
[Shopify]ブログ用メタフィールド使って記事一覧にLPと紐づいたバナー設置できるセクション(Dawn)60/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はブログ一覧にPagesで作成したLPを選択してバナーを設置します。
①Pageのメタフィールドでバナー設置機能を追加。
②BlogのメタフィールドでPageのLPを選択するだけで、そのページのメタフィールドで設定したサムネとリンク先を引っ張ってくる
といった動作になります。
対象テーマ:Dawn
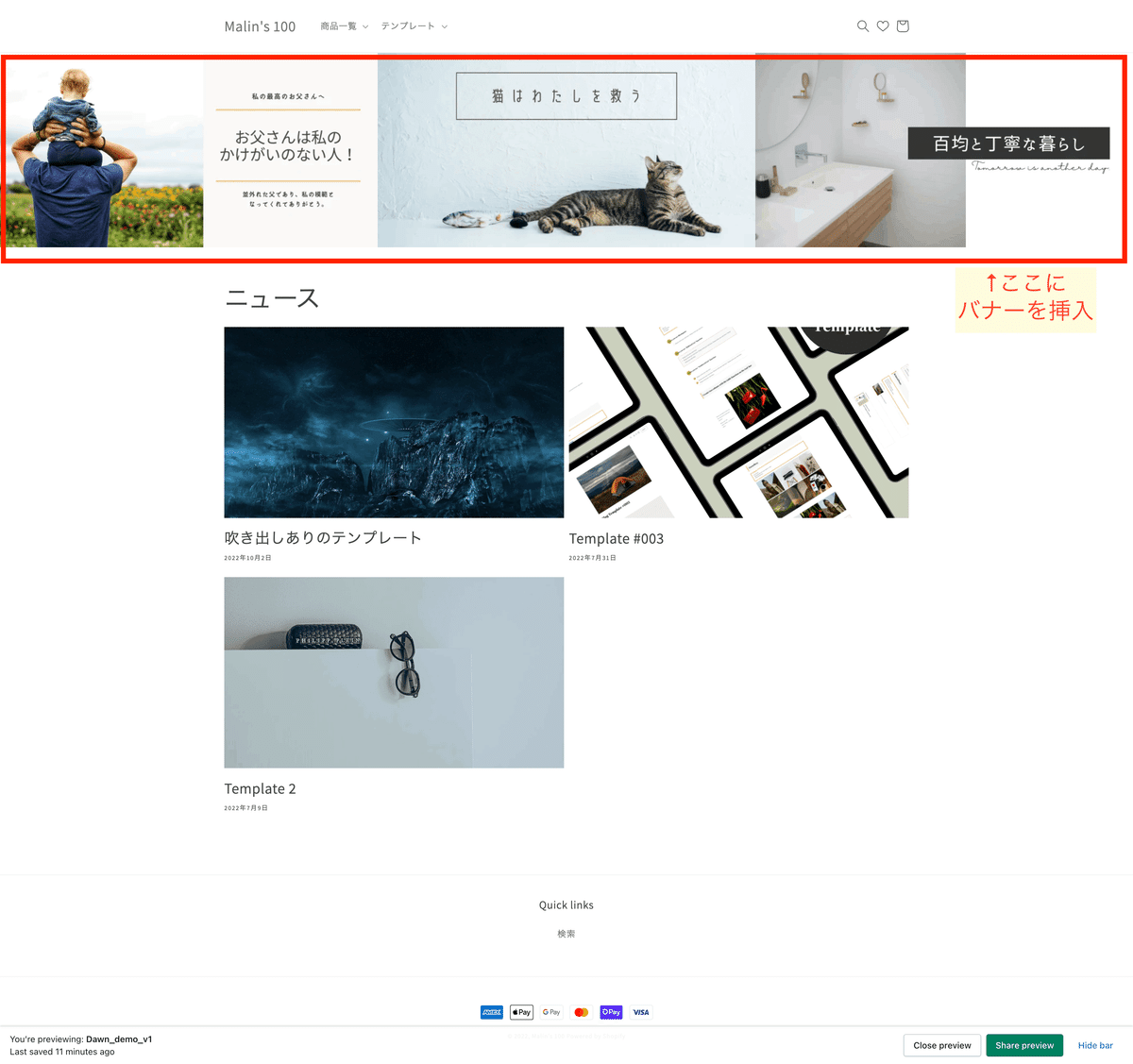
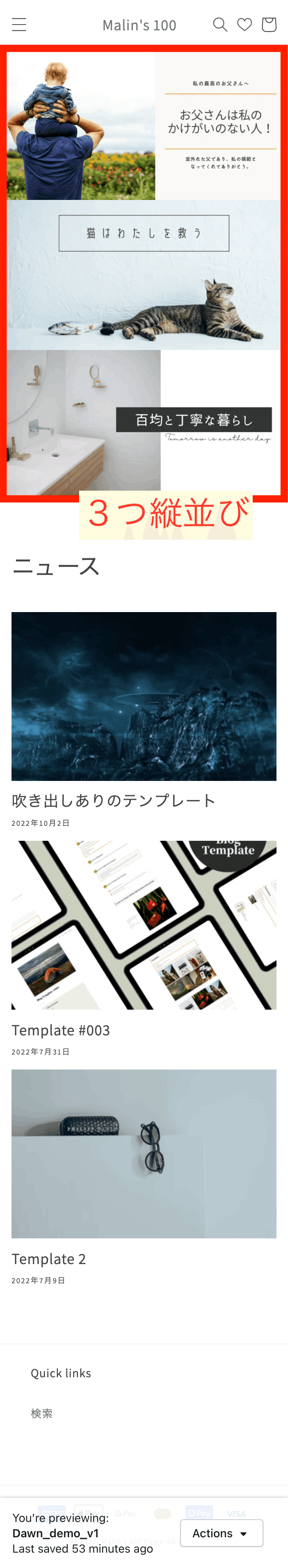
