
ウェブサイト制作を依頼するための超基礎知識【制作編】
この記事では、「ウェブサイト制作を制作会社に依頼したい」企業担当者向けに、制作の流れや用語を解説しています。
【準備編】【制作編】の2本構成となっていますので、まだの方は【準備編】もどうぞ。
さて、今回は【制作編】ということで、ウェブサイトを制作する流れを説明していきます!
要件定義
制作会社に依頼をすると、まず初めに「要件定義」というものを行います。
これはとても重要な作業で、発注側と制作側の認識を細かく擦り合わせていきます。
要件定義をおろそかにすると、ウェブサイトが完成した時に「ほしかった機能が入っていない」とか「会社の規定に合っていないデザインになっている」などの問題が発生します。
制作側からすれば「そんな話は聞いていない」になってしまいますし、既にサイトはできてしまっているし、お互いにいいことがないですよね。
そんなわけで、要件定義をきっちりと行い、更に「要件定義書」をドキュメントとして残しておくというのが双方にとって重要なのです。
この要件定義をスムーズに行うためにも、【準備編】で紹介した項目は、あらかじめ社内で合意をとっておくことをおススメします。
ワイヤーフレームの作成
では要件定義を行ったら、さっそくサイトを作るのかといったら、そうではありません。
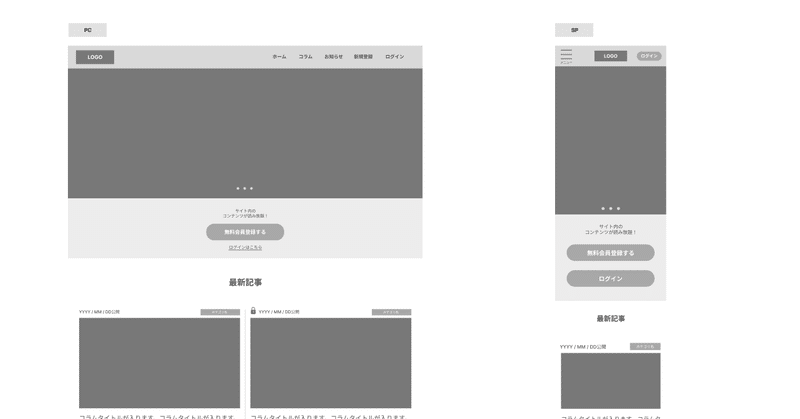
まずは「ワイヤーフレーム」と呼ばれる、サイトの設計図を作ります。
ワイヤーフレームとは、図形や文字で用件定義ができたら次はワイヤーフレームの作成に入ります。
制作会社がワイヤーフレームを作ることで、発注側も視覚的なイメージがつけられるようになり、両社の細かいすり合わせができるようになります。

UI / UXとは
ここで用語の解説です。
ウェブサイト設計の際にはUI/UXという言葉がよくでてきます。
UIは「ユーザーインターフェイス」の略です。
ウェブサイトを作るときは、よいUI=ボタン、テキスト、画像、申込フォームなど、そのページの要素がユーザーにとって直感的で使いやすいものになっているか、を考える必要があります。
UXは「ユーザーエクスペリエンス」の略で、そのサイトやページでユーザーが得られる体験のことを指します。
例えば「〇〇という商品がほしくて公式サイトを開いたら、商品の解説が丁寧にされていて、さらに欲しい気持ちが高まった。購入までもスムーズで、いい気分で商品を買うことができた」など、ユーザーの体験そのものです。
ユーザーがサイトを通じてよりよい体験(UX)ができるよう、サイトを設計していく必要があります。
デザインの作成
要件定義が終わり、ワイヤーフレームが完成したら、サイトのデザインをしていきます。
ワイヤーフレームと構成は似ていますが、色が付き画像が付き、洗練されたレイアウトがされ、いよいよ「サイトを作っている」という感が高まります。
想像していたものが形になっていく過程はワクワクしますよね。
色、コンテンツの配置、テキストなど、修正したいことがあるときはデザインの段階で伝えましょう。
デザインはあくまで「絵」の状態です。実際にサイトを作り始めてからだと難しい修正も、デザインの段階ならできる場合があります。
【準備編】でもお伝えしたように、デザインのイメージは事前に制作会社に伝えておきましょう。
参考にしたいサイトをいくつかピックアップして制作会社に共有しておくと、デザインの方向性が揃いやすいです。
サイトに掲載する画像や、会社やブランドロゴを用意しないといけない場合もあります。
ロゴが無い場合は、製作会社に作ってもらうこともできます。
コーディング
コーディングとは、デザインを元にプログラミングを行い、HTML化する作業のことです。
ワイヤーフレームで設計され、デザイナーがデザインしたサイトがいよいよ動き出します…!
デザインまでのあわただしさとは一転、実装中は、発注側は「待ち」の状態になるかもしれません。
いつ公開するか、リリースを出すか、SNSでどんな告知をするか、などはこの間に決めておきましょう。
(規模によってはもっと早く決めないといけないかもしれません)
テスト、確認の期間
コーディングが終わったら即公開!…ではなく、テストサイトを実際に見て、触って、問題がないか、要件定義したものと外れていないか確認します。
公開前の最終確認なので、念入りにチェックしておきましょう。
公開
例えば新規サイトの場合は、あらかじめ決めた日時に新しいサイトを公開すればOKです。サイトが公開されたら、リリースやSNSで報告し、たくさんの人にアクセスしてもらいましょう。
リニューアルの場合は、旧サイトと切り替える必要があります。
このとき、万が一に備えてアクセスの少ない時間(深夜や早朝など)に切り替えを行う場合も少なくありません。
事前に制作会社とすり合わせておきましょう。
サイトを公開した後は…
数か月かけて制作したサイトが公開された瞬間は達成感と喜びに包まれると思います。
では、サイトは公開したらそれで終わりでしょうか?
いいえ、サイトは公開した後も「運用」をし続けていく必要があります。
もちろんサイトの目的にもよりますが、多くのサイトが、新しい情報を掲載してユーザーに伝えたり、よりよいサービスを提供するために機能を追加したり、改修をしていくことになると思います。
サイトは利用してくれるユーザーのために、メンテナンスが欠かせません。
また、日々どのくらいのユーザーがサイトを見てくれているか、どのページがよく見られているかなど、サイトの効果分析をしたい方も多いと思います。
サイトは、利用してくれるユーザーと共に成長していくものです。
そんな「運用」の大切さも記事にまとめていますので、よろしければご一読ください。
もちろん、Webrydayではサイトの制作だけでなく、公開後の「運用」サポートも行っています!
まとめ
いかがだったでしょうか。
今回はウェブサイト制作の流れや用語について紹介しました。
ウェブサイトを作るときは、その「目的」にあわせて担当者が決まる(例えば、リクルートサイトを作るときは、人事担当者がウェブサイトも担当するケースなど)ことが多く、その方が必ずしもウェブの世界に明るいわけではないと思います。
そんな方々が迷ったり、困ったときのヘルプとして、この記事がお役に立てばうれしいです。
親身な対応に定評のあるWebrydayへのご依頼も、ぜひご検討ください!
