
社内でユーザビリティテストを実施してみた話
こんにちは、UXデザインチームの加藤です。
今回は、8/1にリリースした「ユーザープロファイル」機能の、画面設計の裏側について振り返ってみようと思います。
弊社が提供している広告効果測定プラットフォーム「アドエビス」では段階的に管理画面のリニューアルを実施しており、
今回は本機能がリニューアル対象となりました。
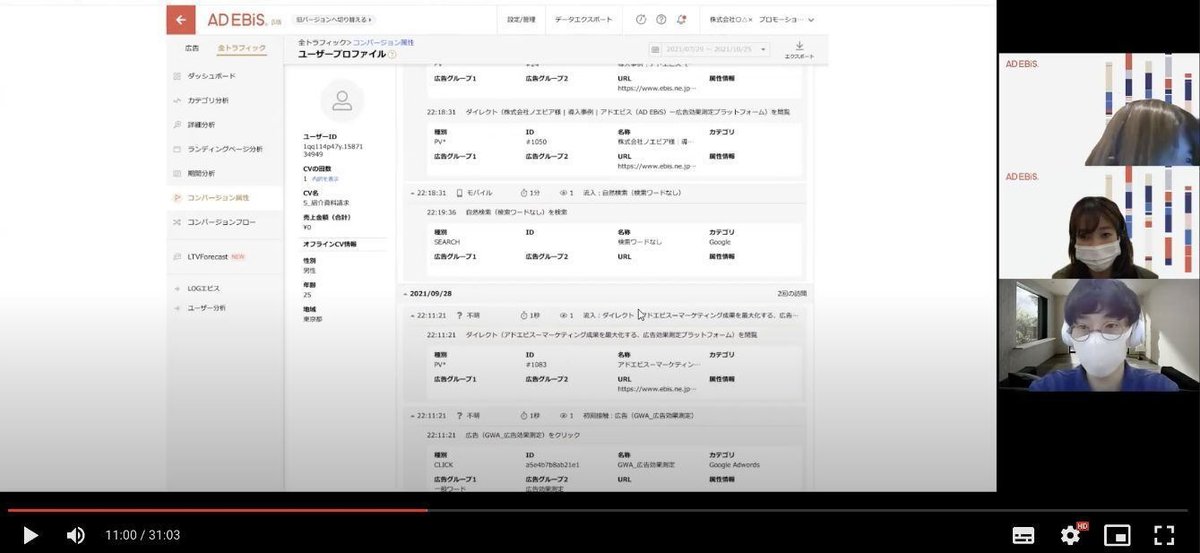
「ユーザープロファイル」とは
アドエビスでコンバージョン計測されたユーザーの行動を、コンバージョンを起点に遡って確認することができる機能です。
ユーザーの行動を辿ることで、
「商品を購入したユーザーは、どの広告から流入し、どのページを辿ってきたのだろう?」
というような課題を検証することができます。
取り組みの背景
アドエビスの管理画面は多くのユーザーにとってなじみやすいよう、基本的にExcelのような表とグラフで構成されているのですが、
ユーザープロファイルは機能の性質上、少し特殊なUIとなっています。

キャプチャの通り、ユーザーの属性+過去の行動履歴という少し複雑な構成です。
リニューアルをするにあたり、
今回のUIがユーザーにとって使いやすいものなのかを確かめるべく、
改めて画面の目的を再整理した上で、画面設計を見直してみることにしました。
1.テスターの募集
今回はお客様にできるだけ近い部署である、カスタマーサクセス/カスタマーサポートのメンバーからテスターを募集しました。
社内からテスターを募集した理由は主に以下の2点です。
手軽にテストの実施ができる
色々なお客様のユースケースを知っているメンバーに意見を聞けるため、様々な視点を集められる

以下のようなユーザー層をイメージし、各部署から入社間もないメンバーとベテランのメンバーの選出を依頼しました。
ユーザープロファイル機能を初めて使うユーザー
旧バージョンの同機能に慣れていて、新バージョンに移行するユーザー
社内メンバーだと気軽にお願いしやすいですし、
開発部署の私たちよりも断然お客様に近い感覚を持っているので、このように気軽に依頼ができ、協力してもらえるような環境はすごくありがたいです。
2.モックアップの作成
弊社ではモックアップの作成にあたっては、デザインツールの「Adobe XD」を使っています。
今回はAdobe XDの「ユーザーテスト」という機能を使って、作成したモックアップをテスターに操作してもらいます。
モックアップ上のボタンをクリックすると実際にページ遷移ができるなど、画面を操作しているような感覚でデザインを見てもらうことができるという、今や私たちの業務に欠かせない便利機能です。
3.テストの実施
弊社ではリモートワークが主流になっているため、テストはzoomでの実施となりました。
事前に2で用意したXDの公開用URLを共有し、画面共有しながら操作をしてもらいます。

テストの実施にあたり、事前に考えたユーザーシナリオを元にいくつかタスクを用意しました。
(例)コンバージョンに至ったパターンを分析するため、コンバージョンしたユーザーが注目しているコンテンツを調べてください。
テスターは、ユーザーになりきって上記のタスクに取り組みます。
事前に操作感の説明などは行わず、サポートの誘導なしにタスクを完了できるのか、テスターが操作に迷う点はないのかを確認していきます。
操作の意図がわかるよう、考えている内容を常に声に出してもらいながら操作してもらいます。
モックアップでは画面の導線を完全に再現することは難しいのでどうしても口頭での補足が必要だったのですが、ヒントも与えてはいけないため、塩梅が難しかったです。
4.改善
テストで集まった意見はスプレッドシートに全て書き出し、まずはポジティブ・ネガティブ・要望・疑問・気づきの5つに分類しました。
ポジ ⇒ 他の画面にも使えそうな内容があれば活かす
ネガ ⇒ 使いやすくなるようにUIや機能を再検討
要望 ⇒ 追加で対応できそうか検討
疑問 ⇒ わかりやすくなるように導線の検討
気づき ⇒ 改善できそうな点があれば改善に取り組む

思い切って旧バージョンから大きく変えた部分もあったのですが、ポジティブな意見があるとやはり嬉しいです。
5.デザインの調整
こうして出た意見を踏まえ、実装されたのが以下の画面です。

①情報が多く、見るべき箇所がわからないとの意見から表示項目を精査し、不要な項目を削除。
②余裕ができた分、メイン機能を画面の横幅いっぱいまで広げました。
振り返り
今回の取り組みにより、以下のような気付きがありました。
良かった点
気軽にテストをしたい場合は社内でもある程度有効。今回のように、セグメント分け(初心者/ベテラン)ができると尚良い。
実装前でもプロトタイピング作成ツールを使うことで、実際に画面を操作している感覚でテストができた。
特に検証したい部分はプロトタイプの段階で作り込んでいたので、意見がたくさん集まった。
実装前の要件定義の段階でこうして検証することで、工数などの影響を気にすることなく容易に改良できる。
改善したい点
プロトタイプツールを利用してのテストは初の試みだったため、テスターにヒントを出しすぎてしまった。
プロトタイプの作り込みが不十分だった箇所があり、テスターが戸惑う場面がしばしばあった。想定しているシナリオの操作に支障がないレベルには作り込んでおくべきだった。
ユーザーにご利用いただいてこその機能なので、リリース後も満足することなく、アクセスログなどを追いながら引き続きこのような取り組みを継続していきたいです。
最後に
イルグルムに興味をもってくださった方、一緒にUXデザインを行いたいと思ってくださった方。
イルグルムでは一緒に働く仲間を募集中です。ぜひ採用サイトもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
