
どんより&Part5
こんにちは。yudeです。
さあ今週も、日記と備忘録を残していきたいと思います。
れっつらごーーー。
どんより

梅雨、入りましたね。天然パーマの自分には、早く、一刻も早く過ぎ去ってほしい時期がきました。空もどんよりしてますし、あまり外にも飲みに行けない今の状況に、通り過ぎる人たちの顔もどこかしらどんよりしてますよね。(あなたも見られているかも)
電車もむんむん、会社もむんむん。
ですが、新会社2週目。未だに環境最高です。むしろ満足度上がっております。本当に今の自分の状況に感謝です。
はやく会社の皆さんと飲みに行けたら楽しいだろうなぁ。たくさんお話聞きたいなぁ。
今週は、上司のこんな言葉が心に残りました。
「チームのみんなのミスや短所を指摘することはすごく簡単だけど、みんなの長所にどんどん気づいて、チームで共有していこうな。」
チームの誰かの武器(スキル)が、チームとしての武器となる。そしたらおれたち最強じゃね?卍(中二病ではありません)
一生ついていきます。と思いました。前職は営業だったため、チームで何かをするというより、社内での個人戦という意識が強かったです。なのでかなり新鮮な考え方でした。
自分の武器を見つけるため、力を伸ばすため、自分のファンを作ってチームの仕事をもらうために、この時期はすごくすごく大事になることは自覚しています。
その手始めの備忘録。
書いていこう!!!
今週新しく学んだこと(分からなかったこと)

今週は武器になり得る強いスキルを身につけることができたかと思います。
まだまだプロレベルには程遠いですが、こんなことできるんだ!と感じることが多かった1週間でした。
ではまとめていきます!
ⅰ. After Effectで作った動画をSVGアニメーションにして書き出したいぞ!やりかたどうやんねん!
ⅱ. [AE] 文字をキラキラ光らせながら出現させるぞ!!!むずすぎんか!
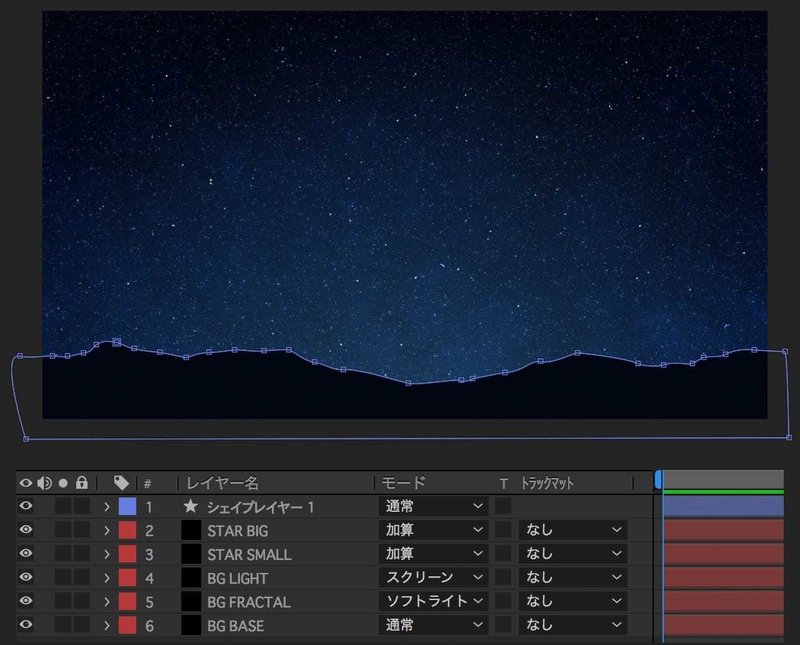
ⅲ. [AE] 動画で星空をまたたかせたい、、オシャレなやつ作りたい、、、
さあぜーーーーんぶ解決しましたよ。
素材は会社の案件のものが多いので、ここでは使えません。なのでこの投稿自体の文字が多くなるかもしれません、、、読みにくくなったらすみません、、、。
ⅰ. After Effectで作った動画をSVGアニメーションにして書き出したいぞ!やりかたどうやんねん!

そもそも、アフターエフェクトからSVGアニメーションにするためには、動かすイラストのすべての要素を、アウトライン化して、パスのキーフレームを打つ必要があります!(画像の状態だとSVGとして使えるデータが書き出されないため。)
なので、イラレデータのときからどこを動かすかをイメージして、各レイヤーに分けることが必要です!
今回私は、キャラクターの顔の表情を動かしたかったため、
・目 ・口 ・眉毛 ・耳 ・ほっぺ ・顔(のっぺらぼうの状態)等
に分け、レイヤー化しました。
ここから、AE上で動かしたい表情になるようにキーフレームをうっていきます。(どう打ったかは割愛します。)
ここからがポイント!
アフターエフェクトのデータをSVGアニメーションとしてサイト上に表示するためには、以下の手順をふむ必要があることが分かりました。
①アフターエフェクトのデータを、.jsonデータとして書き出す。
②.jsonデータを、表示したいサイトのJavaScriptに書き込む。
③サーバーにアップする。ここで動作確認。
ここからは自分が実装してみたときの感想加えながら、解説していきます!
まず①ですが、このときに使うのが、Lottieが開発したBodymovinというツールです。
Bodymovinというこのアフターエフェクトの拡張機能が、作った動画データを.jsonデータへと書き出ししてくれます。このときに何か1つでもパス化できていない素材がある場合は、うまく書き出しされません。これが大変でした。
Bodymovin導入方法については、下記リンクのページを参考にしました。
導入OK!次②いきます。
①で書き出したデータをjsに書き込んでいきます!書き込み方は、次のリンクを参考にしました。
ここで、うごかしたい範囲にアニメーションをコーディングしてしまえば、あとは問題なく動いてくれることを願うのみです。
最後③についてですが、ここで私は1番つまづきました。
サーバーにHTMLなどをのせることは簡単です。つまづいたのはここではなくて、DreamWeaverでコーディングのページをサーバーアップ前にgoogle Chromeで開いて動作確認をしていました。
そうしたら、SVGアニメーションがいつまでたっても、何をやっても表示されません。jsの書き方が悪いんだろうなと思い、そこのミスを見つけるために躍起になっていました。
ですが、原因は根本的なところにありました。そうです。サーバーにあげないと、SVGアニメーションたちはサイト上に上がってくれないらしいのです。
実際にサーバーにアップしてみると、ちゃんと出現しました。もっとちゃんと調べてからやればよかった、、、なんて後悔は1ミリもありません。むしろよかったです。こうやって間違えることで、より深く鮮明に、自分自身の記憶として定着するのだから!!!
こうして無事にサイトアップできました!もうこんな初歩的なことでつまづく人がいないように、つまづいてもこの記事を見つけて、私と同じだけの時間の轍を踏まないように!願っています。
てことで次!
ⅱ. [AE] 文字をキラキラ光らせながら出現させるぞ!!!むずすぎんか!

