
ARデザインのヒント #3 | Adobe Aeroで作った「物探しARゲーム」【イマーシブと制作ソフトの話】
あけましておめでとうございます
今年もよろしくお願いいたします!
2年前から始めた「お正月に自作ARコンテンツを発表する」という企画。
今年も作りましたので、紹介させてください。
このお正月ARというのは、デザイナーの私が勉強を兼ねて取り組み始めたもので、企画からビジュアル作り、3DモデルやARコンテンツの実装まで、AR制作の工程を一人で完結することを目指して作っています。
一昨年が3Dモデルを踊らせ、昨年はおみくじをひけるようにし、徐々にできることを増やしていっています。
果たして、今年はどんなARになったでしょうか??
*昨年のARはこちら↓
今年はストーリーを入れた物探しゲーム!
去年はおみくじをテーマに、お正月感を全面に出したARでしたが、遊んでくれた人の滞在時間が短くてあっという間のコンテンツでした…
それはそれで良いのですが、今年はもう少しARの中で楽しんでもらいたいと思ったので、「イマーシブ(immersive)/ 没入感」をテーマに、長く遊んでもらうコンテンツを目指しました。
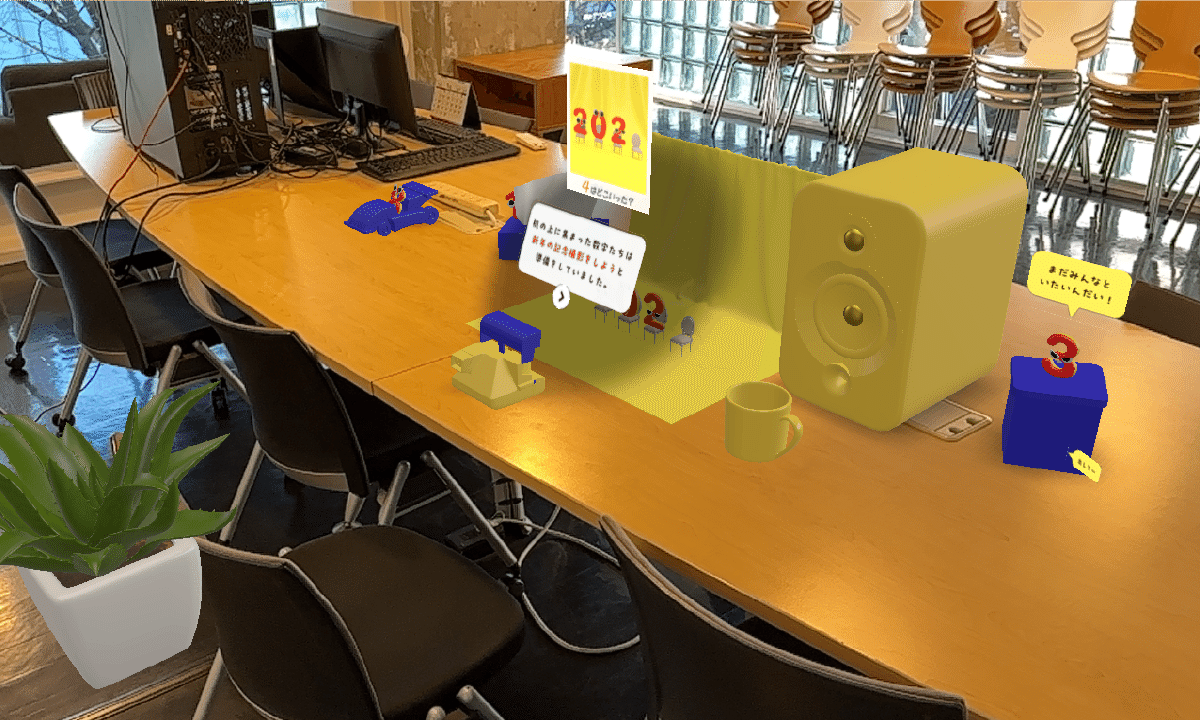
ということで、まずはARの紹介です↓
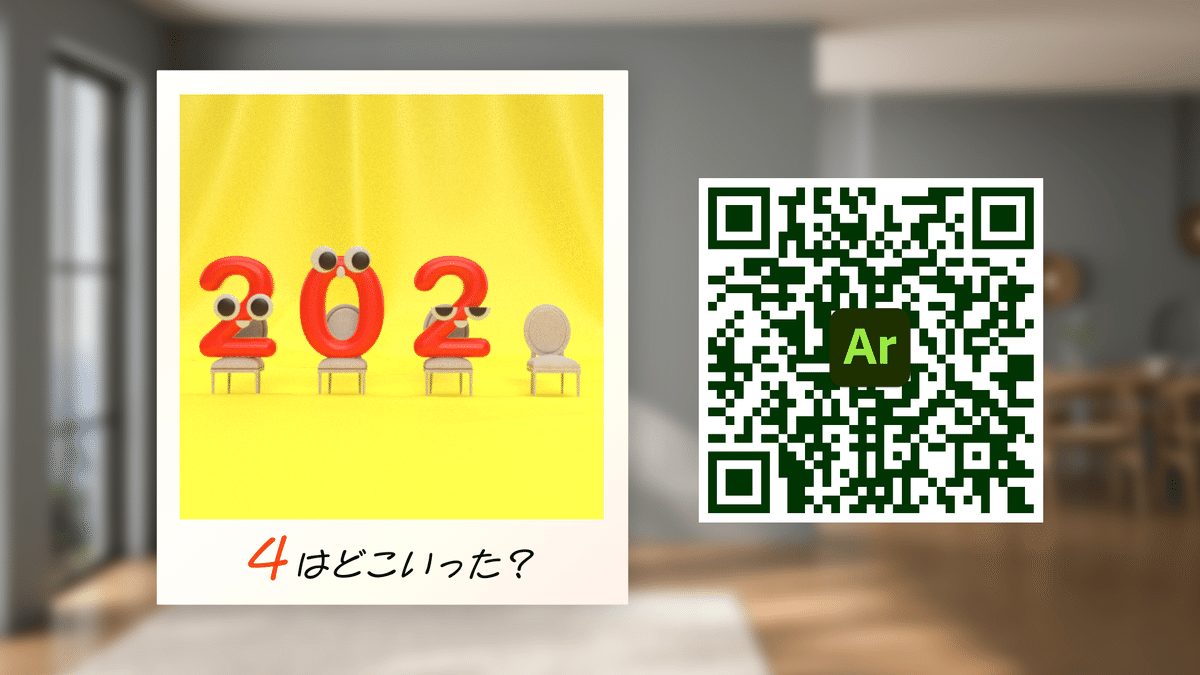
あらすじ
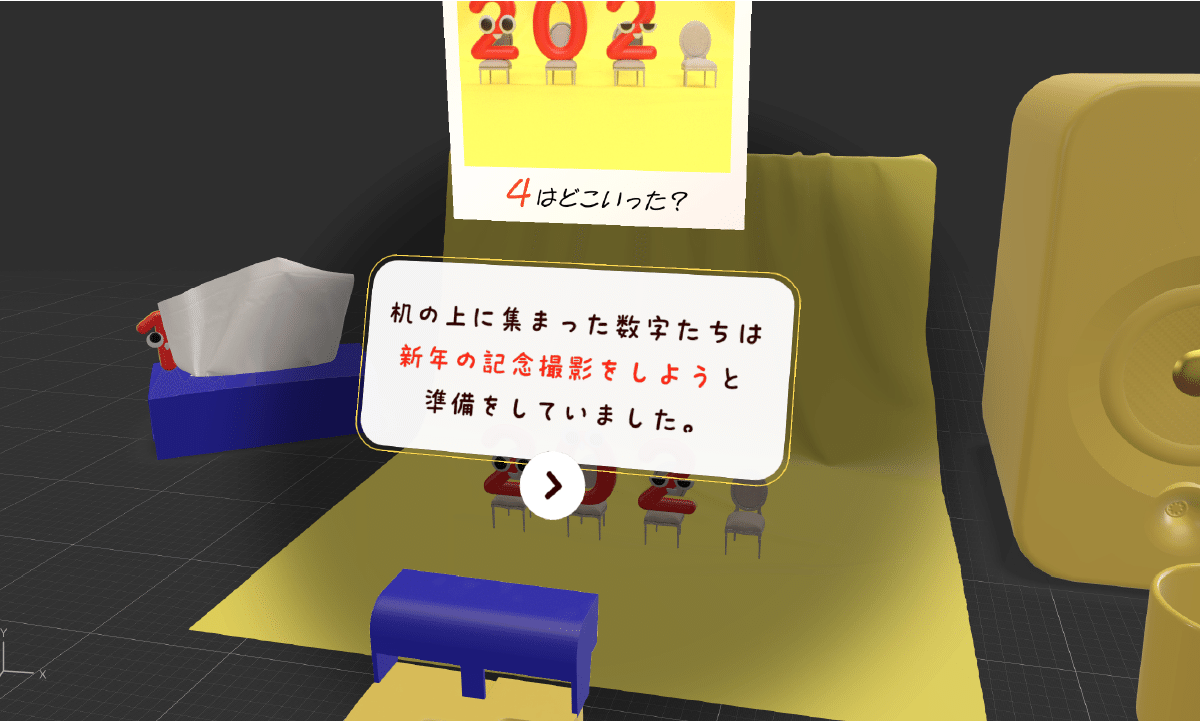
机の上に集まった数字たちは、
新年の記念撮影をしようと準備をしていました
しかし、どうやら主役の4がまだ来ていないようです
もうすぐ撮影が始まっちゃいます!
4を見つけてください!
机に散らばった数字たち。
新年の主役である4を探して、無事に撮影会が終わるようにすることがミッションです。
紹介動画はこちら↓
