
~店内案内BOT アップデート~【第16週】プログラミング未経験者が独学成果物で「1千イイね」とれるまでリアルタイム実況
■反響がビッグバン!(そうでもない)
前回の記事ですが、思ったよりもたくさんの方に見て頂きまして…
本当にありがとうございます。
まだまだ改良の余地ありでしたので、何週かに渡って、
アップデートを進めようと思います。
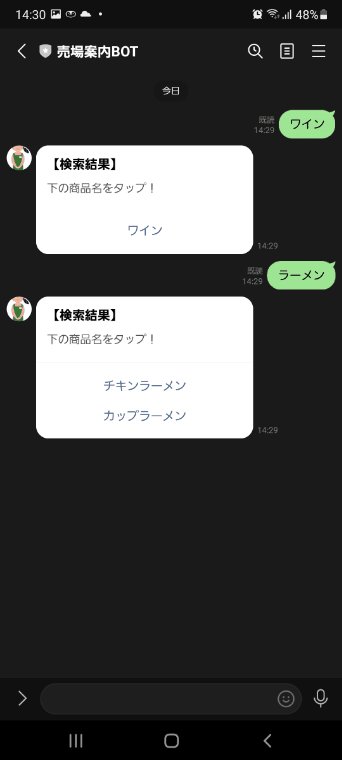
■まずはご覧ください。ver.2です。

アップデート1! あいまい検索 が出来るぜ!
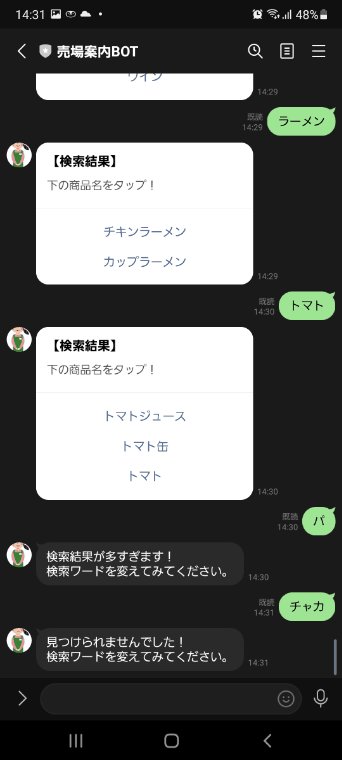
アップデート2! 検索結果数によって分岐 するぜ!
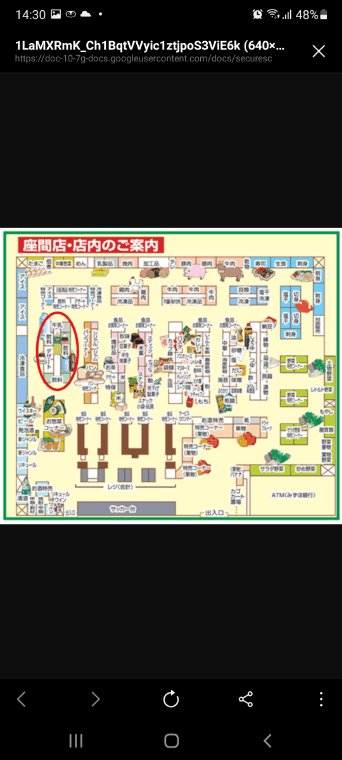
アップデート3! マップ画像は ボタンでリンク するぜ!
などと供述しておりますが、見たまんまです。すいません。

