- 運営しているクリエイター
記事一覧
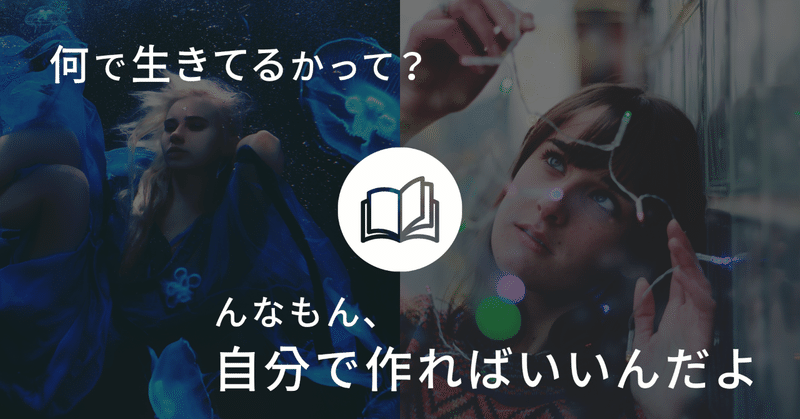
スプリットレイアウトのサイト作りたかった!!!
こういう、アイキャッチ画像(上の画像)のように左右分割したサイトを作りたかったんです。
小説の目次を左に、本編を右部分に表示して、右側だけスクロールできるように。
だけど、色々調べてhtmlコードを書こうとするのに異常に時間がかかり、このままでは肝心の執筆が出来ない!!!
と、いまさら気付いたのでやめました。
肝心なのは中身ですよね。
っていうか、最終的には電子書籍にするんだし、デザインほぼ関係
レイアウトとテイストを参考に
LESSON06と07は内容が同じです。
300×250サイズでお題に沿ったバナーを作ります。
その時に、
『レイアウト』を参考にするバナーと
『テイスト』を参考にするバナーを選びます。
レイアウトは枠組みをそのまま参考に。
テイストはカラーです。
まずは、私が作ったバナー。
婚活バスツアーというテーマです。
●私が作ったバナー
●レイアウト参考バナー
●テイスト参考バナー
一つわか
テーマに沿ってバナーを作る
webデザインのLESSON6!
4と5は先生たちの顔を修正したりしたので公開しませんw
今回から、依頼された時のようにテーマを出されます。
8個くらいのお題の中から、まずはお歳暮のバナー。
レイアウトとテイストで、それぞれ1つずつ見本(参考にする)バナーを見つけることをします。
高級感ある? カッコいいディナーのバナーを作ってみた
LESSON03では、写真の加工と画像も入れたバナー作成です。
前回と同じことを言いますが、バナー制作において大事なのはバランスです。
画像加工もその配置も、LESSON1,2で行う文字のバランスも重要になってきます。
文字のバランスとは、文字同士の余白をつめたり開けたりする『文字詰め』や、上下左右の余白のとり方のことを指します。
(余白は上下・左右を合わせないとバランスが悪くなります)
バナ
写真と文字を入れたバナー
LESSON03では、写真の加工と画像も入れたバナー作成です。
画像加工も大事ですが、LESSON1,2で行う文字のバランスが重要になってきます。
いわゆる、文字同士の余白をつめたり開けたりする『文字詰め』を必ずすることと、上下左右の余白のとり方です。
(余白は上下・左右を合わせないとバランスが悪くなります)
バナーに限らずですが、自分の個性を出すのではなく、相手のいいところを表現しなければな
デザインフォローのその後
今まで作ったバナーの添削をしてもらい、その後に修正したバナーです。
直す前と後で比較してみます。
①クリスマスバナー
<前>
<後>
②ウェディングバナー
<前>
<後>
③おもちゃ屋さん
<前>
<後>
④謹賀新年
<前>
<後>
余白は、広すぎても狭すぎてもダメということでした。
部屋と同じで、広すぎるとそわそわしちゃうし、狭すぎると窮屈すぎるっていう。
文字と文字の