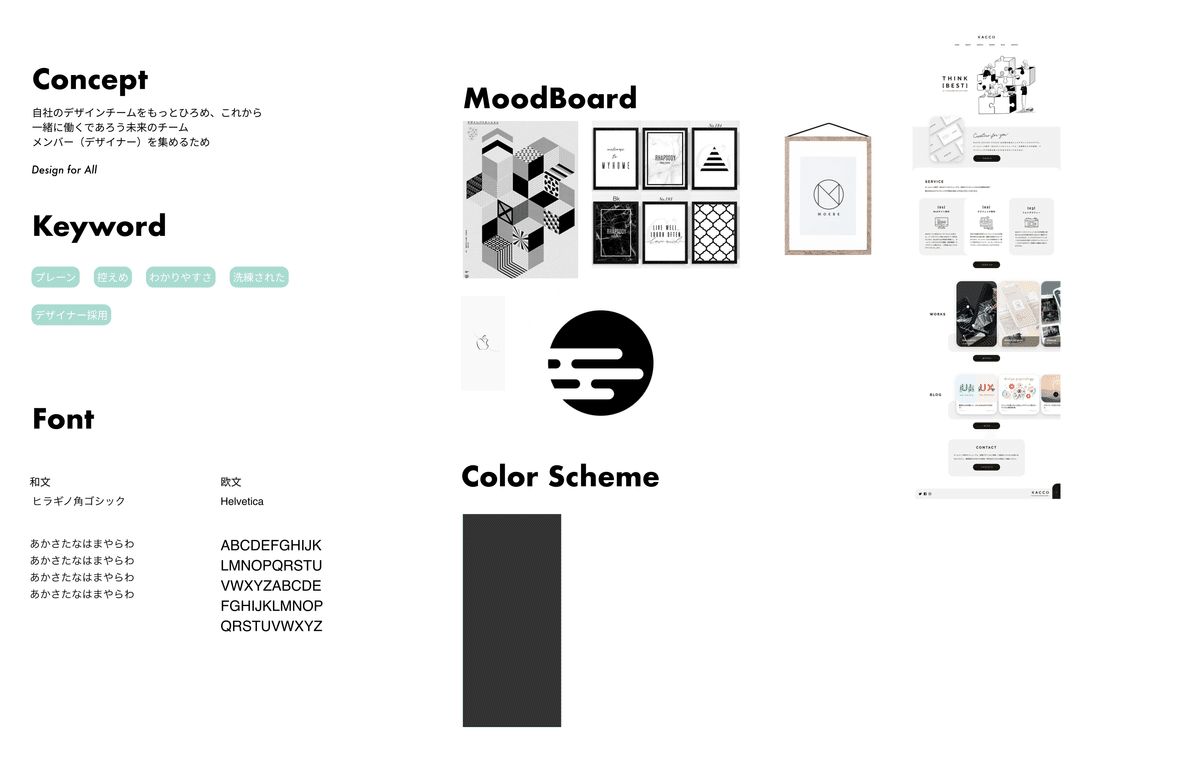
スタイルの決定

洗練された、かつ、わかりやすいデザイン性を追求するためにモノトーンベースで考えてみました。
フォントもベーシックな和文体、欧文対を使用しています。
テーマカラーもほぼ黒のブルーグレーを使用し深みを出したいと考えました。