ARはQRコードをiPhoneまたはiPadで読み取るか、以下のリンクを押すと始めることができます。

意識した「イマーシブな体験」
今回制作して意識したのは「イマーシブ(immersive)/ 没入感」です。
少し見たら終わりではなく、ちょっとその世界に入り込めるような、そんなARを目指すため、次の3つを大切にしました。
1、デスクに座って見るのにちょうどいい感じを
このARは机に向かって座って見ると、ARが空間にピッタリ収まるように作っています。見る条件がはまると、まるでそこに数字たちがいるような、そんな感覚が生まれます。
見る姿勢や環境に条件を敢えてつける、そこへフィットするように注力することも場合によっては大切です。

2、BGMや効果音を使ったサラウンド感
音をできる限り入れました。
ARは触覚や嗅覚といった感覚は伝えられません。
その分をカバーするように、他の知覚によって空間についての情報を伝える必要があります。
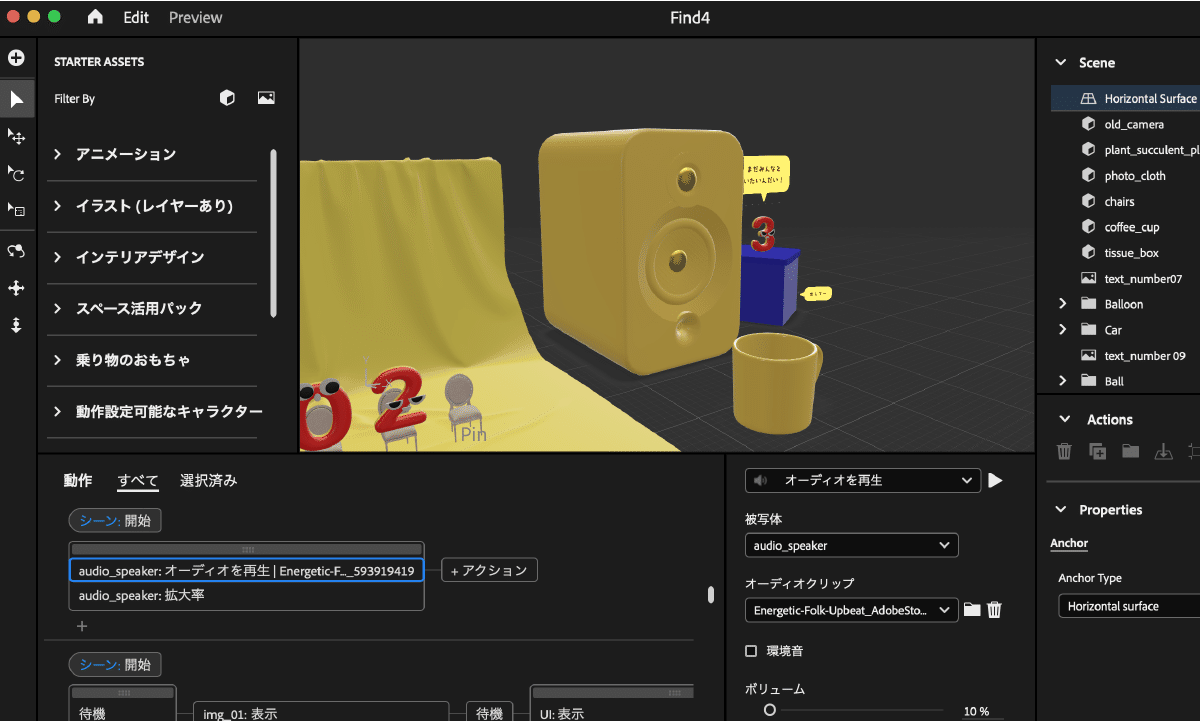
Adobe Aeroでは空間オーディオがつけられるため、スピーカーから音が出るようにしたり、タップされたものから効果音が出るようにしたりして、「そこに存在する感覚」が増すようにしています。

3、ストーリーも没入できる大切な要素
ARはまだ見る人にとって不慣れなもので、ふとしたことで簡単にARから脱してしまう脆さがあると思います。ただ回遊するだけのコンテンツではなく、何かすべき目的があると、まだARの中に居たくなる気持ちにさせます。ストーリーはその目的を作る役割になるので、大切に意識していきたい要素です。

使ったソフトの紹介
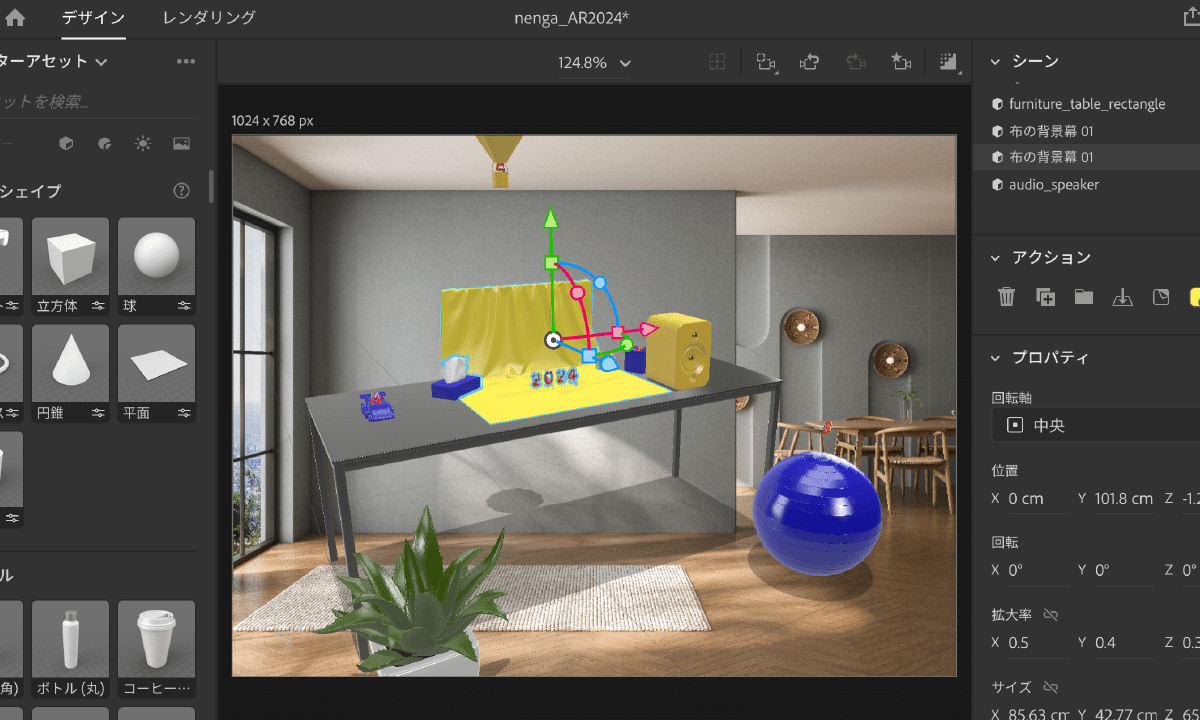
Adobe Dimension
ARの世界観作りに使いました。
