
Figmaで作るUIデザイン〜カード型デザイン
無料で使えるプロトタイピング/デザインツールFigmaを使って、実際にUIデザインを作成します。
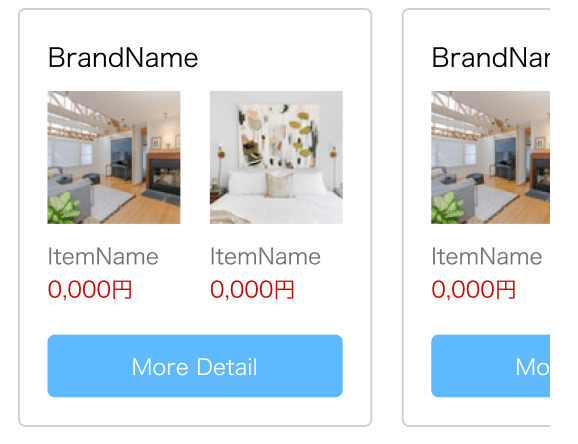
今回作成するデザインはカード型のUIデザインです。カードデザインとしては若干イレギュラーなデザインを作成しています。UXから見ると痒いところに手が届くUIデザインを作成しました。
作成するUIデザイン

実際のデザイン作成動画
UX解説 デザインの目的
ECサイトで扱っているブランド/品目を端的に伝えるためのUIデザインです。
よくある商品紹介スライダーをベースにしながら、2アイテムを掲載することで、サービスで扱っている種類のバリエーションを効果的に伝えることができるデザインです。
カード下部にボタンを設置することで、利用者対してアクションを促すことができます。ただし、UXデザインによっては、このボタンを削除したほうが良い場合もあります。
UI解説 デザインについて
動画内では設定を端折っていますが、あらかじめタイポグラフィ、使用カラーに関するルールを作成し、アセットとして読み込んでいます。
エレメントのルールに関してはGoogle Material Designをベースに設計しています。
画像の配置はUnsplashプラグインを使用しています。
Figmaデザインファイルダウンロード
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
