
SmartHRのプロダクトデザイングループのFigmaの運用を大公開!第1弾:デザインデータに対する考え方
こんにちは。
SmartHRでプロダクトデザインをしている@wentz_designです。
入社して16ヶ月が過ぎ、そろそろ入社エントリなるものを書く機運か?と思い至り、これまで取り組んだことについて書いてみることにしました。
私は現在、メインでSmartHRの基本機能の開発に携わっています。
サブプロジェクトとしてユーザーリサーチ推進室の運営、SmartHR Design Systemの運営、Figmaというツールの社内利用推進および組織アカウントの管理・運用に関わっています。
Figmaに関しては、過去にSmartHR UIのリソース(ライブラリ)を一般公開したことで様々な反響がありました。
SmartHR UIのFigmaリソースを公開しました🎉🎉https://t.co/xUi6qgbyR4
— SmartHR Design System (@SHRDesignSystem) May 24, 2021
今回は、SmartHRのプロダクトデザイングループでは普段Figmaをどのように活用しているのか、を複数回に分けて紹介していきます。
第1弾ではプロダクトデザイングループの「デザインデータに対する考え方」について、第2弾以降はFigmaのブランチ活用やライブラリの分割・切り替えなどについて紹介していけたらと思います。
【@wentz-designのFigma小話】
私が週にFigmaを業務で触る時間はだいたい3〜5時間ほどです。
週にたった数時間ではFigma成分を十分に摂取できないため、週1でFigmaやデザインに関する雑多な知見を、なんでも良いのでアウトプットするという遊びをしています。(遊び場:wentz-design.com)
デザインデータに対する考え方
デザインデータ管理・運用について紹介する前に、SmartHRのプロダクトデザイングループでは、Figmaなどでアウトプットされるデザインデータをどのように取り扱っているかの前提となる考え方をお伝えしたいと思います。
ずばり、「デザインデータは、手段としての中間成果物でしかない」です。
私たちプロダクトデザイナーがユーザーに届けるべきなのは「実際に使えるプロダクト」であり、Figmaなどで作成したデザインデータではありません。
いくらFigmaで作成したデザインデータをピクセルパーフェクトで完全無欠な状態にしても、最終的にユーザーに届けられるプロダクトにインターフェイス品質が伴っていなければ意味がありません。