デザイナーでも3Dモデルを使ったビジュアルが作れるというソフトですが、AR空間でどのようにモデルを配置していくのかというシミュレーションにも適しています。
また、簡単なモデルの組み合わせであれば、形を創作することもできるので、3Dモデリングができなくても、3Dモデルを作れる可能性はあります。
今回は数字に目と口をつけてキャラクターにする作業もDimensionを使いました。


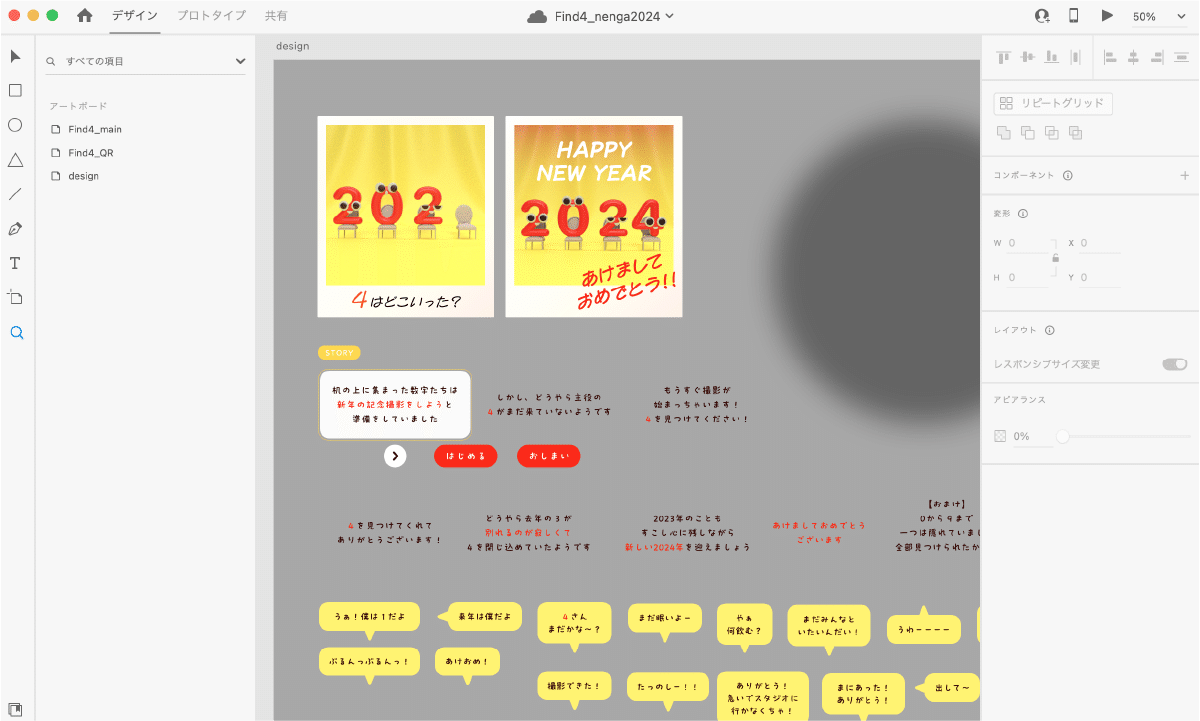
Adobe XD
モバイルアプリのUIやWebデザインをするためのソフトですが、ARのUIを作るためにも使うことができます。
説明パネルやボタン、キャラクターにつける吹き出しなど、平面の素材はXDで全て作ることができました。

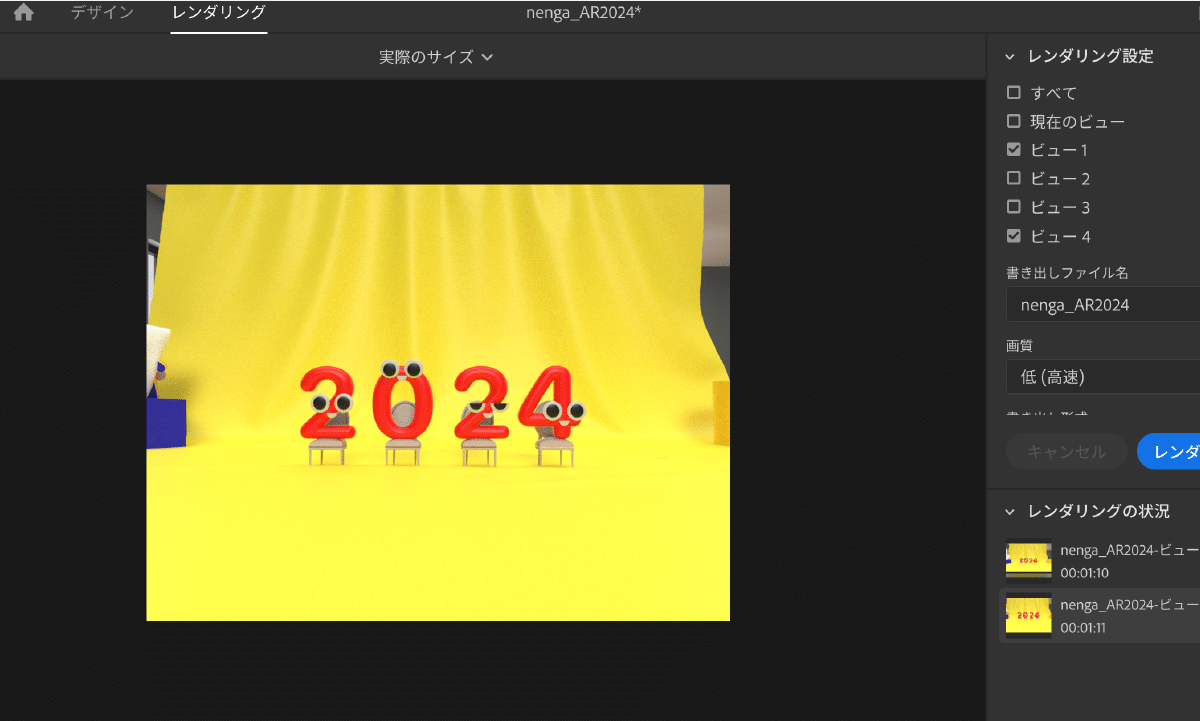
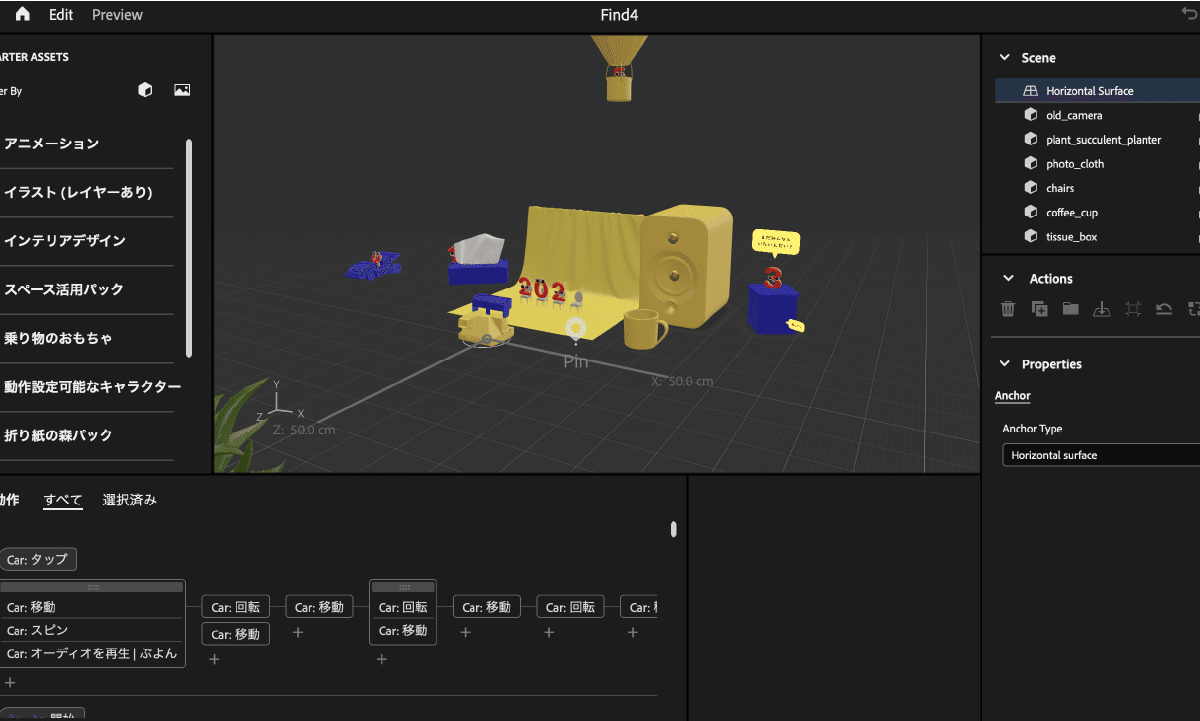
Adobe Aero
