情報アーキテクチャとは?Webディレクターがサイト制作でIA思考を実践する方法
WebやUXについて学ぶ中で「情報アーキテクチャ」「インフォメーションアーキテクチャ」「IA」という言葉を聞いたことがある人は多いのではないでしょうか。
私はWebディレクターとしてWebサイト制作に携わる機会が多いので、今回は情報アーキテクチャの定義やプロセスをご説明しながら、「Webサイトでどのように情報アーキテクチャを実践するべきか」を軸に実際の取り組み事例をご紹介します。
情報アーキテクチャ(インフォメーションアーキテクチャ、IA)とは
「情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計」では、情報アーキテクチャを以下4つの定義で説明しています。
1. 共有する情報環境の構造デザイン
2. デジタル、物理的、クロスチャンネルエコシステム内の組織化、ラベリング、検索、ナビゲーションシステムの統合
3. 使いやすさ、わかりやすさをサポートする、情報製品とエクスペリエンスを形成するアートとサイエンス
4. デジタルランドスケープのデザインとアーキテクチャに基本原則をもたらすことに焦点を当てた、新たな規律と実践事例のコミュニティ
個人的に、情報アーキテクチャは情報(Information)を構造的に設計(Architecture)することで、コンテンツをユーザーにわかりやすく伝えるための手段だと捉えています。
ちなみに、情報アーキテクチャを実践する専門家を「情報アーキテクト(Information Architect)」と呼びます。
もう少し具体的にイメージできるように、情報アーキテクチャの要素を見ていきましょう。
情報アーキテクチャの構成要素
先述の「情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計」では、情報アーキテクチャの要素として「組織化システム」「ラベリングシステム」「ナビゲーションシステム」「検索システム」の4つを挙げています。それぞれ概要を見ていきましょう。
①組織化システム:どのように情報を分類するか
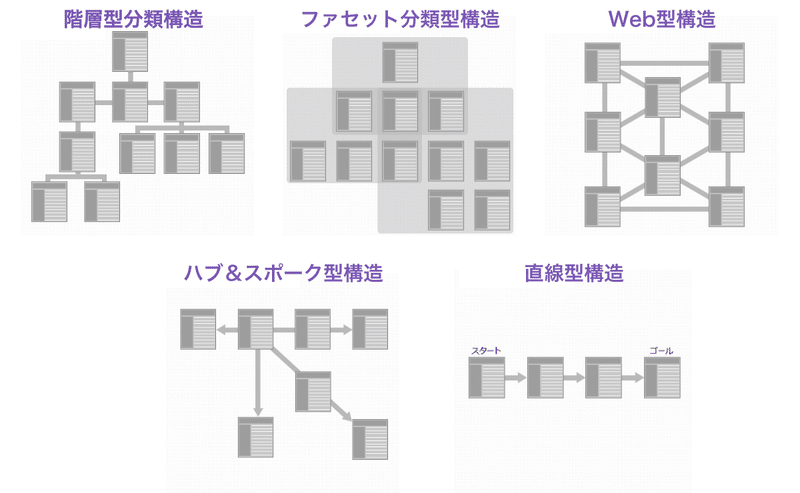
Webサイトでは、サイト全体の構造を示す「サイトストラクチャ」にあたります。サイトストラクチャには主に5つのパターンがあり、サイトの目的に応じて適切な構造を採用することが大切です。

5つのサイトストラクチャ(Webサイト情報構造)を実際のサイトと照らしあわせて考える:https://wp.yat-net.com/?p=3121
・階層型分類構造:各ページがカテゴリ別に分類される一般的な構造
・ファセット分類型構造:ページが複数のカテゴリをまたぐ構造。複数のタグ付けなどで採用される
・Web型構造:Wikipediaのように情報同士が並列に参照し合っている構造
・ハブ&スポーク型構造:SNSのように自分のページ(ハブ)を起点にする構造
・直線型構造:ユーザー登録や決済フローなどの画面遷移の構造
②ラベリングシステム:どのように情報を表現するか
Webサイトには、メニューやリンクボタンの表記などがあります。似たような項目が並んでいてどれを選べば良いかわからない、ということがないように、クリック後の行動がイメージしやすい言葉やコピーを検討しましょう。
③ナビゲーションシステム:どのように情報間を移動するか
Webサイトでは「サイト内で自分がどこにいるかが分かること、回遊しやすいこと」が、サイトの使い勝手やコンバージョンにつながります。ここに大きく影響するのがナビゲーションシステムです。
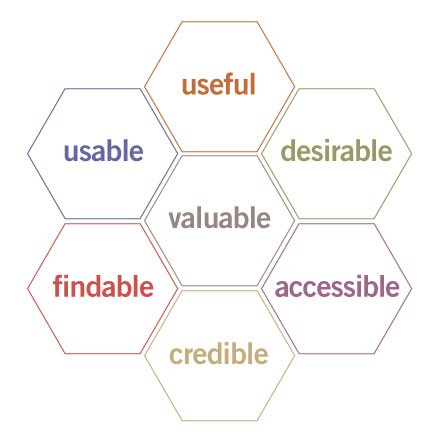
「IAシンキング Web制作者・担当者のためのIA思考術」では、ナビゲーションは「使いやすさ(Usability)」と「見つけやすさ(Findability)」を念頭に検討する必要があると書かれています。この2点は、UXデザインを実現する上で重要な要素でもあります。

