
[Shopify]「新商品」バッジを表示して商品公開日から○日間を計算して自動で非表示にする(Dawn)58/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今回は商品を公開した日にちを自動取得して、指定した日数の期間だけ「新商品」バッジを表示して、指定期間が過ぎるとバッジを自動的に非表示にするようにしてみました。
例えば、公開後30日間はNew Arrivalのバッジを表示させておいて、31日目にバッジが非表示になっているという仕様になります。手動でやらなくても、各商品の公開日を自動取得して、CMSで希望の期間とバッジの画像を設定しておけば運用も楽々ですね。
対象テーマ:Dawn
✔️今回のゴール

CMSで31日に設定しているので、公開してから30日間表示。
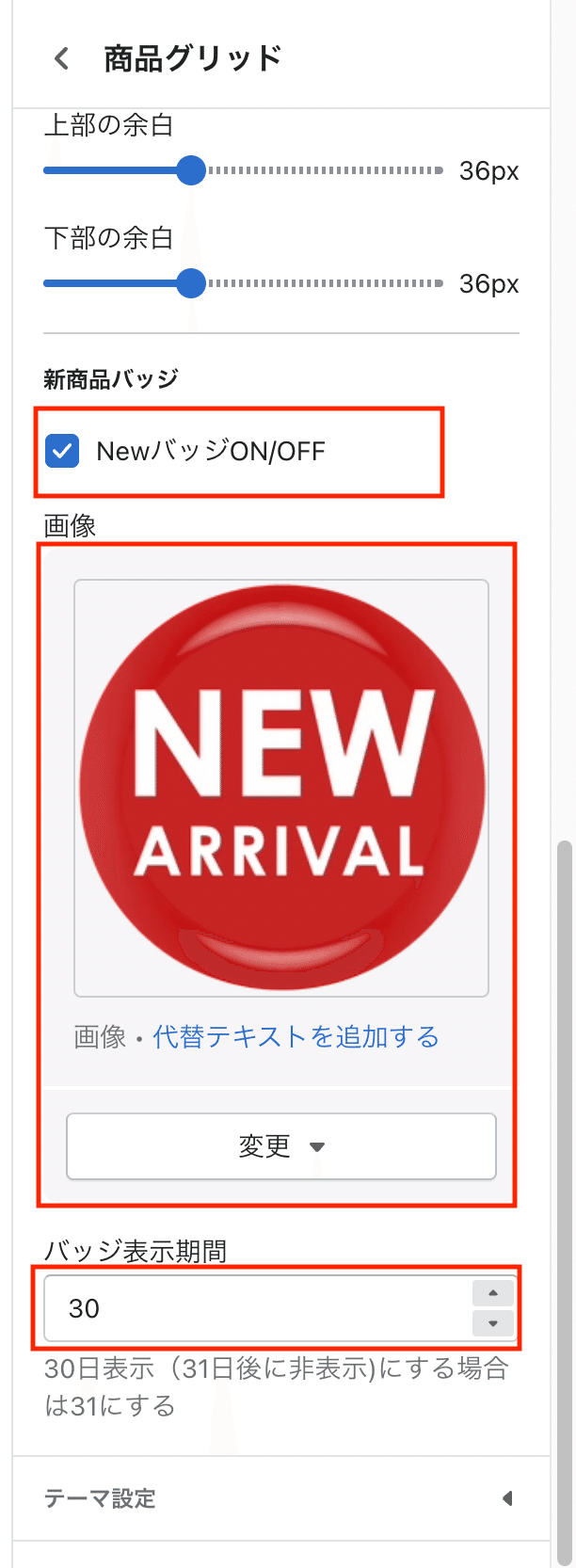
◆CMSの特徴

・新商品バッジのON/OFF切替
・画像
・表示期間
✔️設置方法
Step1 既存の商品一覧セクションに追加
Schemaに「NewバッジON/OFF」「バッジ画像」「表示期間」を設定できる項目を追加します。
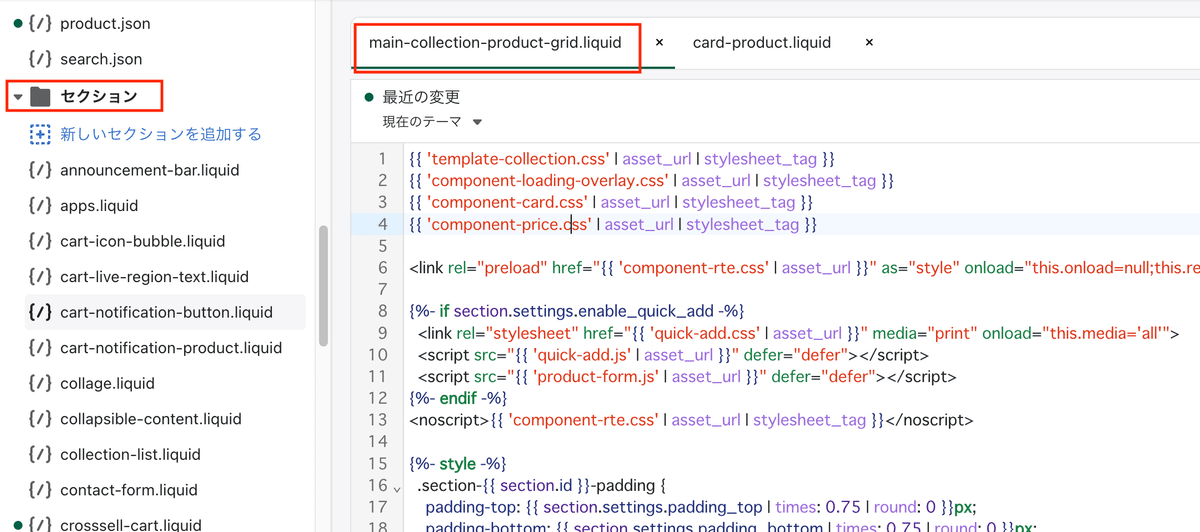
①main-collection-product-grid.liquidを探す

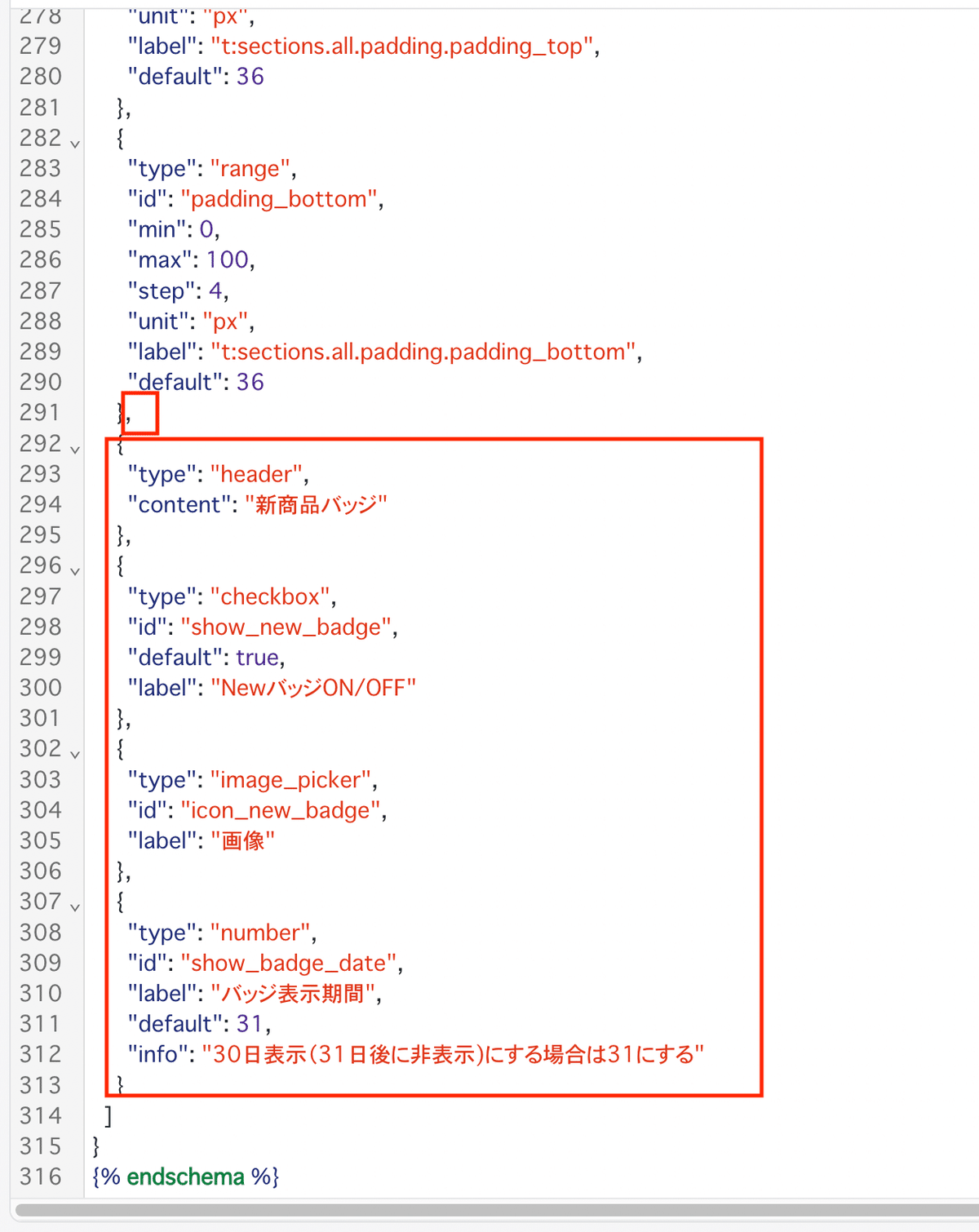
②{% endschema %}の近くに下記のコードをコピペ。私はRangeの下にしました。

