
AR/VRのUXデザインを伝える5つの方法【デザイナーからプログラマーへ】
新しく思いついたUXデザインのアイデアを、言葉だけで伝えるのは難しいです。
特に、ARやVRといったxRのUXデザインは、視覚だけでなく、動き、タイミング、位置、音、光など複数の要素が複雑に絡み合いながら作られていくことに加え、単語の定義や基本的な動作の確立など、共通理解が済んでいることころが少ないため、ビジュアルなしでアイデアを伝えきることは難しいでしょう。
今回は、これまでデザイナーからプログラマーへ、UXデザインのアイデアを伝える時に使った共有方法を5つ紹介したいと思います。
紙とペンでラフ画!
主なツール:紙とペン
最も単純で素早くアイデアを形にできる方法です。
動画制作時の絵コンテのように、場面ごとに並べられた絵があれば、
ストーリーや動きを共有することができます。
ただ、主観的な部分も多く、言葉やその他の資料、身振り手振りでのフォローがないと出来上がったものが思わぬ方向へ行ってしまうので、気をつけたいです。
Adobe XDでパラパラ漫画!

主なツール:Adobe XD
静止画を重ねてつくるパラパラ漫画は、絵コンテよりさらに動作の流れやタイミングを伝えることができる方法です。
Adobe XDのプロトタイプ機能とプレビュー録画を組み合わせて使うと、比較的簡単にパラパラ漫画が作れます。動きが言語化しづらかったり、イメージをもっと具体的に伝えたい時に重宝します。
After Effectsで3D画像!

主なツール:Adobe After Effects
紙や2D系の描画ツールを使うと、浮遊感や遠近感がなく、なかなか3D空間にあるイメージを共有しづらかったりします。
そんな時はAfter Effectsの『3Dレイヤー』を使うと3D感がある静止画が作れます。
2Dで作ったコンポジションを『3Dレイヤー』に切り替えるだけで、Z軸をいじることができるようになります。これを使えば、背景画像に合わせてパースを調整する必要はありますが、奥行き感のあるイメージの共有ができます。
After Effectsでイメージ映像!

