
[Shopify]コピペで簡単!おしゃれな3D回転バナーセクション<PCだけ>(Dawn)63/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
PCだけ画像が3D回転されるセクションを作成しました。スマホ版は縦にずらっと並ぶだけ。クリックはできません。
対象テーマ:Dawn
コーディングの解説記事ではありません。
✔️今回のゴール
デモはこちら(stahsk40jw1Mf)
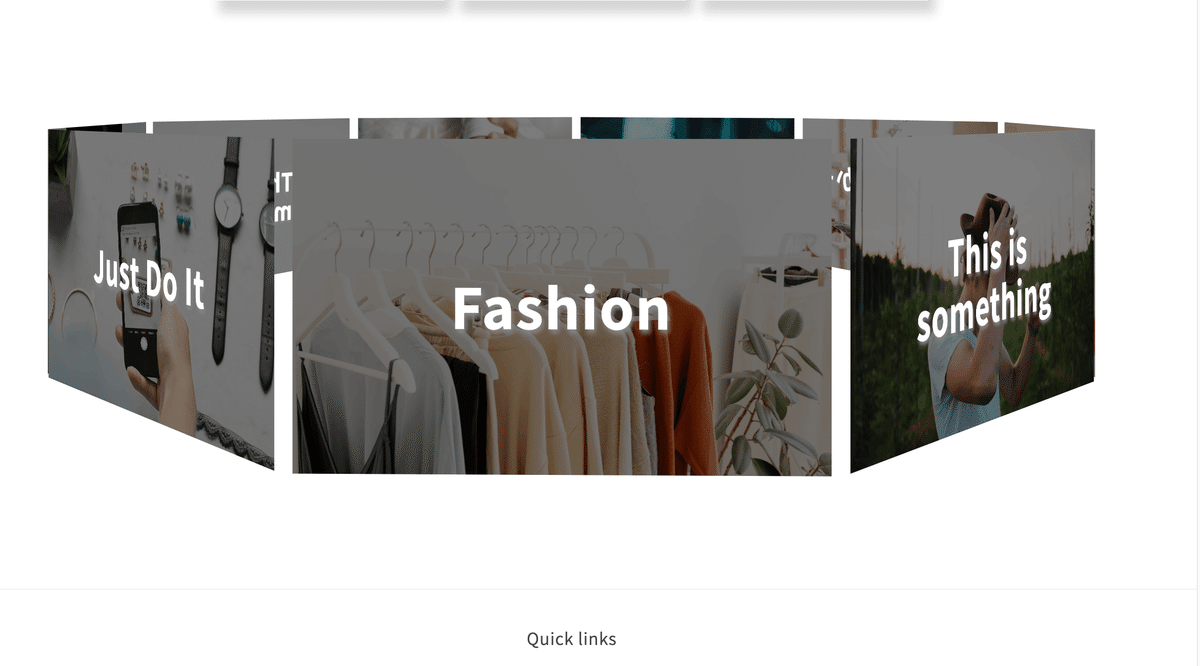
PCは9枚の画像が回転

