
【Bloggerで作る】書いてある通りに作ったらできる二次創作向けホームページ
【追記情報】
2024.5 3.「設定を変更する」のプロフィール編集に関して、一部追記修正しました。
この記事について
「可能かなぎり何も考えずに!
最小工程で!
そこそこ見やすいホームページを作りたい!」
を達成するための記事です。
そのための大前提。
共用PCや共用アカウントで作業しないこと!
自分固有のアカウントでログインした
PCかスマホで作業しましょう。
※追記 基本的にGoogle Chromeを使った
作り方になります
Blogger対応ブラウザについてはこちら
とにかくさっさとホームページを作っちまいたい
という方は、このあとは読み飛ばして大丈夫なので、
「1.アカウント作成」へ直行してください。
この記事を書こうと思った経緯と、
どんな記事なのかについて簡単に紹介。
最初は自分がホームぺージを作った際の備忘録を兼ねて
HOW TO記事を書こうと思った。
いざ書き始めると、やっぱりHOW TOとしては分かりにくい。
途中から、汎用性のあるよりシンプルなパターンと
2パターンに分けて書いたが
少し進んだところで2パターンあることによって
さらにわかりにくなった。本末転倒。
というわけで、備忘録は備忘録、HOW TOは HOW TOと
記事自体を分けることにした。
ホームページに関してはデザイン性は完全に無視ししてる。
SEO対策、収益化なんかはそもそも考えてない。
簡単に避難所や自分用ギャラリーを作りたい人、
あまり大っぴらにせず細々と二次創作活動したい人向けだ。
先ほど少し触れたが、スマホからでも作れる。
操作に関してもう少し詳しく知りたいという方は
今後書く予定の備忘録の方を
見ていただくと参考になるかもしれない。
というわけで
はーじめーるよー!
1.アカウント作成
二次創作用に使用できる
Googleアカウントがすでにある人はここはスキップ。
まずはここでGoogleアカウントを作成。
「自分用」をクリック。
作成時にIDとPWをブラウザに記憶させるか、どこかに控えておくこと。
ちなみにアカウント情報は
ブログ(ホームページ)上には表示しないようにできるのでご安心を。
なお、使用ブラウザがGoogleChrome以外なら、
「Googleホーム(Google検索)」をブクマしておくと
更新時などあとあと便利。
2.Blogger ログイン と 「ブログ(ホームページ)」作成
「Googleホーム」右上の「Googleアプリ」から
「Blogger」をクリック。