主なツール:Adobe After Effects
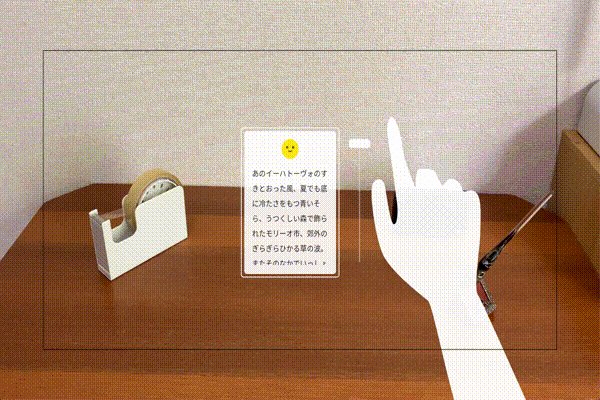
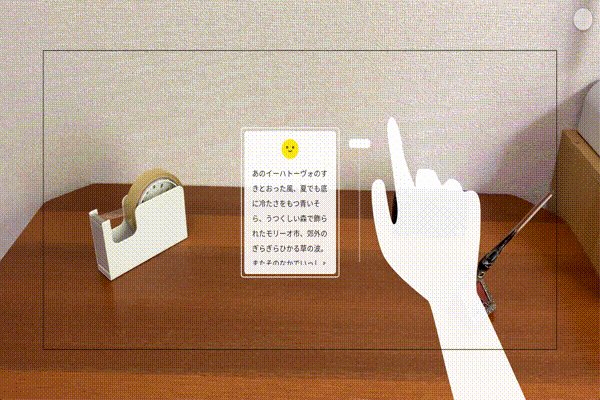
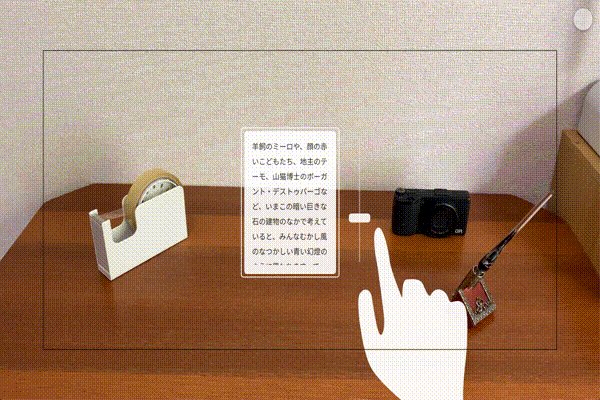
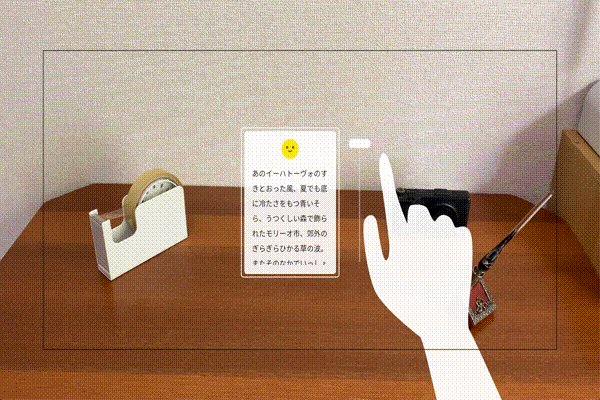
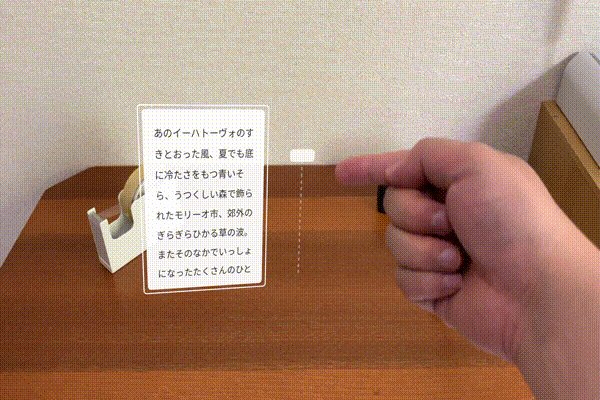
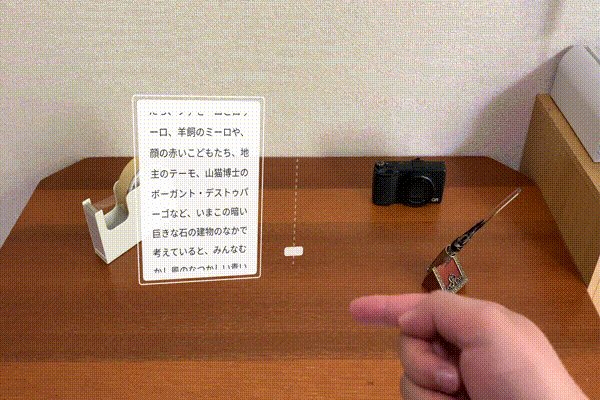
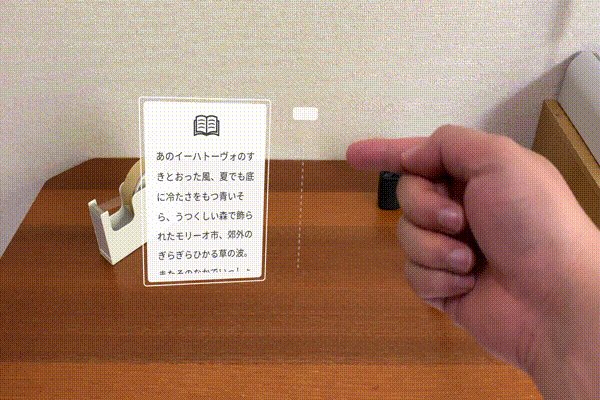
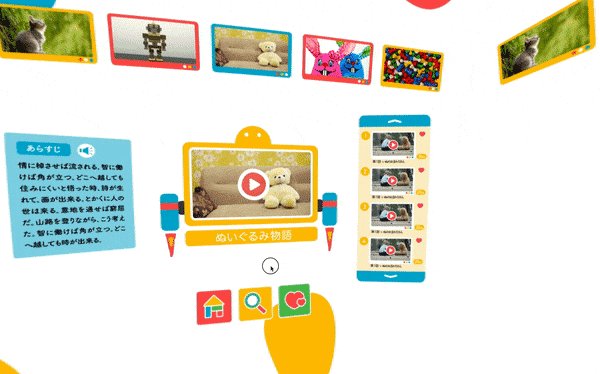
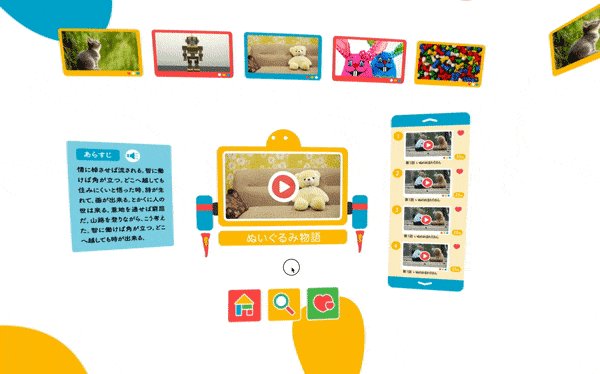
動画を撮影し、後からUIの素材を載せた擬似的なARプレビュー映像です。After Effectsの『3Dカメラトラッカー』と『3Dレイヤー』を使った方法です。
予めUXの動きをイメージしながら動画を撮影する難しさはありますが、
(上にある指スクロールのシーンを撮るのに10~20回撮り直しました...)
これができれば、時間の流れだけでなく、UIの動きや音、光など
具体的なイメージを作り上げ、共有することができます。
After Effectsで360度映像!