セカンダリーカラーとして明るめのPinkを使用してコントラスト出してみました。(セカンダリーカラーはマウスホバー時のハイライトに使用するなどの制約内で使用しています)
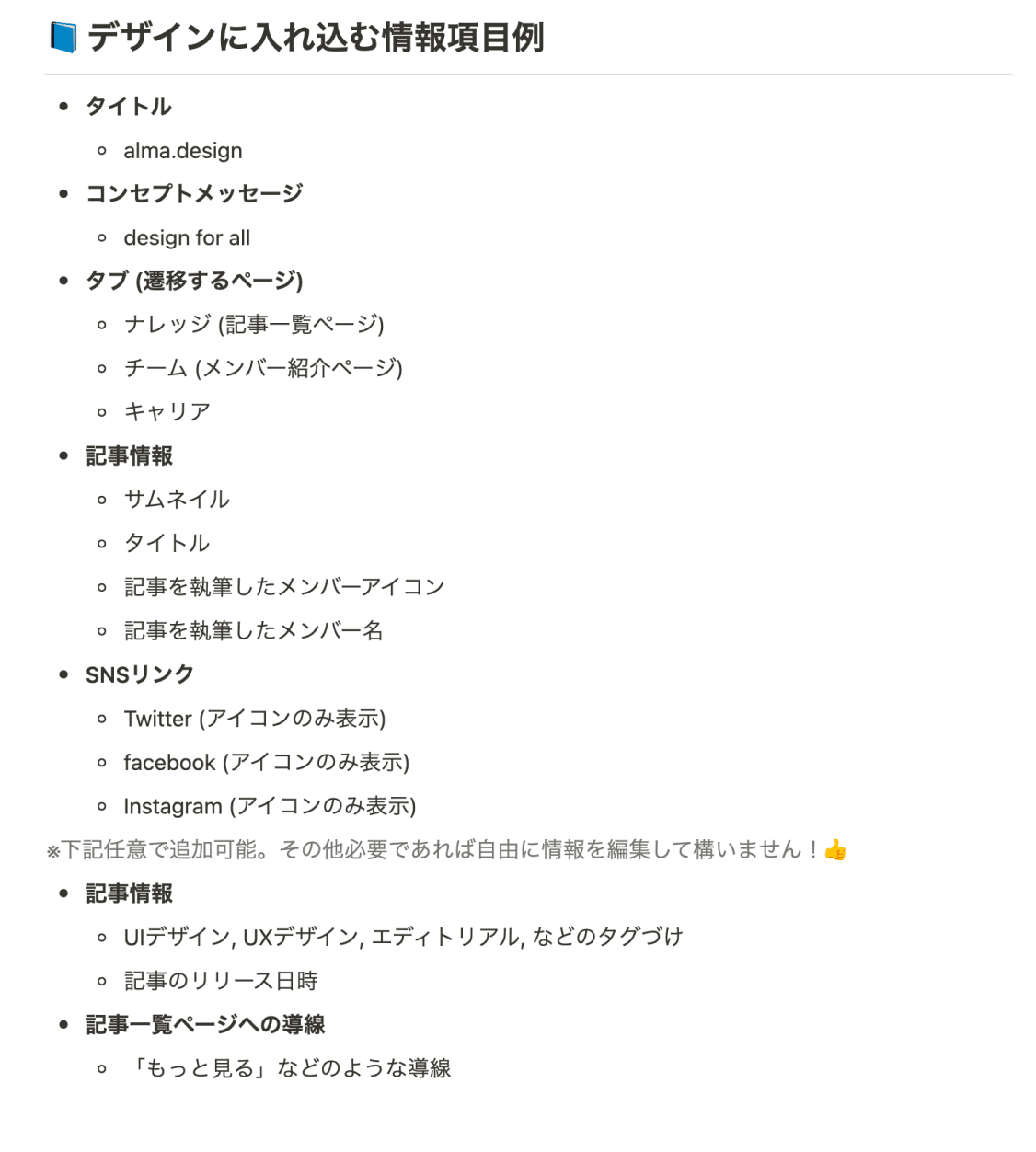
ページ構成

