
[Shopify]メタフィールドを使って各ページごとにシェアした時のサムネイル画像を指定する(Dawn)43/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
最近メタフィールドを使用できる範囲が増えましたね♪メタフィールドを使って何かできないかなぁと思い、今回はページをシェアした時のシェア画像を指定できるようにしてみました。
各商品やブログ記事はSNSにシェアすると、個別のサムネが表示されますよね。ページはサムネを指定するところがないので、サイト全体のOGPが表示されてしまいます><
別ページなのにシェアすると同じサムネがズラっと並んでしまう。。。
なので、メタフィールドのページを使って画像指定してみることにしてみました♪
対象テーマ:Dawn
✔️今回のゴール
Facebookシェアした時

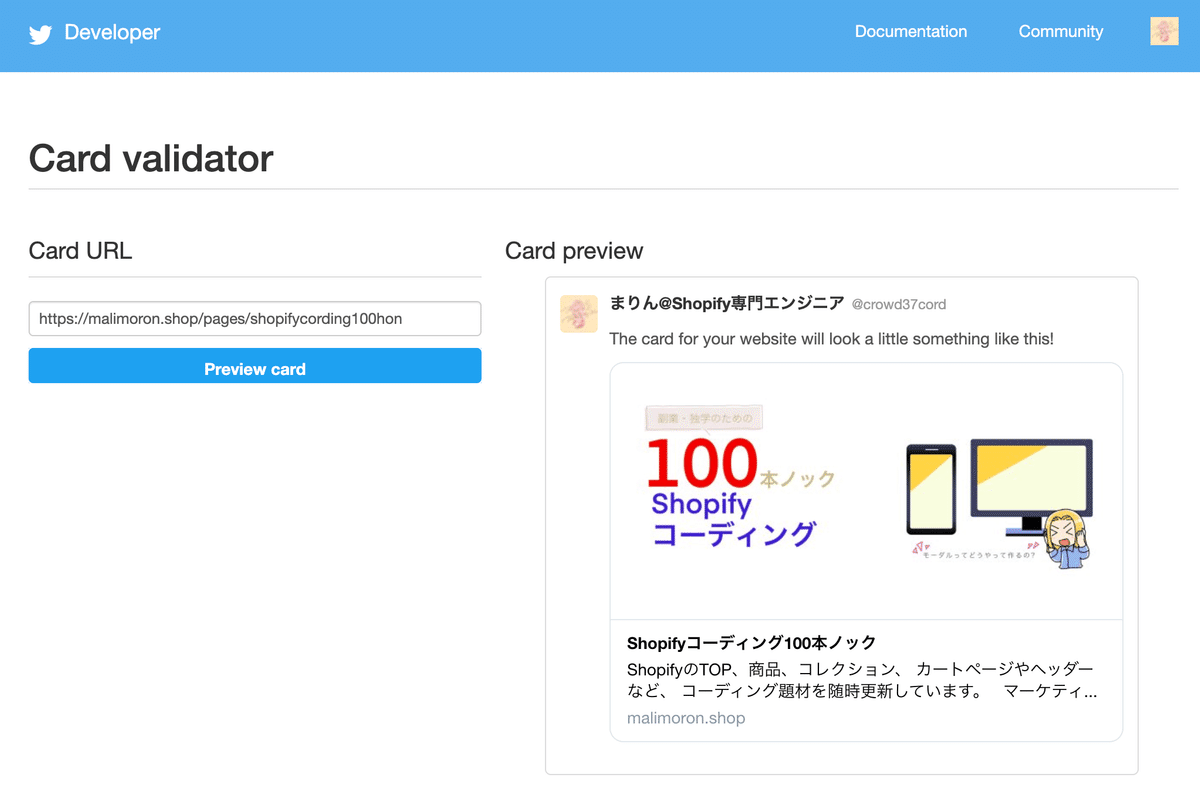
Twitterシェアした時

✔️設置方法
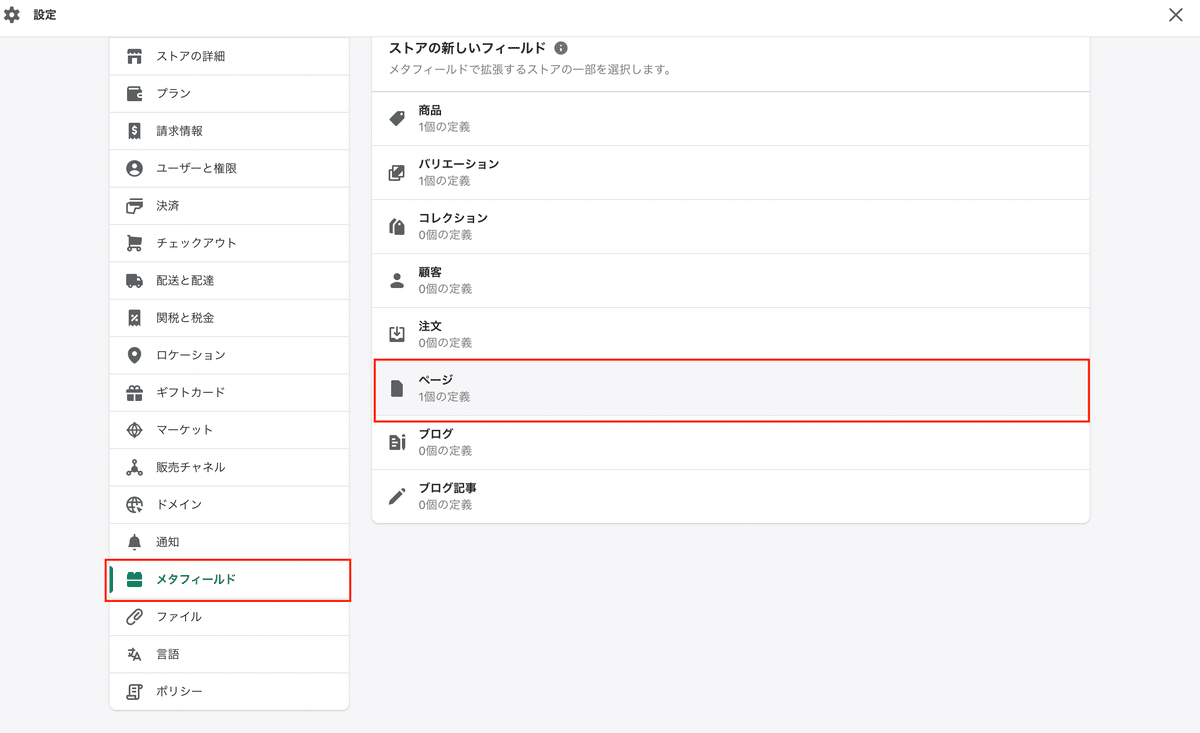
Step1 設定>メタフィールド>ページ

Step2 「定義を追加する」ボタンをクリック

Step3 メタフィールドの定義

名前:なんでもOK
→今回はogpとしてみました
ネームスペースとキー:なんでもOK
→thumbnail.ogpとしてみました
コンテンツタイプ選択:ファイル

画像のみにチェック
ページの詳細を見てみると追加されました♪


あとはコードの編集をするだけです。
Step4 管理画面>テーマ>コード編集>Snipetts
スニペットのフォルダ内にある、meta-tags.liquidを開く

Step5 メタフィールドのタグを埋め込み
下記のメタタグと先ほど作成したメタフィールドを使います。
<meta property="og:image" content="http:{{ page.metafields.thumbnail.ogp | img_url: 'master' }}">
