
Tooning使い方ガイド①
こんにちは!Tooningです😆
今日は皆様に、Tooningの使い方について
詳しくお伝えしようと思います💫
今日ご説明するガイドは下記の内容となっております👇

1. 制作ツール紹介
まずは、作品を制作する上で一番大事な制作ツール!!
制作ツールの基本的な使い方を一緒に見ていきましょう👏

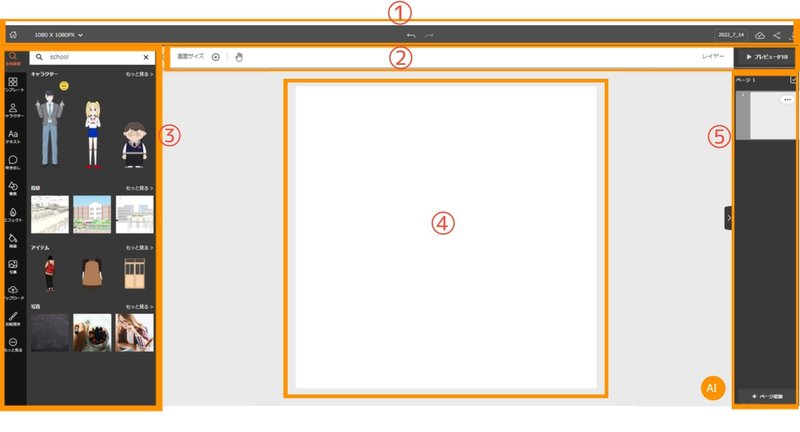
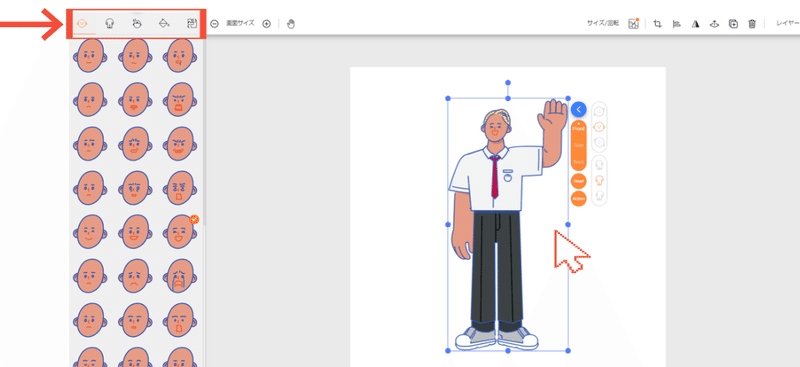
①(左から)編集ページに戻る/サイズの大きさ/前に戻る(左矢印)・次に進む(右矢印)/タイトル/共有/ダウンロード
②(左から)画面の縮小・拡大(アートボードの大きさ設定)/レイヤー設定(ロック機能)
③メニュータブ/コンテンツ要素
④アートボード(制作背景画面)
⑤ページスライド
Tooningの制作ツールはこのように5つに分けることができます。

↑①は皆様が作品制作を始める際や、完成した後の出力の際によく使う機能です。

↑②は主にアートボードの調節が必要な場合によく使われます。
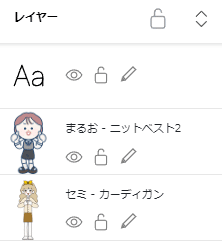
また、右側のレイヤーボタンを押すと…

要素の細かい設定が可能になります。
・👁️のボタンで要素の表示/非表示
・🔓のボタンで固定/固定解除
・🖊️のボタンで名前の設定
ができます!
要素が多くなってしまった時などに、
すでに位置が決まった要素は鍵ボタンで固定すると
作業が楽になりますよ😉
③のメニュータブでは、コンテンツ要素が選択できます!
作品を制作される際に一番多く利用される場所です。

