
デザインガイドラインをバージョンアップしました!
初めまして!デザイン本部の伊丹です。
こちらの記事では池鯛*が主体となって作成した、Wedding Parkサイトのデザインガイドラインの作成背景・プロセス・内容についてお話しさせていただきます。
デザイン本部のメンバー全員を巻き込んだウエパらしいプロセスとなっておりますので、ぜひ参考にしていただければと思います♪
*池鯛とは:デザイン本部の運用改善を担うイケてる部隊。略してイケ隊から、池鯛というネーミングに。ナレッジベースDocBase、各種レビュー、デザインシステム・コーディング規約周りの管理や運用、最適化を行う。
作成背景
突然ですが、今回お話しするデザインガイドラインはver.02になります。
もともとデザインガイドラインver.01は2020年から存在していたのですが、デザイナー組織の変化に伴い、メンバーがガイドラインに求めることも変化しているのでは?と思いバージョンアップを実行しました。
作成工程
バージョンアップのためのプロセスは下記の通りです。
合宿でメンバーの意見を募る
池鯛で精査、ver.02の骨子を作成
ユーザビリティ・トレンドについて部署メンバー全員で議論
池鯛でガイドラインに落とし込む
1.合宿でメンバーの意見を募る
どんな項目があればデザインガイドラインをもっとよくできるか?メンバーから意見を募り、発表、議論しました。

・余白の細かい指定
・カラーの比率を%で知りたい
・トレンドってなんだろう?
などなど、レギュレーション・トレンドに関しての意見が多く出ました。
2.池鯛で精査、ver02の骨子を作成
合宿では余白やフォントサイズなど、細部のルールを求める声が多かったのですが、細かい部分までルール化されきってしまうと汎用性のないガイドラインになってしまうのではないかという懸念がありました。
池鯛で話し合いを重ね、みんなが細部のルールを求めていたのは、軸となる指標がなかったからなのではないか、という答えに至りました。
ver.01には余白やボタンサイズなどの細かい指定、UIデザインのポイントは扉ページに概要が書かれていたのですが、どんな価値観をもとにデザインをすべきなのかについて、詳細に掘り下げた項目としては記載されていませんでした。