「ブログを作成」をクリック。

作成したアカウント(選択か入力)でログインする。

Blogger内の作業はブログ名や投稿内容など、
そのほとんどが「あとから変更できる」ので
ビビらずに進めていこう!
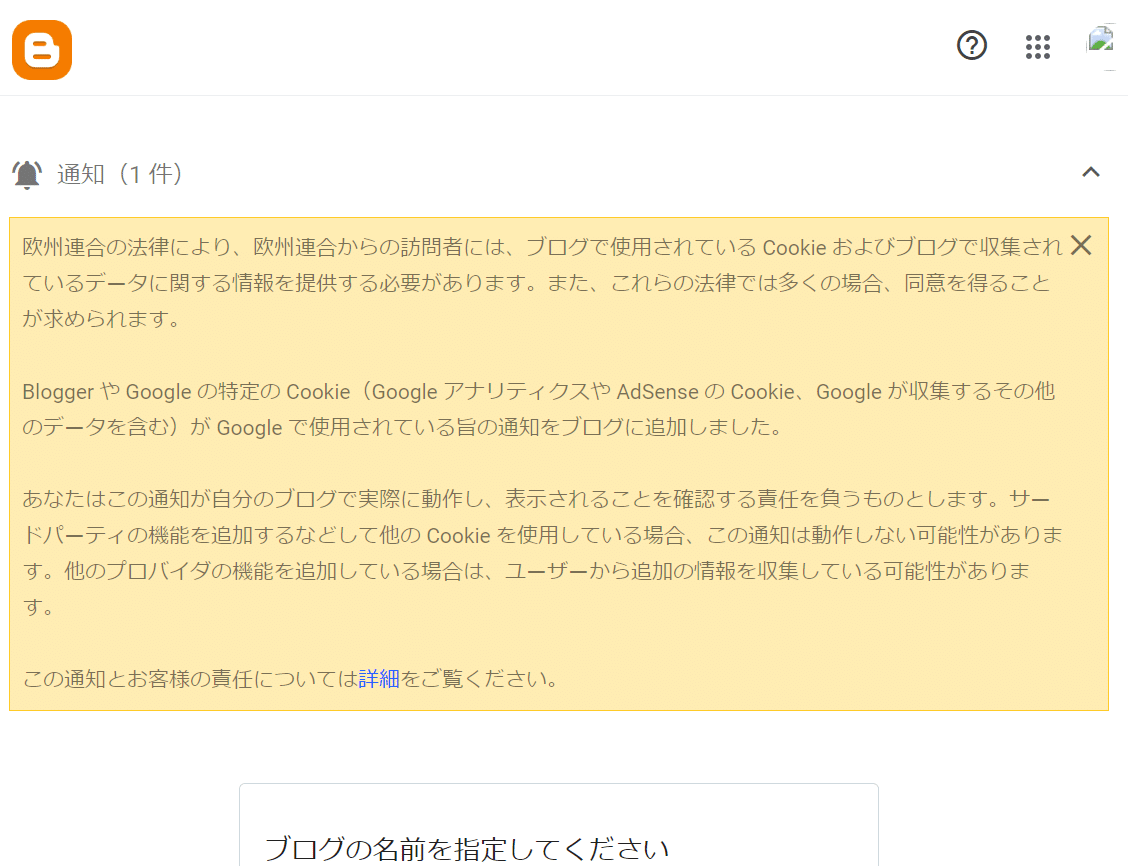
まず、この通知をよく読んで理解したら右端「×」をクリックして消す。

ブログの名前を考えて入力し「次へ」。

ブログのURLを考えて入力し「次へ」。

表示名(自分の作家名かサークル名)を入力して「完了」。

これでブログの土台作成完了。
3.設定を変更する
「設定」をクリックし右欄最下部の「プロフィール編集」をクリック。


プロフィール編集画面が、別にブラウザタブで開くので、
「メールアドレスを表示」、「フォローしているサイトを表示」から
チェックを外す。

下部の「プロフィール保存」をクリックし、
保存出来たらブラウザタブを閉じる。
設定画面の上部に戻り、
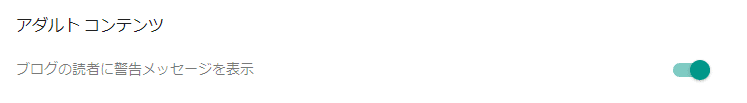
R-18作品を掲載予定の場合は、必ず「基本」の
「アダルトコンテンツ」をオンにする。

