
[Shopify]ブログ一覧のテンプレート#1(Dawn)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はブログ一覧のテンプレートのご紹介です。
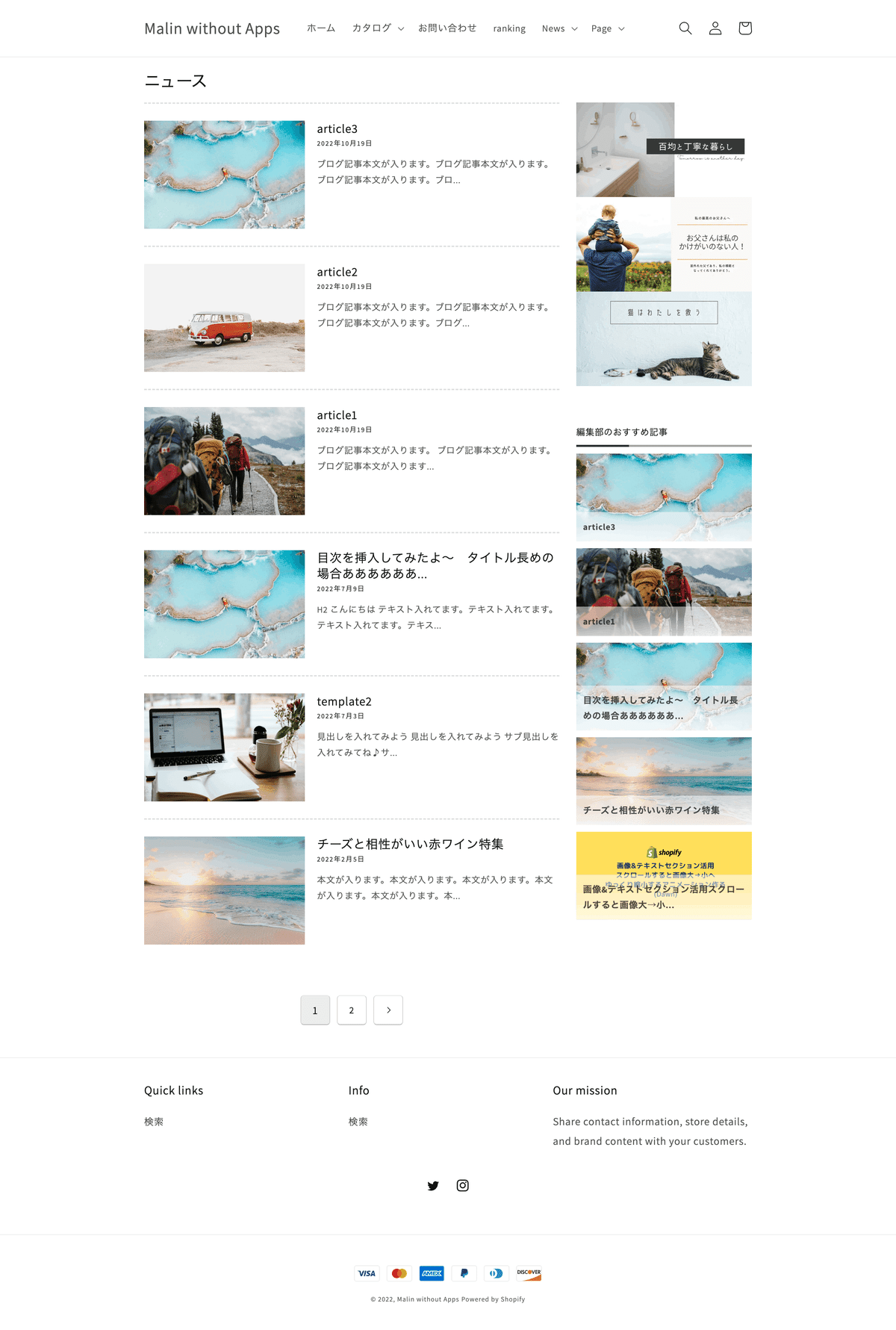
PCは2カラムで左側に記事一覧、右側は上がバナーで下におすすめ記事が表示されます。SPは記事一覧の下にバナーとピックアップした記事が一列で表示されます。
右上バナーとおすすめ記事はメタフィールドを使用します。