メニュータブはテンプレート、キャラクター、テキスト、吹き出し、要素、背景などで構成されており、皆様が必要なコンテンツ要素を選択し利用することができます🙆♀️

④は皆様のストーリーを込める場所です!
要素やキャラクターを活用して自分だけのコンテンツを作ってください🧡
⑤では、皆様が今まで作った全てのページが確認できます。
上下に動かして順番を変えたり、プレビューで出力/保存前の確認も可能です。
制作ツールの基本的な使い方について紹介しました!
では次は、実際に使ってみましょう💨
2. 基本操作(表情/動作)
まずは、コンテンツ制作で多く利用されるキャラクター!
そのキャラクターたちの表情や動作も自由自在に変えられるんです🙊

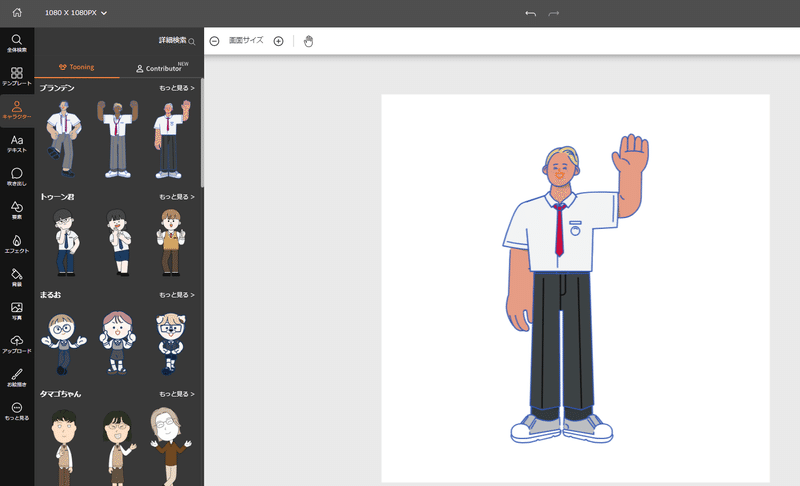
まず、Tooningキャラクターを選択してください。

選択したキャラクターをクリックすると、
左上に、表情、動作、アクセサリー、カラー、ぼかし
などの編集機能が出るので、そこから自由に編集することが可能です。

また、「Front、Side、Back」ボタンで
「前、横、後ろ」の方面に変更することができ、
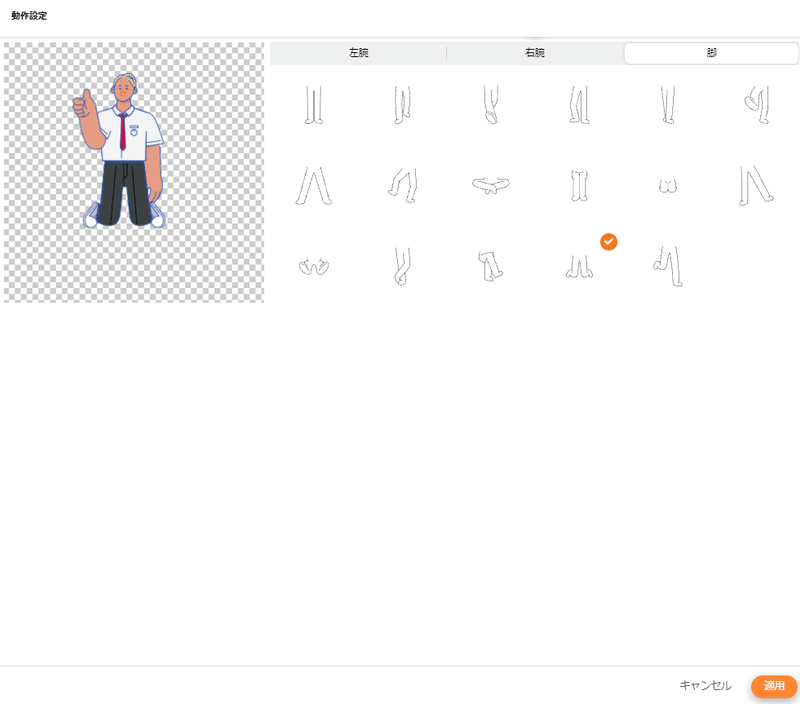
「Action」ボタンで直接動作を組み合わせて編集することもできます。