これらの情報項目を満たしながら必要に応じて追加していきました。
大枠として
・実績一覧
・記事
・社員紹介
・募集要項誘導
の構成を考えてみました。

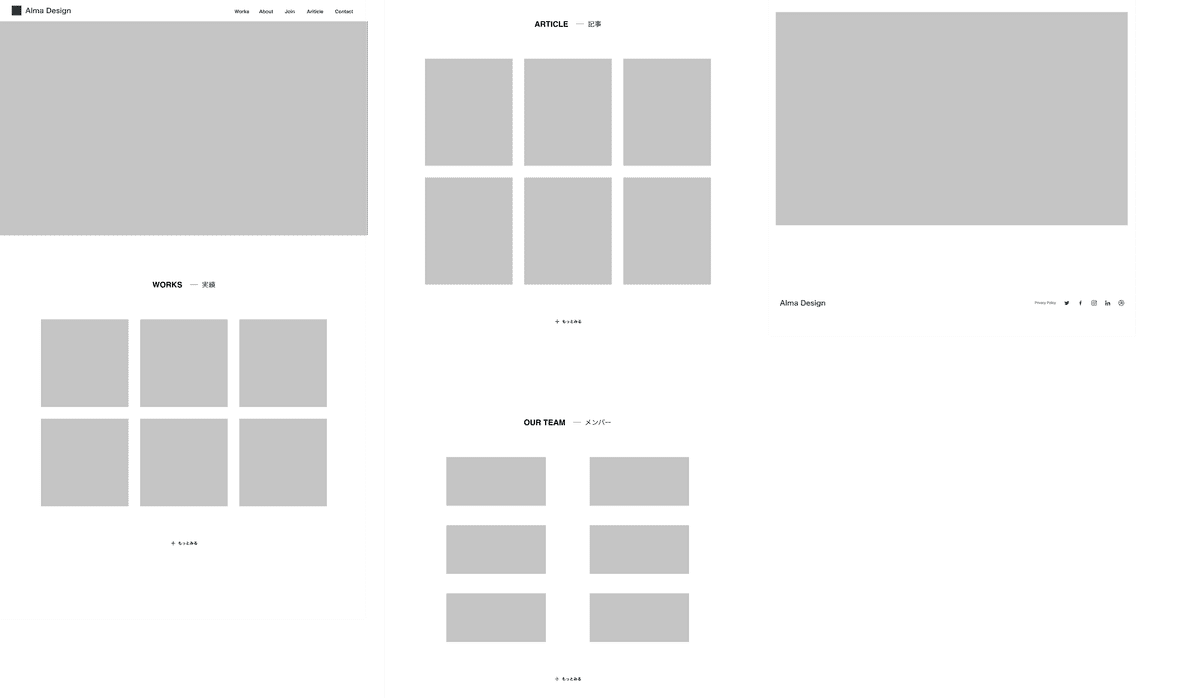
若干すっ飛ばしてしまうと、あとはこれらに画像などを当て込んでいくというところまで構成を詰めています。
(下がほぼほぼ完成したものです)

ここから各コンポーネントのディテールに入ります。
コンポーネント
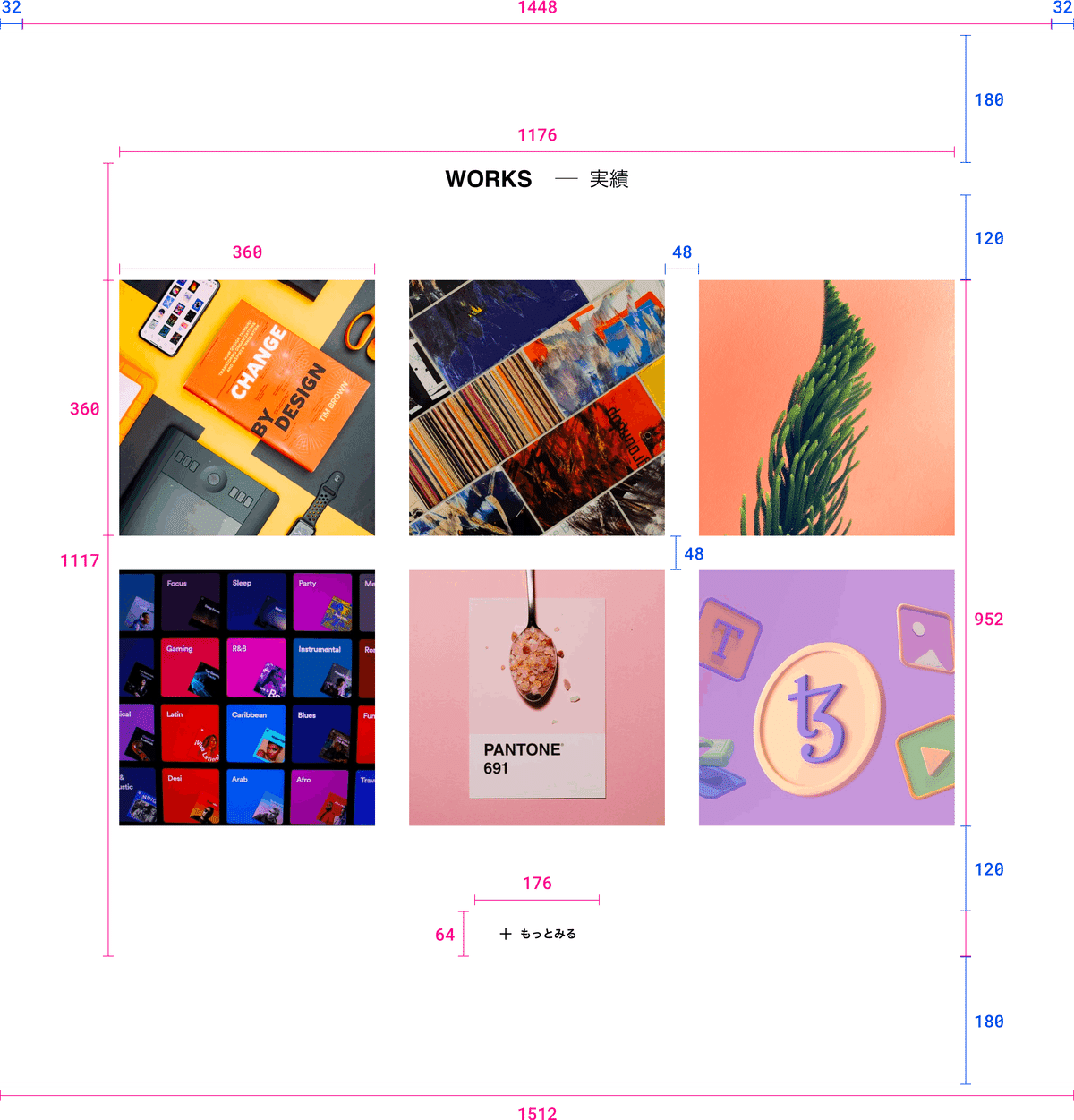
余白設定
私は個人的に余白はコンポーネントと同等かそれ以上に注意して設定をする必要があるものだと考えており、まず余白設定を行いました。

