
Zegobird(EC) UI Redesign
ミャンマーでUI/UXデザインをやっている村上雄太郎です。
Myanmar App UI Redesignマガジンでは、僕が個人的に感じているミャンマーのサービスの課題を勝手にリデザインしており、その思考の過程を記録したものです。
ミャンマーのサービスの紹介や現状を多くの人に認識してもらえると嬉しいなと思います。
今回はミャンマーで展開されているECサービスのZegobirdのリデザインを行いました。
課題点と改善点
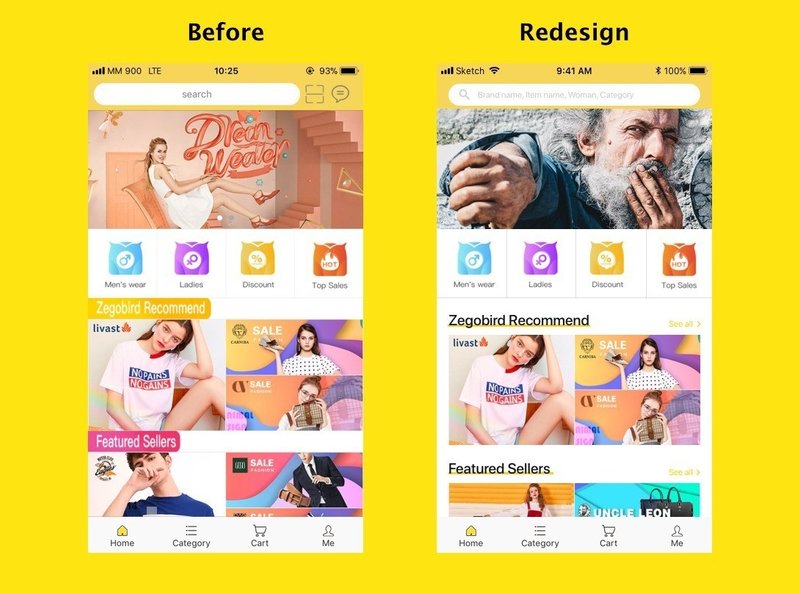
1.トップページ

課題点
① "Recommend"と"Featured"を3つしかタップできない
②余白が小さいので情報の境目が分かりづらくユーザーに複雑な印象を与える
③サーチバー横のバーコード読み取りとレビュー
改善点
①「See all」ボタンを実装することで、ユーザーはより多くの商品を見ることができる
②上下左右に余白を持たせることで情報を区切ることができ、みやすくなる
③バーコード読み取り→そもそもバーコードがない商品が多い
レビュー→ユーザーが商品を購入する際に、商品を選ばずいきなりレビューを見るとは考えにくい
よって優先度の低い機能なので取り除く。
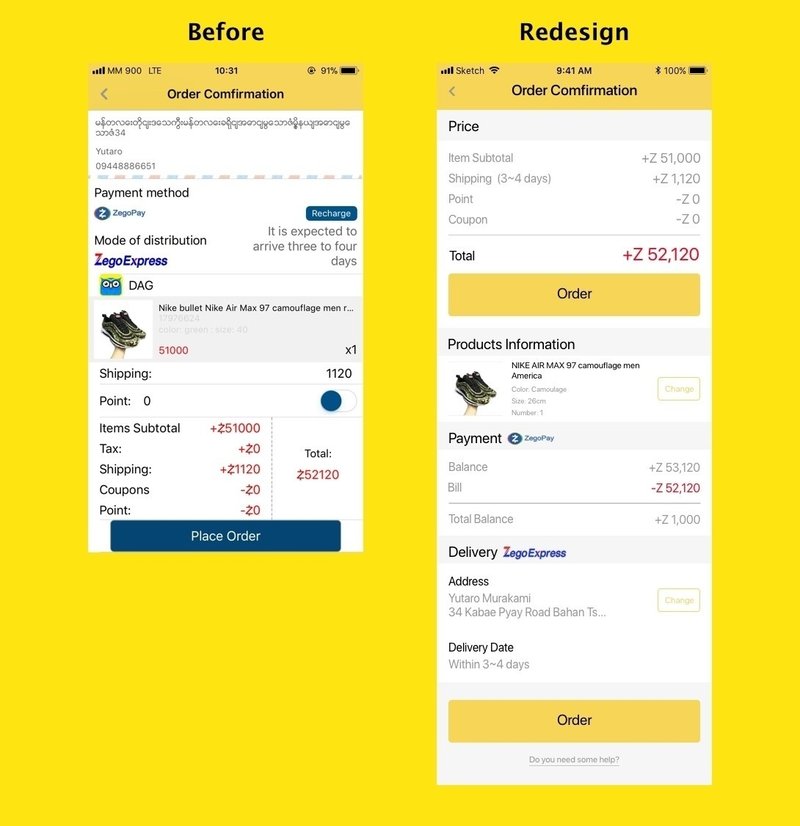
2.支払いページ

課題点
①余白が少なく、色による優先度もバラバラなのでユーザーが情報を理解することにコストがかかる。
改善点
①余白を持たせ、「Price」「Products Information」「Payment」「Delivery」の4つの情報設計にした。
支払う金額のみを赤色で表示することで、自分がいくら支払うのかが一目でわかる。
商品詳細ページ

課題点
①Navigation barにある「item」「detail」「feedback」のタブはユーザーをタップして1タップしてください. タブを使う必要はないと思います.
②「item」タブで写真が1枚しか見ることができない(detailタブをタップする必要がある)
③商品の名前が小さく読みにくい
④ショップの評価が分かりづらい
⑤「Seller Recommendation」が8つしか表示されない。商品名が小さく、なんの商品なのか認識しづらい
改善点
①Navigation barにあったタブ情報を1ページにまとめる(画像が見れるようになる、商品詳細が見れるようになる)
②上記と同じ
③商品名の色をグレーから黒に変更。サイズも大きくしよりハッキリわかるようにした
④ショップ名を水色で表示し目立たせ、評価も明示することで直感的にショップの評価を分かりやすくした
タップすればより詳細なショップ情報を見ることができる
⑤Seller Recommendationだけだったものを「Similar Prodacts」と「Recommend You」の2つに分け、よりユーザーが欲しいものにリーチできるようにする
(2018年4月に取り組んだリデザインをnoteに再アップしました)
この記事が気に入ったらサポートをしてみませんか?
