
トレースでBtoBサイトの基本デザインを分析
今回トレースしたのは、キャリアインキュベーションさんのコーポレートサイトです。


このサイトで特徴的な所を下記にまとめました。
【1】コンバージョン率を向上させるCTAのデザイン
【2】完遂率を意識したフォームデザイン
【3】読みやすさと使いやすさが考慮されたコンテンツ幅
【4】文字サイズが16px以上で、小さく読みにくい文字は使わない
【5】リンクやボタンが明確で分かりやすく、誤解されないデザインである
記事ではこの5点について触れて、分析していこうと考えております。
また、内容は下記のブログを参考に考察している為、合わせてご覧いただくと分かりやすいかもしれません。
BtoBサイトを成功に導く180のチェックリスト
https://baigie.me/officialblog/2019/10/16/btob-checklist/
【1】コンバージョン率を向上させるCTAのデザイン
良いCTAデザインに以下の要素が挙げられます。
・コンテンツを読み終わった後にCTAが設置してある
・CTAは、中央揃えで視線をブロックするように配置している
・各CTAは、他のボタン要素とは明らかに違う色や形をしている
それでは、実際にキャリアインキュベーションさんのサイトを元に、どのように要素を満たしているかを分析していこうと思います。
・コンテンツを読み終わった後にCTAが設置してある

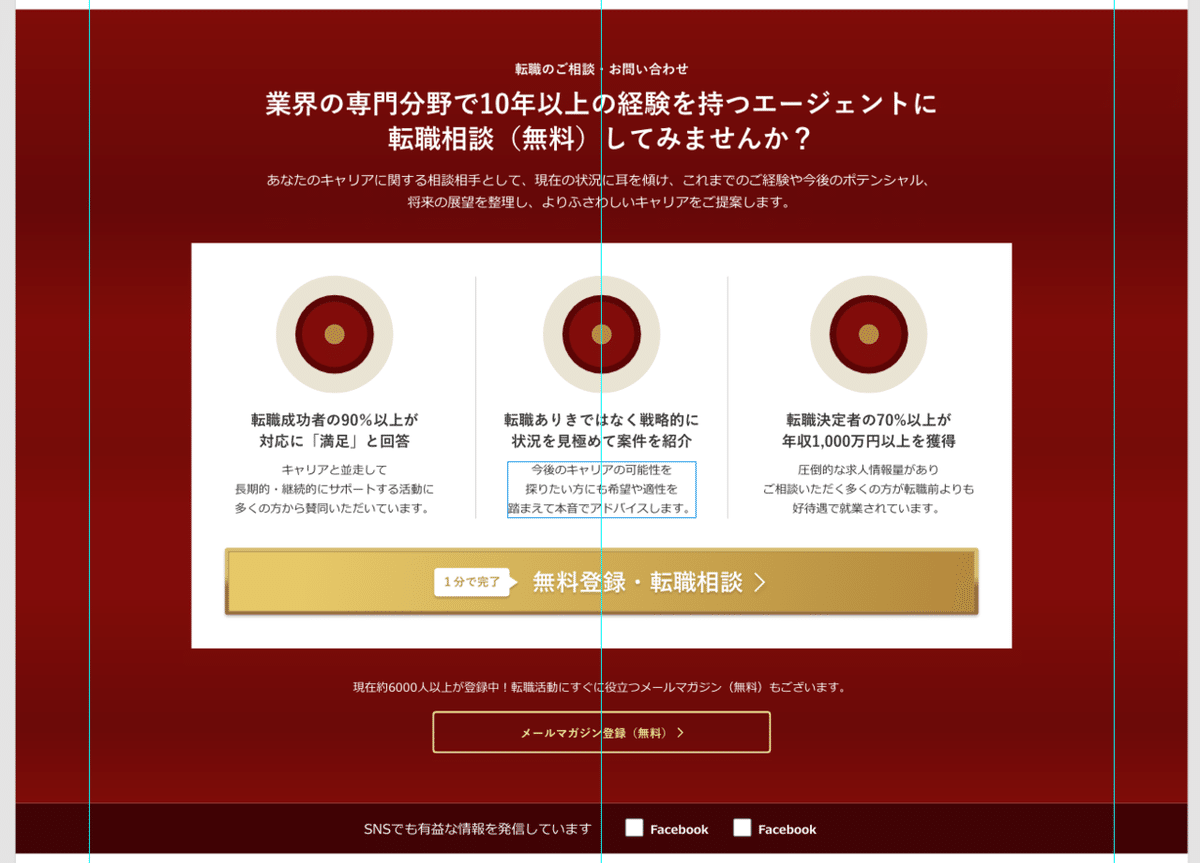
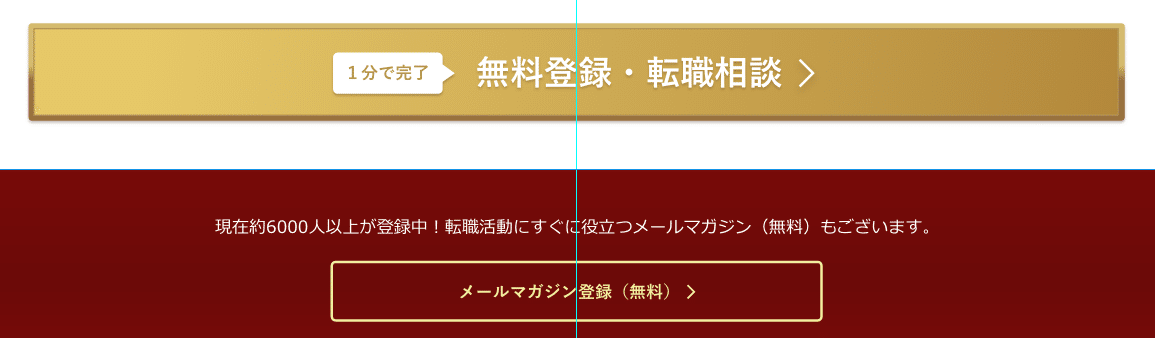
写真の赤いエリアの部分がCTAになります。フッターのすぐ上に設置しており、各ページの最後にかなりの確率でこのようなCTAがあります。
・CTAは中央揃えで視線をブロックするように配置している