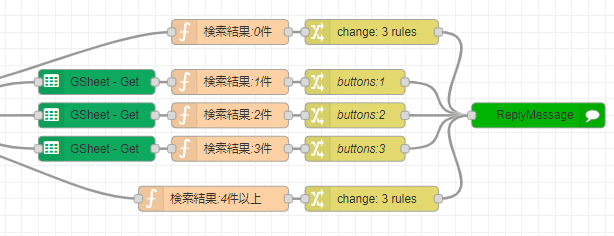
■Node-RED

■GoogleSpreadsheets
・初期設定シート

B2セルには数式が入ってます。
◇ヒットしたセル(商品名)がいくつあるか
=COUNTIF('リスト'!F:F,"○")・リスト

商品名の横に2列分、数式を追加しています。
◇検索ワードがヒットしたか
=IF(REGEXMATCH(E2,'初期判定'!$B$1),"○","×")
◇ヒットしたセル(商品名)が総ヒットのうち何番目か
=IF(F2="○",COUNTIF($F$1:$F2,"○"),"")■フロー等 詳細説明
●STEP1


まずは、LINEからの検索ワードを使って、セルの書換。
書換されると「ヒット数」が更新されるので、これを取得。
取得した値によって条件分岐。
●STEP2

・function
◇検索結果が0件
let resultMessage = "見つけられませんでした!\n検索ワードを変えてみてください。";
msg.line.events[0].message.text = resultMessage;
msg.payload = msg.line;
return msg;◇検索結果が4件以上
let resultMessage = "検索結果が多すぎます!\n検索ワードを変えてみてください。";
msg.line.events[0].message.text = resultMessage;
msg.payload = msg.line;
return msg;1~3件はほぼ同じことを書いているので、間を取って2件のものだけ。
// msg.payloadの中にはスプレッドシート内容(2次元配列)が入っている
//******************************************************************************
// 行ごとに、その行の7列目が"1"の位置を探す
let index_1 = msg.payload.findIndex(rows => rows[6] == "1");
// 売場キーを4列目、商品名を5列目から取得
let searchCategory = msg.payload[index_1][3];
let resultItem = msg.payload[index_1][4];
// 取得した売場キーでさらに2列目を検索
let index_2 = msg.payload.findIndex(rows => rows[0] == searchCategory);
// 画像アドレスを2列目から取得
let resultPic = msg.payload[index_2][1];
msg.line.events[0].message.text = resultPic;
msg.line.events[0].message.text2 = resultItem;
//******************************************************************************
// 行ごとに、その行の7列目が"2"の位置を探す
index_1 = msg.payload.findIndex(rows => rows[6] == "2");
// 売場キーを4列目、商品名を5列目から取得
searchCategory = msg.payload[index_1][3];
resultItem = msg.payload[index_1][4];
// 取得した売場キーでさらに2列目を検索
index_2 = msg.payload.findIndex(rows => rows[0] == searchCategory);
// 画像アドレスを2列目から取得
resultPic = msg.payload[index_2][1];
msg.line.events[0].message.text3 = resultPic;
msg.line.events[0].message.text4 = resultItem;
msg.payload = msg.line;
return msg;・change (buttons) ※これも2件のものを抜粋

■迷宮に迷い込んだ… カルーセルめっ!

前回もぼそっと言ってましたが、当初はこんな感じで、
「カルーセル型」のメッセージにしたかったわけです。
…これが、何回調べても、何回試してもわからず。
まさに難解。
私の体は限界。
一切合切、忘れたい!
てな感じで、ドツボだったわけです。
■思考回路がショートした先で見たもの
カルーセルにしようとした段階で、決めていたこと。
「検索結果件数は最大で3~5」
多くてもスワイプしづらいし、そもそもプロトタイプも作りにくい。
そこでやっと気付いたのです。
「ボタンテンプレートは4つまで作れる」※過去記事参照
これしかねぇ!ということで解決しました。
ちなみに、Flex Message の bubble でも actions を使って同様の、
タッチ⇒リンク先の表示は再現できています。
ただ、見た目を調整するのが手間でしたし、 buttons で事足りました。
■来週以降の計画
現時点で、まだ改良案があるのでそれを実装予定です。
また、類似案件もあるので、アップデート完了後はそちらに移行かな?
何かお気付きの点や、ご意見ありましたら、
ぜひコメントをお願い致します!