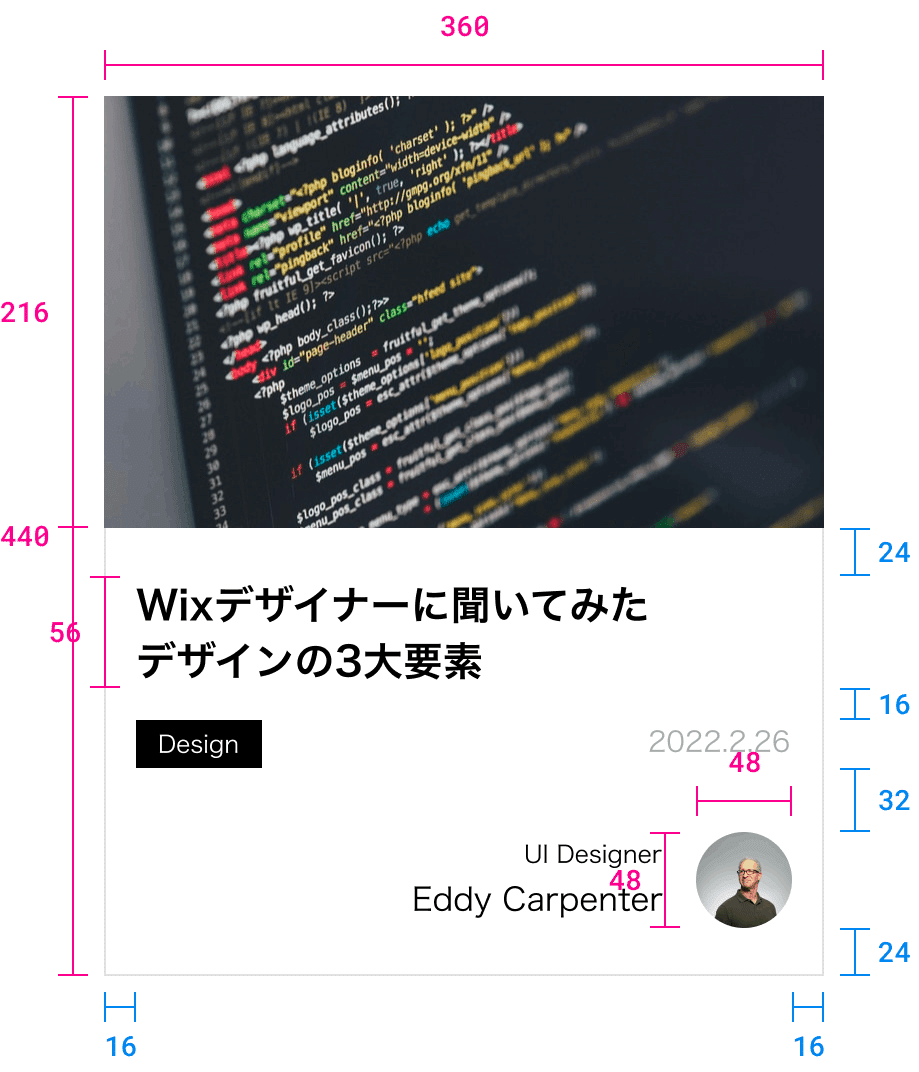
画像の中で青文字が余白で赤がコンポーネントの大きさを著しています。
各ブロックは全て内側のコンポーネントのフレームから上下180px、左右は画面から左右32pxまでとしている。
こうしたロジックで他のブロックについても組んでいる。
カードUI