<meta property="og:image:secure_url" content="https:{{ page.metafields.thumbnail.ogp | img_url: 'master' }}">下記にメタフィールドのタグをコピペ
{{ page.metafields.thumbnail.ogp | img_url: 'master' }}
→先ほど作ったメタフィールドのタグ「page.metafields.thumbnail.ogp」
あとはサムネのサイズ指定しておきます。
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">動画ではスキップしてましたが、下記のコードの後ろに
if request.page_type == 'product'
assign og_type = 'product'
elsif request.page_type == 'article'
assign og_type = 'article'
elsif request.page_type == 'collection'
assign og_type = 'product.group'↓こちらを追加してます。
elsif request.page_type == 'page'assign
og_type = 'page'{%- if page_image -%}{% else %}も追記しておきます。
{%- if page_image -%}
ここに上記のMeta4行を入れる
{% else %}
もとのMetaタグたち
{%- endif -%}以上で完了です!
✔️コピペで簡単!フルコード
上記の内容で上手くいくと思いますが、念の為、フルコードご紹介しておきます。
【ご注意】
※返金&サポートはしておりません。
※動作確認はDawnテーマのみしています。他のテーマでも使用できると思いますが動かない場合もあるかもです。
※コードのみのご紹介で解説などはしておりません。
※2022.5.22時点のコードです。メンテナンスは今後する予定はありません。
コピペで上書きでご使用いただけますが、バックアップとっておくのをお勧めします。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