✔️今回のゴール


PCの場合は横並び3つのバナーを設置する想定で作成してます。
それ以外の数の時は確認していないのでレイアウトは適宜調整が必要になるかもしれません。
◆CMS

今回はCMSで編集できる項目はありません。
セクションを追加するだけの操作になります。
✔️設置手順
Step1 ページのメタフィールドを追加


名前:なんでもOK
→私は「ブログ用バナー」にしてみました
ネームスペースとキー:custom.thumbnail
コンテンツタイプ:ファイル
ファイル:画像のみ&1つ
▼生成したこちらの定義は後ほど使用します
page.metafields.custom.thumbnailStep2 ブログのメタフィールドを追加
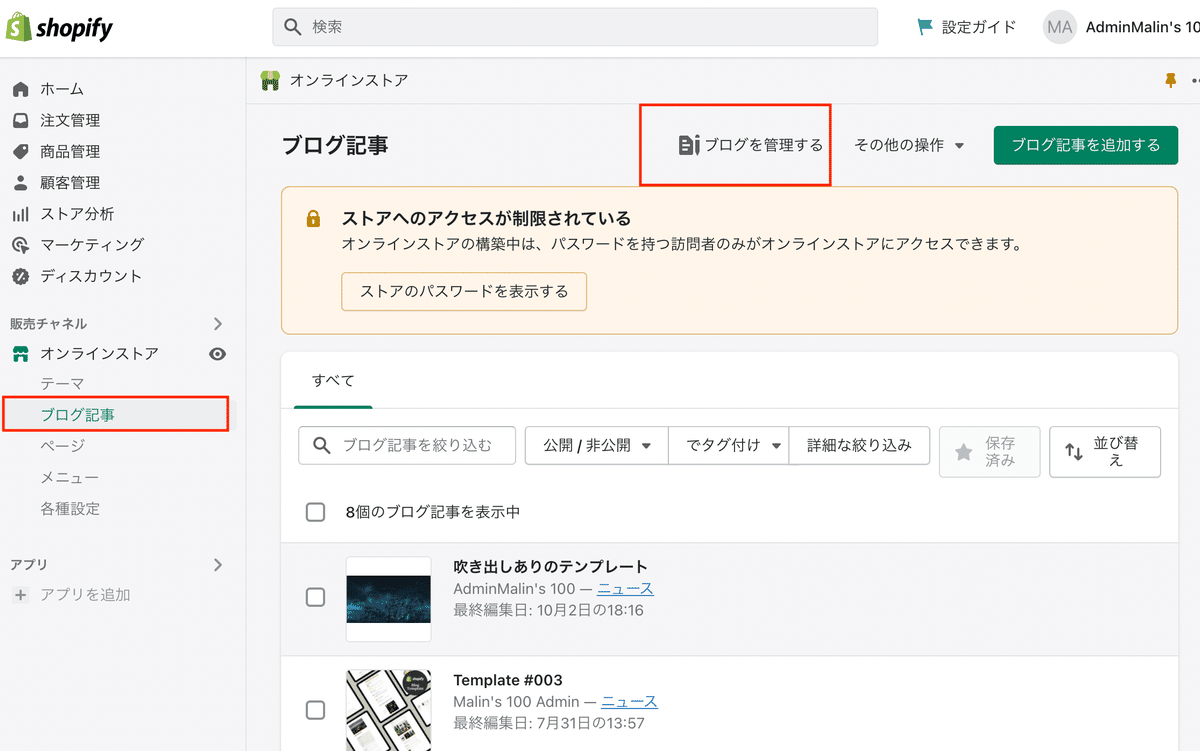