主なツール:Adobe After Effects
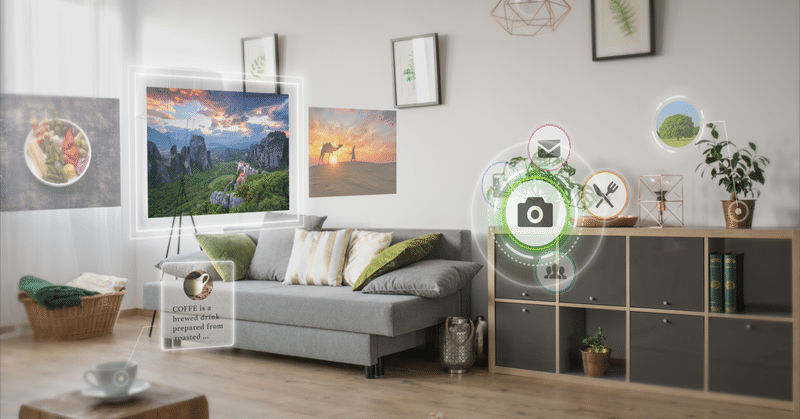
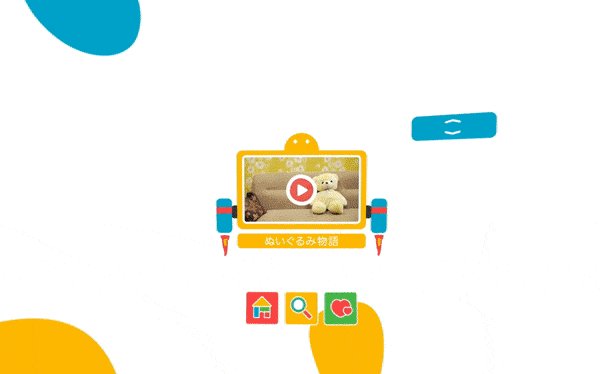
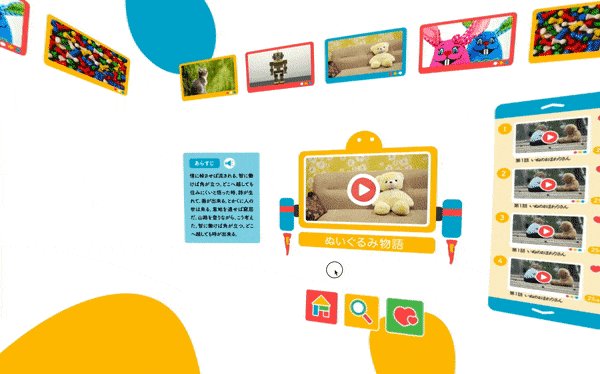
After EffectsにはVR環境が構築できる『VRモード』があり、それを使うと360度でのシミュレーションができます。
こちらを作る方法をまとめた記事が以下のリンク先にあります。
映し出されるのは映像なので、UIに触れたり操作することはできないのですが、見る人の視線は自由に動かせるので、360度の空間でどのような体験ができるのかを共有できるでしょう。
ただ、ARのシミュレーションをするなら360度の画像や映像が必要ですので、用意する手間がかかります。
適材適所で伝え方を変えていく

以上、UXデザインを伝える5つの方法をご紹介しました。
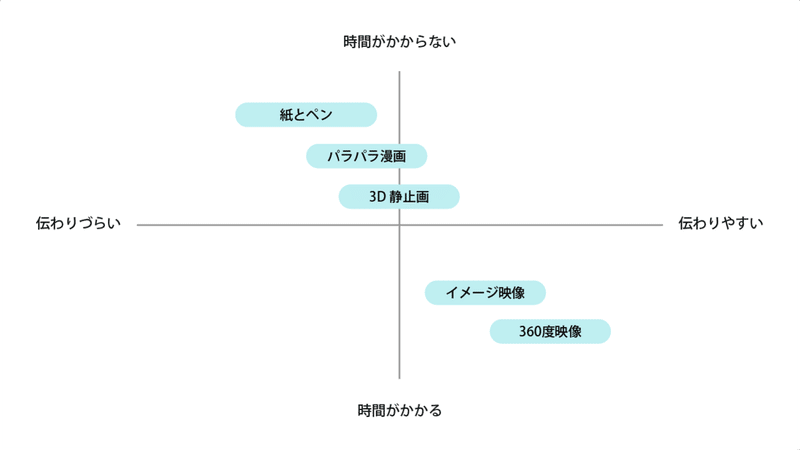
それぞれの方法をマトリクスにしてみましたが、
普段使い慣れているツールが何かであったり、UXデザインの内容によって、
時間や伝わりやすさは変わってくると思いますので、
ぜひ自分にあった共有方法を見つけてみてください。
この記事が気に入ったらサポートをしてみませんか?