では、デザインデータは何のための手段かというと、あくまでプロダクトをユーザーに届けるまでの開発を円滑にするためのコミュニケーション手段であり、実態としては開発用のカンペにすぎません。
基本的に仕様書としてのPRDは別で作成するため、デザインデータに仕様書としての役割を置かず、開発者がプロダクトをユーザーに届けるうえでの認識を素早くそろえることができれば、カンペとしての質はほとんど問題になりません。
具体的な例だと、開発チームのエンジニアなど全職能のメンバーが集まってFigmaでUIを検討する「モブデザイン」では、全員で議論し認識をそろえた結果としての中間成果物ができあがります。(開発チームで行うモブデザインついてはこちらの記事で紹介されています)

その中で、例えば「このコンポーネントの位置は現在の実装状況次第で調整しよう」という共通認識が取れていれば、最終的なプロダクトと違ったデータになっていても問題にならないはずですし、最終的な調整結果をカンペに反映することにもほとんど意味はありません。必要な時に、今どうなっていて、どうしたいかの認識を揃えるためのカンペをまた作れば良いのですから。
極端な話、カンペ作りにこだわりを持つがゆえに、ユーザーに価値を届けるまでの速度を犠牲にしているのだとすれば、はっきり言って時間の無駄なので直ちにやめるべきです。
また、他の道具としての側面があるとすれば、ユーザーリサーチの資料として開発中の機能についてユーザーからフィードバックをもらったり、ユーザビリティを検証するためのモックテストに利用することがあります。
基本的に開発用のカンペなので普段からユーザーに見せる想定はしていませんが、ユーザーリサーチの資料として利用する場合は、目的を果たせる範囲で見た目を整えます。
デザインデータの管理・運用
プロダクトデザイングループ内でのデザインデータに対する考え方をお伝えしたところで、ここからは具体的なデザインデータの管理・運用について紹介します。
まず、Figmaの基本的な利用方法については、デザインシステムに社員向けの運用ガイドラインとして公開しています。
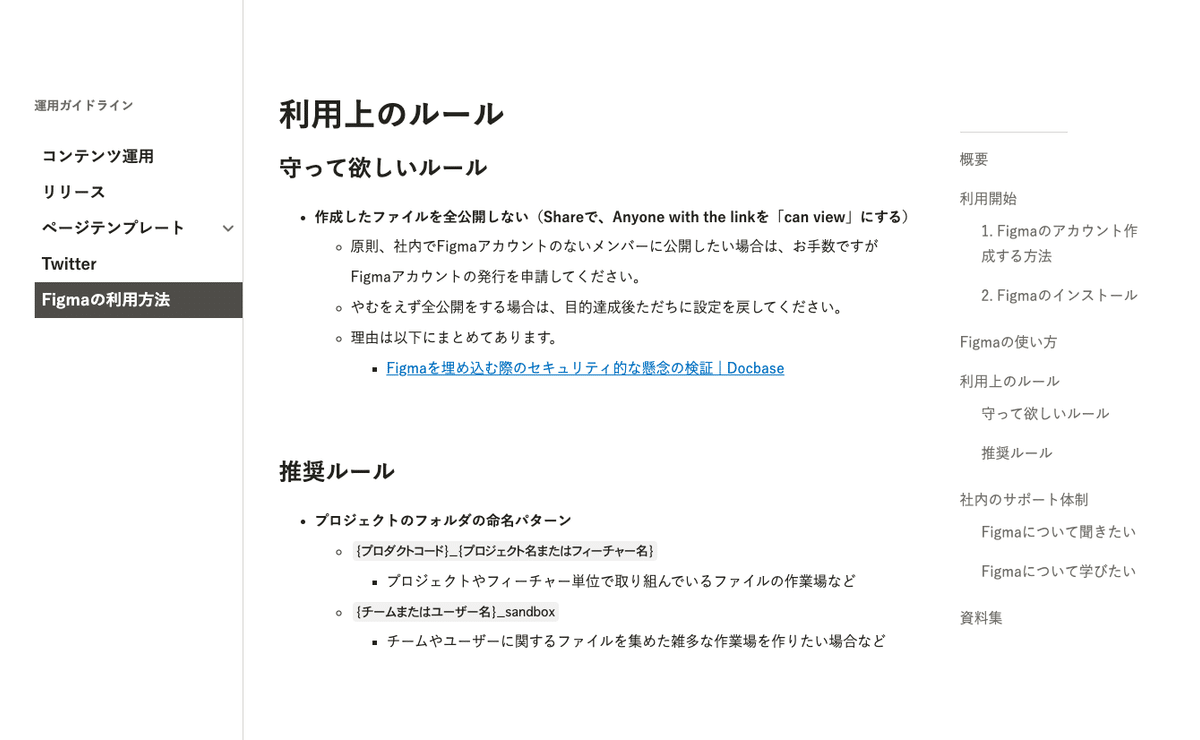
社員向けの運用ガイドラインでは、Figmaのアカウント作成から使い方や利用上のルールなど、Figmaを利用する上で必要な情報をサポートしています。

上記にある利用上のルールを見ると、守ってほしいルールと推奨ルールがそれぞれ1つずつしかないことがわかると思いますが、基本的に利用上のルールはこれだけです。
プロジェクトの作成やデザインデータの作り方、Figma内でのライブラリの公開・非公開については、チームや各プロダクトの事業フェーズなど事情も多様なので、それぞれやりやすい方法で運用してもらっています。