このように左腕、右腕、脚を自由に変えて再構成することができます🤗
細かい表現もTooningでならとっても簡単にできてしまうんです!
3. 基本操作(顔/カラー)
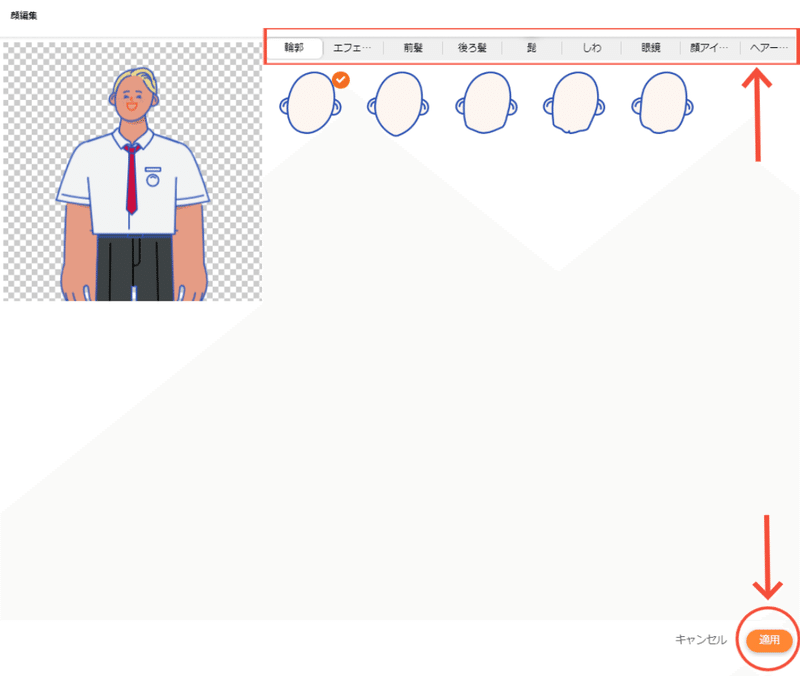
続いて、キャラクターたちの顔やカラーの変更について見ていきましょう!まず、顔をより詳しく編集したいときは、

キャラクターをクリック→左上の帽子マークをクリックすると
顔編集のボタンが出るので、そちらをクリックしてください。

輪郭や髪型、アクセサリーなどを選択した後は、
必ず「適用」ボタンを押してください。
押し忘れてしまうと、元に戻ってしまいます😵
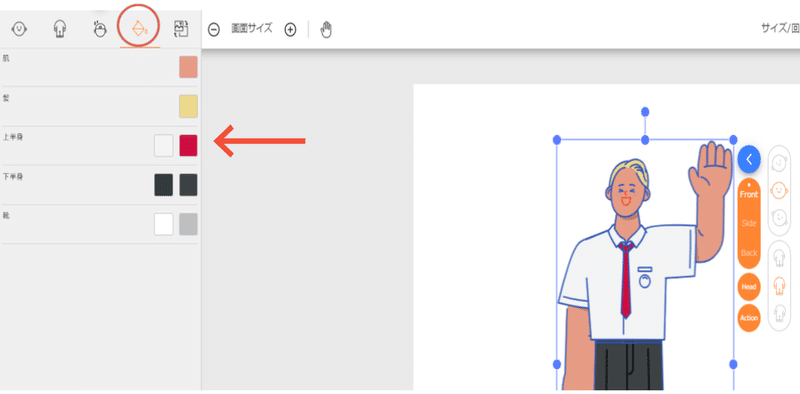
次はカラーの変更です!

