
本質的な課題を発見!はじめてのユーザビリティテスト
タイミーでデジタルプロダクトデザイナーとして働いているtsugumiです。
みなさんは、ステークホルダー等からのFeedbackに以下のような違和感を感じたことはありませんか?
Feedbackに何度応えても一向に改善しているように感じない
それは本質的な課題なのか
本当にユーザーが求めている内容なのか などなど
その違和感を放っておくと、「良し悪し」や「ユーザーに届けられる価値」もわからずただ言われた通りに改修を繰り返すだけの状態にチームが陥ってしまうかもしれません。
今回は、そんな状態を回避するために行ったユーザービリティテストについて書いてみようと思います。
ユーザビリティテストとは
ユーザビリティ(Usability)という言葉は、日本語で「使いやすさ」「使い勝手」「可用性」「有用性」などを意味します。
ユーザビリティテストとは、実際のユーザーに本物のUIや開発中のプロトタイプを試しに使ってもらい、「使いやすさ」「使い勝手」「可用性」「有用性」といった観点でUIの操作性に関する問題を発見し、原因を究明するテストです。
ユーザビリティを考慮して設計することでプロダクトが使いやすい状態になるので、我々にとって非常に重要なプロセスと言えます。
ユーザビリティテストを行った背景
タイミーアプリには、お仕事を探しやすくする工夫として「絞りこみ機能」があります。この中に「除外キーワード」という設定項目があります。
業種、報酬、時間帯、待遇といった項目だけでは絞りこみが不十分な場合があり、その救済処置として取り急ぎ追加した設定項目でした。
救済処置としての成果は得られていたものの、実際にどのように使われているのかまでは把握できていませんでした。
使われ方がわからないため、ステークホルダー(社内の関係者)からのFeedbackの妥当性がわからない状況に陥っていました。
もう少し具体的に言うと、連続入力(キーワードを一度に複数設定する動作)に課題があるという内容やそれに付随するFeedbackが複数ありました。しかしバックログ上での優先度がわからなかったのです。
連続入力のわかりにくさに関してはその通りであり改善が必要なことは十分理解できるものの、実際のユーザーのユースケースがわからなかったため、そもそも連続入力の必要性すら確かではない状況でした。
そのため、Feedbackを元に改善したとしても、使いやすいのか / 使いにくいのか 判断ができない。さらには使いやすくなるイメージすら持てなかったのです。
そこで、「除外キーワード」をユーザーがどのように使用しているか観測し、操作上の課題を特定 / 評価しようと考えました。
取り組み方
私自身、はじめてのユーザービリティテストだったので、同じプロダクトデザイナーの協力を得ることにしました。
まず、ユーザービリティテストの経験者に実施の流れ(必要な準備など)やリファレンスを共有いただきました。
次にリサーチクエスチョンを立てました。
実施の背景に関しては自身がもっとも解像度が高いはずなので、特に頼ることはなく一般的なユーザーインタビューと同様の感覚でリサーチクエスチョンを立てることができました。
リサーチクエスチョンを立てたら、共有いただいていた実施の流れやリファレンスを元に必要なチューニングを行い設計していきました。
その後、別のプロダクトデザイナーにも見ていただきアップデートを繰り返し設計を完了しました。
実施中に関しても、経験のあるプロダクトデザイナーに先導していただくことでインプットしつつ臨もうと考えました。
それでもはじめての状態でいきなりリモートで行うのは、テスターとのコミュニケーションや協力者との連携の面でハードルが高いと感じ、オフィスで行うことに決めました。
実際のユーザビリティテストの設計と流れ
実験設計
ユーザビリティテストを行う背景:
仕事を探す際に[業種,報酬,時間帯,待遇]項目での絞りこみだけでは不十分なケースがあり、この現状を改善する目的で除外キーワード機能をリリースしたが、その使われ方にどのような課題があるのか把握できていない。
そのため、以下の課題が生まれていた。
