
ARデザインのヒント #2 | 街で見かける文字の大きさを調べてみた
リアルな空間にARデザインのヒントがたくさん!
今回は街でよく目にする文字を測って、
ARで使える”目的や距離に適した文字の大きさ”を探っていきます。
なぜ”適した文字の大きさ”を知る必要がある?
ARはモバイルアプリやWebとは違い、UIを表示する位置や見る人の位置が固定されていません。ARでは、目の前数十センチのところで見せることもあれば、数メートル離れたところから見せることもあるので、それぞれの距離に相応しい文字の大きさがどのくらいなのか、デザイナーは知っておく必要があります。
以下の記事で距離感について書いていますので、こちらも合わせて見てみてください。
ARアプリで計測!
人通りの多い街中で、メジャーを持ち歩いて測るのはちょっと人目が気になったので、ARの力を借ります!
使うのはiPhoneの標準アプリ「計測」です。
遠いものを測ることはできませんが、約3m以内であれば割と正確に、5mくらいでも大体の参考値として把握できます。
表参道で調査!
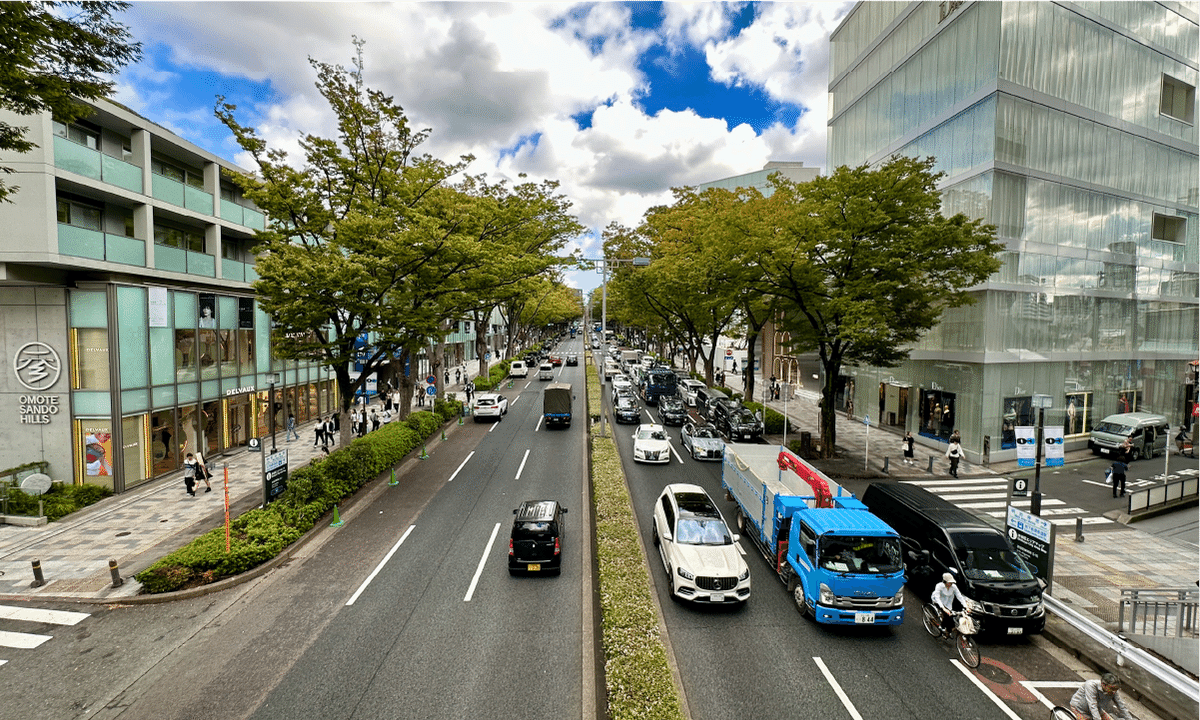
アップフロンティアのオフィスがある表参道で調査します!
さて、どんな文字に出会えるでしょうか?

