
【GAS】Shopify未発送注文データを取得してヤマトの送付状CSVに書き出す・テンプレートあり#25 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ヤマトのB2クラウドで外部データから送付状発行を行う際のCSVテンプレートを使って、必要項目をShopify APIを使ってGASで取得してみました🎵
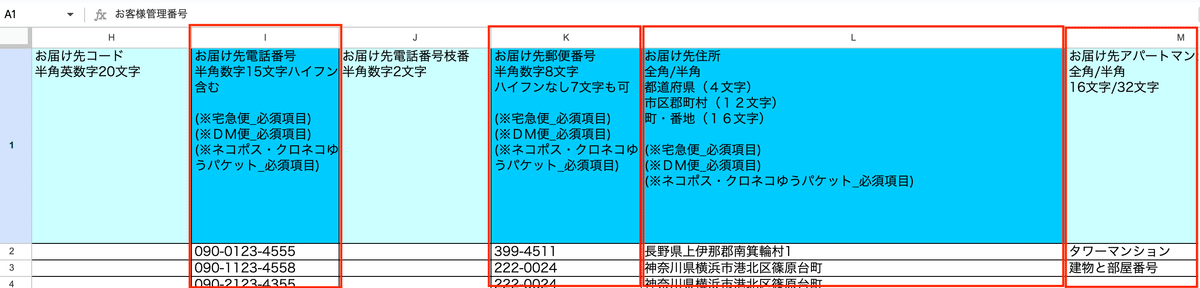
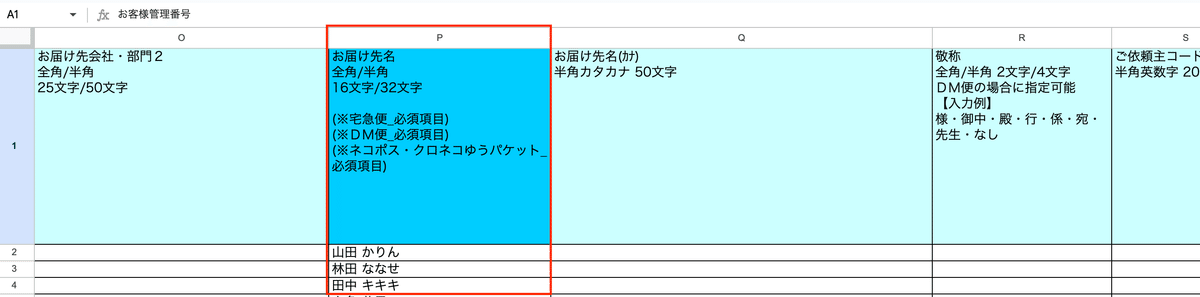
ヤマトのCSVは下記からダウンロードしてGoogleDriveにアップしCSVを開きます。今回はShopifyから取得する項目のみを反映させてみました。その他のお店情報や登録コードなどは各自で入力してね。
🔸ヤマトのCSVテンプレート
✔️今回のゴール


【Shopifyから自動取得項目】
・お届け先電話番号
・お届け先郵便番号
・お届け先住所
・お届け先アパートマンション
・お届け先名
※その他の項目は各自で入力してください。
🔸使い方
「取得」シートの「データ取得」ボタンをクリックすると2シート目のデータ取り込みに上記の項目が自動で出力されます。毎回データはクリアされて未発送注文データのみ取得されます。

✔️設置手順
◆事前準備
🔸ShopifyAPIキー取得
下記のStep3までは作成しておく必要あり。
アクセススコープは注文管理の読み取りにチェックを入れておく。
🔸ヤマトのCSVをドライブにアップロード
下記からダウンロードしたテンプレートをDriveにアップロード。
【ご購入時のご注意】
※コードの解説はしておりません。
※コピペ用コードのみの販売になります。
※サポート&返金&コメント返信は致しません(メンバーシップでのコメントのみ修正対応します)。
※2023年11月時点のコードです(メンテナンスはしません)。
※環境やバージョン変更により使用できないことはあるかもしれません。
※定期購読だと初月無料なので入ってその月に出れば0円でみれるのでお🉐
Step1 拡張機能>App Script>設定>スクリプトプロパティを設定
ドライブにアップロードしたCSVを開くきApp Scriptを開く。


プロパティ名
・APIキー:SHOPIFY_API_KEY
・トークン:SHOPIFY_API_PASSWORD
・バージョン:SHOPIFY_API_VER
上記のプロパティ名で作成し事前準備で取得したAPIキーなどを挿入し保存。
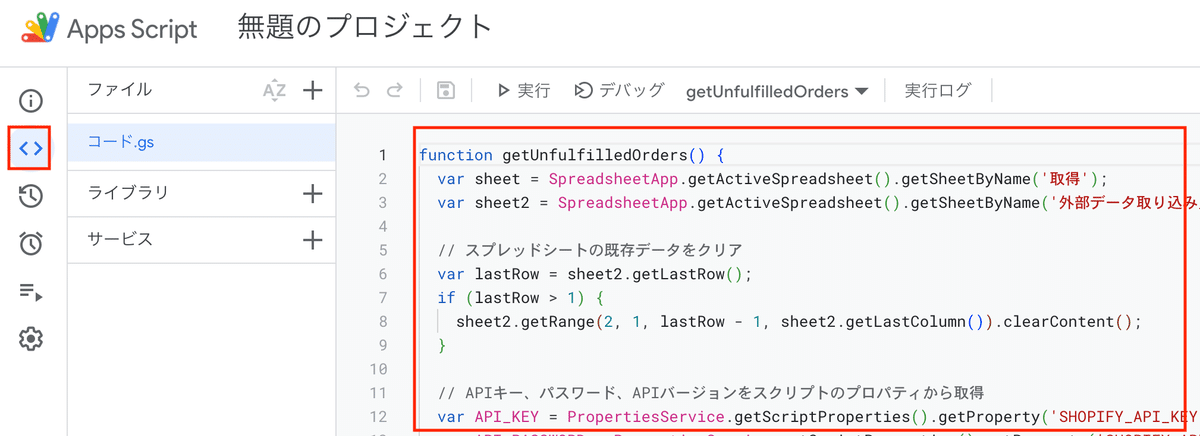
Step2 スクリプトコードコピペ
エディタを開いてコードをコピペ。

🔸コピペ用Javascriptコード
function getUnfulfilledOrders() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('取得');
var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('外部データ取り込み_EC自宅外受取レイアウト');
// スプレッドシートの既存データをクリア
var lastRow = sheet2.getLastRow();
if (lastRow > 1) {
sheet2.getRange(2, 1, lastRow - 1, sheet2.getLastColumn()).clearContent();
}
// APIキー、パスワード、APIバージョンをスクリプトのプロパティから取得
var API_KEY = PropertiesService.getScriptProperties().getProperty('SHOPIFY_API_KEY');
var API_PASSWORD = PropertiesService.getScriptProperties().getProperty('SHOPIFY_API_PASSWORD');
