
非エンジニア経営者(予備軍)のための Google App Engine でのウェブサービス公開手順
(本当は2016年3月に対応を発表されたNode.js版の方が最終的な利点が大きいのですが、Google配布のサンプルコードが非エンジニアの理解が難しい複雑さなので、Python版のもっともシンプルなサンプルを用います)
何故、Google App Engineか?という点については下記ノートをご参照ください。
事前に下記ノートを参考に環境構築してください。
ここでは、サンプルプロジェクト(ウェブサービス公開に必要なファイル一式)をGoogle Cloud Platformにアップロードし公開する手順を説明します。大まかに以下の流れとなります。
1. Google Cloud Platform Consoleでプロジェクト作成
2. サンプルプロジェクトのダウンロード
3. Google Could SDK 設定
4. サンプルプロジェクトのアップロード
1. Google Cloud Platform Consoleでプロジェクト作成
Google Cloud Platform Console https://console.cloud.google.com/ にアクセスします。
案内に沿ってログインします。


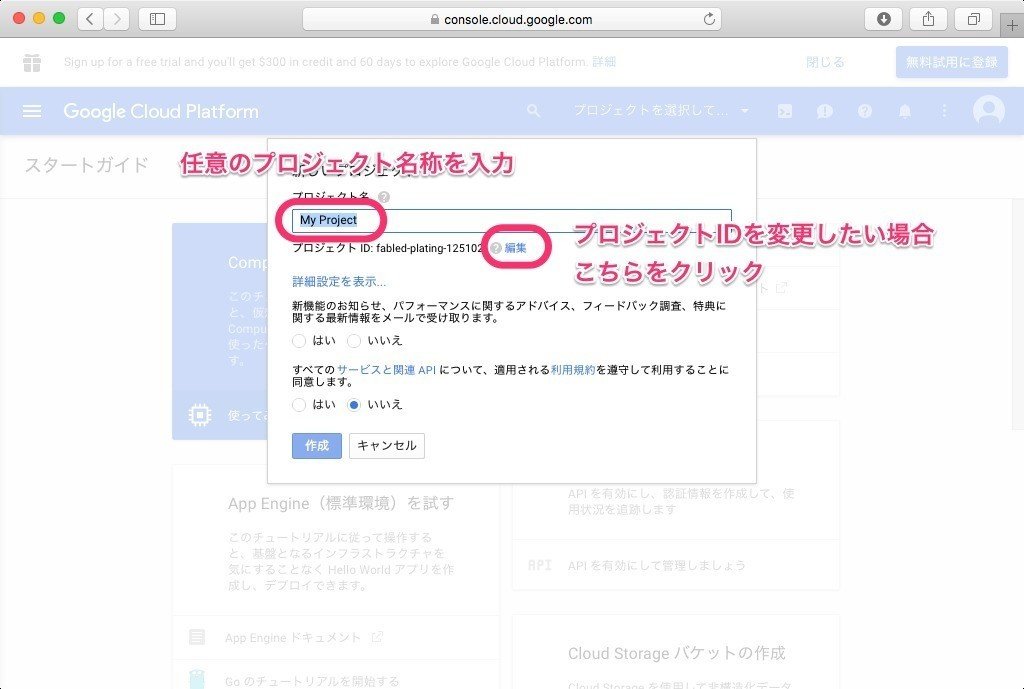
以下の画像内のメニューからプロジェクトを新規作成します。

