
コーダー歴0年のデザイナーがSTUDIOを使ってノーコードで0からサイトを構築してみた
誰でも
ノーコードでサイトが作れる「STUDIO」とは 〜前置き〜
こんにちは。WebrydayのデザイナーMです。
先日、録画選考サービスや面接官シェアリングサービスを提供する
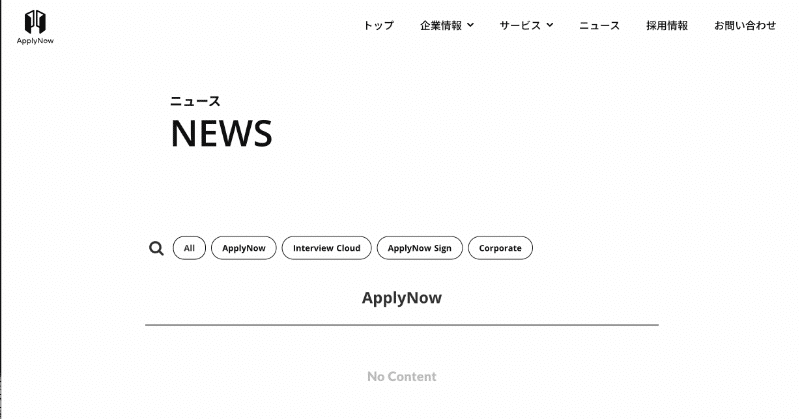
株式会社ApplyNowさまのコーポレートサイトを構築・公開いたしました。

展開されるサービスの先進性をシンプルかつシャープなデザインに仕上げつつ、CMS構築※もご対応させていただきました。
(※管理画面を使ってサイトの中身を変更できる仕組み)
ちなみに私、デザイナー歴は6年目。
さまざまな業種・サービスのサイトやアプリデザインを担当しておりますが、html/cssの基礎知識はあるものの、コーダー歴は0年です。
そんな私が一体どうしてサイト構築できたのか…
今回構築したサイト、実はノーコードでサイト構築ができる「STUDIO」というサービスを利用しています。
【STUIDOの概要】
この「STUDIO」というサービスは、
デザイン知識とhtml/cssの基礎知識さえあればコーダー歴 0年でも
ノーコードでサイトの見た目からCMS構築まで実装が可能になる革新的なサービスです。
STUDIO公式サイト

【実際の制作要件】
今回STUDIOを用いて制作した要件の概要は以下になります。
▼ページ構成
-TOP
-お知らせ一覧/詳細
-企業情報(代表メッセージ/MVV)
-会社概要
-お問い合わせ
-プライバシーポリシー
-情報セキュリティ基本方針
▼その他要件の概要
-レスポンシブあり ※スマホ/PCなど画面ごとに表示を最適化すること
-表示アニメーションあり
-CMS構築あり ※管理画面を使ってサイトの中身を変更できる仕組み
上記の通り、CMS構築が必須のため月額2,480円のCMSプランにて制作しています。
利用条件によってFREE~月額4,980円と費用の幅が異なりますので
気になる方はぜひ、STUDIOのサービスサイトにてプラン詳細をご確認ください。
本記事では、
STUDIOの使用感、実際のコスト感、サービスのメリット/デメリットなどご紹介できればと思います。
少しでもサイト制作のお悩み解消に繋がれば幸いです!
STUDIOでの操作感と学習方法
前置きが長くなりましたが
STUDIOにてサイト構築をする訳ですが、いきなりサイトを作ることはできません。
初めて触るツールですので学習コストがかかります。
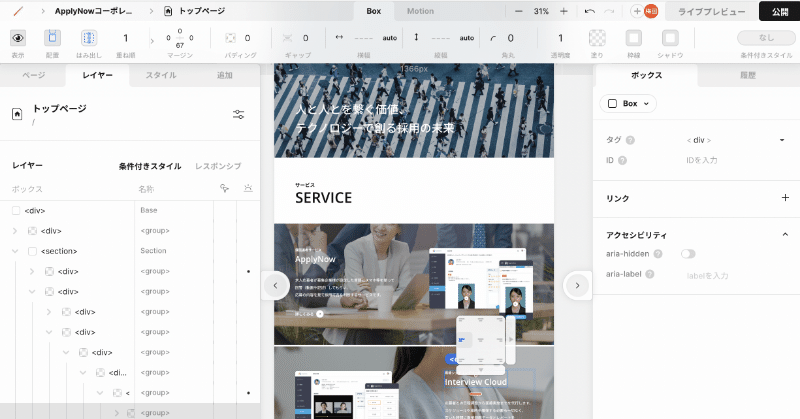
【STUDIOの画面イメージ】
全くの無知の状態ではありましたが、
ビジュアルを作る制作画面はこのようなイメージで
デザイナー視点から見るとAdobe XDに似ています。