「案内標識」
さて、まず街を歩いて目に飛び込んできたのは車道の上にある「案内標識」です。
主に車に向けたものですが、歩いている人にとっても便利な標識です。

上の画像の標識にある地名は縦が25cm前後でした。
車を運転している人に向けたものということで、遠くからでも視認できる大きさになっています。
案内標識の文字の大きさは道路の大きさや設定されている速度によって決められているようです。
以下のリンクを参照すると、速度が40〜60㎞/hで、片側2車線以上のときは文字のサイズが30cm(交通量が多い場合は40cm)だったので、だいたいARでの計測と合っていますね。

ちなみに、歩道沿いにあった上の画像の標識は、歩行者のものでもあるため、サイズは15cm弱と小さめでした。
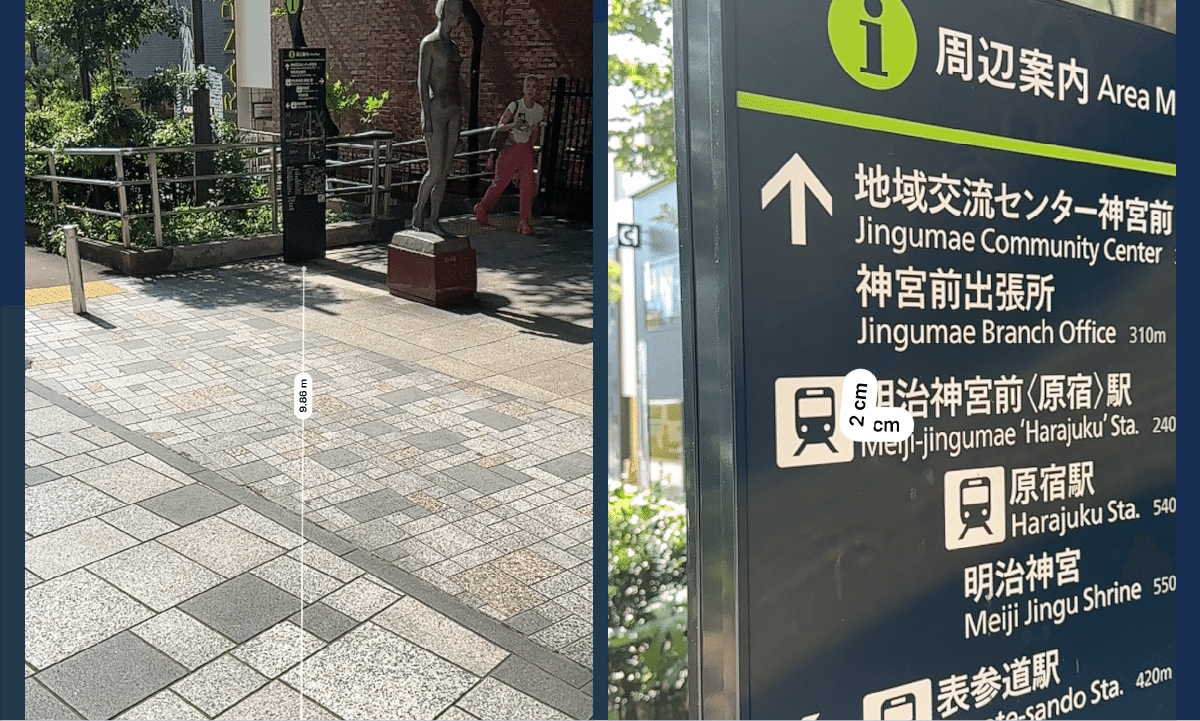
「周辺案内」
キャットストリートの入り口にある周辺案内です。
観光客も多い場所なので、こういった案内はよく目にしますね。

この案内の日本語は一文字2cmほどでした。
10mほど離れたところからでは読めず、1-2mまで近づくと読めました。
「消化器のケース」
同じくキャットストリートを歩いていて目に入ってきた消化器が入っているケース。街中や建物の中でもよく目にしますね。