検索除けをしたい(不特定多数の人にあまり
見られたくない)場合は、必ず「プライバシー」の
「検索エンジンに表示されるようにする」をオフにする。

設定完了。
4.テーマを決める
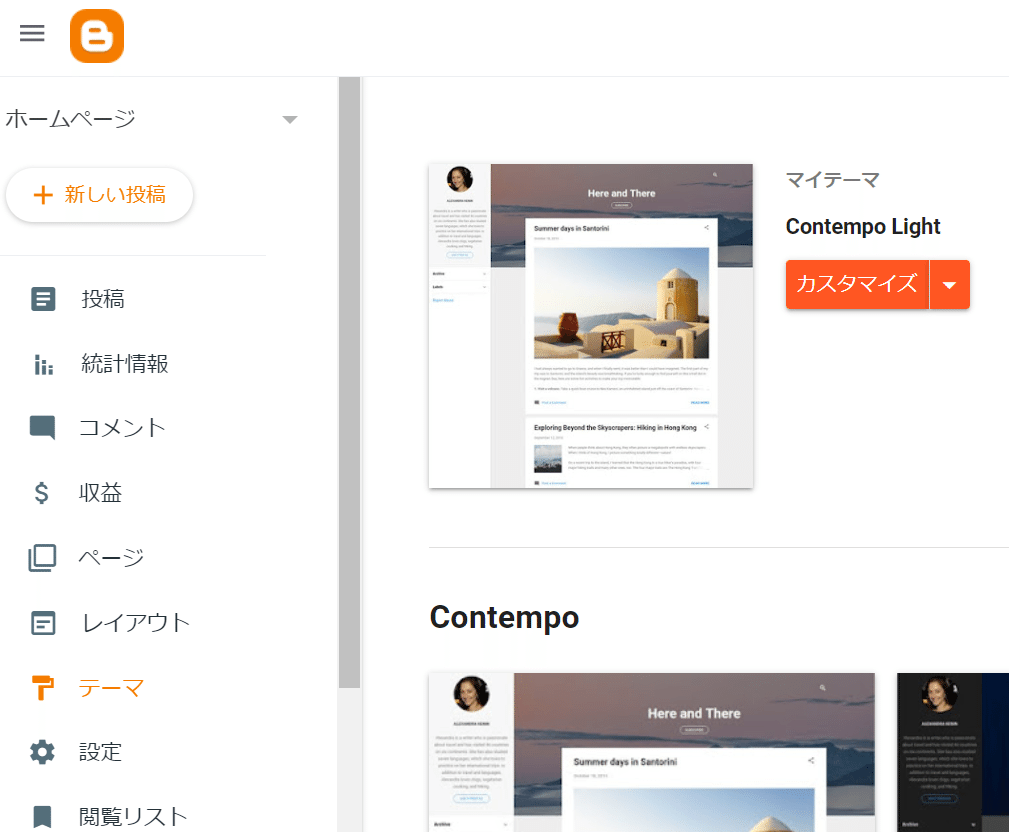
左欄の「テーマ」をクリック。

「Soho」の「Light」を選択し、「適用」をクリック。

適用されると「テーマ」の一番上「マイテーマ」に
選んだテンプレが表示されるので、「カスタマイズ」をクリック。

左欄の「背景画像」で「画像を変更」をクリックし、
好きな画像をクリックして「完了」。

右下のフロッピーディスクマークをクリックして「保存」。

テーマ設定完了。
5.著作権を表示させる
左欄「レイアウト」をクリック。

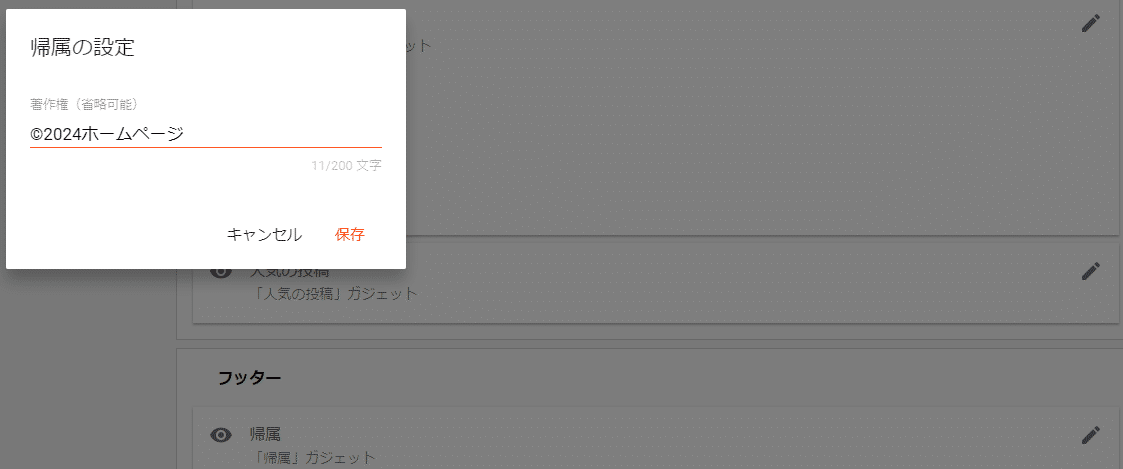
右欄最下部の「フッター」→「Attribution(帰属)」の右にある
えんぴつマークをクリックし、
著作権に「copyright ブログ開設年 ブログ名」を入力し「保存」後
右下のフロッピーディスクマークをクリックして保存完了。