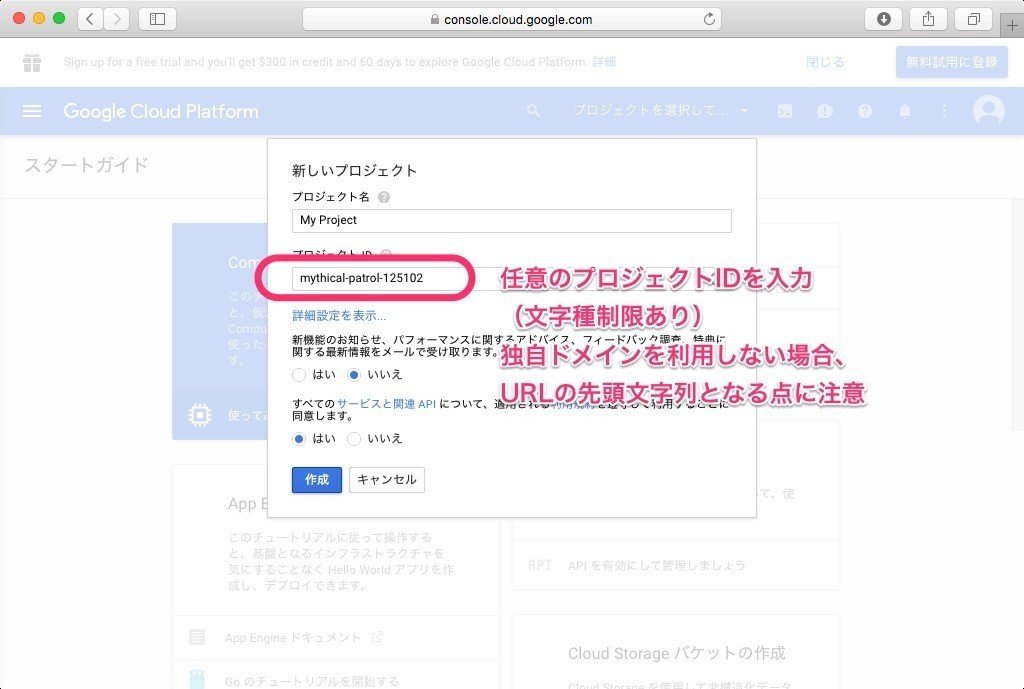
プロジェクト名やプロジェクトIDを入力し「作成」をクリックします。


これで、Cloud Consoleでの作業は一旦終了です。
2. サンプルプロジェクトのダウンロード
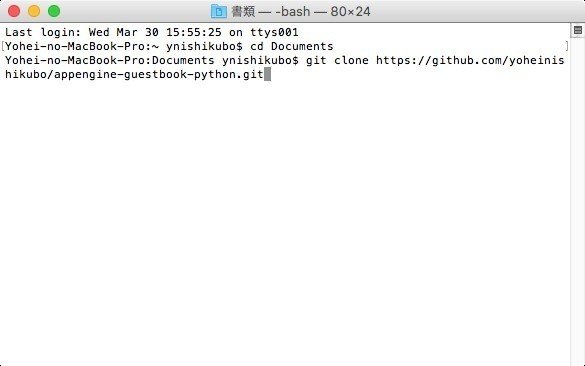
ターミナルを開き下記コマンドを入力しリターンを押します。
cd Documents

GitHubからサンプルプロジェクトを取得します。下記コマンドを入力しリターンを押します。
git clone https://github.com/yoheinishikubo/appengine-guestbook-python.git

以下の画像のようにプロジェクトのフォルダが作成されます。
プロジェクトのフォルダ内に移動します。下記コマンドを入力しリターンを押します。
cd appengine-guestbook-python

3. Google Could SDK 設定
Google Cloud SDKの設定を行います。
下記コマンドを入力しリターンを押します。
gcloud init

ブラウザ上でGoogle Accountでの認証を行います。
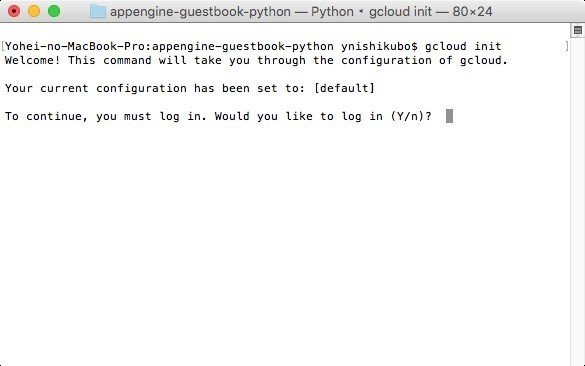
以下のダイアログが表示されますので、リターンを押します。