,
{
"type": "header",
"content": "新商品バッジ"
},
{
"type": "checkbox",
"id": "show_new_badge",
"default": true,
"label": "NewバッジON/OFF"
},
{
"type": "image_picker",
"id": "icon_new_badge",
"label": "画像"
},
{
"type": "number",
"id": "show_badge_date",
"label": "バッジ表示期間",
"default": 31,
"info": "30日表示(31日後に非表示)にする場合は31にする"
}
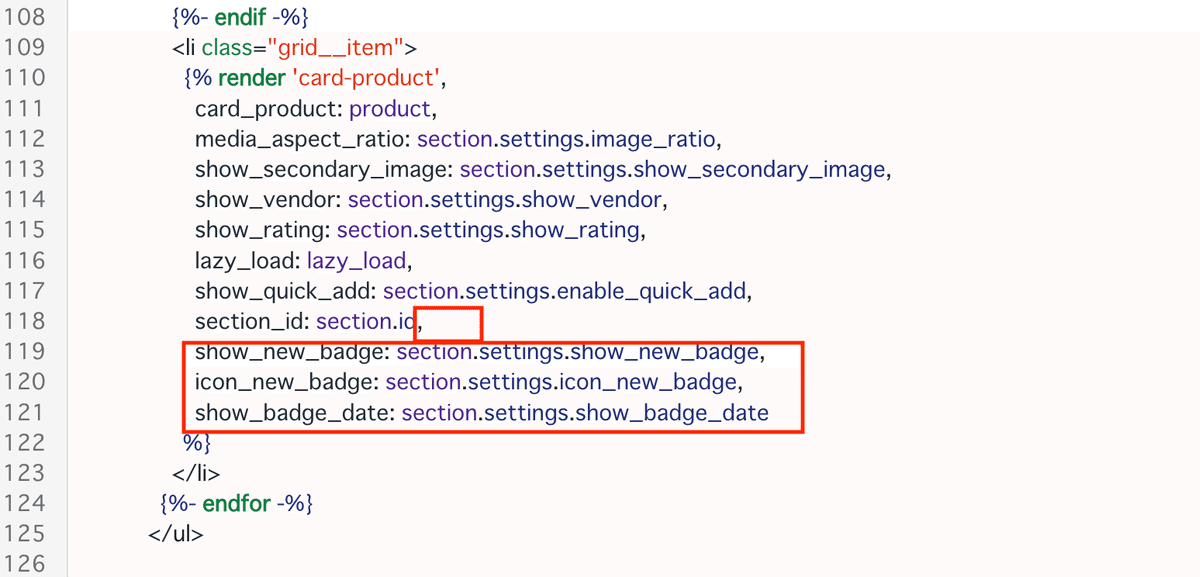
③次にスニペットに引き継ぐように 「{% render 'card-product',」に下記を追加していきます。