なのでver.02では、「ウエディングパークのUIデザインの北極星になるガイドライン」を作ることを目標にしました。
3.ユーザビリティ・トレンドについて部署メンバー全員で議論
ウエディングパークのユーザビリティとトレンドの定義を決めるに当たって、デザイン本部のメンバー全員で2回、2チームに分かれて議論をしました。
各会で話し合った内容は下記の通りです。
目的:ウエディングパークのUIデザインの北極星を決めよう
▼第一回
「使いやすさ」ってなんだろう?
【1】使いやすいと思うデザインは?(アプリだけでなく、家電やゲームなど幅広く)
【2】どんな瞬間に使いやすさを感じる?
【3】ウエディングパークのユーザーが普段使ってるサービスってなんだと思う?
▼第二回
ウエディングパークとして目指す「トレンド」とは?
【1】古いデザインってどんな?
【2】ウエディングパークのユーザー層にあったトレンドとは?
「使いやすさ」と「トレンド」の定義を見つけるために、上記の設問を軸に「逆に使いにくいデザインってなんだろう」「最近流行りのデザインは?」など話を広げながら1時間ずつみっちり議論をしました⏰
その結果、
使いやすさ=画面の操作や機能が使いこなせること
伝わりやすさ=情報が受け取りやすいこと
トレンド=最先端すぎずわかりやすさ、使いやすさが重視されており、シンプルながら柔らかい印象のデザイン
という答えが出ました。伝わりやすさも、使いやすさについての議論をした際に別軸として出てきたためまとめています。
4.池鯛でガイドラインに落とし込む
話し合いで軸となるポリシーは整理できたので、それをもとに池鯛でガイドラインに落とし込んでいきました。
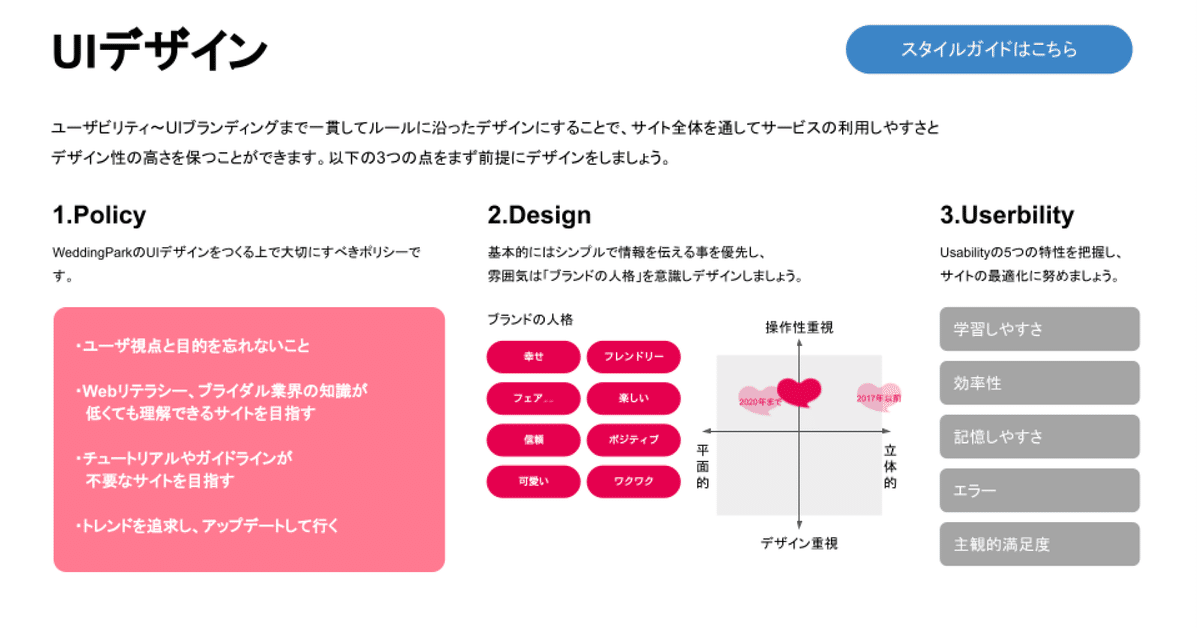
使いやすさ・伝わりやすさ・トレンドの軸で整理する方法もアイディアとしてあったのですが、これを全てガイドライン化してしまうと汎用性の低いガイドラインになってしまう恐れがあったため、UIデザインにおいて意識して欲しいユーザビリティの5つの特性を追加し、
既存のガイドラインの順序や内容も見直しつつ、最低限守って欲しいデザインルール+デザインするときに大切にして欲しい価値観が伝わるガイドラインにしました。

ユーザビリティの各特性は、人によって解釈がブレないように、サイト内の具体例を使ったり、各特性の具体的な指標を説明したりといった工夫をしています。

また、UIデザイン以外にも文章・アイコンのガイドラインを追加したことで、デザインガイドラインとして網羅できる範囲が今回のバージョンアップで広がったのではないかなと思います。


作ってみた感想・締め
ガイドラインの作成自体はもちろん、作る工程を考える上でも非常に学びが多く、デザイナーとして自分が伸ばすべきスキルを再認識できる貴重な体験でした!
また、文章とユーザビリティの項目に関しては社内のディレクターからも「欲しかった!」「わかりやすくて嬉しい!」などの嬉しい声がたくさんあり、デザインガイドライン=デザイナーだけのものではなく、プロダクト開発に関わる全員が知っておくべき内容なのかもしれない、と思いました。
今後はしっかり運用・発信すること、そして姉妹メディアでもガイドライン作成を横展開できるようにしていきたいです🔥
ガイドラインは作って終わりではなく、その時のメンバーやプロダクトのフェーズに合わせて変化していくべきものだと思うので、今後も定期的に見直していけるといいな💭と思いました。