6.作品を投稿する
(1)投稿内容(作品)を入力する
左欄にある「+新しい投稿」をクリック。

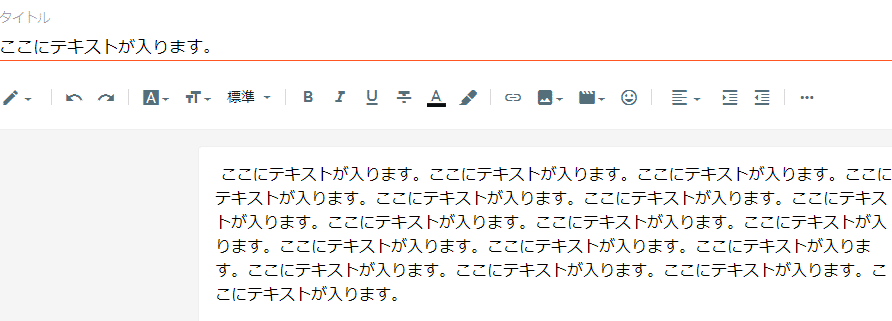
「タイトル」を入力し、下の大きい空欄に本文を入力する。
文字作品は本文に直接入力してもいい。

【イラスト・漫画・文庫本メーカー等、画像を掲載する場合】
1)本文のなかで、画像を挿入したい場所にカーソルを表示し、
「画像を挿入」アイコンから「パソコンからアップロード」を選択
※スマホの場合「画像を挿入」アイコンは
アイコンバーを右にスクロールさせると現れる

2)「ファイルを選択」をクリックし、
この投稿に載せたい画像をまとめて選択し、「開く」
※スマホの場合、複数選ぶ時は1つ目の画像を長押しし、
チェックマークが表示されたら残りの画像を選んで「選択」

3)この投稿に載せたい画像をすべて選択し「選択」
※画像の挿入場所を変えたい場合は、
挿入後、画像を切り取り移動させたい
ところに貼り付ける
(Ctrl+x(切取)→Ctrl+v(貼付) など文字と同じ要領で操作可能)

4)挿入された画像それぞれで
「画像サイズ」をクリックし「元のサイズ」に変更する
※大きすぎる場合は小さめに変更する

これで画像挿入はOK。
投稿内容部分の入力は完了。
(2)付帯情報(右欄)を入力する
付帯情報は「ラベル」以外、特にいじらなくてもOK。
【ラベルについて】
タグと同義。「ラベル」が
入力された投稿が公開されると
サイドバーに「ラベル」の項目が現れ、
同じラベルがついた投稿ごとにまとまる。
作品管理するための自分向けや、
訪問者が見やすくするための
カテゴリ分けに活用できる。
「イラスト」「漫画」「小説」「SS」
などを付けると使いやすい。

「ラベル」に自分が使いやすいワードを決めて入力。
(した方がいい)

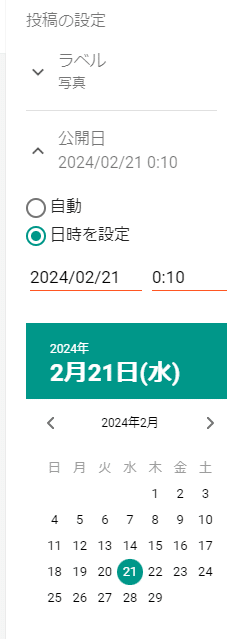
「公開日」は過去の投稿日にしたい場合のみ修正。
(しなくてよし)