除外キーワード周りのバックログの優先度がわからない
根本的な課題がわからないため、ステークホルダーからのFeedbackの妥当性がわからない
使いやすくするための効果的な改善が何かわかっていない
使いやすいのか/使いにくいのかの判断ができない
現状上がっている改善策をとっても使いやすくなるのかがイメージできていない
そこで、除外キーワード機能をユーザーがどのように使っているか観測し、操作上の課題を特定 / 評価をすべきと判断した。
リサーチクエスチョン:
- 「除外キーワード」の操作上の課題
- 「除外キーワード」の操作上の課題の程度 (バックログに反映するため、どれほど致命的な課題であるかの程度を評価したい)
タスク:
[さがす]タブにおいて、「働きたい仕事」だけが表示されるようになるまで操作を続けてもらう
シナリオ:
あなたは"つい先ほど、スキマバイトを探したくてタイミーをダウンロードしたばかり"です。 ちょうど電話番号認証/登録も終わり、[さがす] タブまでやってきました。 しかしどうやら、ここにあるのは理想的な仕事ばかりではないようです。 そこでまずは、"自分でも働ける/働きたいと思える仕事のみが表示されている状態にする"ことにしました。
以下の条件にあてはまる仕事だけが、表示されているようにしてください。 - 今週の金曜日
- 自分でも申しこむことができる
- 申しこもうと思える
手法:
被験者にシナリオを確認してもらった上で、思ったことなどを口に出してもらいながらタスクを実施してもらう。その様子を観測する。
観測した後、気になる発話や操作に関するヒアリングをする。
テスター:
- 社内の開発者ではない協力者
ユーザービリティテストの実施は今回が初めてだったので、まずは社内の人間に頼ることにしました。
タイミーでは入社時の研修の一環として、実際にタイミーアプリを利用して働きに行きます。その経験が新しい新卒社員や、絞りこみ機能に言及していた社員を中心に声をかけました。
検証の流れ
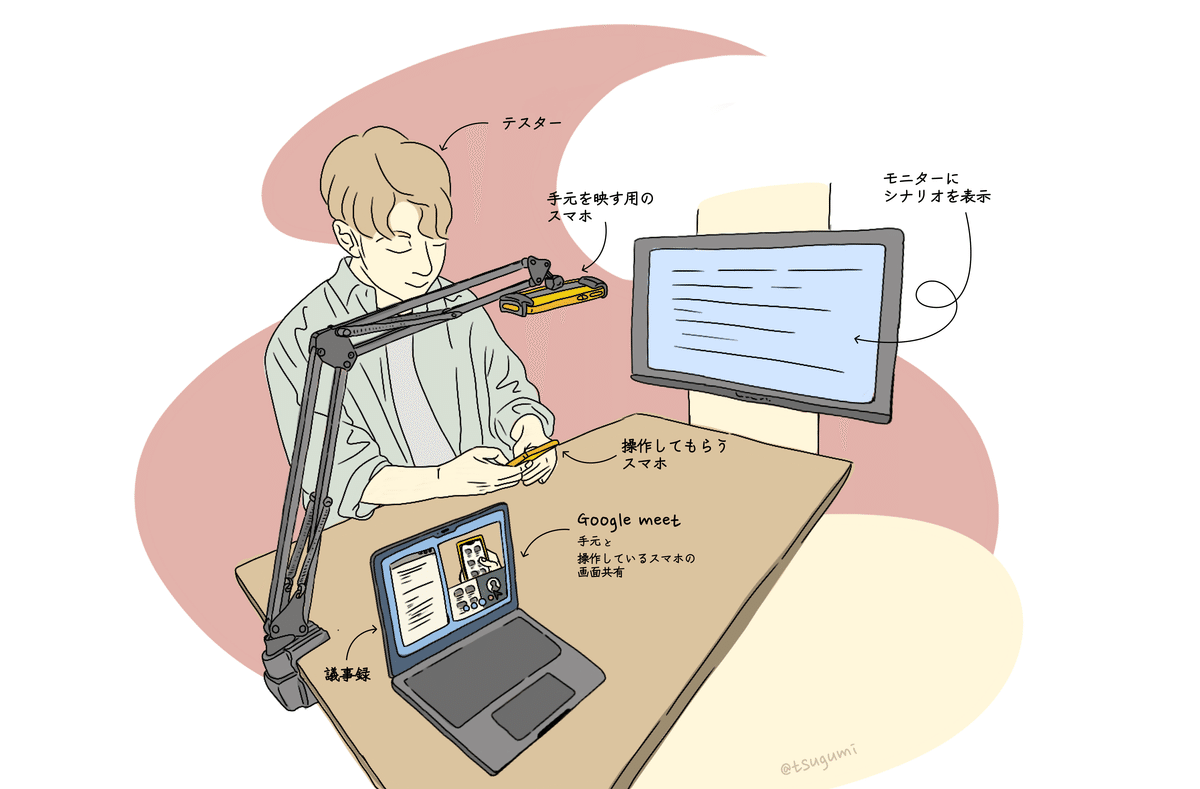
Step.0 "事前準備"

Meet(録音/録画 必須)
三脚 & 手元の撮影用スマートフォン(GoogleMeetに参加しておく)
議事録のテンプレ(実施時に内容を記入していくもの)
シナリオ(モニターに表示)
テスト開始時のアプリの表示状態にしておく
Step.1 "テスターを招き、観測を開始する"
所要時間:15min
アイスブレイクを行う
以下の内容を伝える
アプリの使い勝手のテストなので、あなたをテストするものではない
外部に公開しないことを前提に録画するが問題ないか (問題なければ、録画を開始する)
思ったことはなんでも口に出して、話しながら操作してほしい
途中でわからなくなったら「わからない」と言ってほしい
シナリオを渡し、読んでもらう
思考を発話しながらタスクを実行してもらう
「除外キーワード」に言及していない状態でシナリオを実施してもらい、必要に応じて誘導する
発話はヒアリング時に使用するので、なるべくメモを取っておく
以下を観測しながら、議事録をとる
特徴的な行動と発話
ヒアリング内容
Step.2 "観測した内容についてヒアリングする"
所要時間:15min
発話や行動の背景と満足度につながる情報を把握する
終わり次第テスターを帰す
テスト開始時のアプリの表示状態に戻す
Step.3 "振り返りと分析を行う"
所要時間:15〜30min
参加者で会話をしながら、特筆すべき問題点とその原因について、振り返りを行いながら特定する
今回の「明らかにしたいこと」に対し、観測された事実から導き出せた考察を結論としてまとめる
上記をプロダクトバックログに反映する
参考:
ユーザビリティテストの計画をはじめる
プロトタイプやUIを改善するユーザビリティテストの4手順
得られた成果と反省点
得られた成果
「除外キーワード」の課題が明らかになりました。
テストを実施する以前は「除外キーワード」を入力する際、つまりUIに難しさがあるのでは?と考えられていましたが、それ以前の思考の段階でユーザーがつまずいていることがわかりました。