このパターンではサムネイルを強調するよりも記事のタイトルや執筆者情報を強調する方が良いと考え、サムネイルの幅はバランスを崩さない程度で小さめに作っています。
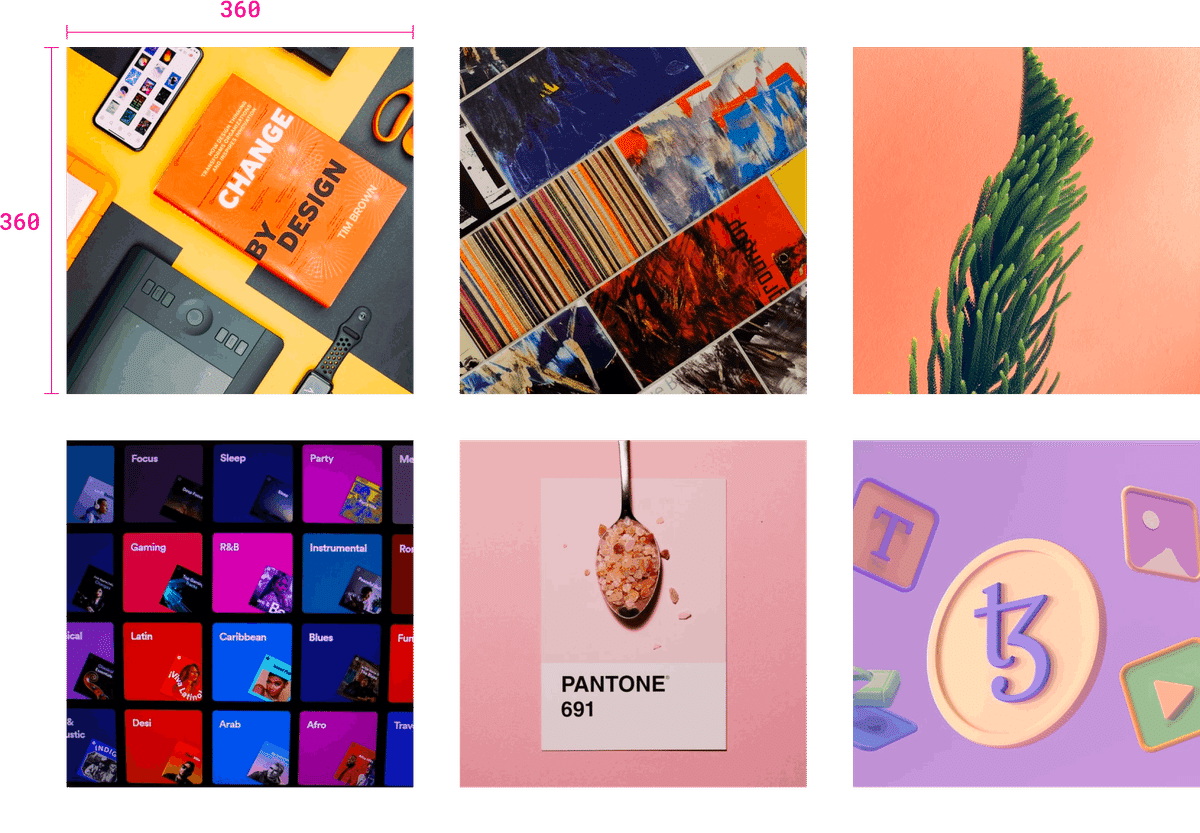
一方で先ほどの実績一覧はサムネイルをメインに置きたいと考え、サムネイルのみの形にしています。