「パーマリンク」はページ固有URLを
自分で決めたい場合は「カスタム」にして入力。
(しなくてよし)
※ただ、これだけはあとで変えることができないので注意
厳密には修正できますが、
色々アレなので「できない」の認識でOK

「場所」は投稿に関連する
地図情報もしくは場所の名前を入力。
(しなくてよし)

「オプション」は
閲覧者のコメント入力可否について選ぶ。
(絶対欲しくない人以外変更しなくてよし)

すべて入力し終えたら、
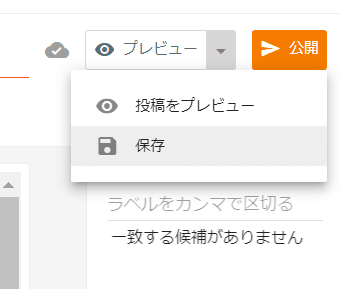
右上の「プレビュー」をクリックし、表示内容をチェックする。
問題なければプレビューのタブを閉じ、
編集画面の「公開」をクリック。
また、公開せずに作業中に一旦閉じる場合は、
「プレビュー」の「保存」をクリック。

同じ要領で、掲載したい作品をすべて投稿できたら完了。
ホームページ完成!!
おめでとうございます!
あとは、新作ができ次第
都度投稿していくだけ!
と、
これで終了でもOKだけど、
荒らし対策について気になる人は
以下も読むのをおススメする。
【おまけ】注意書きを表示させる
※以下の方法は「テーマ」を「Soho」にした場合に限ります
今回は「最小工程」も目標に掲げてるので、
最低限の対策になるけど、
トップページに注意書きを表示させようと思う。
やる作業は、
「4.テーマを決める」で変更した「背景画像」を
注意書きの画像に差し替えるだけだが、
問題はその注意書きの画像。
自身で作るのがベストだけど、これが手間。
注意書き画像を用意する
とりあえず、
2パターン作った(下方のサンプル参照)ので
それっぽいならどんなんでもいいって人は
こちらからダウンロードして使ってね。
【作成した注意書き画像について】
・無料配布。商用でなければ、加工、再配布、
Blogger以外での使用もOK
・端末によって表示サイズが変わる関係で
画像の下半分ほどが空白になるので、
気になる人は「いらすとや」さんなどの
素材を入れるといいかも
・R-18表記については、未成年向け風に作ったけど、
「3.設定を変更する」で「アダルトコンテンツ」を
オンにしていれば、サイトに入るときに未成年は
はじかれるので、実質R-18表現が苦手な人全般向け
・この注意書き画像に関連して何か問題が起きても
私は一切関知しないので、
ご使用はあくまでも自己責任でお願いします


また、自作するのであれば、
ダウンロードしたR18バージョンの画像を
画像作成ソフトに下書きレイヤーとして取り込んで、
文言の上下位置が合うように作ればOK。
具体的には、画像のサイズが1800px×1170px、
上から真ん中より少し下までに文言を収めると
たぶんどんな表示幅でも文言だけは全表示できるはず。
画像の差し替え
左欄「テーマ」をクリックし
右欄「マイテーマ」の「カスタマイズ」をクリック。

左欄「背景画像」→「画像を変更」。
右欄「画像をアップロード」→「画像を選択」→画像を選んで「開く」。
下記オレンジ枠内画像が反映されたら「完了」。

右下のフロッピーディスクマークをクリックして保存。

差し替え完了。
以上で今度こそ全工程終了!
お疲れさまでした。
よい二次創作生活を!
【参考サイト】
※作り方に関する質問等にはあいにくお答えしかねますが、
内容に不備があった場合はご一報いただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