UXのハニカム構造:http://semanticstudios.com/user_experience_design/
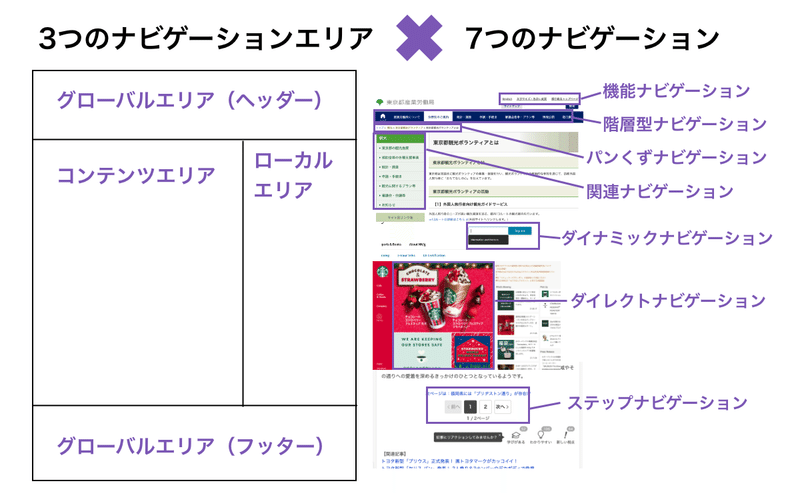
Webサイト内の3つのナビゲーションエリアに適切なナビゲーションを設置することが大切です。「IA100 —ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計」では、主に7パターンのナビゲーションを紹介しています。

④検索システム:いかに情報を検索するか
検索結果にどのような情報を、どんな順番で表示するかなどを検討します。ユーザーの検索意図に合う見せ方が求められます。
情報アーキテクチャが重要である理由
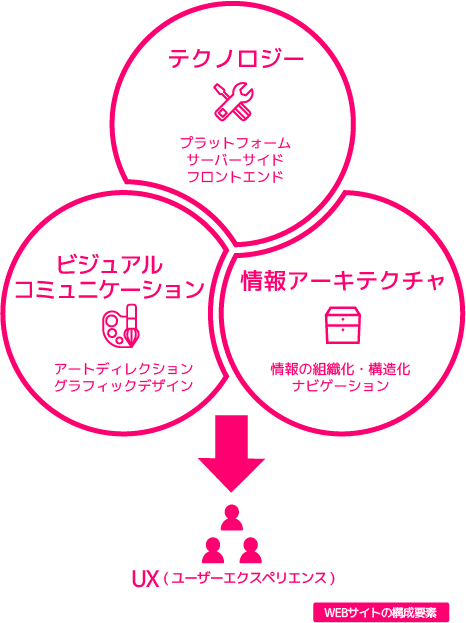
Webサイトを作る上で、情報アーキテクチャはなぜ重要なのでしょうか?情報アーキテクチャはWebサイトの構成要素のひとつであり、UXを実現するために欠かせない役割であるといえます。
「IA100 —ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計」によると、Webサイトの構成要素は「テクノロジー」「ビジュアルコミュニケーション」「情報アーキテクチャ」の3つです。そして、これらの要素を検討することがUXにつながると書かれています。

Webサイトの構成要素:https://anysense.co.jp/ux_design/
Webサイトを通して優れたUXを実現する上で、情報アーキテクチャを考慮することは必須であるといえるでしょう。
情報アーキテクチャの実践プロセス
情報アーキテクチャはどのように取り入れていけば良いのでしょうか?「情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計」で紹介されている情報アーキテクチャの開発プロセス(①調査→②戦略→③設計→④実装→⑤保守)に沿って、Webサイトを制作する場合に当てはめながら見ていきましょう。
①調査
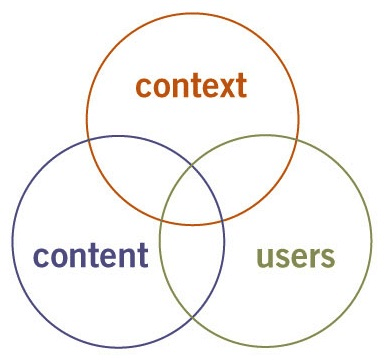
「コンテキスト」「コンテンツ」「ユーザー」の3つの観点から調査・分析を行ないます。