今回のメタフィールドは以前ご紹介したページとブログをコラボしたバージョンとTrue/False を使用しています。
おすすめ記事のタイトルは変更できるのでランキング記事とかにタイトルを変更して頂けます♪
✔️今回のテンプレート
◆デモ
デモページ(PW:stahsk40jw1Mf)
https://malins-100.myshopify.com/blogs/%E3%83%8B%E3%83%A5%E3%83%BC%E3%82%B9

◆完成イメージ

右上バナー
→3つ表示させています。特にリミットはありません。
右下おすすめ記事
→表示数は制限があります。
▼PC

▼SP

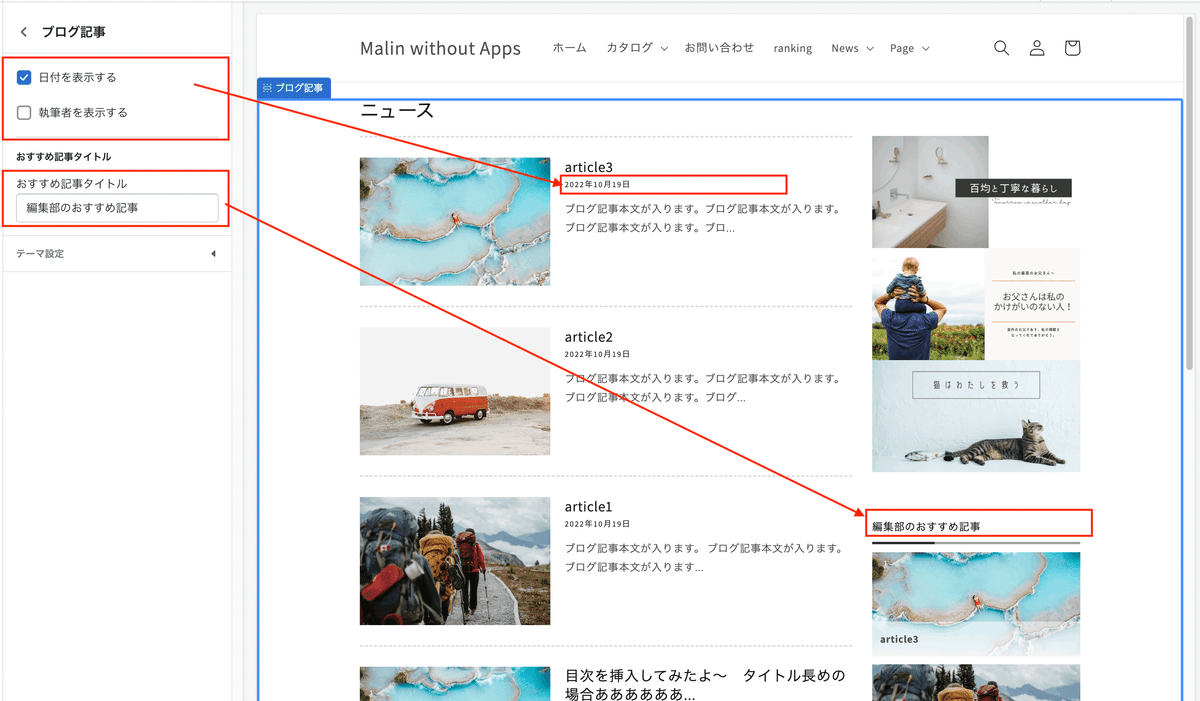
✔️CMSの特徴

下記3点編集できます
日付
執筆者
おすすめ記事のタイトル
おすすめ記事は表示数制限あります。新しい日付順です。
✔️設置手順
Step1 右側上部のバナー用のメタフィールドを定義する
こちらで紹介しているブログ一覧のメタフィールドの定義を使用します。
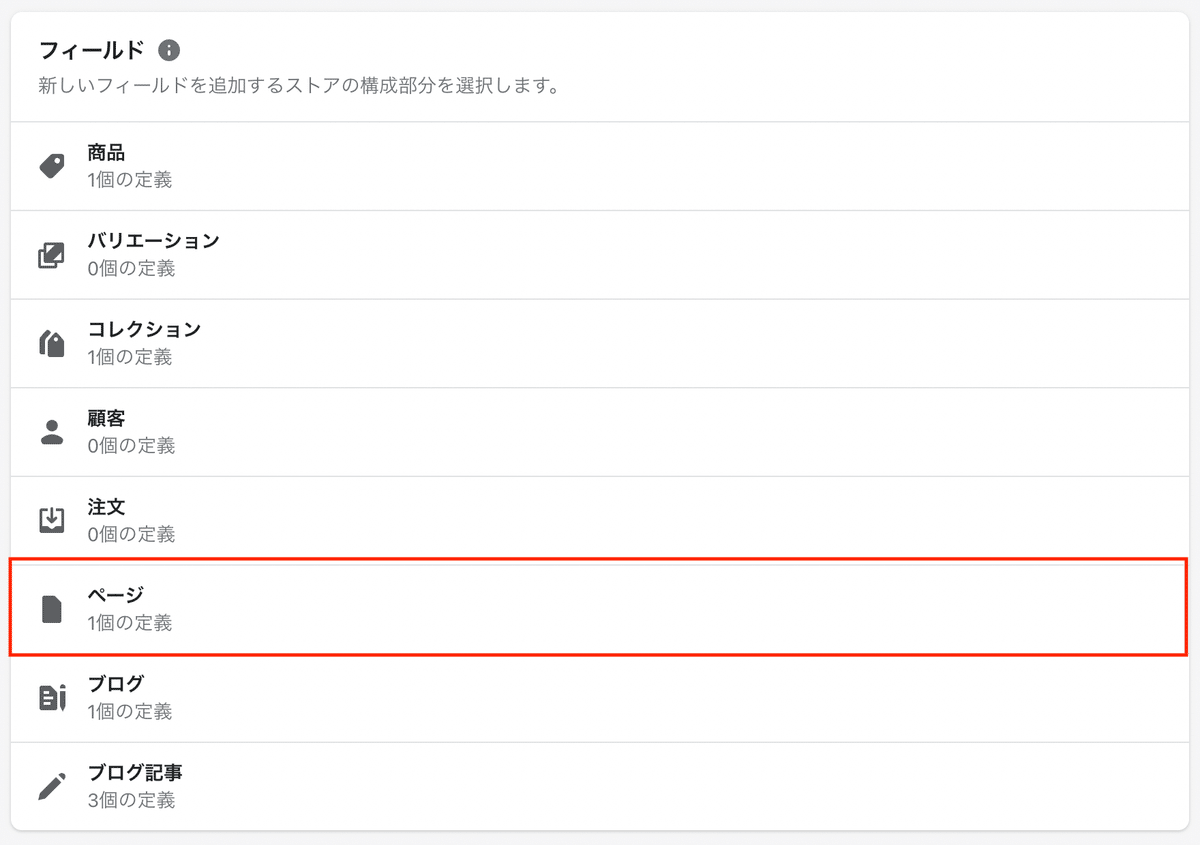
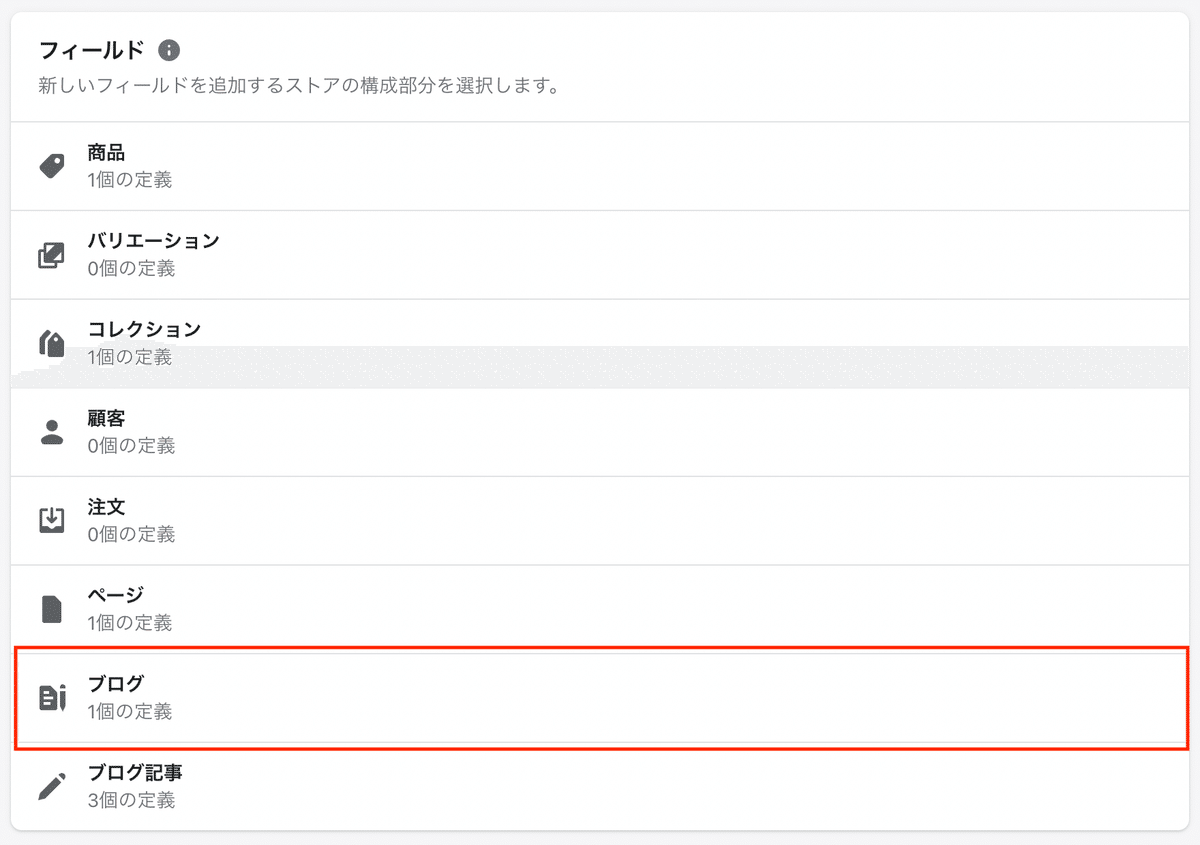