ARコンテンツを実装するためのソフトです。
モバイルアプリだけでも制作できますし、ベータ版を使えばデスクトップで作業をすることも可能です。
用意した素材を配置して、アニメーションや「タップしたらこう動かす」といったプログラムを仕込むことができます。プログラムといってもコードを書く必要はありません。

素材を集めたサイトの紹介
Adobe Stock
3DモデルはAdobe Dimensionの中で用意することもできますが、足りないものは素材サイトから集めました。
Adobeがやっている画像や動画などのアセットストアであるAdobe Stockでは、3Dモデルも用意されています。Dimensionに適した形でダウンロードできるので、3Dモデルに不慣れでも扱いやすいと思います。
無料素材もあるので、お試しください。
効果音ラボ
効果音はフリーで効果音を配布しているサイト「効果音ラボ」にて集めました。ゲームや動画作りに適した効果音がたくさん掲載されています。
また、声が入っているものや環境音まで、種類も豊富なので、音に困った際はぜひ訪れてみてください。
おわりに
最後に改めてARのダウンロードの仕方を紹介します。
*Adobe Aeroを使って作っています
*スマートフォンでQRコードを読み取ると、iPhoneはそのまま見ることができ、Androidの場合はアプリをインストールすることで見ることができます
*対応していない機種がありますので、詳しくはAdobe Aeroのサイトをご確認ください(https://helpx.adobe.com/jp/aero/system-requirements.html)

ぜひ遊んでみた感想をコメントもらえると嬉しいです!
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
この記事が気に入ったらサポートをしてみませんか?