情報アーキテクチャの3つの円:http://semanticstudios.com/user_experience_design/
コンテキスト分析には、ビジネス目標をはじめとするプロジェクトの背景、予算、スケジュールの把握などが含まれます。
WebディレクターがWebサイトを制作する際のヒアリング〜要件定義に近い内容です。これについては別の記事で詳しく解説したいと思います。
コンテンツ分析では、情報のカテゴリ分類、将来的に変化する情報の把握、情報同士の関係性の把握、記述内容の表現の検証などを通して情報を整理します。
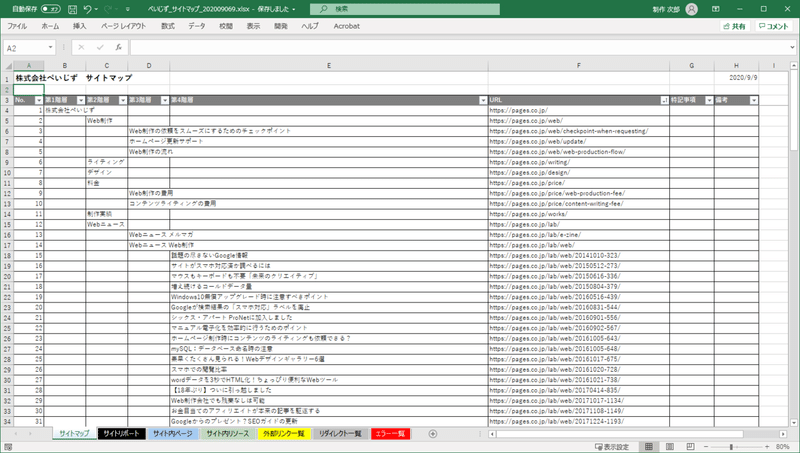
既存のWebサイトがある場合は、リスト形式のサイトマップを作成するなどして、サイト全体に存在するコンテンツ(ページやドキュメントなど)のボリュームや形式を把握します。

全ページリスト作成方法:https://pages.co.jp/lab/web/20200909-2622/
ユーザー分析は、誰が、どのようにサービスを利用するかを明確にしてサービスを設計に活かすことを目的にしています。手法には、インタビューなどの定性調査や、ログ分析などの定量分析が含まれます。
これらの調査方法は、いわゆるUXリサーチの手法なので、詳しくはUXデザインやUXリサーチについて調べることをおすすめします。
②戦略
①の分析結果と、冒頭でご紹介した情報アーキテクチャの構成要素を照らし合わせながら、課題と対策の方針を検討します。
このフェーズで大事なのは、プロジェクトメンバーと目線を合わせることです。戦略報告書を作成し、プレゼンテーションやディスカッションを通して情報アーキテクチャの方向性を固めていきます。
③設計
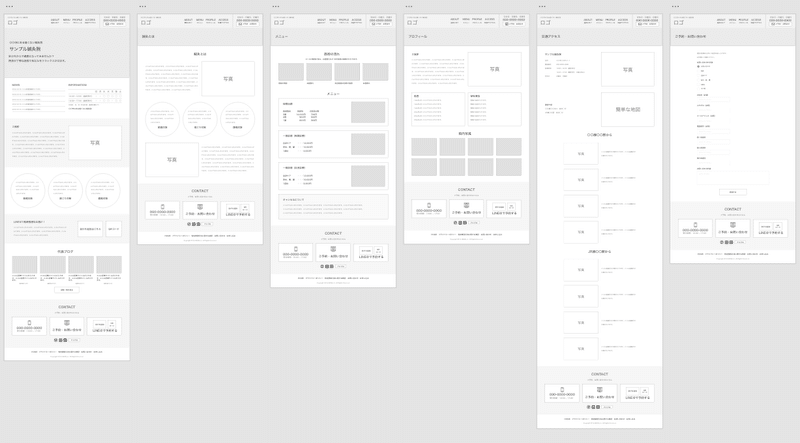
②の戦略を元にワイヤーフレームを作成して画面設計を検討します。

ワイヤーフレームで情報の配置を確認:https://rindouwebdesign.com/archives/10999
作成したワイヤーフレームはすぐにビジュアルデザインに落とし込むのではなく、まずプロトタイプでユーザービリティテストを実施→結果を元に改善する、というプロセスを踏むことが大事です。
④実装
デザイン→開発フェーズに進み、Webサイトを構築します。
⑤保守
Webサイトの更新に応じて情報アーキテクチャを整理します。Webサイトの公開後も持続的にテストや評価を実施し、改善を検討していくことが大切です。
ケーススタディ:Webディレクターの取り組み事例
<後日追記>
この記事が気に入ったらサポートをしてみませんか?