※クライアントさまより許可をいただいて掲載しております
触ってみるとPPTとXDをかけ合わせたような感覚で、
STUDIO内にあるコース動画を見ながら約1~2日程度で使い慣れました。
他にもSTUDIO側でたくさん情報を発信しているので
基本的な学習には困らないと思います。
【STUDIOの学習方法一覧】
STUDIOサイト内のコース動画 ※サービス登録者のみ閲覧可能
STUDIOサイト内のコミュニティでの質問 ※サービス登録者のみ閲覧可能
STUDIO構築を紹介している記事を参照
まとめると、
html/cssの基礎知識、XDやFigmaを使い慣れたWebデザイナーであれば
すぐ使いこなせる、といった印象でした!
STUDIOのメリット・デメリット
続きまして気になるSTUDIOでのメリット・デメリットのお話です。
ズバリ結論からお伝えすると、制作コストは通常の構築より大幅に抑えられました。
【メリット】
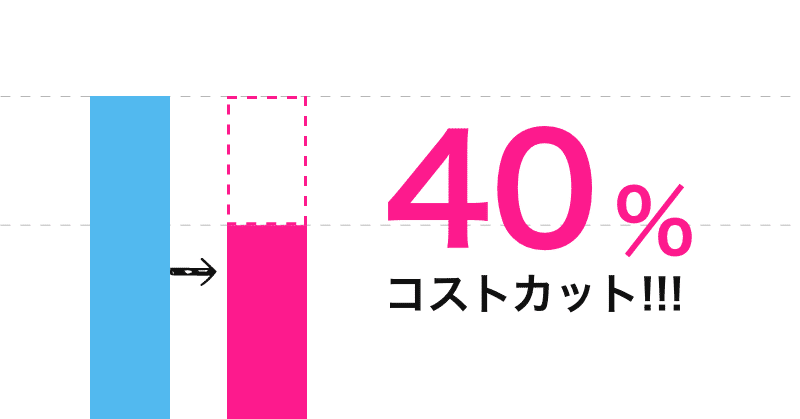
費用は制作条件によって異なるためはっきりとお伝えすることは難しいですが、通常のサイト制作でワードプレスでのCMS構築を行なった場合の費用と比較すると約40%ほどコストカットを実現することができました。

ここまでコストカットができた要因は
制作フローを見ると明らかです。

下がSTUDIOでの制作フロー
主な要因として、デザイナーがノーコードで作成するため、
コーダーへのデザイン共有コスト、実装でのデザインチェックが削減されました。
挙動テストの際も、デザイナーが実装することでレイアウトの誤差がほとんどなく制作サイドも大変うれしいコストカットが実現できました。
クオリティを保ったままコストカットが実現。制作フローも大変スムーズ。
STUDIO、恐るべしです。

さて、ここまでSTUDIOの回し者のようにお話をしてきましたが、
続いてはデメリットのお話です。
【デメリット】
STUDIOのデメリットとは、ズバリ、実装可能な仕様が限られている、という点です。
「STUDIO」「できないこと」などのキーワードで検索するとたくさん記事が出てきます。
(本記事では紹介しきれないため割愛しますが、興味がありましたらぜひ調べてみてください。)
弊社でも同様に実装不可の壁にぶつかりました。
使用できるフォントに制限がある ※プレーンテキストのみ制限があり、画像であれば制限はありません
ページネーションの実装ができない※「もっと見る」ボタンの設置は可能
タグ検索はあるが、絞り込みは別ページでの表示となる
CMS構築で記事ごとに固有の外部リンクを設定できない
こちらの課題をリリースまでにどのように解消したのかというと、
ApplyNowさまと事前すり合わせで合意いただきつつ、
一部はSTUDIO内の機能を応用することで解決しました。
解決策の一例ですが、
「3.」のタグ検索については、絞り込まれた別ページに遷移前と全く同じレイアウトを用意し、見た目上はページ遷移していないように構築することで解決しました。

このようにできないことが意外と多いのでどんなお仕事でも共通することですが、STUDIO構築で「できること」「できないこと」を理解した上で、事前の要件定義ですり合わせることが非常に不可欠です。
まとめ~STUDIOでの今後の可能性~
最後にまとめです。
-実務経験のあるデザイナーであれば1-2日程度で使いこなせる
-通常のコーポレートサイトの場合、コストは約40%抑えられるかも?
-デザイナーが直接作成するため挙動テストでの調整がとっても軽微!
-できないことが多いので要件定義が肝
できることが限られているSTUDIO/ですが、
先日、「トグル」機能(アコーディオンやドロップダウンメニュー)がリリースされました。
今後のSTUDIO機能の拡張を期待して、コスト重視のお客様へご提案の一つとしてSTUDIOを活用していくのは大いにありなのではと思いました。

弊社ではSTUDIO構築以外にも
WordPressやShopifyを使ったサイト構築や、いま注目のmicroCMS(ヘッドレスCMS)構築
提供するサービスの目的や価値を理解し、得られるUXを最大化することを目標にしたUI/UX設計改善
オンライン・オフライン問わず俯瞰的な視点で最適なデジタルマーケティングのご提案
などなど、お客様のその時々のご要望に添えるようなサービスを展開しております。
サイト構築でお困りの際はどうぞお気軽にご相談くださいませ。

最後までお読みいただきありがとうございました!