◆メタフィールド>「ページ」を開く


名前:なんでもOK
→私は「ブログ用バナー」にしてみました
ネームスペースとキー:custom.thumbnail
コンテンツタイプ:ファイル
ファイル:画像のみ&1つ
▼下記のメタフィールド定義が生成されました
page.metafields.custom.thumbnail次に
◆メタフィールド>ブログを開く
※ブログ記事の方ではなくて「ブログ」を選択してください。


名前:なんでもOK
→私は「バナー選択」にしてみました
ネームスペースとキー:custom.banner
コンテンツタイプ:ページ
1つorリスト:リストを選択
▼下記の定義が生成されました
blog.metafields.custom.banner◆フロントに表示する手順
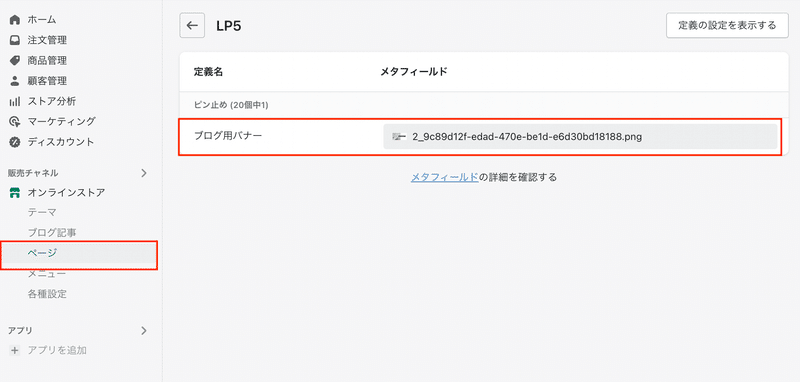
❶ページの詳細画面に行き、先ほど作成したメタフィールドのバナー設置箇所にサムネを設定します。

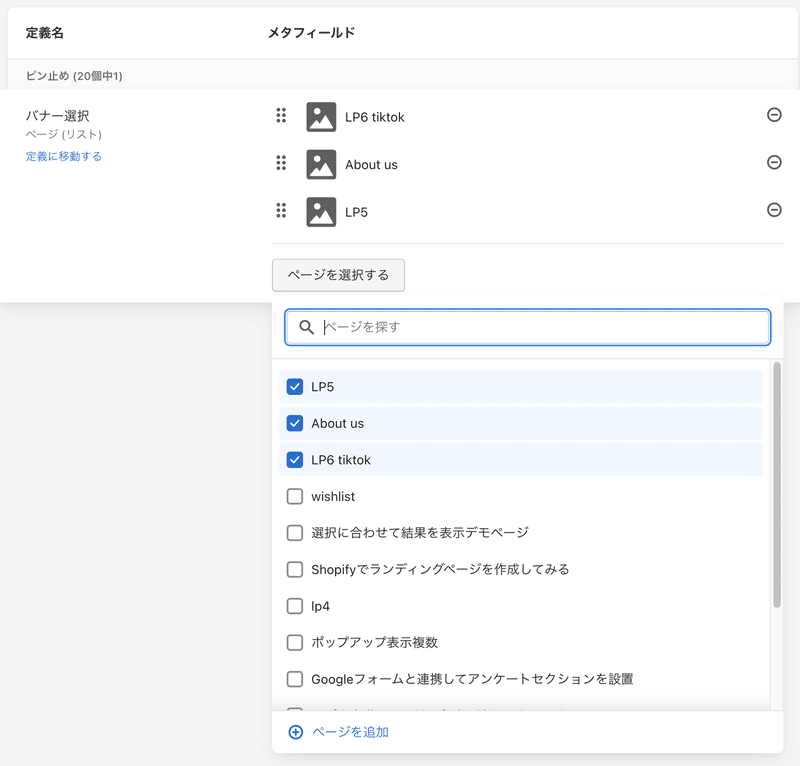