キャラクターをクリックして左上に出てくるタブの中から
赤い丸で囲ったボタンをクリックすると、
好きなカラーに変更することができます💕
4. AI紹介
さぁ!本日最後の項目です👐
ここまで読んでくださってありがとうございます!😭
最後はTooningが保有するAI機能についてシェアしようと思います。
Tooningには様々なAI機能がありますが、
とても便利な機能を今回ご紹介します🧡

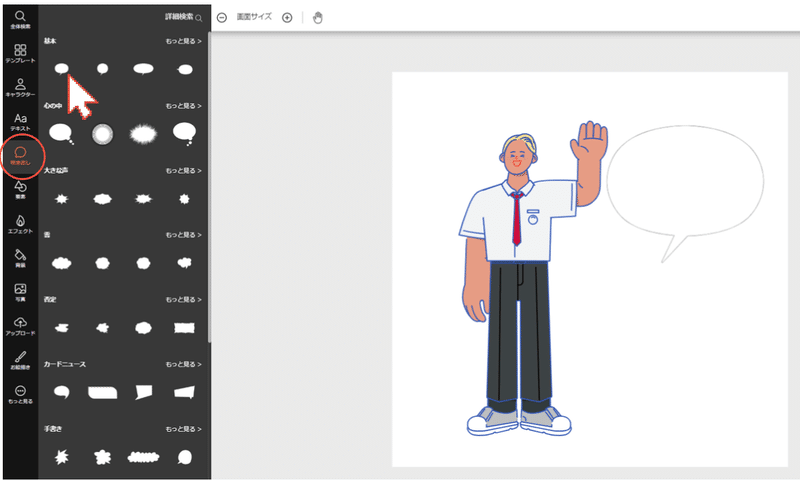
キャラクターを選択し、

左メニュータブの「吹き出し」から好きな要素を選択します。

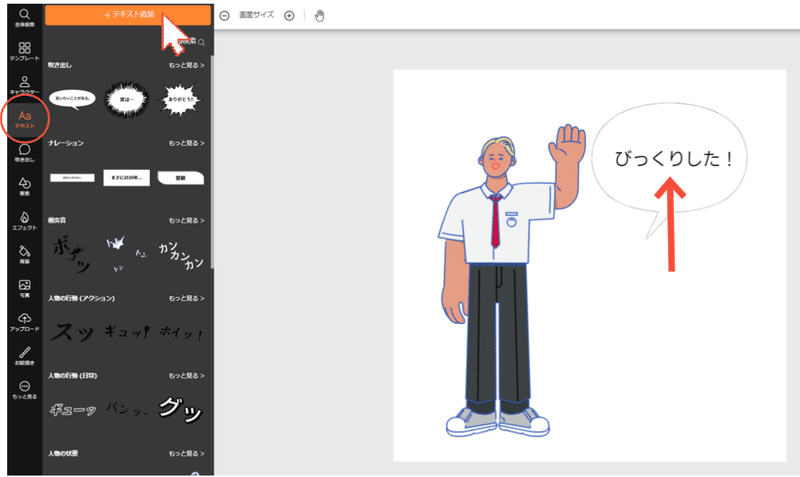
左メニュータブの「テキスト」をクリックし、内容を完成させます。

完成した文章をクリックしてオレンジのAIマークを押すと…

なんと自動でキャラクターの表情と動作が変わるんです💯
作業の時間短縮がしたい方におすすめの機能です!
ぜひ試してみてくださいね😘
今日は制作ツールの紹介と簡単な操作、
そして便利なAI機能について紹介しました!
次回は、背景などの要素を活かしながら
ストーリー構成についてのガイドを紹介する予定です📝
ガイドをぜひ活用して、
Tooningマスターになりましょう🙌
この記事が気に入ったらサポートをしてみませんか?