ブラウザ上でGoogle Accountのログイン画面が表示されますので、ログインします。

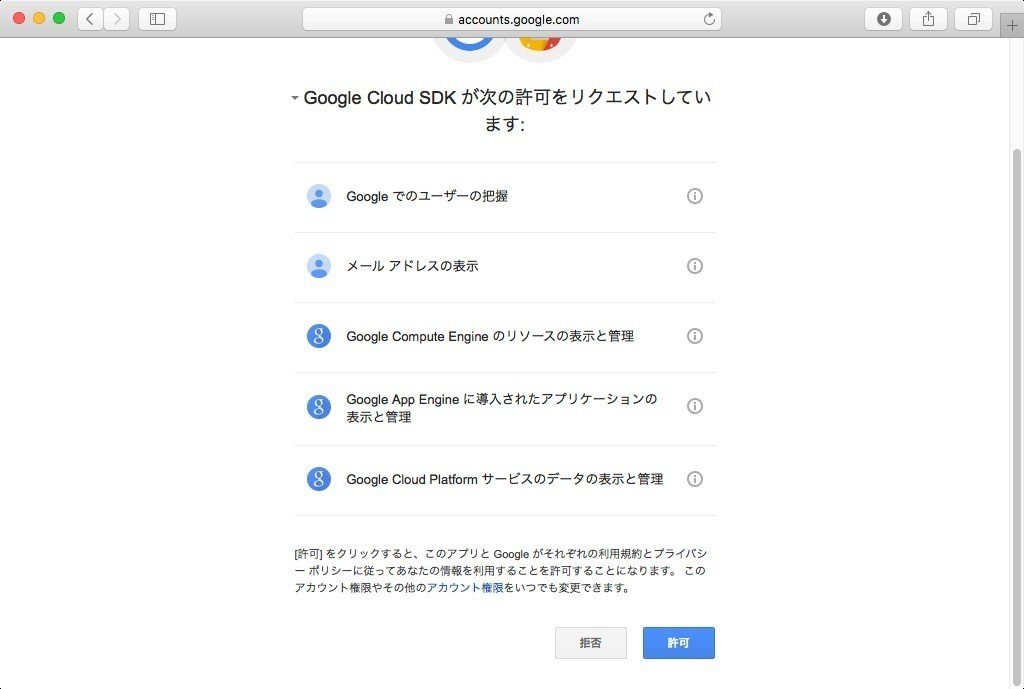
以下のような権限許可の画面が表示されますので「許可」を押し、ターミナルに戻ります。

Google Cloud Repository 上でソースコードを保存するか否かというメッセージが出ますが、この場合は"n"と入力しリターンを押します。

設定は完了し、以下のような画面が表示されます。

4. サンプルプロジェクトのアップロード
Google Cloud上にサンプルプロジェクトをアップロードします。
以下のコマンドを入力しリターンを押します。
(Googleによれば、このコマンドは近日中に変更される予定ですので、ご注意ください)
gcloud preview app deploy app.yaml index.yaml
以下のような確認画像が表示されますので、リターンを押します。

以下のような画面が表示され、アップロードは完了となります。
赤線で囲まれた部分の文字列がサービス提供されるURL(以下プロジェクトURLと称します)となります。

ブラウザ上で確認しましょう。
以下のコマンドを入力しリターンを押します。
gcloud preview app browse

ブラウザ上でプロジェクトのURLがオープンされます。この場合は以下のURLですが、上記プロジェクトURLと読みかえてください。こちらは世界中からアクセス可能なURLとなります。ここまでの作業で、世界中で最高レベルの品質でのサービス提供が可能なGoogle Cloud上にウェブサイトを公開したということとなります。
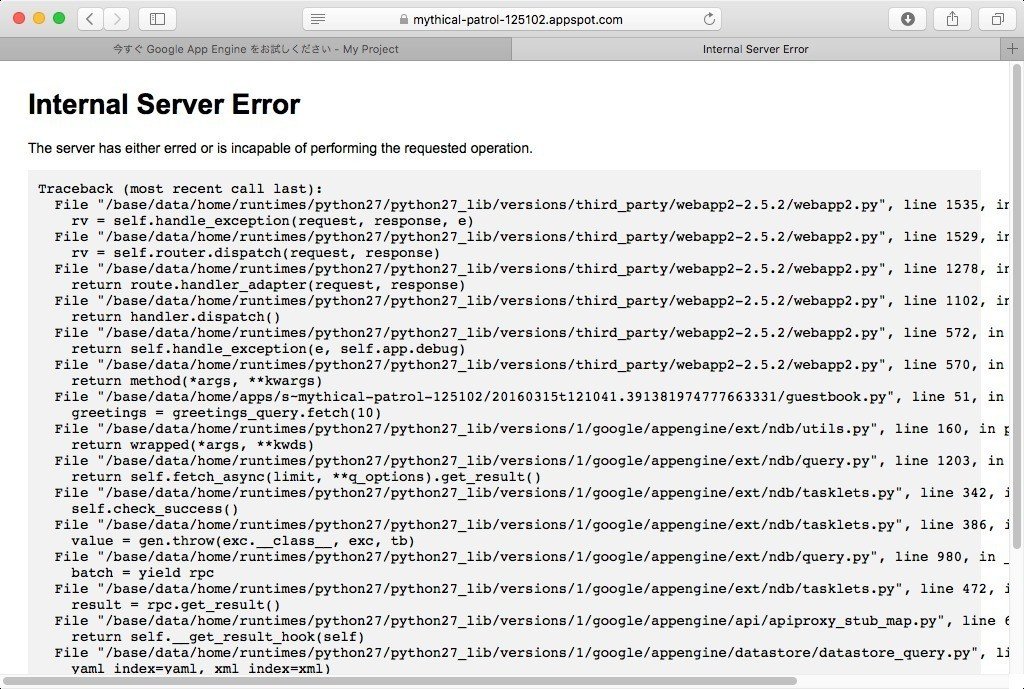
しかしながら、拍子抜けされると思われますが、以下のようなエラー画面が表示されるはずです。
Google App Engine内でDatastoreの検索を行う場合はインデックスの生成が必要となり、生成前にはエラーが出てしまうのですが、生成には若干の時間がかかります。