そのため、社内のデザインデータのフォーマットに従って作成してもらったり、デザインデータをカタログ化してリファクタリング大会、のようなこともしていません。デザインデータに対する考え方でも触れた通り、あくまでその時に必要なデザインデータを必要なだけ新規作成することを繰り返しています。
コンポーネント・ライブラリ「SmartHR UI」の活用
さて、その「デザインデータを新規作成する作業」を劇的に効率化するのが、「SmartHR UI」のライブラリになります。こちらは、公開のために用意したライブラリというわけではなく、実際に運用しているオリジナルのファイルをそのまま公開しています。
2022年8月現在、コンポーネント数は232、スタイルは80あります。
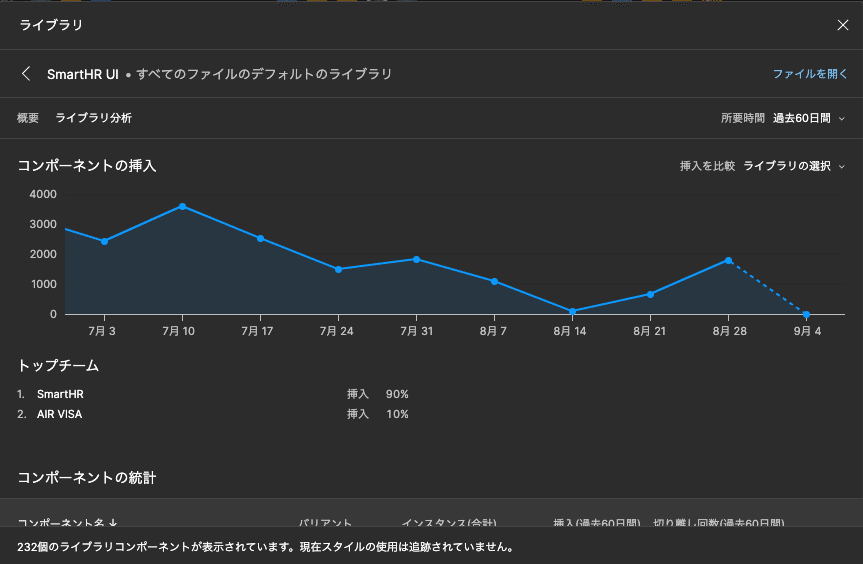
社内での利用頻度でいうと、1週間のコンポーネントの挿入数(ライブラリとして呼び出されたコンポーネント数)は平均で2000回程度のようです。最近分割したフォントサイズ違いのライブラリも含めると5000回ほどになります。

これが多いか少ないかはわかりませんが、社内でこれだけ利用されているということです。
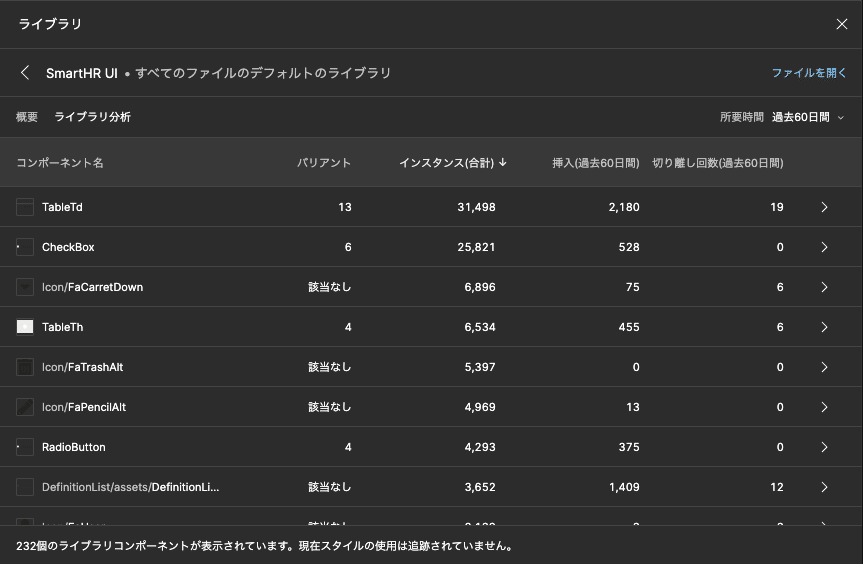
ちなみに、執筆時点で一番インスタンスが最も利用されているコンポーネントは「TableTd」でインスタンスの数は31,498個でした。これは、UIとしてテーブルを使う際に表示する行列の分、必然的に呼び出される回数も多くなるのだと思われます。

そして、この「SmartHR UI」のデザインデータの作り方は、ライブラリ利用者への使いやすさを担保する目的で、デザインシステム上で定義したガイドラインに従って管理・運用しています。こちらも公開していますので、興味があればぜひ参考にしてみてください。
なお、この記事で紹介したライブラリやデザインシステムのページなどは、すべてプロダクトデザイングループ及びデザインシステム運営メンバーが分担・協力してアウトプットしており、決して私が一人で作ったものではありませんので悪しからず。
いかがだったでしょうか。
今回はSmartHRのプロダクトデザイングループでのデザインデータの管理・運用についてお伝えしましたが、次回第2弾では「ブランチ運用」について紹介できればと思います(がんばって書くぞ…)。
SmartHRのプロダクトデザイングループでは、ともに完成のないプロダクトを作る仲間を募集しております。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