❷次に、ブログの画面に行き、ブログ管理の画面に遷移し、先ほどブログのメタフィールドで追加した項目が表示されているので、表示させたいページを選択。

Step2 右側下部の記事ピックアップ用のメタフィールドを作成
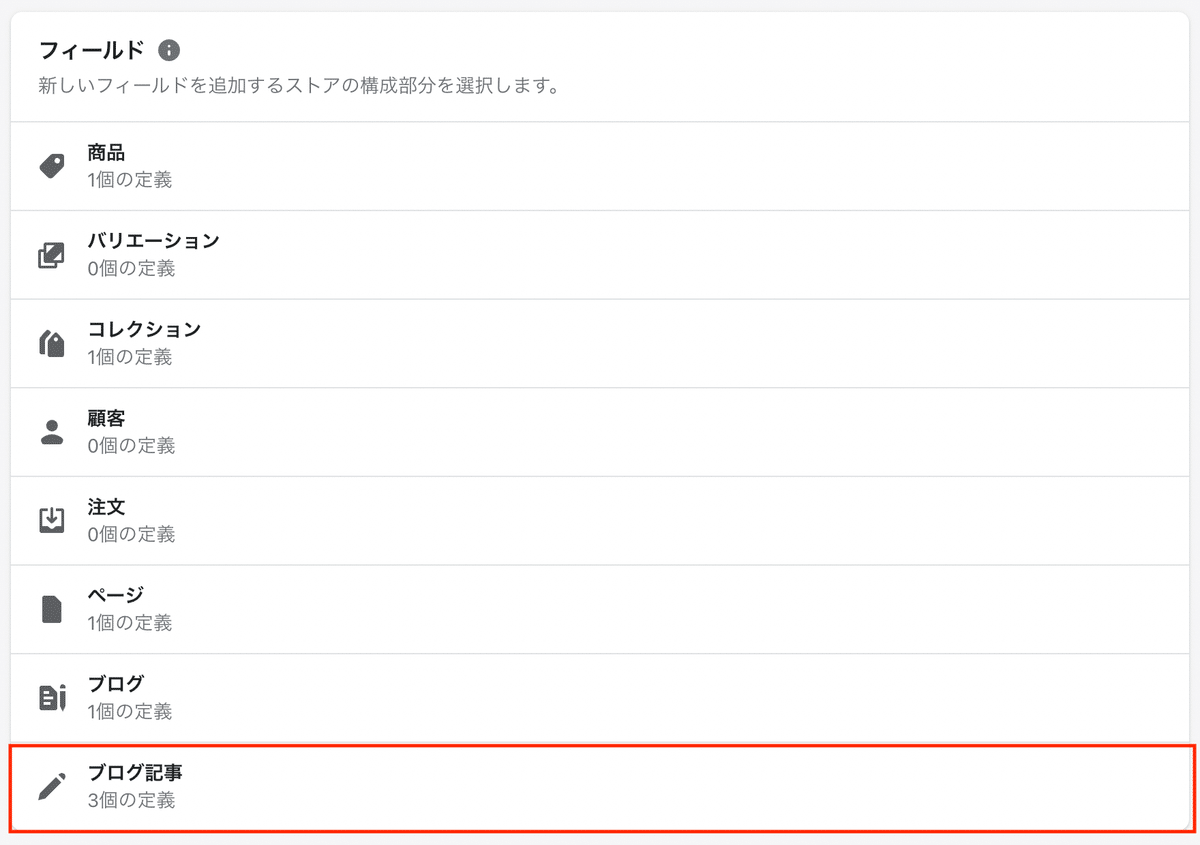
◆メタフィールド>ブログ記事
※ここはブログ記事を選択します。


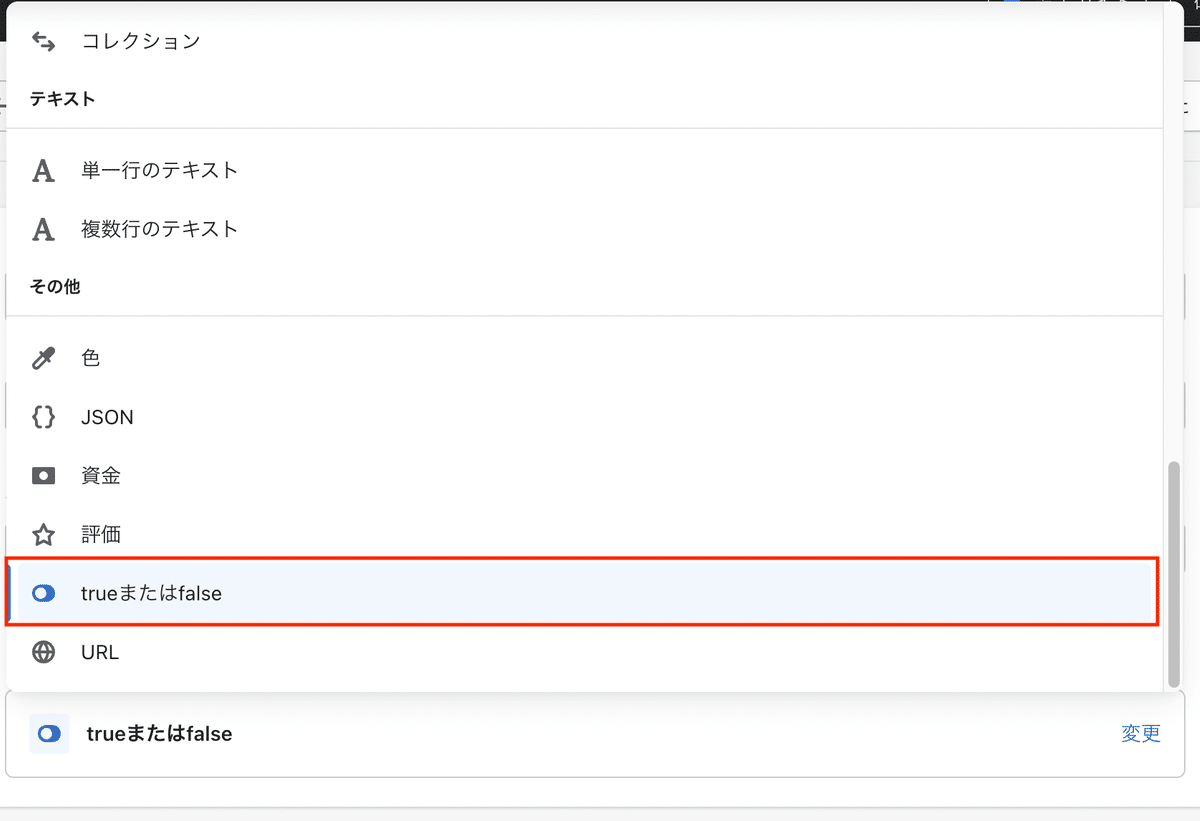
※コンテンツタイプはtrueまたはfalseを選択

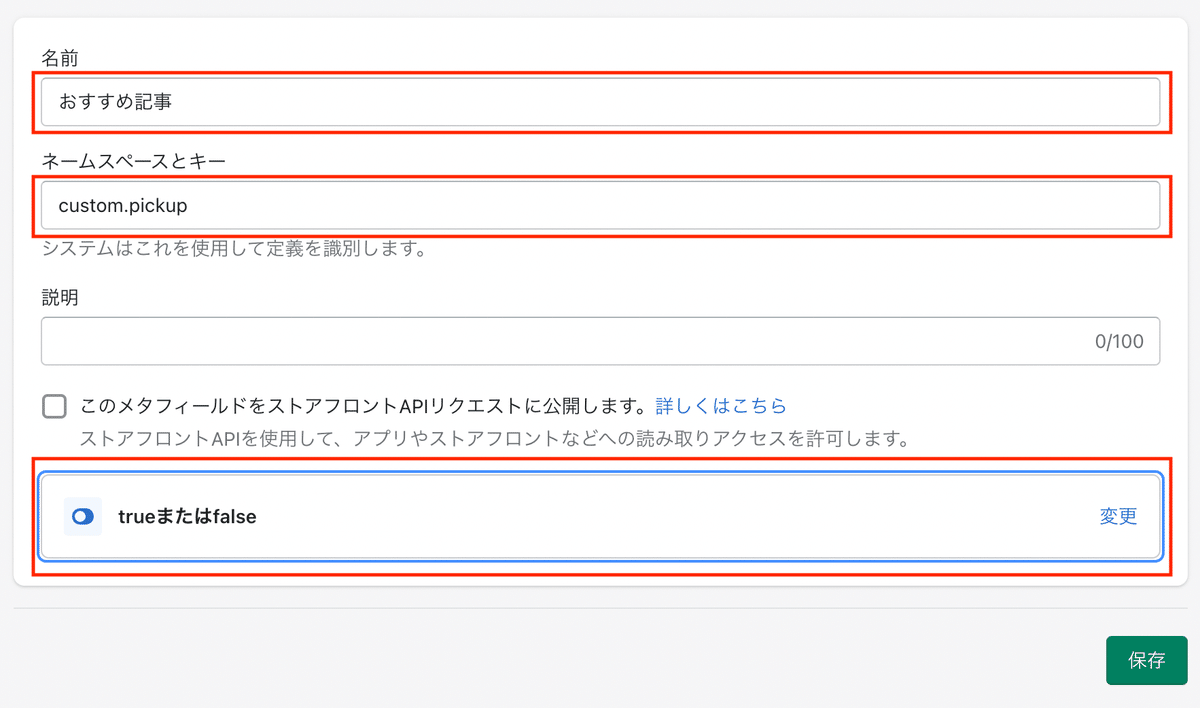
名前:なんでもOK