インデックスの作成状況を確認してみましょう。
Google Cloud Console https://console.cloud.google.com/ にアクセスし、左上のメニューボタンをクリックします。

「データストア」を選択します。

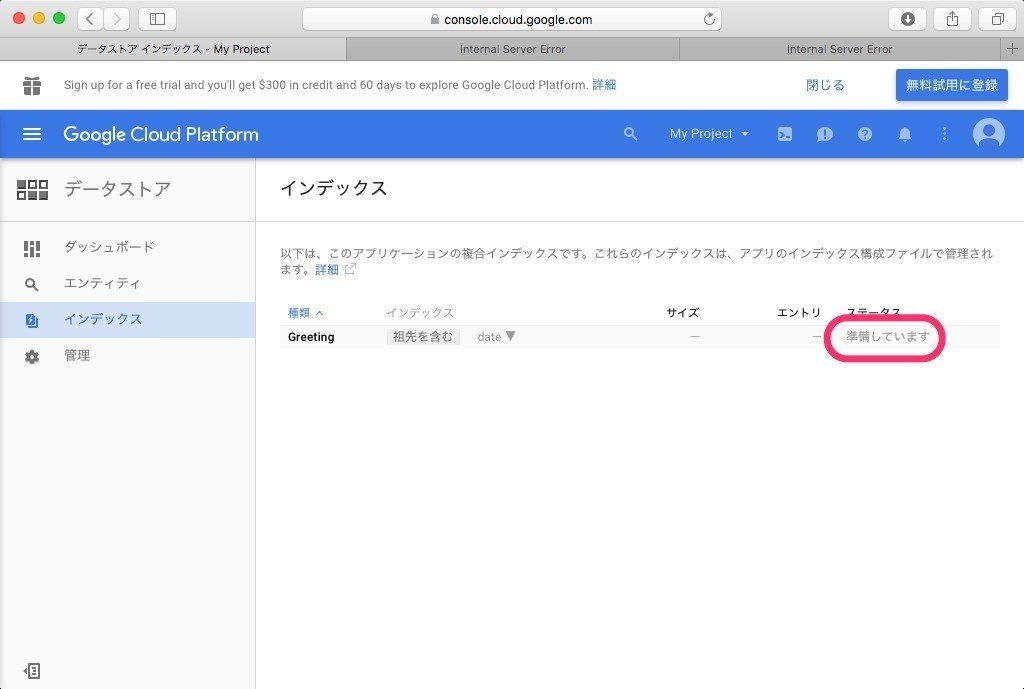
「インデックス」を選択します。

以下の画像の赤枠の部分が「準備中」となっている間はインデックスの作成中となります。

インデックス作成が完了しますと「提供中」となります。

再度、プロジェクトURLにアクセスしてみましょう。
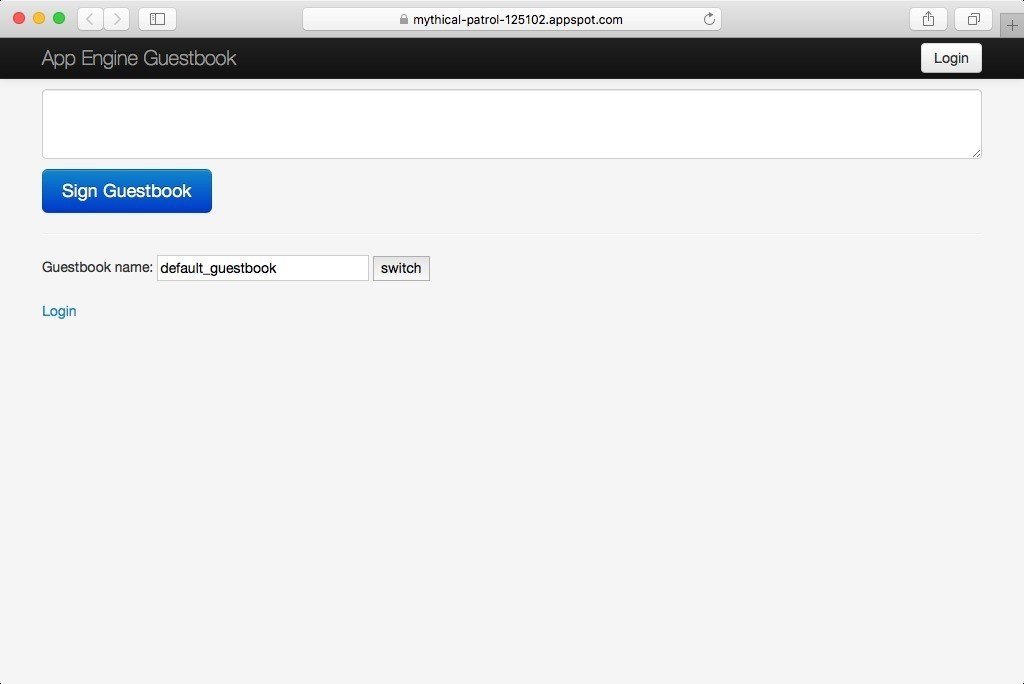
以下のような画面が表示されるはずです。
Google Accountでのログイン可能な掲示板です。

まずはログインせずにメッセージを入力し、"Sign Guestbook"ボタンを押下します。

"An anonymous person wrote:"というように匿名で書き込みが行われました。この書き込みはGoogle Cloud Datastoreに保存されています。