やりかたをgoogle先生にひたすら質問を投げかけていました。そうしたら、
いました。最高の先生が。youtubeに。
その先生のyoutubeはこちら。
今の時代の学び方。どんどん活用させていただきます!!!
そして、全20項目の作業工程。ずらっと書いていきます!
①新規レイヤー > 平面 > 作成 で、背景黒のレイヤーを作成。
②作ったレイヤーを選択し右クリック。
エフェクト > シミュレーション > CC Particle World を選択。
③Physics > line → star に変更。
④Grid&Guide の ・Grid ・Horizon ・Axis Boxのチェックを外す。(グリッドの消去)
⑤Productor(位置決めるやつ) > とりあえず全部0に設定する。
⑥Physics(効果) > これも一旦全部0にする。
⑦Physics > Velocity の調整。(効果の範囲、大きさ)
⑧Particle の調整。
⑨色の調整。Death の色の方を明るく設定することがポイント。
⑩さっき全部0にした、Productor の設定。
⑪Physics > Velocity と、Resistance(広がり)の調整。
↓ここyude'sポイント!
⑫Particle > Opacity Map で、キラキラさせられる!
volume shade を20%くらいで設定する。
⑬Birth Rate でキラキラの量を調整。
⑭Longevity(Sec) で消えるまでの秒数を設定。
⑮選択している平面レイヤーを再度右クリック。
スタイライズ > グロー を選択。
⑯グローカラーを、A&Bカラーに変更。
⑰グローしきい値(キラキラ度合い)を調整。
⑱新規レイヤー > テキスト(キラキラさせたい対象の文)を作る。
テキストレイヤーを選択し右クリック。
トランジション > リニアワイプ を選択。
⑲ワイプ角度を-90°に調整する。
(-90°だと左から右へ、テキストが出現するようになる。)
⑳変換終了のタイミングの調整。
以上!!!!!
自分でもなれるまではブックマークしておきたいくらいの、丁度よいやり方レクチャーにまとめられたんじゃないでしょうか!嬉しい!できるようになったのも嬉しい!
よっしゃ次!
ⅲ. [AE] 動画で星空をまたたかせたい、、オシャレなやつ作りたい、、、

もうこれは完全に、google先生と見つけた、②とは違う大先生のサイトを丸パクリして作った素材なので、サイトだけ紹介して終わりにします。笑
けどこの書き方はめちゃくちゃ勉強になりました。アフターエフェクトでこんなこともできるんだ!と表現の限界に対する理解を改められました。
感心しまくるサイトなので、ぜひ皆さんもご一読下さい。
おわりに
ここまで読んでくださってありがとうございました!!
今回はアフターエフェクトの挑戦が多かったですが、アフターエフェクトはほんの2週間前に初めて触り始めたばかりです。
ですが、こういったSVGアニメーションの実装など、新しいことにチャレンジさせてくれる会社の上司や環境に感謝でしかないです。
今漠然と「転職したいなぁ」と考えている人は、今一度自分の理想の未来像を見直して、現状じゃその理想に近づけないと判断されるようならば、理想の未来像への違う道を模索すべきだと思います。

ほんの一年前までは自分はWebデザイナーなんていう、こんな仕事があることすら知らなかったです。色んなきっかけがあって知ることになったのですが、今こうして転職をして、自分の未来がパッと明るくなった気がしています。

まだ転職して2週間のくせに何言ってんねん、と言われるかもしれませんが、まだまだ短いですがちゃんと社会人として前職でも本気で仕事をしていました。漠然とした将来への不安をいだきながら。
そんなときに、こんな言葉を聞きました。
「自分が今幸せじゃないのに、周りの誰かを幸せにできるわけがない。」
こっ恥ずかしいですが、父親から言われた一言です。この一言が大きく私を突き動かすきっかけとなりました。
昨年の9月に仕事をやめ、やりたい職につくためにバイトをしながら8ヶ月間Webデザイナー育成のスクールに通い、全力で駆け抜けました。
そんな自分がいたからこそ、これだけ幸福感を感じながら今仕事ができているのだと思います。
感じることが多く、深夜に執筆しているということもあり、締めでかなりエモーショナルな文章になってしまっていますが、ただ、あの頃の自分と同じような人に、少しでも届けばいいなと思っています。
頑張れ!!!!!
すごい乱暴な締め方ですが、ではまた。
この記事が気に入ったらサポートをしてみませんか?