,
show_new_badge: section.settings.show_new_badge,
icon_new_badge: section.settings.icon_new_badge,
show_badge_date: section.settings.show_badge_dateStep2 スニペットのcard-product.liquidを開く

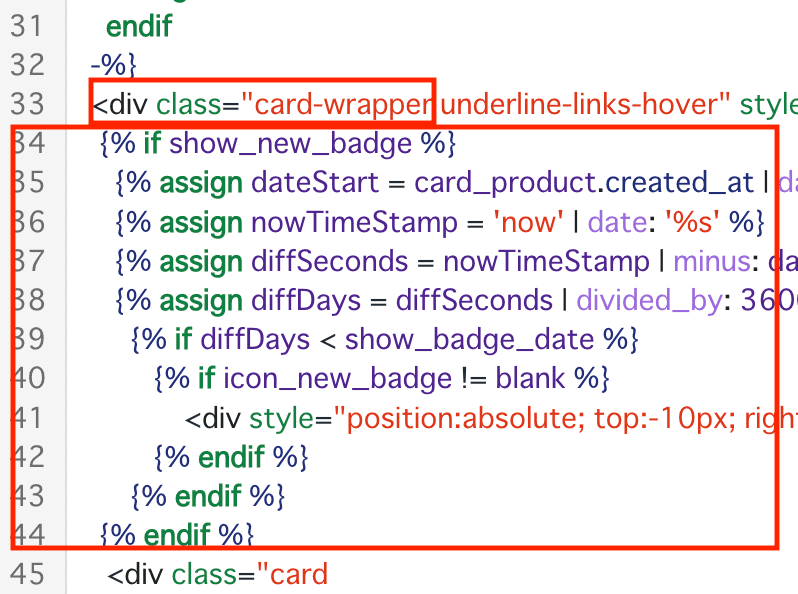
◆下記のコードをどこかお好きなところに挿入
{% if show_new_badge %}
{% assign dateStart = card_product.created_at | date: '%s' %}
{% assign nowTimeStamp = 'now' | date: '%s' %}
{% assign diffSeconds = nowTimeStamp | minus: dateStart %}
{% assign diffDays = diffSeconds | divided_by: 3600 | divided_by: 24 %}
{% if diffDays < show_badge_date %}
{% if icon_new_badge != blank %}
newバッジの画像をここに反映させます。
{% endif %}
{% endif %}
{% endif %}ちなみに私は「card-wrapper」クラスのDivの直下に置いてみました。

一度これで上手く反映されているか確認してみましょう!
上手く文字が表示されています。
あとは画像を入れるだけ。
「newバッジの画像をここに反映させます。」を画像に書き換えます。
<img src="{{ icon_new_badge | img_url: 'master' }}" alt="{{ icon_new_badge.alt | escape }}" loading="lazy">◆差し替え後
{% if show_new_badge %}
{% assign dateStart = card_product.created_at | date: '%s' %}
{% assign nowTimeStamp = 'now' | date: '%s' %}
{% assign diffSeconds = nowTimeStamp | minus: dateStart %}
{% assign diffDays = diffSeconds | divided_by: 3600 | divided_by: 24 %}
{% if diffDays < show_badge_date %}
{% if icon_new_badge != blank %}
<img src="{{ icon_new_badge | img_url: 'master' }}" alt="{{ icon_new_badge.alt | escape }}" loading="lazy">
{% endif %}
{% endif %}
{% endif %}上手く画像が反映されてそうですね♪
最後にレイアウトを調整すれば終わり^^
レイアウトはお好きな感じで仕上げてくださ〜い。
✔️コピペ用フルコードはこちら
CSSはご自身で調整いただいた方が良いと思いますが、動画で紹介しているので良ければフルコード載せておきます。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.10.10時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