次にログインを試してみましょう。右上の"Login"ボタンを押下します。

Google Accountの認証画面が表示されますので、ログインします。

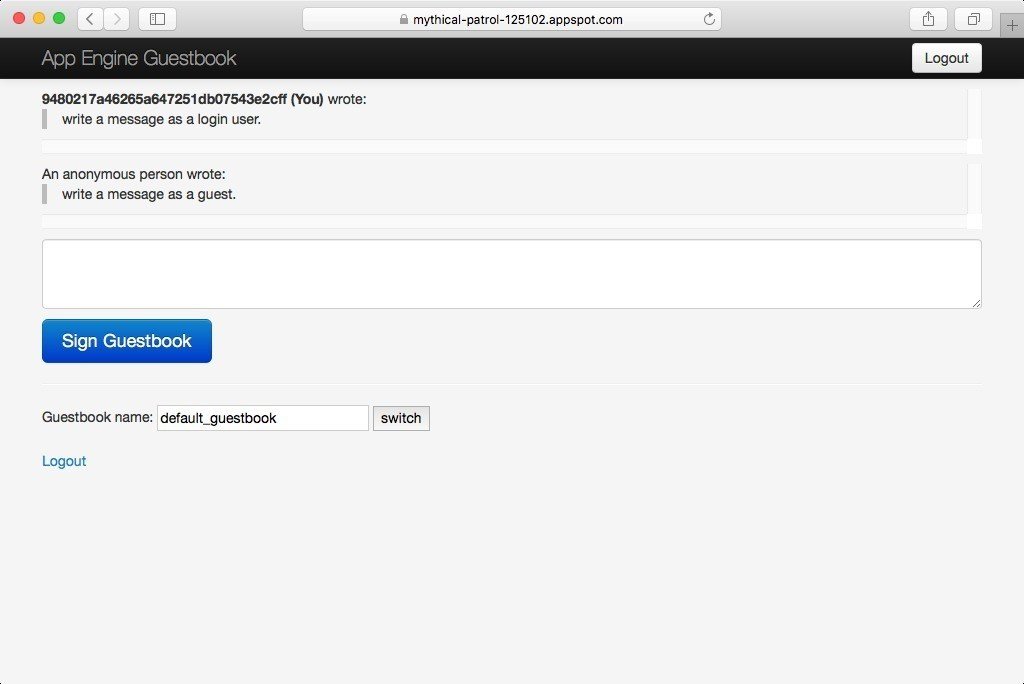
元の画面に戻りますが、"Login"ボタンが"Logout"ボタンに変わっている点でログインされていることを確認できるかと思います。
メッセージを書き込んで"Sign Guestbook"ボタンを押下します。

"9480217a46265a647251db07543e2cff wrote:"というように表示が変わりました。(この部分は元々Google Accountのメールアドレスがそのまま表示されていたのですが、プライバシーの観点からハッシュ値を保存・表示するように改めました)

サンプルプロジェクト公開の手順は以上です。
サンプルプロジェクトの中身の解説は別途行う予定です。
この記事が気に入ったらサポートをしてみませんか?