写真のように文章を中央揃えにする事で、視線の動きが変わります。
視線の動きが変わると、自然と目につきやすくなります。
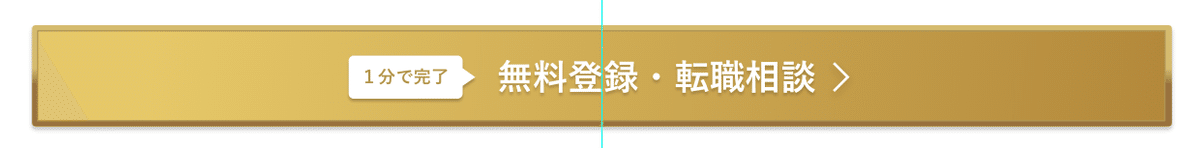
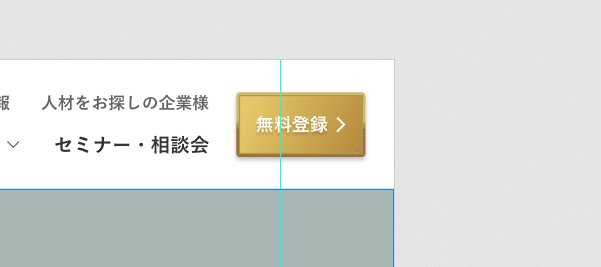
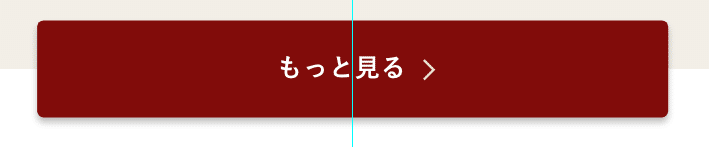
・各CTAは、他のボタン要素とは明らかに違う色や形をしている