var API_VERSION = PropertiesService.getScriptProperties().getProperty('SHOPIFY_API_VER');
// スプレッドシートのセル B1 からShopifyのストアURLを取得
var shopifyUrl = sheet.getRange("B1").getValue();
// 認証用ヘッダーを設定
var headers = {
"Authorization": "Basic " + Utilities.base64Encode(API_KEY + ':' + API_PASSWORD)
};
// APIリクエストのオプションを設定
var options = {
'method' : 'GET',
'headers' : headers,
'muteHttpExceptions': true
};
// APIエンドポイントを構築
var url = `${shopifyUrl}admin/api/${API_VERSION}/orders.json?financial_status=paid&fulfillment_status=unfulfilled`;
// Shopify APIを呼び出して注文データを取得
var response = UrlFetchApp.fetch(url, options);
var json = JSON.parse(response.getContentText());
var orders = json.orders;
var provinceReplacements = {
'Aichi': '愛知県',
'Akita': '秋田県',
'Aomori': '青森県',
'Chiba': '千葉県',
'Ehime': '愛媛県',
'Fukui': '福井県',
'Fukuoka': '福岡県',
'Fukushima': '福島県',
'Gifu': '岐阜県',
'Gunma': '群馬県',
'Hiroshima': '広島県',
'Hokkaidō': '北海道',
'Hyōgo': '兵庫県',
'Ibaraki': '茨城県',
'Ishikawa': '石川県',
'Iwate': '岩手県',
'Kagawa': '香川県',
'Yamanashi': '山梨県',
'Yamaguchi': '山口県',
'Kōchi': '高知県',
'Kumamoto': '熊本県',
'Kyōto': '京都府',
'Mie': '三重県',
'Yamagata': '山形県',
'Miyazaki': '宮崎県',
'Nagano': '長野県',
'Nagasaki': '長崎県',
'Nara': '奈良県',
'Niigata': '新潟県',
'Ōita': '大分県',
'Okayama': '岡山県',
'Okinawa': '沖縄県',
'Ōsaka': '大阪府',
'Saga': '佐賀県',
'Saitama': '埼玉県',
'Shiga': '滋賀県',
'Shimane': '島根県',
'Shizuoka': '静岡県',
'Tochigi': '栃木県',
'Tokushima': '徳島県',
'Tottori': '鳥取県',
'Toyama': '富山県',
'Tōkyō': '東京都',
'Miyagi': '宮城県',
'Wakayama': '和歌山県',
'Kanagawa': '神奈川県',
'Kagoshima': '鹿児島県'
};
// 注文データを1行ずつスプレッドシートに追加
orders.forEach(function(order) {
var customerName = order.shipping_address ? order.shipping_address.last_name + " " + order.shipping_address.first_name : (order.customer ? order.customer.last_name + " " + order.customer.fist_name : '名無し');
