
ノーコードとはなんだ
1.WEBサイト制作におけるノーコードとは
デザインとコーディングって
WEBサイト制作において、デザインとコーディングとざっくり分けると2つの作業工程があります。20年前、htmlだけで企業サイトも制作いて、高度なコーディングをする必要がありませんでしたので、両方できる方がWEBデザイナーでしたが、いまはCSSやjavascriptなど様々な言語を使用しないと一般レベルのWEBサイト制作すらままなりません。
なので、現在はデザインとコーディングほぼ分業です。両方できる方でも、どちらかに特化してる方も多いです。
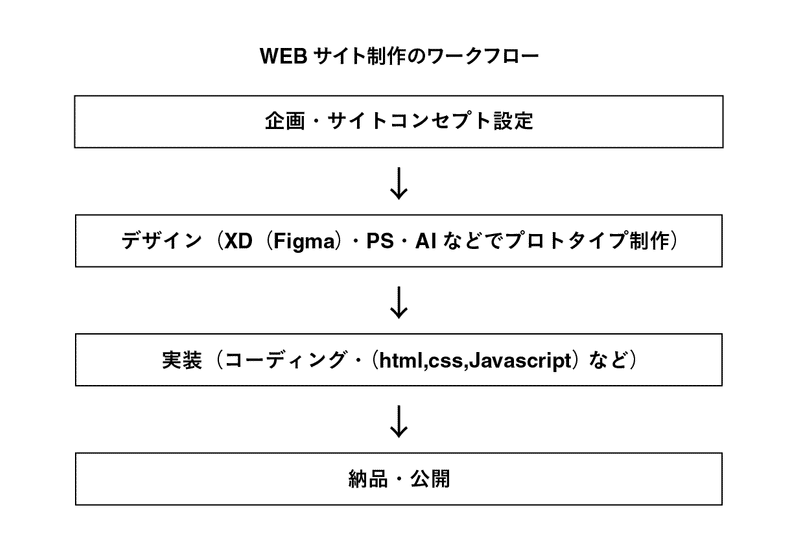
WEB制作のワークフロー
サイトを制作する際はデザインはデザイナー、実装(コーディング)はフロントエンドエンジニアと分業が主なスタイルですね。

CMSで記事を組まれている方も多いの、WEBメディアなどを担当されていても、このフローを理解されてない方も多いです。
CMSですと、写真と記事をに入れるだけでフォーマットをベースになりますが、WEBサイトが構築されるので、全てのサイトがそのように作られている理解をされている方も多い印象です。
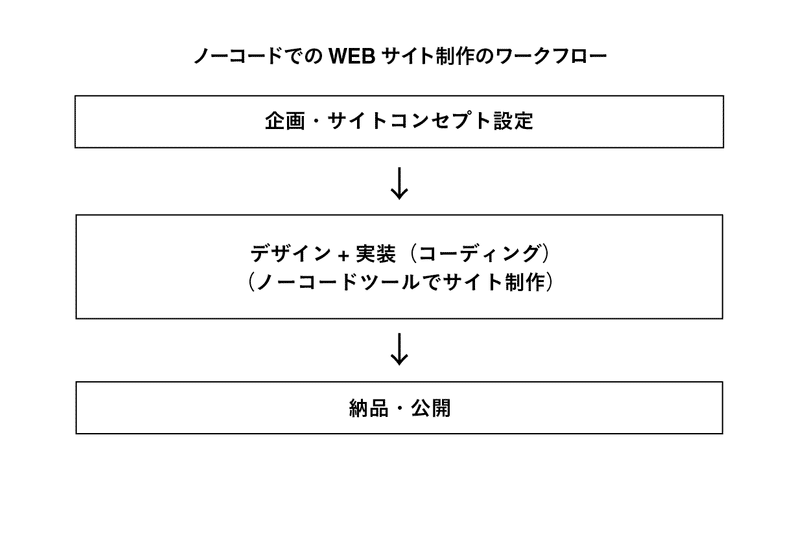
2.ノーコードのワークフロー
ノーコードのワークフローは言葉の意味通り「コーディングなし」というフローになります。ノーコードツールを使うことでコーディングすることなくWEBサイトが構築できます。

ノーコードは、コーディングの作業がまるっとデザイナーで完結できるので、その分の外注費と時間的コストは大幅に削減できます。
また、デザイナーにとっての最大の魅力は、自らの意図通りにデザインが組めるので、細部にわたるまでデザインの完成度を高めることができる。
ここは最大の魅力ですね。
3.WEBにはWEBの流儀がある
WEBと紙のデザインは別物
WEBにはWEBの流儀がある。あるWEBの勉強会で聞いて印象に残っている言葉です。確かにデバイスは様々でレスポンシブは必須。私は27インチの大きなモニターで確認していても、エンドユーザーは小さいサイズのノートPCで見ることの方が多い。紙の場合はA4ならその決められたサイズでデザインすればよいのですが、WEBは伸び縮みする。そして、色はRGBです。
その流儀をきちんと理解しないまま、コーディングの方にお願いしても自分
のイメージ通り上がってきません。
共通言語の理解は必須
当初、画面サイズはどのくらいで作れば良いのかすらわからなかった私は
、制作の最初にエンジニアの方に伺いました。
どのサイズでデザインすれば良いですかと。
今思えば、デザイナーの私が決めることです。
max-widthはどこでマージンはいくつでブレークポイントはいくつでとか
実に基本的なことです。
何事も基本は大事
こちらも、聞いた話ですが。新人のWEBデザイナーは、まずコーディングがマストだといことで、最初はコーディングをみっちり仕込まれるそうです。
WEBの成り立ちを理解した上でデザインを学ぶと質は段違い。
デザイナーにおけるタイポグラフィやレイアウトの基礎を学ぶことと同じようなことなんだと思います。
4.それでも、ノーコードをやってみる理由
初学者がコーディングを業務レベルにもっていくまでには時間とコストがかかりすぎる
基礎からやっているほど、私は若くないし、教えてもらえる環境にはいくのは難しいということです。実はスクールに通ってコーディングも一から勉強した上で思いっきり挫折しました。
また、デザインとできることと、自分のコーディングがスキルに大きく乖離が生じてしまうので、クライアントにまともな提案ができません。
そんな、私も見かねて、友人のWEBクリエイターがすすめてくれたのがノーコードツールでした。
そんな、話を次回したいと思います。
Thank you & See you next time.
この記事が気に入ったらサポートをしてみませんか?