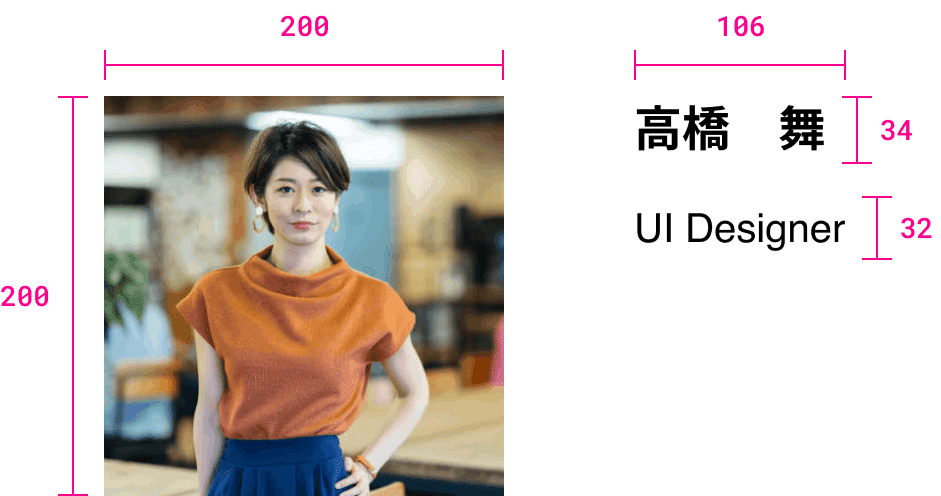
メンバー紹介のUIはポートレートに対して右側に名前と職種を記載しています。

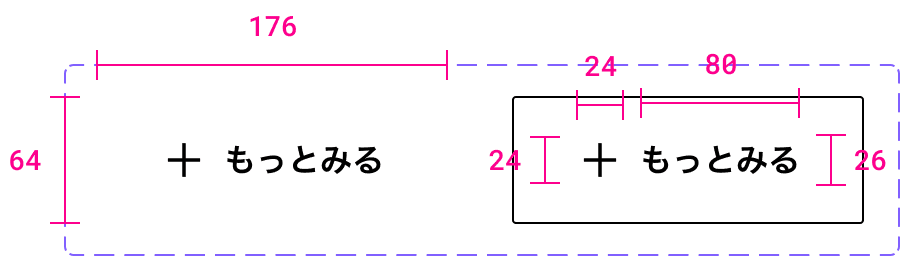
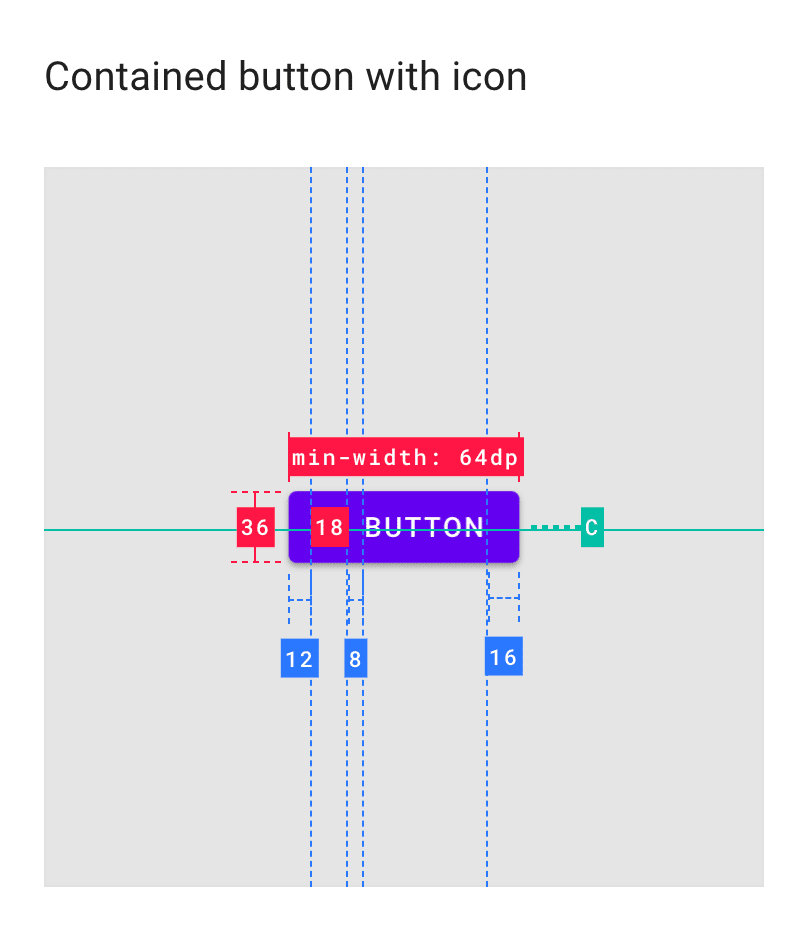
ボタンUI