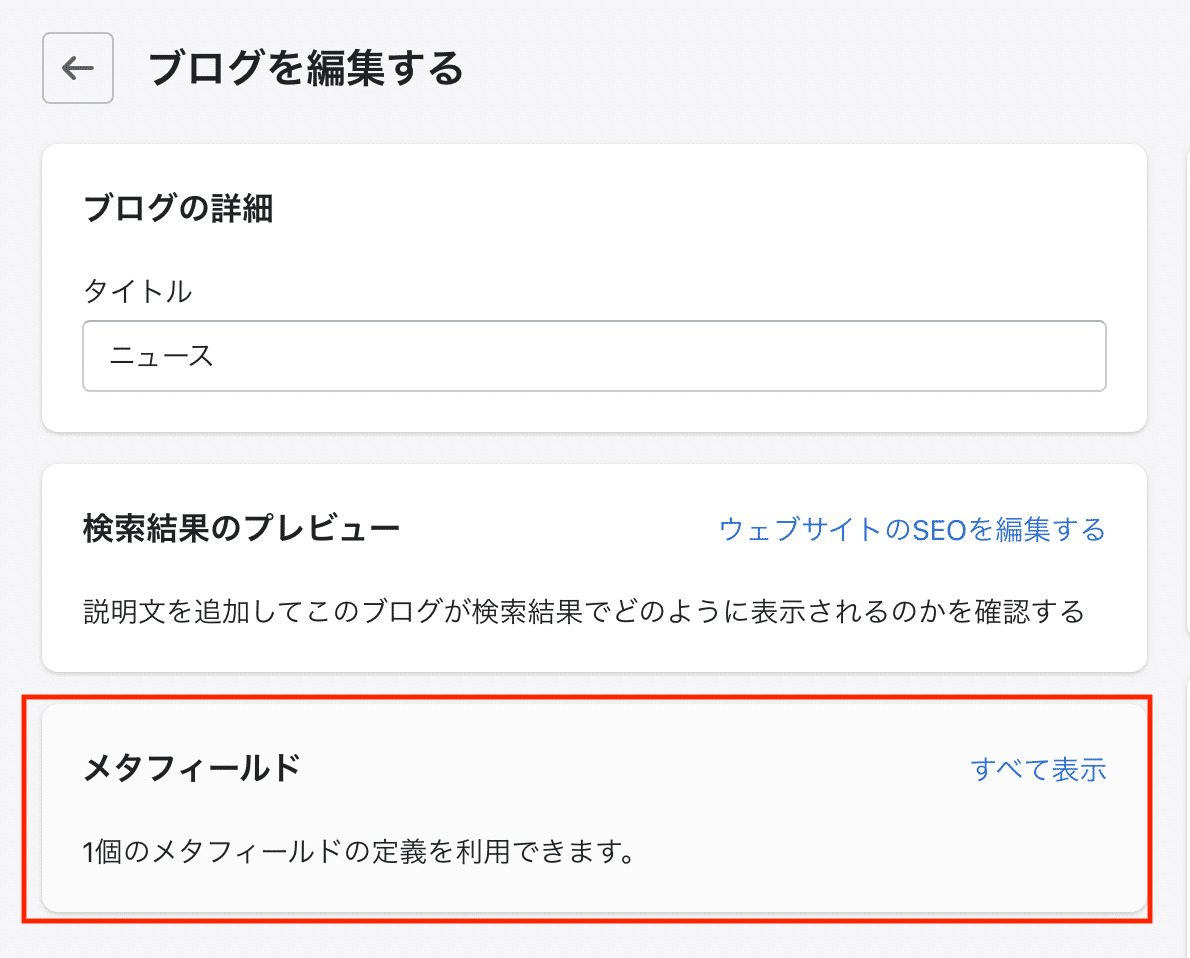
※ブログ記事の方ではなくて「ブログ」を選択してください。


名前:なんでもOK
→私は「バナー選択」にしてみました
ネームスペースとキー:custom.banner
コンテンツタイプ:ページ
選択できるページ数:リストを選択
▼後ほど使用します
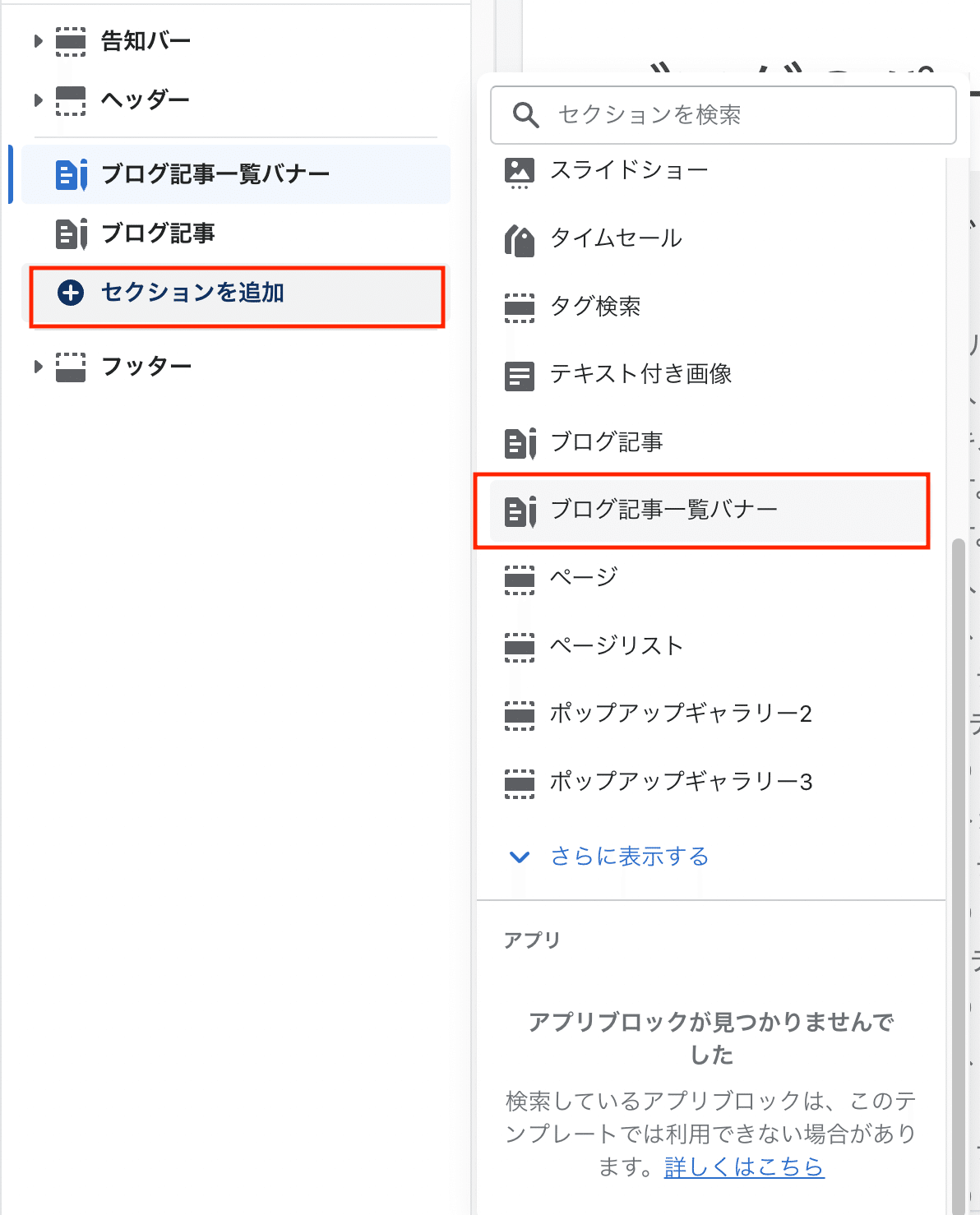
blog.metafields.custom.bannerStep3 新しいセクションファイルを作成
管理画面>コード編集>セクション>新規セクションファイル作成

ファイル名はなんでもOKです
→今回はblog-banners.liquidにしました