var phoneNumber = order.shipping_address && order.shipping_address.phone ? order.shipping_address.phone : (order.customer && order.customer.phone ? order.customer.phone : 'Null');
var shippingZip = order.shipping_address && order.shipping_address.zip ? order.shipping_address.zip : 'Null'; //お届け先郵便番号
// 都道府県名を日本語に変換
var province = order.shipping_address && order.shipping_address.province ? order.shipping_address.province : 'Null';
var japaneseProvince = provinceReplacements[province] || province; // 置き換えがない場合は元の値を使用
var shippingAddress = order.shipping_address ? `${japaneseProvince}${order.shipping_address.city}${order.shipping_address.address1}` : 'Null';
var shippingAddress2 = order.shipping_address && order.shipping_address.address2 ? order.shipping_address.address2 : ''; // 建物名
phoneNumber = formatJapanesePhoneNumber(phoneNumber); //電話番号フォーマット
var nextRow = sheet2.getLastRow() + 1; // 次の空の行を取得
sheet2.getRange(nextRow, 16).setValue(customerName); //お届け先名
sheet2.getRange(nextRow, 9).setValue(phoneNumber); //お届け先電話番号
sheet2.getRange(nextRow, 11).setValue(shippingZip); //お届け先郵便番号
sheet2.getRange(nextRow, 12).setValue(shippingAddress); //お届け先住所
sheet2.getRange(nextRow, 13).setValue(shippingAddress2); //建物名
});
}
// 日本の電話番号をフォーマットする関数
function formatJapanesePhoneNumber(phoneNumber) {
// 国際形式の番号を国内形式に変換
if (phoneNumber.startsWith('+81')) {
phoneNumber = '0' + phoneNumber.slice(3);
}
// ハイフンを挿入する(例: 0312345678 -> 03-1234-5678)
phoneNumber = phoneNumber.replace(/(\d{2})(\d{4})(\d{4})$/, '$1-$2-$3')
.replace(/(\d{3})(\d{3})(\d{4})$/, '$1-$2-$3')
.replace(/(\d{4})(\d{2})(\d{4})$/, '$1-$2-$3');
return phoneNumber;
}
✔️スプレッドシート共有リンク
今回のテンプレートスプレッドシートの共有リンクです。
ファイル>コピーでご自身のドライブにコピーすればスクリプトを確認できます。
Step1のプロパティのみ各自で設定してください。
以上で完了です。
ご覧いただきありがとうございました。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