中身の内容に対して余裕を持たせることを目的にMaterial Designで定義されている余白より少し広めでとってみました。

アニメーション
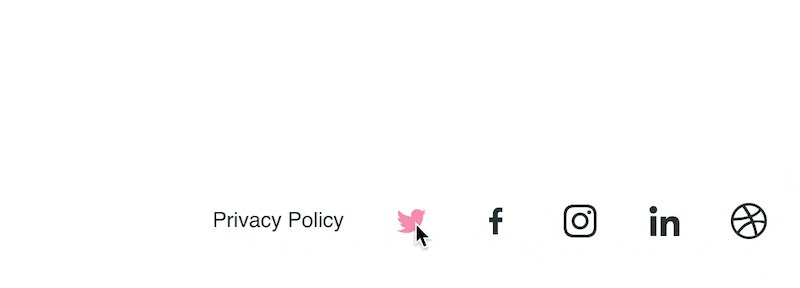
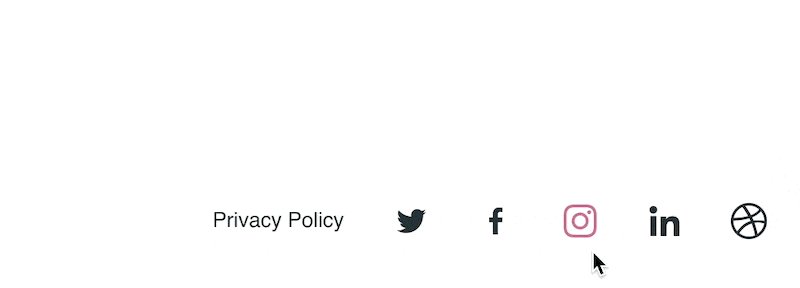
今回はマウスオーバーしている際の状態にこだわりました。
ボタンUI
ホバー時にストロークを表示させ、文字と一緒にセカンダリーカラーに変更させています。

カードUI(実績一覧)
左下から右上にかけてアウトラインを沿うようにセカンダリーからのラインが表示されます。
もう少しぬるっとした感じを目指していましたが、うまくいかずでした。


応募画面への誘導画面

フッター

トップビュー

トップナビゲーション

プレビュー
ではここまでの作成過程をこちらのFIGMA画面でご覧ください。

まとめ
今回の作成を通してWebサイズの画面でのUI作成が少し良くなってきたなと感じました。
画面構成がやはり単調だなと感じる部分があり、Hugo社やPentagram社など大手のデザインファームのコーポレートサイトなどは今後参考になるなと思いました。
BO-NOでは他にも3社ほど有名なデザインファームのコーポレートサイトが紹介されており、どれも魅力的なデザインでした。
おまけ
ちなみに一番最初に作成したUIはこんな感じでした。

今見るとだいぶひどいつくりですね、、、、汗汗
この記事が気に入ったらサポートをしてみませんか?
