
デザインに役立つ「人間特性」とは?理解するには”体感”が効果的!
こんにちは、東芝のUIデザイン担当の高橋です。
モノづくりには欠かせない人間の特性を皆さんはどのように学んでいますか?書籍やインターネットの記事でも知ることができますが、体感することが効果的なんです!私たちの職場では委員会活動といって、業務の中に学びの為の活動があります。
今回はそんな委員会で行っている「人間特性への理解を深めるための活動」をご紹介します。
1. デザインに役立つ人間特性
病院などの待合室にある呼び出し番号を表示する画面をデザインする場合、どのように新しい呼び出し番号を表示すれば気づいてもらいやすいと思いますか?

待合室のようにユーザーが対象物を注視していない状況では、派手な色で表示するよりも点滅させるのが有効です。
人間の目は写真のように全体を均一に見ている訳ではありません。視野の中央では高精細に色や形を知覚しています。しかし、周辺ではぼやけて見えており色が知覚されにくい特性があります。このため、ユーザーが画面を注視していない状況では目立つ色で情報を提示しても、ユーザーが気づかない可能性が高いのです。一方、明るさ(明暗差)や動きが知覚される範囲は色が知覚される範囲よりも広いため、点滅を使う事でユーザーが情報に気が付く可能性が高くなります。
このように、人の特性を理解することはデザインにとても有効です。

2. 人間特性を学ぶための委員会
東芝のデザインチームでは社会インフラの操作画面や業務システム画面を多くデザインしています。これらの画面では小さなミスが重大な影響を与える事があるため、ユーザーがきちんと情報に気が付く事ができるか身体的負荷が高くないかなど、ユーザーへの影響を考慮する必要があります。
このためUIデザインをする際は、ユーザーが利用する環境で文字や色カタチが十分に認識できるのか、様々な方法でチェックを行っています。
またそれらが製品として正しく実装されるために、開発する方やお客様にも理解して頂けるよう人間の特性やその多様性について自分の言葉で説明する必要があります。
しかし、人間特性といっても範囲が広く一人で学ぶのはなかなかハードルが高いものです。そこで東芝のデザインチームでは、人間特性を学び組織で活用する仕組みづくりをする「人間特性要因からのUX向上ワーキンググループ(以下、人間特性WG) 」という委員会を作りました。委員会ではデザイナーが日々のデザイン業務で人間特性を活用するための学びのヒントになる企画を実施しています。
3.「人間特性WG 」の紹介
「人間特性WG 」の目標は「人間特性に基づく UXデザイン力の組織的向上 」です。通常のデザイン業務と並行して、週に1時間程度のミーティングを軸に活動しています。業務の一貫ですが、UIデザイナーだけではなく
プロダクトデザイナーやサービスデザイナーなど普段は異なるデザイン業務をしているメンバーが集まり部活のような雰囲気です。
4.人間特性を学ぶ体感ワークショップを企画!
委員会で実施している活動の一つに、ユーザインタフェーやユーザービリティに関する国際規格の勉強会の開催やデザイン説明資料に活用できる人間特性をまとめたTips集の作成などがあります。
でも、勉強会や資料を読んでも情報ってなかなかアタマに入ってこないですよね…?
そこで、ここでも人間特性を活用します。人の記憶はただ見たり聞いたりするよりも、体感する方が強く残ります。体感する事でその場の雰囲気や人との会話など体験した事を思い出すための記憶のフックが多くなるからです。そこで、委員会では人間特性を学ぶ「体感ワークショップ」を企画しています。
参加者に効果的に体感してもらうためにはどんなワークショップにすればいいかワークショップのアウトラインについてメンバーでディスカッションをし、時には職場をあちこち周ってロケハンし最適な開催場所を決めて具体的なワークショップの内容を検討します。

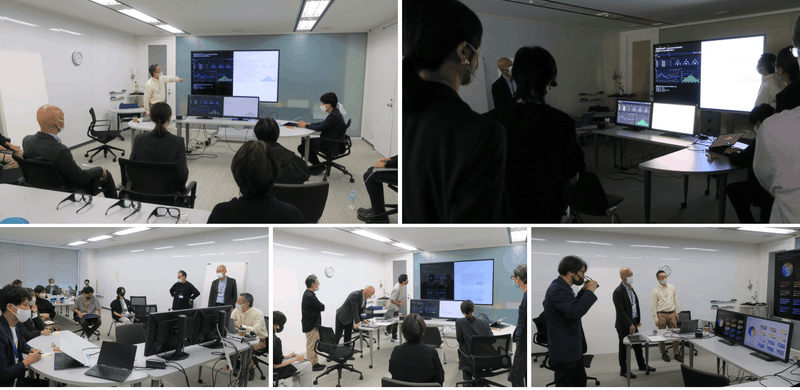
5.体感ワークショップの実施
今回は体感ワークショップの事例として、文字と色をテーマとして、それぞれ10名程度のデザイナーが参加して開催したものをご紹介します。
文字の視認性について理解するワークショップでは、
異なる3つの規格※で規定されている最小文字サイズを距離別に比較し、それぞれの規格の特徴を体感しました。視距離が短い場合やオフィスでの日常的な事務作業、遠方の掲示板を想定し、適切な視距離について各規格により規定されたサイズの文字列を紙に印刷し比較しました。


年齢や視力がバラバラなチームに分かれて、文字を見ながら規格の目的や適応範囲についてディスカッションを行い、最後に全員でディスカッションするという流れで実施しました。
他の人の反応と自分の体感の違いを認識したり、自分の感覚を言葉にしたりする事で、普段意識していない文字の見え方や読みやすさを体感しました。参加したデザイナーからも「規格の違いが体感できて理解が進んだ」「若手である自分と年の離れた人とでは適した文字サイズが異なることを実感できた」と感想がありました。
※ ISO9241-303(2011) Ergonomics of human-system interaction — Part 303: Requirements for electronic visual displays
JISS0032:2003 高齢者・障害者配慮設計指針-視覚表示物、
国土交通省 公共交通機関の旅客施設・車両等に関するバリアフリー整備ガイドライン
色の認知特性を理解するワークショップでは、画面のダークモードとライトモードの効果の違いをテーマにしました。
同じ画面を表示特性の異なるTVとPCモニターに同時表示し部屋の照度などの条件を変えながら色の見え方の違いを体感しました。
表示環境と色の関係や背景色による見え方の違い、モード別の配色やデザインの工夫を自分の言葉にして周りの人と比較しました。
日頃の業務での悩み事などを交えたディスカッションが行われ、色選びで気を付ける点を自分なりに考える時間となりました。

頭で分かっている事でも実際に体験してみると色々と新しい発見があるものです。
また他の人がどう見えるか感じているかを聞いたり、当たり前だと思い言葉にすることがなかった自分の感覚を改めて言語化したりする事で、本で読んでいた知識や数字で覚えていた規格が実感として活用できるようになると思います。
まとめ
人間特性を効果的に活用する事でより使いやすい人に寄り添ったデザインが出来るようになります。
その実現のため私たちは引き続き人間特性の知識を深め、デザインにどう役立てる事ができるかを模索していきます。
またいずれ人間特性についてその活用アイデアを共有できればと思います!
最後まで読んでいただきありがとうございました。