→私は「おすすめ記事」にしてみました
ネームスペースとキー:custom.pickup
コンテンツタイプ:trueまたはfalse
▼下記の定義が生成されました
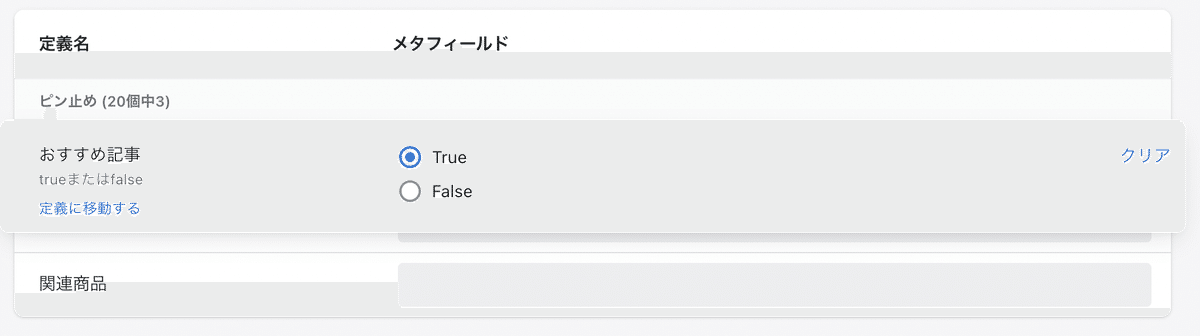
article.metafields.custom.pickupおすすめ記事に表示したい記事詳細に行き、メタフィールドで「True」を選択すると表示されるようになります。


Step3 新規セクション追加
ここから先は
この記事が気に入ったらサポートをしてみませんか?