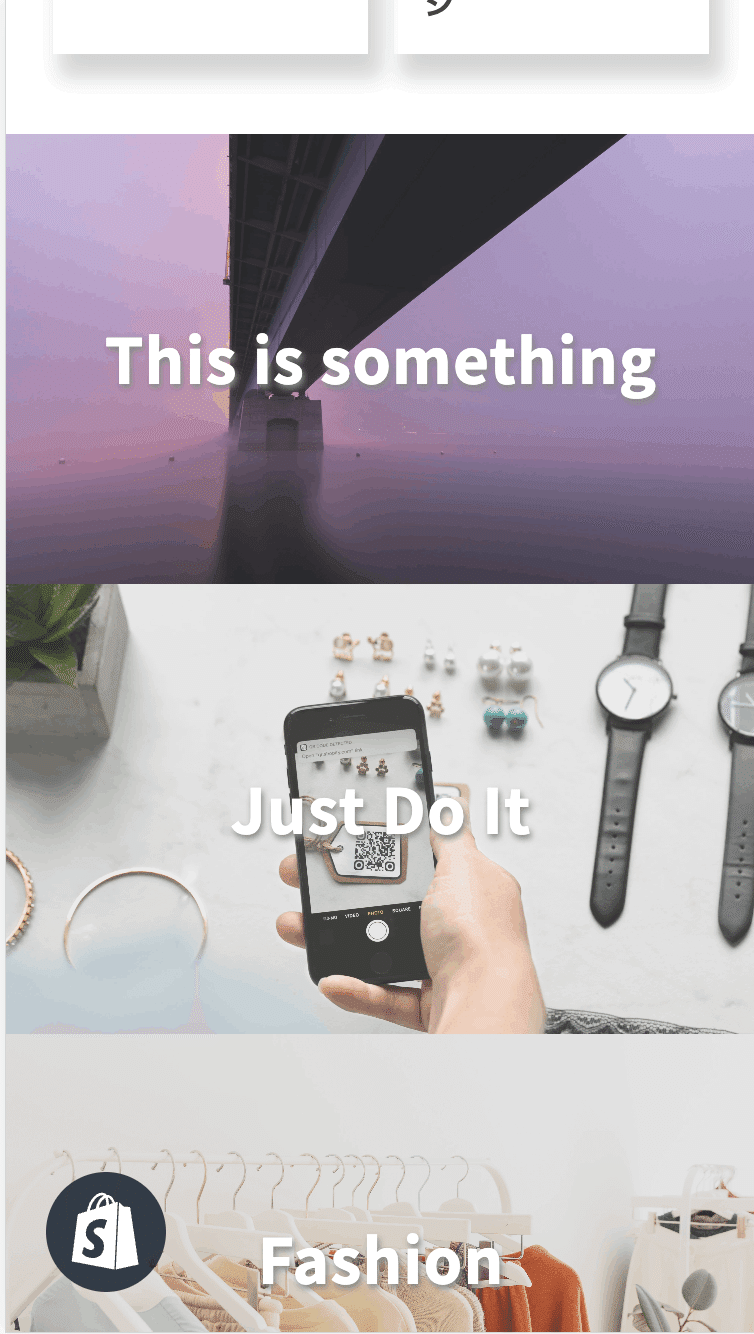
スマホ版は縦一列で表示

クリックはできません。
◆CMSの特徴

・画像
※9個まで画像を追加できます。
※9個でちょうど良いレイアウトにしていますので9個以下だと歯抜けになります。
・テキスト
✔️設置手順
Step1 セクション追加
管理画面>コード編集>セクション>新規セクション追加
ファイル名はなんでもOKです。
→私はmalin-3d-slideにしました
Step2 下記のコードをコピペ
<div class="container">
<div class="carousel small-hide">
{% for block in section.blocks %}
<div class="carousel__face" style="background-image: url('{{ block.settings.img | img_url: 'master' }}')" ><span>{{ block.settings.text }}</span></div>
{% endfor %}
</div>
<div class="sp_banner medium-hide large-up-hide">
{% for block in section.blocks %}
<div class="banner__img" style="background-image: url('{{ block.settings.img | img_url: 'master' }}')" ><span>{{ block.settings.text }}</span></div>
{% endfor %}
</div>
</div>
{% schema %}
{
"name": "3D Slide",
"tag": "section",
"class": "malin__section slide__3d",
"blocks": [
{
"type": "slide_3d",
"name": "コンテンツ",
"limit": 9,
"settings": [
{
"type": "text",
"id": "text",
"label": "テキスト",
"default": "This is something"
},
{
"type": "image_picker",
"id": "img",
"label": "画像"
}
]
}
],
"presets": [
{
"name": "3Dスライド"
}
]
}
{% endschema %}
ここで、セクションが反映されているのか確認してみましょう。
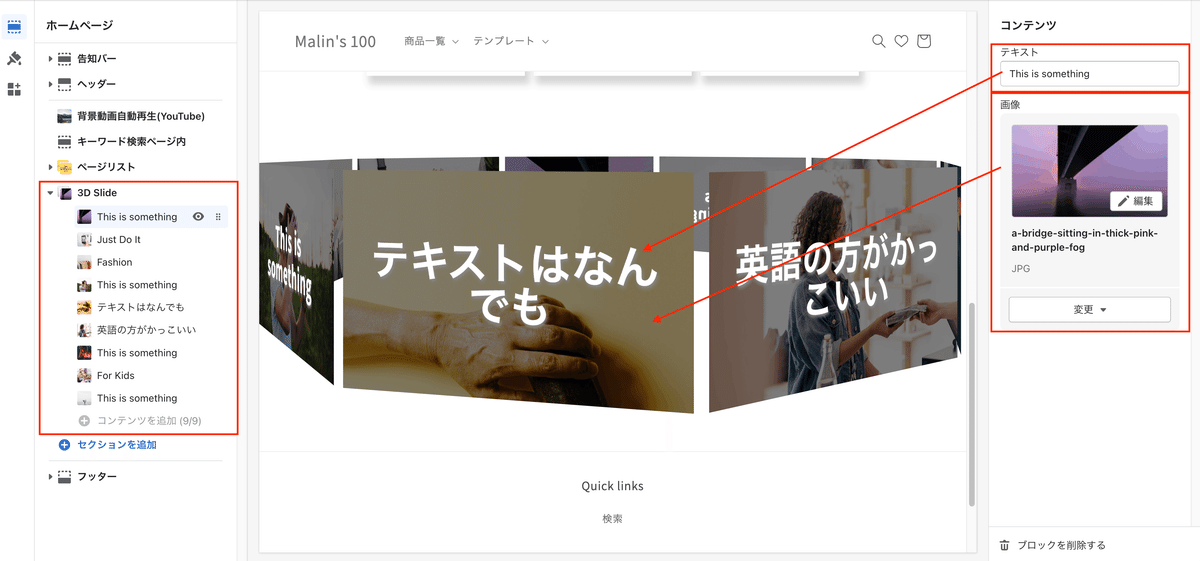
管理画面>カスタマイズ>セクション追加

セクションに「3Dスライド」が追加されていましたね。
挿入位置はお好みで調整してみてください。
ブロックは9個まで挿入できます。9個でちょうど良いレイアウトになっていますので、9個以下の場合はちょっとおかしいかも。。。なのでMaxの画像数を挿入することをお勧めします。
最後にレイアウトを整えて完了です。
✔️コピペで簡単!フルコードはこちら
CSSも含めたセクションファイルのコードはこちらに記載しておきますね。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.11.12時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
3,694字
この記事が気に入ったらサポートをしてみませんか?