どこか可愛らしげを感じる文字ですが、そのサイズは6cmほどで、先ほどの周辺案内に比べて3倍の大きさでした。
5mほど離れていても読めますし、赤いボディの色も相まって存在感が強いです。
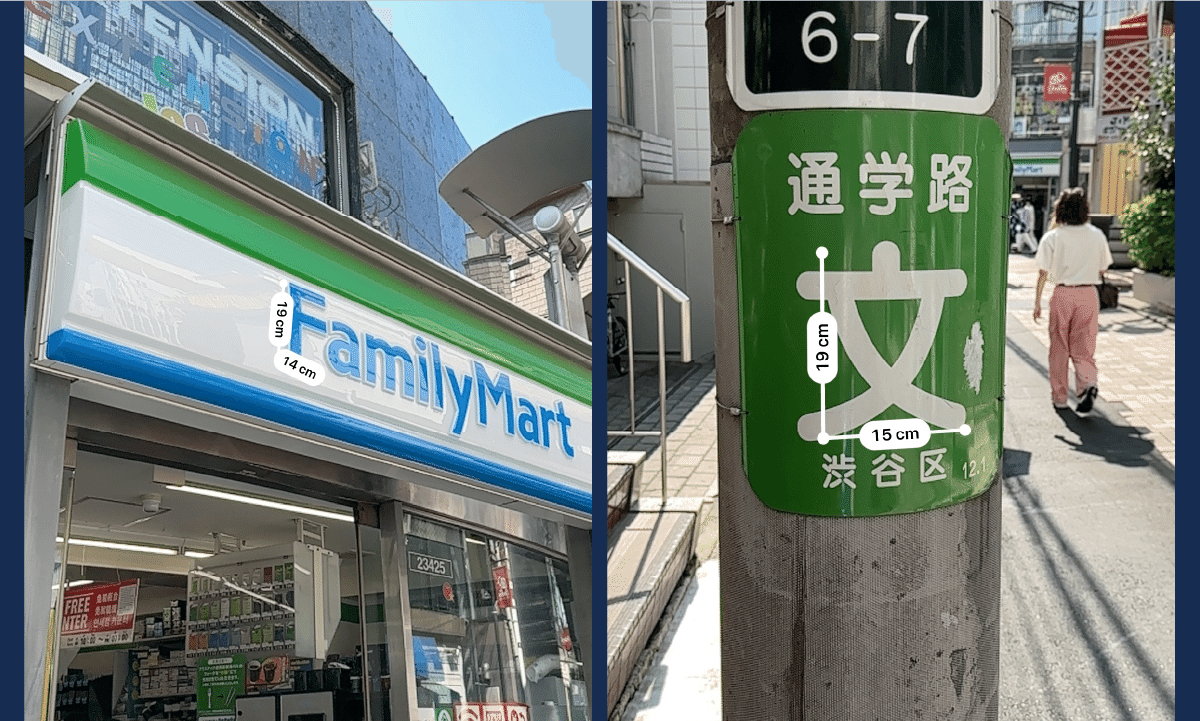
「文」と「Family Mart」
電柱についていた通学路を表す「文」がとても大きいなと思い測ってみると、20cm弱の大きさでした。遠くからでもはっきりと見えますが、ちょうど目線の高さにある看板なので、近づいた時に少し圧迫感がありました。

その電柱の近くにあったファミリーマートの看板の「F」を測るとなんと同じ20cm弱の大きさ!
こちらは目線より遥かに高いところにあるので、近づいても違和感なく、「大きいな!」という感じはしなかったのですが、「文」と同じだったのは意外でした。
「枝の落下注意」
次は、歩道沿いにあった落下注意の看板です。
こちらは4cmくらいの大きさでした。遠くから読んでもらうためのものというよりは、特に街路樹に近づいている人に向けたものなので、看板から2m前後の人が読めれば十分という判断かなと感じます。

「ハチ公バスのバス停」
バス停の名前は7cmほどの大きさでした。
バスの運転手に向けてというより、バスに乗りたい人に向けての役割が強いと思うので、このくらいの大きさでよいのでしょう。
5mほど離れたところでも十分読めたので、目的のバス停なのか遠くからでも判断できます。

「街区表示板」
塀や電柱などに貼られている町名や番地を知らせる看板。
町名の文字サイズは5cmくらいでした。

この街区表示板というのは、それぞれの自治体によって基準が定められているようで、詳しく要綱の内容が見られる場合があります。
例えば、奈良県五條市の場合は以下の通り公表されていました。↓
「止まれの路面表示」
最後に、車道でよく目にする「止まれ」の文字です。
とても細長い形をしていて、サイズは横が約60cm、縦が約180cmでした。

今回測った「止まれ」は小さかったのですが、本来は横幅80cmという規定があるようです。
また、地域によって文字の形も異なり、奥が深そうな世界です。
国土交通省 北海道開発局 資料
区画線の資料
https://www.hkd.mlit.go.jp/ky/kn/dou_ken/ud49g700000023a8-att/splaat0000003yei.pdf
おまけ
「止まれ」の路面表示をどこでも表示できるARを作りました!
サイズは規定のままと1/2、2パターン用意しています。
ぜひ「止まれ」のサイズ感をお試しください。
*Adobe Aeroを使って作っています
*スマートフォンでQRコードを読み取ると、iPhoneはそのまま見ることができ、Androidの場合はアプリをインストールすることで見ることができます
*対応していない機種がありますので、詳しくはAdobe Aeroのサイトをご確認ください(https://helpx.adobe.com/jp/aero/system-requirements.html)
「止まれ」規定サイズ1/1
https://adobeaero.app.link/1qhkTsEK6Eb

「止まれ」規定サイズ1/2
https://adobeaero.app.link/Yl1DqPSqsDb

まとめ
遠くにあっても気づいて欲しいもの
近くで読んで欲しいもの
いろんな場面によって、適正な大きさが選ばれています。
ARでも実生活の感覚を持ってデザインしていきたいですね。
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
この記事が気に入ったらサポートをしてみませんか?