下記のコードをコピペ
<div class="blog__lists-banner">
<ul class="blog__lists">
{% for banner in blog.metafields.custom.banner.value %}
<li class="blog__banner">
<a href="{{ banner.url }}">
<img src="{{ banner.metafields.custom.thumbnail | img_url: 'master' }}" loading="lazy" alt="{{ banner.metafields.custom.thumbnail }}">
</a>
</li>
{% endfor %}
</ul>
</div>
{% schema %}
{
"name": "ブログ記事一覧バナー",
"tag": "section",
"presets": [
{
"name": "ブログ記事一覧バナー"
}
]
}
{% endschema %}
ここで一度CMSで挿入してみて正常に動いているのか確認してみます^^
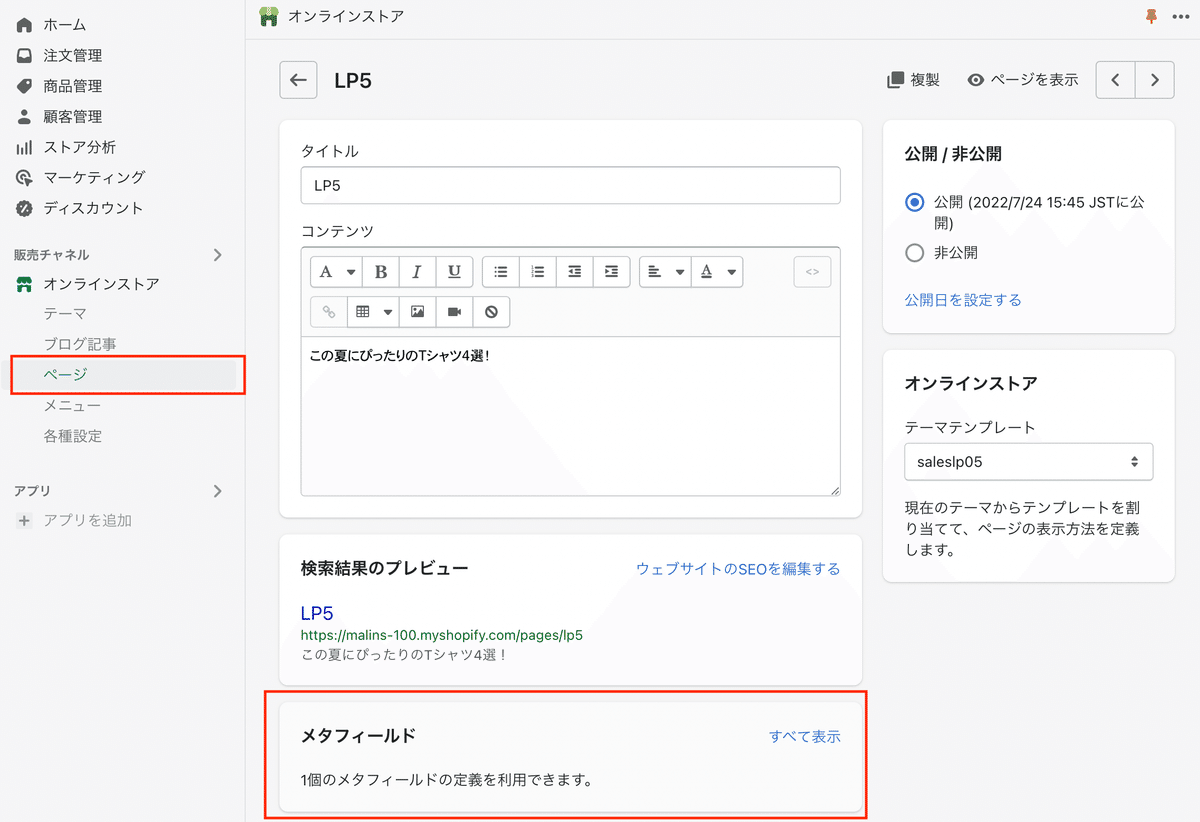
❶まずは、ページの詳細画面に行き、先ほど作成したメタフィールドのバナー設置箇所にサムネを設定します。


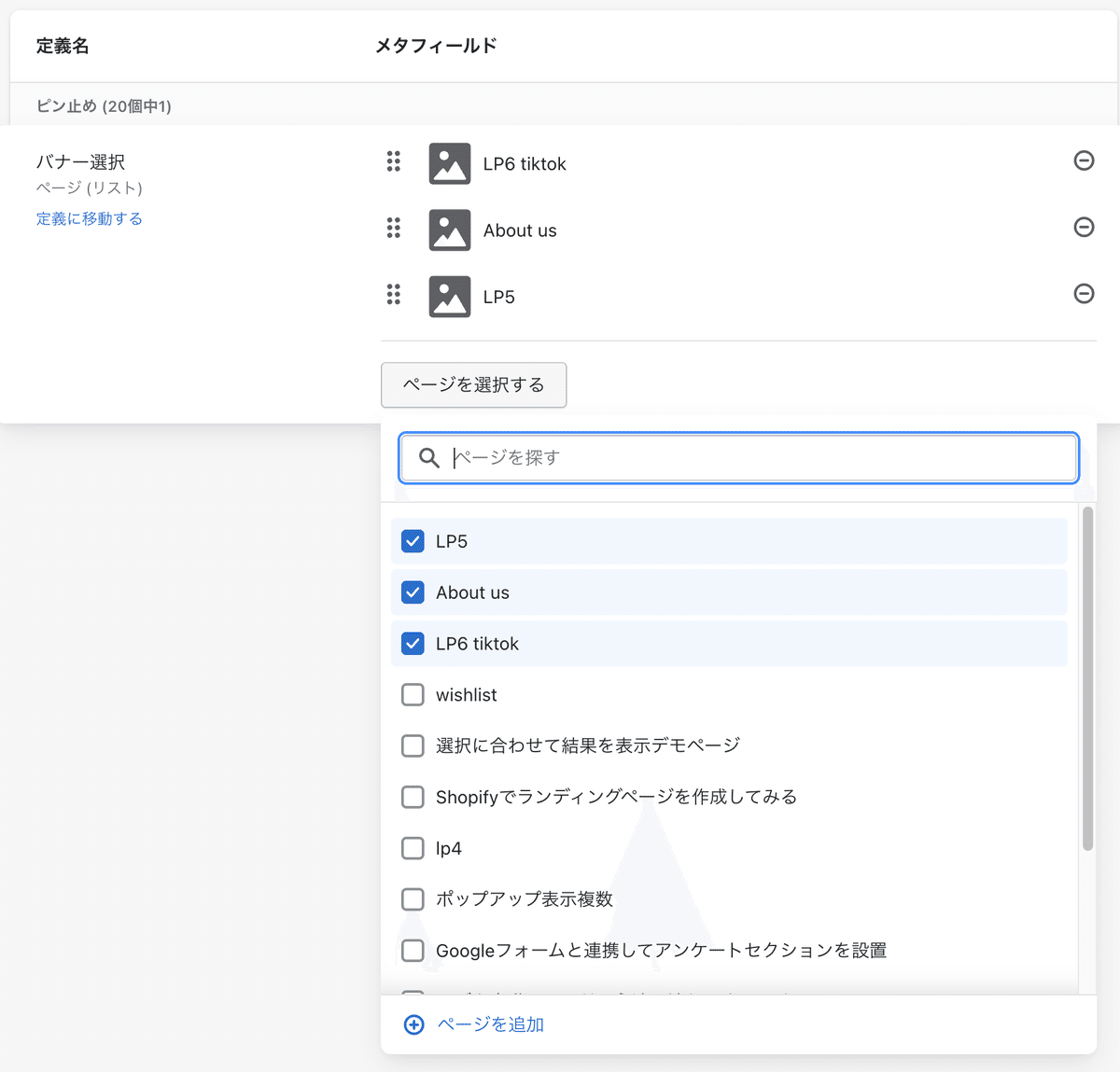
❷次に、ブログの画面に行き、ブログ管理の画面に遷移し、先ほどブログのメタフィールドで追加した項目が表示されているので、表示させたいページを選択。



上手く反映されましたね!!
あとはレイアウトを調整するだけ♪
✔️コピペで簡単!フルコードはこちら
動画でご紹介していたレイアウトのCSS記入バージョンのフルコードです。
設置位置によってマージン入れたりする必要はあると思いますのでその辺はお好みで調整していただければと思います。
PCの場合は横並び3つのバナーを設置する想定で作成してます。
それ以外の数の時は確認していないのでレイアウトは適宜調整が必要になるかもしれません。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.10.20時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