ユーザーにとって、「除外キーワード」は自由度が高すぎてどのような単語を設定すべきかわからず難易度が高いということがわかったのです。
具体としては以下です。
設定すべきワードが思いつかない
(選択肢から選ぶことはできる)
仕事を選ぶ際の判断基準が「これならできる」という判断軸であり、具体的な理想などを思い浮かべていないため、いきなり聞かれても困る。
仮に具体的な理想があったとしても、それはキーワード検索の需要であり、「除外」キーワードではない。
何がワードとしてふさわしいのかを迷う
この単語を設定するとどれくらい検索結果に影響が出るのか?が予測できないため、1個1個確かめる必要があり、手間がかかっている(1個追加して、結果を見てから2個目を追加する体験になっている)。
どんなキーワードを設定すると効果的に絞り込めるのかに知識や工夫が求められる。
- 「経験者」だと「未経験者OK」も該当してしまう
- 表記揺れがあり迷う / 全てを登録するのは大変
思っていたワーディングと異なる
- 「介護」を除外キーワードに登録しても該当せず、「福祉」で該当する
- 「マクドナルド」を「マック」と登録するケース など
キーワードの認識が「部分一致」or「完全一致」でワーカーによって異なる
- 共通するワードを探そうとするケース
- 一言一句確かな文言を複数入力していこうとするケース
これにより、もちろん元々のFeedbackにあった連続入力の改善は必要なことではありつつも、ユーザーの検索体験においてはそこまで大きな困りごとではなかったことがわかりました。
そもそも一度に多くのキーワードを指定することが難しいからです。
このようなより根本的な課題から、軽微なUIの改善ではなく、もっとキーワードを設定しやすくなるような工夫や、そもそもキーワードではなく待遇項目を充実させるなど、絞りこみ機能全体に目を向けた別のアプローチによって大きな価値提供につながるのではないかと考えられます。
上記の考えに基づきバックログを新たに生むことができ、かつ元々のFeedbackのバックログに関しても優先順位がわかったことで、その内容をチームの計画に反映することができました。
あくまで、上記のわかったことの内容は一部であり、本質的な課題発見に焦点を当てて抜粋したものになります。
その他にも、実際に目の前でユーザーが操作する様子を観察することで、目的外の予期せぬ発見もありました。
そういったセレンディピティを得られることもユーザビリティテストならではだと思います。
反省点
タイミーアプリの性質上、検索時の体験に周辺の環境が大きく影響します。
今回はオフィスで実験を行ったために普段ユーザーが検索する時の環境と異なってしまい、表示される募集内容に想定以上の差が見られることがわかりました。
ユーザーの普段の操作を観測するためにも、ユーザービリティテストを行う際にはそういった影響を事前に考慮し対策をすることが大事だと感じました。
例えばオンラインで行うというのも改善案の一つだと思います。
今後は観測したい体験に合わせてオンラインでの実施も視野に入れていきたいと思いました。
まとめ
ユーザビリティテストとは
実際のユーザーに本物のUIや開発中のプロトタイプを試しに使ってもらい、「使いやすさ」「使い勝手」「可用性」「有用性」といった観点でUIの操作性に関する問題を発見し、原因を究明するテストのことである
今回の取り組み / やって良かったこと
根本的な課題がわからず意思決定に困っていたので、テストを行なった結果、UIが難しいのではなくそれ以前の思考の段階でユーザーがつまずいていることがわかり、より大きな価値提供につながるアイディアを生み出すことができた(チームの計画に反映することができた)
反省点
オフィスでテストを行なったため、普段のユーザーの操作環境と異なってしまい観測が難しい場面があった。今後はユーザーの普段の操作を観測するためにも操作環境に注意して設計を行なっていこう!
ここまで読んでくださり、ありがとうございました。
それでは、お疲れ様でした!
この記事が気に入ったらサポートをしてみませんか?