写真はサイト内に配置されているCTAたちです。これらは、他のボタンと違い、立体感があり光沢のあるデザインになっています。ターゲットがハイクラス・エグゼクティブクラスの人材なので、格調の高さを演出するためのボタンデザインだと考えられます。
【2】完遂率を意識したフォームデザイン
良いフォームデザインとして以下の要素が挙げられます。
・フォームはステップ化せず、1ページで完結させる
・フォームはインラインバリデーションを実装し、エラーなどは随時チェックする
・必須項目の残り数を表示する
・必須項目を入力し終えていない場合には、サブミットボタンを押せなくする
・ヘッダやフッタ、ナビゲーションなどの要素は消し、離脱させないようにする
これらのフォームデザインを構成する要素を元に、キャリアインキュベーションのフォームを分析していこうと思います。
・フォームはステップ化せず、1ページで完結させる
試しに全ての項目を入力して送信ボタンを押したら、そのまま完了してメールで確認を促されました。ユーザーからすると、ラクで簡単な印象を受けるため、有効な手立てだと言えます。
・フォームはインラインバリデーションを実装し、エラーなどは随時チェックする

写真はバリデーションで入力エラーを表示したものになります。注意喚起の赤色を使い、ベターで分かりやすいデザインになっています。
また、入力が正常に行われるとチェックマークが付く事も、入力を補助する役割なのだといえます。
・必須項目の残り数を表示する


写真の右側にあるのは、未入力の項目数を表示したものになります。
入力漏れがないかをシステム側で確認してくれると、ユーザー側のヒューマンエラーを少しでもなくすことができるのではないかと考えられます。
・必須項目を入力し終えていない場合には、サブミットボタンを押せなくする

送信ボタンが灰色で影がないので、クリックして押せる要素ではないことが、一目で分かるような見た目になっています。
・ヘッダやフッタ、ナビゲーションなどの要素は消し、離脱させないようにする


写真のように、フォーム以外の要素は何もなく、少しでも離脱を防ぐ工夫がされています。
【3】読みやすさと使いやすさが考慮されたコンテンツ幅


アートボードが1400pxの場合、ホームやカテゴリーページはコンテンツ幅が基本1224pxで設定されています。

詳細ページなどの読み物としてのページは、コンテンツ幅が980pxに設定されており、少し狭めて作られています。

フォームページに関してはコンテンツ幅が800pxで設定されています。
このことから、ユーザーに読むことや入力行為に集中してもらいたい場合は、コンテンツ幅を狭めることが必要なのだと考えられます。
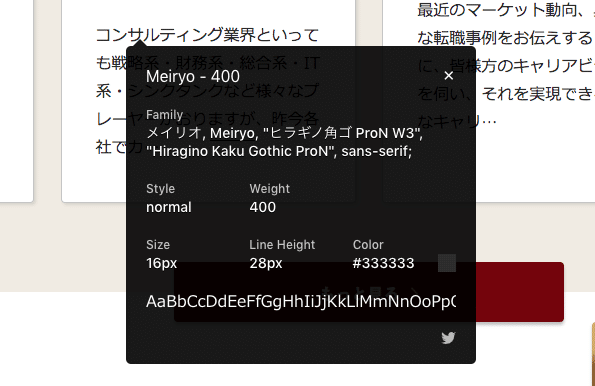
【4】文字サイズが16px以上で、小さく読みにくい文字は使わない

若者がターゲットではない限り、本文は16pxで設定することが無難でユーザーに優しいデザインであるといえます。
【5】リンクやボタンが明確で分かりやすく、誤解されないデザインである
キャリアインキュベーションさんのサイトの、ボタンやリンクにはある一定のルールが設けられています。
・影をつける
・リンクの文字は基本青色を使う
・クリック出来る所には矢印をつける
・CTAや重要な要素にはサブカラーの黄色や金色を使う
・ホバーアクションで、メインカラーの赤が明るい色になる
・ホバーアクションで、詳細や一覧のボタンの影が濃くなる
・ホバーアクションで、白い背景色が灰色になる
これらのデザインのルールを設ける事で、ユーザビリティ向上に貢献できるサイトに出来るかもしれません。
・影をつける




・リンクの文字は基本青色を使う

・クリック出来る所には矢印をつける



・CTAや重要な要素にはサブカラーの黄色や金色を使う



・ホバーアクションで、メインカラーの赤色が明るい色になる
・ホバーアクションで、詳細や一覧のボタンの影が濃くなる

・ホバーアクションで、白い背景色が灰色になる

この記事が気に入ったらサポートをしてみませんか?
